html设置页面的宽度和高度,css怎么定义div的宽度和高度? |
您所在的位置:网站首页 › html如何设置页面背景颜色 › html设置页面的宽度和高度,css怎么定义div的宽度和高度? |
html设置页面的宽度和高度,css怎么定义div的宽度和高度?
|
在css中,使用width和height属性便可以定义div的度度和高度。下面本篇文章就来给大家通过示例来具体介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
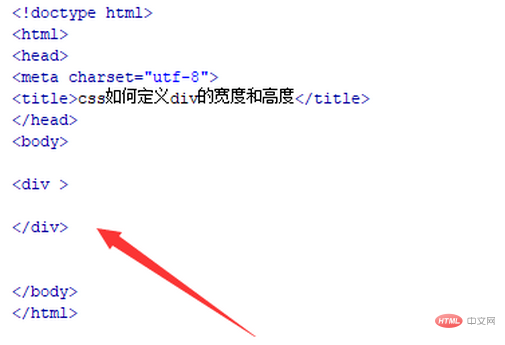
width 属性设置元素的宽度,height 属性设置元素的高度。 这两个属性定义元素内容区的宽度和高度,在内容区外面可以增加内边距、边框和外边距;行内非替换元素会忽略这两个属性。 示例: 使用div标签创建一个模块,下面将对div设置宽度和高度。
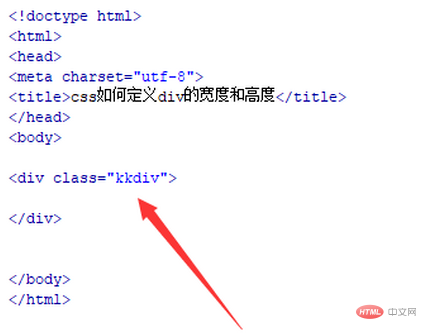
设置div标签的class属性为kkdiv,用于下面设置样式。
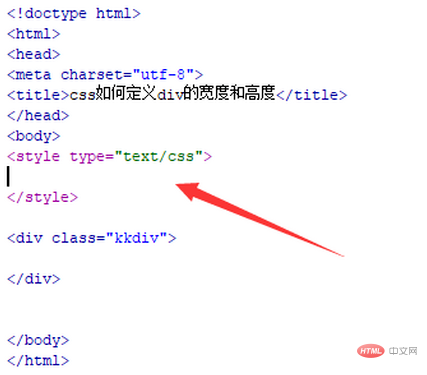
编写标签,页面的css样式将写在该标签内。
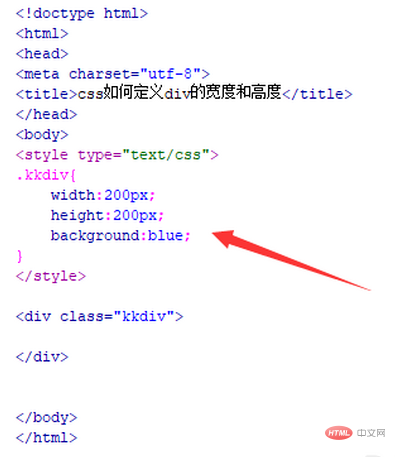
在css标签中,通过class设置div的样式,使用width属性设置div的宽度为200px,使用height属性设置div的高度为200px,并使用background属性设置背景颜色为蓝色。
在浏览器打开test.html文件,查看实现的效果。
总结: 1、使用div标签创建一个模块,并设置其class属性。 2、在css中,通过class设置div样式,使用width属性和height属性设置div的宽度和高度。 注意事项 宽度与高度的单位还可以使用rem,百分比等。 更多web前端相关知识,请查阅 HTML中文网 !! |
【本文地址】
今日新闻 |
推荐新闻 |