nginx开通gzip压缩传输文件 |
您所在的位置:网站首页 › html压缩后效果没了 › nginx开通gzip压缩传输文件 |
nginx开通gzip压缩传输文件
|
文章目录
一、简介是否支持gzip什么样的数据需要用Gzip压缩
二、Nginx服务器配置2.1 安装和配置Nginx服务器2.2 开启Gzip模块
三、Gzip压缩配置3.1 压缩文件类型配置3.2 压缩级别配置3.3 压缩缓冲配置
四、Gzip压缩效果验证开启前开启后
五、总结
一、简介
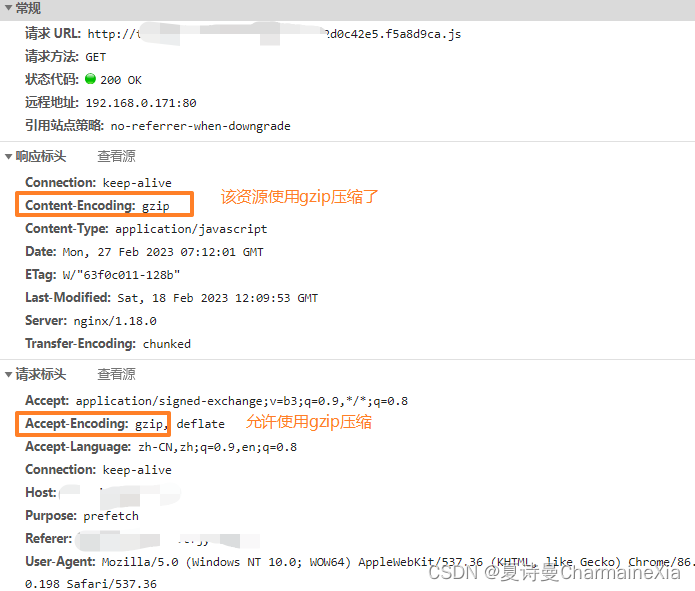
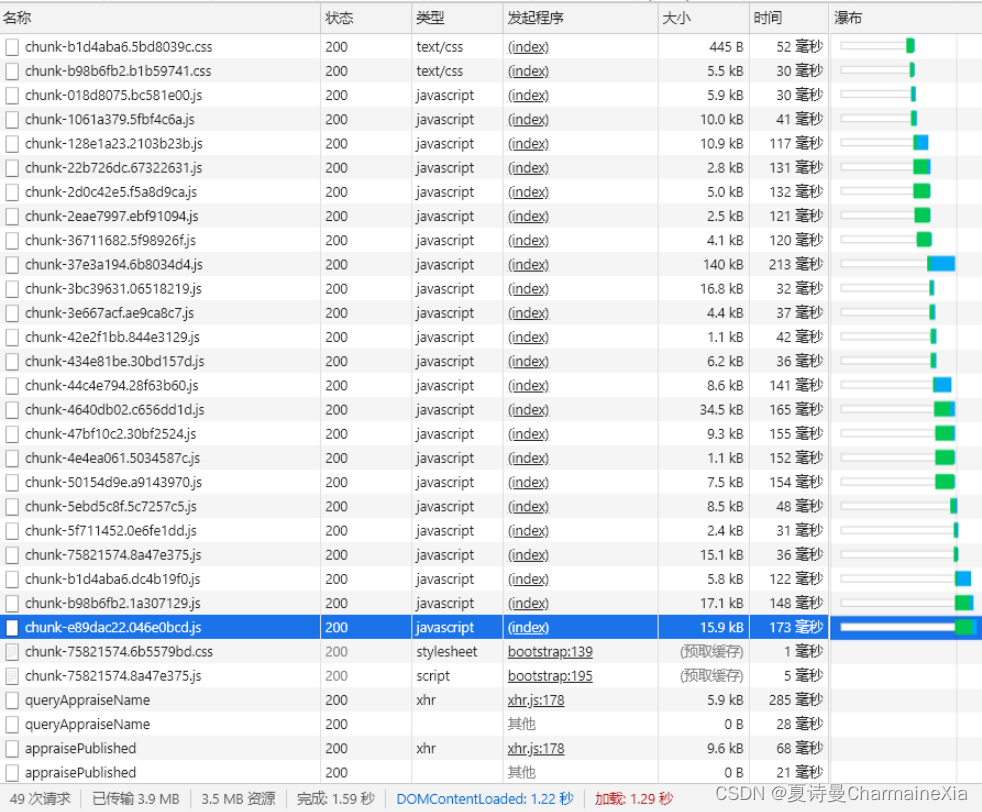
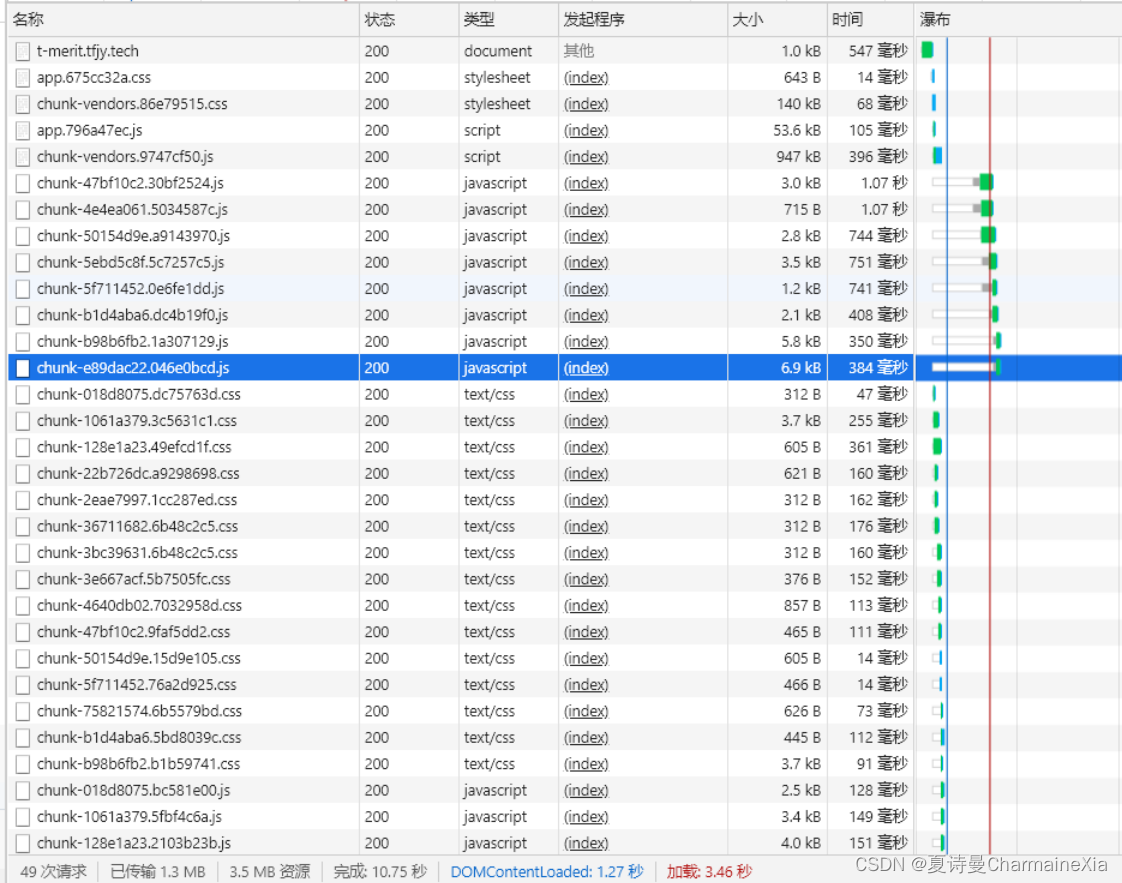
gzip是一种改进web应用程序性能的技术,文件压缩后再传输可以减少传输数据,提升传输速度。在Nginx服务器上开启Gzip压缩可以有效减少网络传输流量,提升网站性能。 是否支持gzip服务端将响应头设置上 Content-encoding: gzip,表示当前资源会使用 gzip 压缩,提示客户端解压使用。 当然前提是客户端支持该压缩算法,服务端会通过客户端发送的请求头中的 Accept-Encoding 字段来确定是否支持。 Gzip压缩适用于文本文件类型,特别是那些具有较高的重复性和冗余性的文件: HTML文件:HTML文件通常包含大量的标记和文本内容,其中有很多重复的标签和文本片段。通过对HTML文件进行Gzip压缩,可以大大减少文件大小,提高传输效率。 CSS文件:CSS文件包含了网页的样式信息,其中包括选择器、属性和值等。由于CSS文件通常较大,并且具有大量的重复内容,使用Gzip压缩可以显著减小文件大小。 JavaScript文件:JavaScript文件包含了网页的交互逻辑和功能代码。JavaScript文件通常较大,通过Gzip压缩可以减少文件大小,提高加载速度。 JSON文件:JSON是一种常用的数据交换格式,用于在客户端和服务器之间传输数据。由于JSON文件通常包含大量的文本数据,使用Gzip压缩可以减少数据传输量,提高传输效率。 XML文件:XML文件用于存储和传输结构化数据,其中包含了标签、属性和文本内容。通过对XML文件进行Gzip压缩,可以减少文件大小,提高传输速度。 对于已经经过压缩的文件(如图片、音视频文件等),再次使用Gzip压缩通常不会带来显著的效果,甚至可能导致压缩后的文件更大。 二、Nginx服务器配置 2.1 安装和配置Nginx服务器 sudo apt-get update sudo apt-get install nginx 2.2 开启Gzip模块在Nginx配置文件中的http块内添加以下内容: http { gzip on; gzip_types text/plain application/javascript; }这里的gzip on表示开启gzip压缩,gzip_types指定需要进行压缩的文件类型,例如text/plain表示纯文本文件,application/javascript表示JavaScript文件。 三、Gzip压缩配置 3.1 压缩文件类型配置gzip_types用于指定需要进行压缩的文件类型,例如text/html表示HTML文件,text/css表示CSS文件,application/json表示JSON文件。gzip_vary on表示在响应头中添加Vary字段,用于缓存服务器根据Accept-Encoding字段进行缓存策略的选择。 http { gzip_types text/html text/css application/json; gzip_vary on; } 3.2 压缩级别配置gzip_comp_level用于指定压缩级别,取值范围为1-9,级别越高压缩比越大,但压缩时间也会增加。 http { gzip_comp_level 5; } 3.3 压缩缓冲配置gzip_buffers用于指定压缩时使用的缓冲区数量和大小,这里的配置表示使用16个缓冲区,每个缓冲区大小为8KB。gzip_disable用于指定不使用gzip压缩的浏览器,这里的配置表示禁止对IE6及以下版本进行压缩。 http { gzip_buffers 16 8k; gzip_disable "MSIE [1-6]\.(?!.*SV1)"; } 四、Gzip压缩效果验证开启gzip压缩后,可以通过浏览器的开发者工具来验证压缩效果。打开开发者工具的Network选项卡,选择一个请求并查看其响应头,如果响应头中包含Content-Encoding: gzip,则表示该资源已经使用gzip进行了压缩。 开启前
文件大小缩小了一倍多,效果非常明显 |
【本文地址】
今日新闻 |
推荐新闻 |