调整背景图片的位置,居中,靠左,靠右等(background |
您所在的位置:网站首页 › html图片居右怎么设置 › 调整背景图片的位置,居中,靠左,靠右等(background |
调整背景图片的位置,居中,靠左,靠右等(background
|
一、语法
语法:background-position:x, y; 定义:背景图片相对容器原点的起始位置; 取值: 关键字:top | center | bottom | left | center | right 百分比:百分数 具体值:px、rem、em等确值 默认值为:0% 0%(即坐标原点) 二、定位原理
例子: 换算关系:关键字 -> 百分比 -> px(or rem em等) 1、关键字 -> 百分比 center -> 50% left top -> 0% right bottom -> 100% 2、百分比 -> px (容器(container)的size — 背景图片的size) * 百分比 如:background-position: a% b%; 换算: x = (containerWidth - bgWidth) * a% y = (containerHeight - bgHeight) * b% |
【本文地址】
今日新闻 |
推荐新闻 |
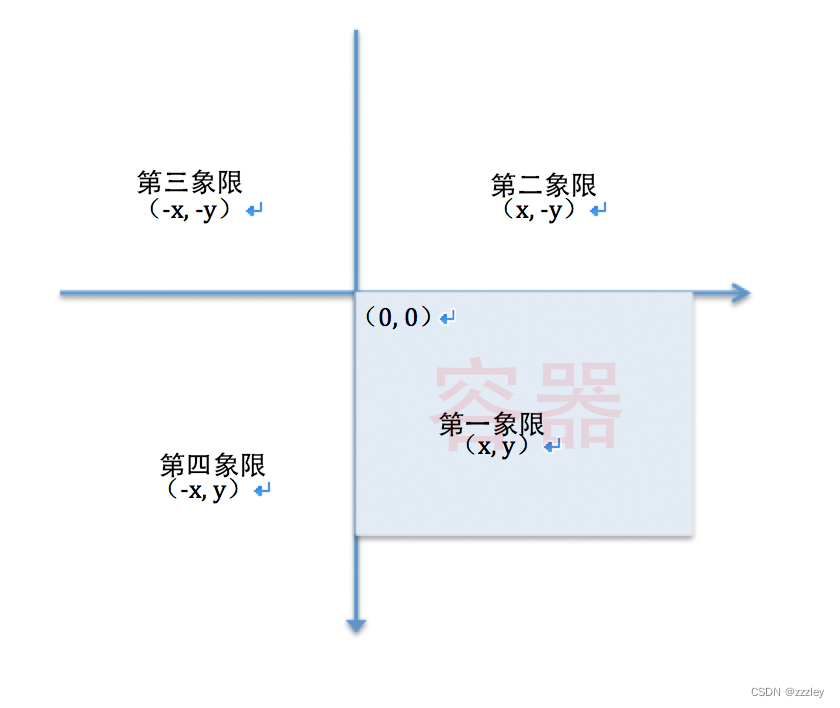
 (图一) 容器:background作用的元素,即其视口,超出该容器的部分,将被隐藏。 如(图一),以容器的起始点作为原点(0,0)绘制背景图片的起始位置坐标轴。 background-position将定义背景图片起始于坐标轴的哪个位置,浏览器将其他部分隐藏,仅显示容器内的背景内容。
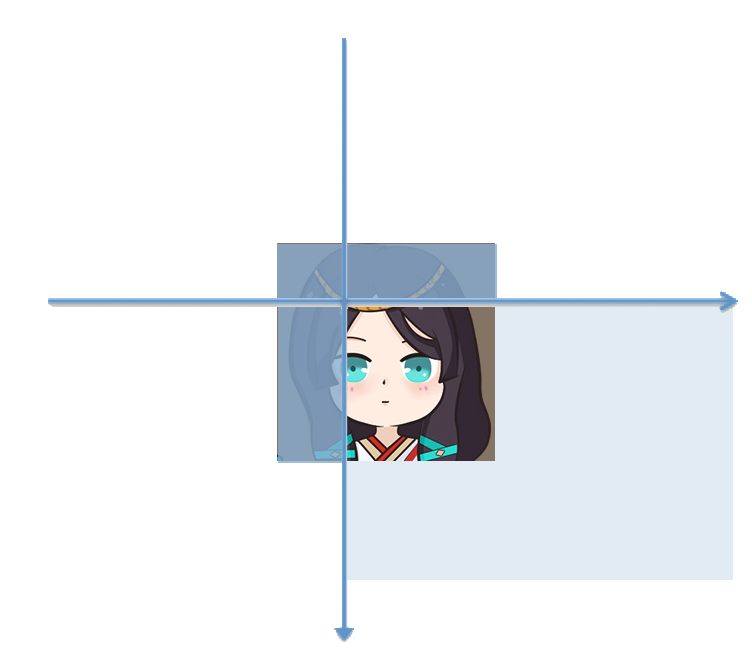
(图一) 容器:background作用的元素,即其视口,超出该容器的部分,将被隐藏。 如(图一),以容器的起始点作为原点(0,0)绘制背景图片的起始位置坐标轴。 background-position将定义背景图片起始于坐标轴的哪个位置,浏览器将其他部分隐藏,仅显示容器内的背景内容。 (图二)
(图二)  (图三) 如(图二),设置background-position: -50px -50px,背景图的起始点位于(-50px, -50px); 由此,显示的背景是被截断后的容器内的图片内容,如(图三)所示,其他象限遮罩部分图片不可见。 总结:background-position为背景图的起始点,可相对整个坐标轴进行定位,且仅容器内的背景图内容可见。
(图三) 如(图二),设置background-position: -50px -50px,背景图的起始点位于(-50px, -50px); 由此,显示的背景是被截断后的容器内的图片内容,如(图三)所示,其他象限遮罩部分图片不可见。 总结:background-position为背景图的起始点,可相对整个坐标轴进行定位,且仅容器内的背景图内容可见。