|
在我们使用html过程中,有时候总是会出现一些莫名的空白间距,所有特此总结一下一些碰到的空白间距。
第一种:
浏览器自身所带的margin(外边距),padding(内边距)所产生的空白:   在我没有给div添加任何样式的时候,div还是离上边和左边有空白间距,这个空白间距是浏览器自身所带的8px的margin(外边距)造成的。 解决的方法:可以在所写的样式里面写body{margin:0;padding:0;}或者引入重置文件reset.css或者normalize.css都可以去除这种空白间距。 在我没有给div添加任何样式的时候,div还是离上边和左边有空白间距,这个空白间距是浏览器自身所带的8px的margin(外边距)造成的。 解决的方法:可以在所写的样式里面写body{margin:0;padding:0;}或者引入重置文件reset.css或者normalize.css都可以去除这种空白间距。
第二种:
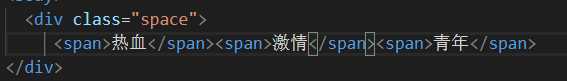
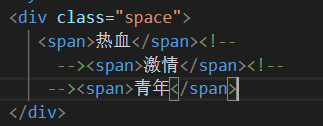
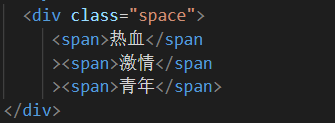
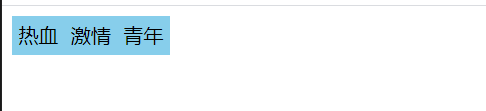
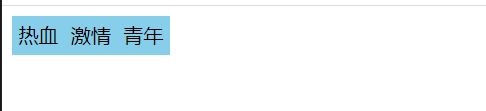
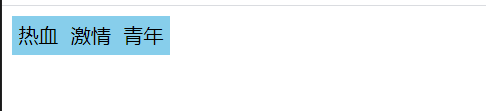
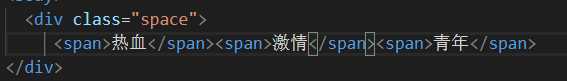
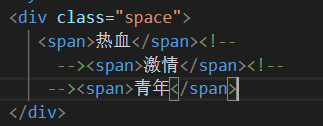
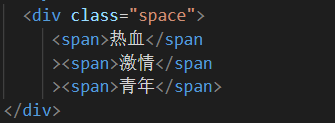
标签与标签之间因为换行或者空格导致的空白间距,主要还是出现在inline元素和inline-block元素 上图我们可以清楚的看到每个span标签之前有一个小空格,原因是浏览器会把inline元素或inline-block元素间的空白字符(空格,回车)不管是一个或者多个都会渲染成一个空格。 解决的方法: 1.既然元素之间间距是因为标签之间的(空格,回车)造成的,那么我们在HTML中的标签之间不留空格,那么间距自然就取消了。 上图我们可以清楚的看到每个span标签之前有一个小空格,原因是浏览器会把inline元素或inline-block元素间的空白字符(空格,回车)不管是一个或者多个都会渲染成一个空格。 解决的方法: 1.既然元素之间间距是因为标签之间的(空格,回车)造成的,那么我们在HTML中的标签之间不留空格,那么间距自然就取消了。     只要标签与标签之间没有空格,空白间距都会消失,但是这种方法不赞成使用,因为操作麻烦,还有写成一行也不利于代码的阅读,而且有使用文档美化的人,用了就还原了。 2.既然inline元素或inline-block元素间的空白字符才造成,那么消除字符尺寸也可以消除空白间距。 只要标签与标签之间没有空格,空白间距都会消失,但是这种方法不赞成使用,因为操作麻烦,还有写成一行也不利于代码的阅读,而且有使用文档美化的人,用了就还原了。 2.既然inline元素或inline-block元素间的空白字符才造成,那么消除字符尺寸也可以消除空白间距。  在想要消除间距的元素的父元素里写font-size:0;让空白字符的尺寸为了0,那么空白字符也不见了,但是也要注意使用后记得把自身的元素的font-size写上原来尺寸,要不然就会是一片空白。 3.这种方法跟第2种差不多,消除字符间隔,到达让空白间距消失。 在想要消除间距的元素的父元素里写font-size:0;让空白字符的尺寸为了0,那么空白字符也不见了,但是也要注意使用后记得把自身的元素的font-size写上原来尺寸,要不然就会是一片空白。 3.这种方法跟第2种差不多,消除字符间隔,到达让空白间距消失。  让空白字符的字符间隔为-8px(不是固定,根据父元素的字体大小默认是多少可以改变,当字体尺寸过大时可以加大字符间隔负值),从而到达消除空白间隔,也是要注意最后要在自身的元素上面写上letter-spacing:0;,要不然自身元素的字会重叠。 让空白字符的字符间隔为-8px(不是固定,根据父元素的字体大小默认是多少可以改变,当字体尺寸过大时可以加大字符间隔负值),从而到达消除空白间隔,也是要注意最后要在自身的元素上面写上letter-spacing:0;,要不然自身元素的字会重叠。
第三种:
主要是解决图片的空白间距,首先我们要了解img标签是可替换标签(标签的具体显示内容要根据其属性来决定的标签)可替换元素是可设置宽高的,但是img标签却是一个行内元素,行内元素的默认对齐方式基线对齐,而img标签的基线就是图片的底部,所以当没有设置img父元素高度时,浏览器在渲染过程中,会预留4px空白,好让img跟文字可以基线对齐。   既然这样那么改变对齐方式或者消除预留的空白就可以解决空白的间距问题。方法为: 1.因为img的父元素没有给高度,父元素的高度完全取决于内容的高度,所有可以可以给父元素高度跟图片高度一样 既然这样那么改变对齐方式或者消除预留的空白就可以解决空白的间距问题。方法为: 1.因为img的父元素没有给高度,父元素的高度完全取决于内容的高度,所有可以可以给父元素高度跟图片高度一样  2.设置图片的对齐方式,可把vertical-align的值设置为top、middle、bottom等,只要不是baseline就ok。或者把img改变display属性为block,块元素没有vertical-align属性; 2.设置图片的对齐方式,可把vertical-align的值设置为top、middle、bottom等,只要不是baseline就ok。或者把img改变display属性为block,块元素没有vertical-align属性;  3.因为这个空间间隔是预留给文字基线对齐,那么消除文字默认尺寸,也就是上面讲的font-size:0;也能消除这个空白间隔,前提是这个方框里没有文字。 3.因为这个空间间隔是预留给文字基线对齐,那么消除文字默认尺寸,也就是上面讲的font-size:0;也能消除这个空白间隔,前提是这个方框里没有文字。 4.让图片浮动,脱落文档流也不存在vertical-align属性,但是注意要给父元素加overflow: hidden;避免因为图片浮动而导致父元素的高度塌陷。 4.让图片浮动,脱落文档流也不存在vertical-align属性,但是注意要给父元素加overflow: hidden;避免因为图片浮动而导致父元素的高度塌陷。  大概遇到空白间距就是这些,如果有讲的不对或不全的,欢迎大佬们指正和补充 大概遇到空白间距就是这些,如果有讲的不对或不全的,欢迎大佬们指正和补充
| 
 在我没有给div添加任何样式的时候,div还是离上边和左边有空白间距,这个空白间距是浏览器自身所带的8px的margin(外边距)造成的。 解决的方法:可以在所写的样式里面写body{margin:0;padding:0;}或者引入重置文件reset.css或者normalize.css都可以去除这种空白间距。
在我没有给div添加任何样式的时候,div还是离上边和左边有空白间距,这个空白间距是浏览器自身所带的8px的margin(外边距)造成的。 解决的方法:可以在所写的样式里面写body{margin:0;padding:0;}或者引入重置文件reset.css或者normalize.css都可以去除这种空白间距。 上图我们可以清楚的看到每个span标签之前有一个小空格,原因是浏览器会把inline元素或inline-block元素间的空白字符(空格,回车)不管是一个或者多个都会渲染成一个空格。 解决的方法: 1.既然元素之间间距是因为标签之间的(空格,回车)造成的,那么我们在HTML中的标签之间不留空格,那么间距自然就取消了。
上图我们可以清楚的看到每个span标签之前有一个小空格,原因是浏览器会把inline元素或inline-block元素间的空白字符(空格,回车)不管是一个或者多个都会渲染成一个空格。 解决的方法: 1.既然元素之间间距是因为标签之间的(空格,回车)造成的,那么我们在HTML中的标签之间不留空格,那么间距自然就取消了。 


 只要标签与标签之间没有空格,空白间距都会消失,但是这种方法不赞成使用,因为操作麻烦,还有写成一行也不利于代码的阅读,而且有使用文档美化的人,用了就还原了。 2.既然inline元素或inline-block元素间的空白字符才造成,那么消除字符尺寸也可以消除空白间距。
只要标签与标签之间没有空格,空白间距都会消失,但是这种方法不赞成使用,因为操作麻烦,还有写成一行也不利于代码的阅读,而且有使用文档美化的人,用了就还原了。 2.既然inline元素或inline-block元素间的空白字符才造成,那么消除字符尺寸也可以消除空白间距。
 在想要消除间距的元素的父元素里写font-size:0;让空白字符的尺寸为了0,那么空白字符也不见了,但是也要注意使用后记得把自身的元素的font-size写上原来尺寸,要不然就会是一片空白。 3.这种方法跟第2种差不多,消除字符间隔,到达让空白间距消失。
在想要消除间距的元素的父元素里写font-size:0;让空白字符的尺寸为了0,那么空白字符也不见了,但是也要注意使用后记得把自身的元素的font-size写上原来尺寸,要不然就会是一片空白。 3.这种方法跟第2种差不多,消除字符间隔,到达让空白间距消失。
 让空白字符的字符间隔为-8px(不是固定,根据父元素的字体大小默认是多少可以改变,当字体尺寸过大时可以加大字符间隔负值),从而到达消除空白间隔,也是要注意最后要在自身的元素上面写上letter-spacing:0;,要不然自身元素的字会重叠。
让空白字符的字符间隔为-8px(不是固定,根据父元素的字体大小默认是多少可以改变,当字体尺寸过大时可以加大字符间隔负值),从而到达消除空白间隔,也是要注意最后要在自身的元素上面写上letter-spacing:0;,要不然自身元素的字会重叠。
 既然这样那么改变对齐方式或者消除预留的空白就可以解决空白的间距问题。方法为: 1.因为img的父元素没有给高度,父元素的高度完全取决于内容的高度,所有可以可以给父元素高度跟图片高度一样
既然这样那么改变对齐方式或者消除预留的空白就可以解决空白的间距问题。方法为: 1.因为img的父元素没有给高度,父元素的高度完全取决于内容的高度,所有可以可以给父元素高度跟图片高度一样  2.设置图片的对齐方式,可把vertical-align的值设置为top、middle、bottom等,只要不是baseline就ok。或者把img改变display属性为block,块元素没有vertical-align属性;
2.设置图片的对齐方式,可把vertical-align的值设置为top、middle、bottom等,只要不是baseline就ok。或者把img改变display属性为block,块元素没有vertical-align属性;
 3.因为这个空间间隔是预留给文字基线对齐,那么消除文字默认尺寸,也就是上面讲的font-size:0;也能消除这个空白间隔,前提是这个方框里没有文字。
3.因为这个空间间隔是预留给文字基线对齐,那么消除文字默认尺寸,也就是上面讲的font-size:0;也能消除这个空白间隔,前提是这个方框里没有文字。 4.让图片浮动,脱落文档流也不存在vertical-align属性,但是注意要给父元素加overflow: hidden;避免因为图片浮动而导致父元素的高度塌陷。
4.让图片浮动,脱落文档流也不存在vertical-align属性,但是注意要给父元素加overflow: hidden;避免因为图片浮动而导致父元素的高度塌陷。  大概遇到空白间距就是这些,如果有讲的不对或不全的,欢迎大佬们指正和补充
大概遇到空白间距就是这些,如果有讲的不对或不全的,欢迎大佬们指正和补充