浮动的认识 |
您所在的位置:网站首页 › html元素浮动上方 › 浮动的认识 |
浮动的认识
|
浮动最早出现的时候不是为了做整个页面布局的,他是为了实现一种效果,叫文字环绕。后来因为浮动的属性特殊,用来做横向布局使用。所以学习完浮动后,我们遇到横向布局,可以直接用浮动实现。 浮动这个属性未来一定会被弹性盒子完全替代。
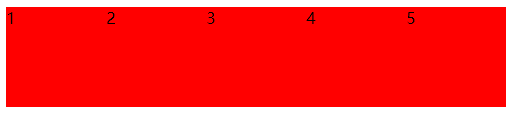
浮动支持以下属性 left 左浮动 从左边开始 横向排列 贴左侧 更常用right 右浮动 从右边开始 横向排列 贴右边none 不浮动 脱离文档流正常的布局文档流是从上到下的,当我们给一个元素浮动,然后在正常的文档流中,相当于这个元素消失了。 块元素 不怕 会出现在浮动元素的下方行内元素(文字)沿着浮动元素排列 (浮动元素无法盖着行内元素) 多个元素同时浮动如果多个元素同时浮动,那么元素们会在另外一个空间中进行有序的布局,排列方式从最开始的从上到下,变成了从左到右。
不管是什么元素,只要浮动,都支持设置宽高和margin padding等属性。 导致父元素高度塌陷当一个父元素内部所有的子元素都浮动时,父元素会没有高度。
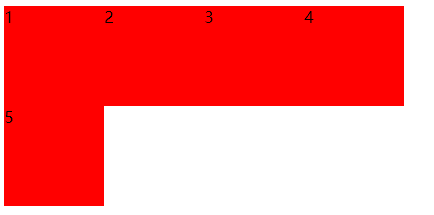
、 如何解决? 给父元素添加浮动 只适合特定布局 定高法 这种方法只适合确定的单行元素,未来不可能出现换行的情况 清除浮动 clear属性用来清除浮动。 clear有left(左浮元素无法覆盖)、right(右浮动元素无法覆盖)、both(左右浮动元素) 原理,给父元素内部最后添加空标签,设置样式 .clear { height: 0; clear: both; }这个方法需要在html中添加空标签,不是一个好的办法。 结合伪元素 + clear解决问题(完美写法) 原理理解最好,不理解没关系。 去下面的补充知识中随便找一个网站的clearfix代码,复制到自己的网站css中。然后布局时遇到子元素全部浮动的情况,就给父元素添加一个clearfix即可。 浮动元素换行如果说我们的浮动元素没有多余空间,则会换到下一行排列。
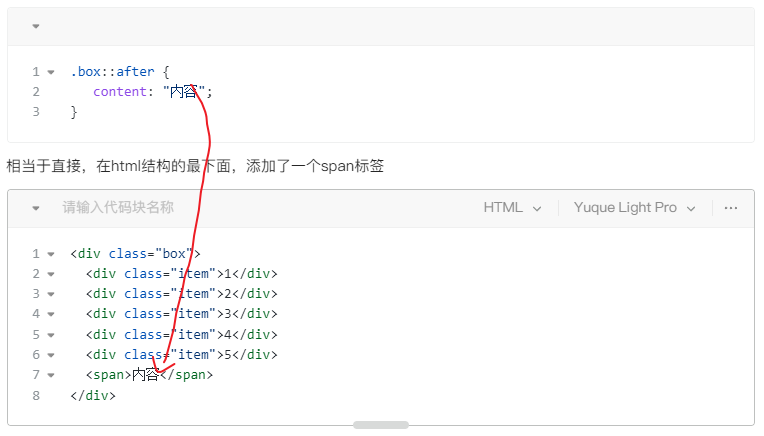
在我们浮动时,如果前面有块元素,则元素会阻止覆盖前面的块元素。 补充 伪元素这个东西是通过css在页面渲染的时候,给对应的标签上添加的一个假的元素。不像真的元素一样,是HTML标签。这个元素可以通过css设置属性 ,并且其内容也需要通过css设置。 选择器::after { content: ""; } 选择器::before { content: ""; }这样的伪元素的写法,类似与给父元素标签中添加了span标签,填入对应的内容 1 2 3 4 5 .box::after { content: "内容"; }相当于直接,在html结构的最下面,添加了一个span标签 1 2 3 4 5 内容
after是添加在对应元素闭合标签之前的,before是添加在开始标签之后的。 伪元素默认是行内元素 各个网站的clearfix 小米 .clearfix:after,.clearfix:before { content: " "; display: table } .clearfix:after { clear: both }京东 .clearfix:after { /* 让元素不可见但是占据位置 */ visibility: hidden; clear: both; display: block; content: "."; height: 0 } .clearfix { *zoom:1 }淘宝 .clearfix { *zoom:1 } .clearfix:after,.clearfix:before { content: " "; display: table } .clearfix:after { height: 0; line-height: 0; visibility: hidden; clear: both }伪元素用两个:: 和一个:效果都一样,在CSS3中,为了让用户区分伪元素和伪类的写法,所以定义伪元素要用两个冒号。一个冒号兼容性更好,两个冒号更符合标准。 |
【本文地址】
今日新闻 |
推荐新闻 |