HTML基础标签学习 |
您所在的位置:网站首页 › html中标签块级标签的描述 › HTML基础标签学习 |
HTML基础标签学习
|
HTML基础标签
标题 h1-6
场景
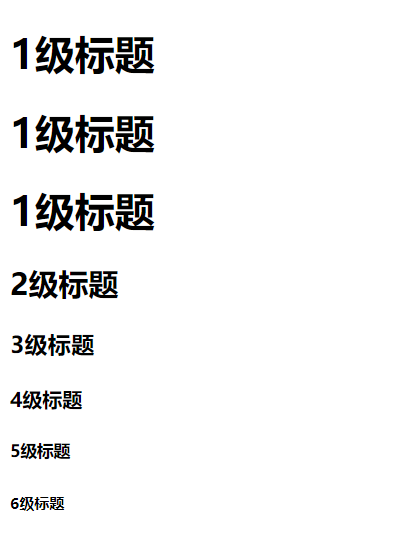
在新闻和文章的页面中,都离不开标题,它用来突出显示文章主题,标题显得尤为重要。 用法 标题(Heading)是通过 → 标签进行定义的。 定义最大的标题。 定义最小的标题。 语义1~6级标题,重要程度依次递减。 实例 DOCTYPE html> 标题标签 1级标题 1级标题 1级标题 2级标题 3级标题 4级标题 5级标题 6级标题 效果图
SEO(搜索引擎优化)是一种通过改进网站结构和内容,从而提高网站在搜索引擎中排名的技术和方法。SEO 旨在优化网站的排名,以便它们在搜索引擎结果页面(SERP)上获得更高的曝光度和点击率,从而吸引更多的流量和潜在客户。 目标SEO 的主要目标是提高网站在搜索引擎的自然排名,也称为有机排名。这与通过付费广告获得的排名不同,后者被称为付费搜索或搜索引擎营销(SEM)。SEO 的主要工作包括关键词研究、网站结构优化、网站内容优化、内部链接、外部链接等。 策略SEO 是一项长期的工作,需要持续的努力和耐心。由于搜索引擎算法的不断更新和变化,SEO 策略也需要不断调整和优化。然而,通过正确的 SEO 策略和实践,网站可以获得更好的排名和更多的有机流量,从而增加其在网上的曝光度和业务成功的机会。 常见的 SEO 概念和技术 关键词研究:关键词是用户在搜索引擎中输入的短语或单词,因此关键词研究是确定您的网站应该针对哪些关键词进行优化的过程。网站结构优化:这包括通过优化网站的结构和导航来提高用户体验和搜索引擎的可读性。例如,为您的网站创建易于使用和导航的网站地图。网站内容优化:这是通过创建高质量、有用的内容来增加搜索引擎的可读性和用户体验。这包括优化您的页面标题、元描述和内容中的关键词密度等。内部链接:这是通过在网站中链接到其他相关页面来增加网站的内部链接结构。这可以帮助搜索引擎更好地了解您网站的结构和内容,从而提高您的排名。外部链接:这是通过链接到其他网站来增加您网站的外部链接结构。外部链接可以帮助提高您的网站的声誉和权威性,从而提高您的排名。移动优化:随着移动设备的流行,移动优化变得越来越重要。这包括优化您的网站的响应式设计和加载速度,以适应各种设备和网络条件。总之,SEO 是一项复杂的工作,需要对搜索引擎的算法和用户行为有深入的了解。通过合理的 SEO 策略和实践,您的网站可以获得更好的排名和更多的有机流量,从而增加业务成功的机会。 段落 p 场景HTML 可以将文档分割为若干段落,如在新闻和文章的页面中,可用于分段显示。 用法段落(paragraph)是通过 标签定义的。 语义表示一个段落。 实例 DOCTYPE html> 段落 这是第一个段落。 这是第二个段落。 这是第三个段落。 效果图
前面我们提过,即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML,如下: 这是一个段落 这是一个段落以上实例在浏览器中也能正常显示,因为关闭标签是可选的。 但不要依赖这种做法,忘记使用结束标签会产生不可预料的结果或错误。在未来的 HTML 版本中,不允许省略结束标签。 提示:通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法。清楚地标记某个元素在何处开始,并在何处结束,不论对您还是对浏览器来说,都会使代码更容易理解。 换行 br 场景让文字强制换行显示。 用法换行(拆行)是通过单标签 或 定义的。建议使用 表示 语义如果希望在不产生一个新段落的情况下进行换行(新行),就使用 标签。 实例 DOCTYPE html> 分行 这个段落演示了分行的效果 效果图
分割不同主题内容的水平线 用法使用或标签进行表示,建议使用 标签 语义主题的分割转换 实例 DOCTYPE html> 水平线 这是文章标题 阿卡贝拉(意大利:Acappella )即无伴奏合唱。 其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: 阿卡贝拉《千与千寻》阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: 阿卡贝拉《千与千寻》阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: 阿卡贝拉《千与千寻》阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: 阿卡贝拉《千与千寻》阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: 阿卡贝拉《千与千寻》阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,当时的教会音乐只以人声清唱,并不应用乐器。音频示例: 阿卡贝拉《千与千寻》 “翻唱”是指将已经发表并由他人演唱的歌曲根据自己的风格重新演唱,包括重新填词,编曲。现在已有不少明星,都在翻唱他人的歌,不断在翻唱中突破自己,给大家带来不一样的风格。视频示例: 有一种悲伤(翻唱)-《A Kind of Sorrow》 效果图 特点
单标签在页面中显示一条水平线
提示
特点
单标签在页面中显示一条水平线
提示
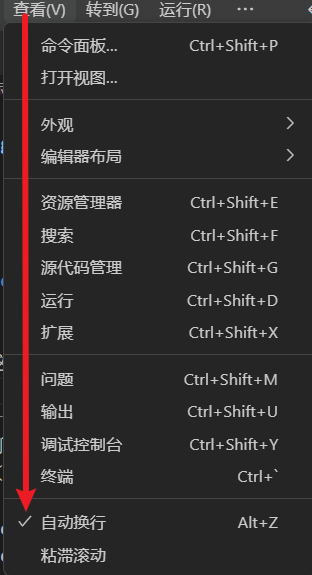
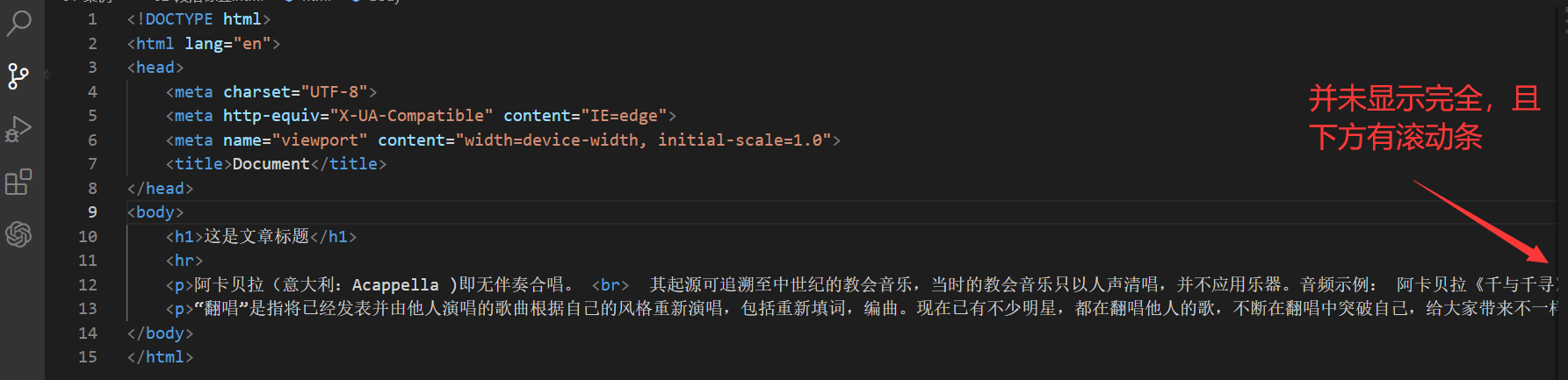
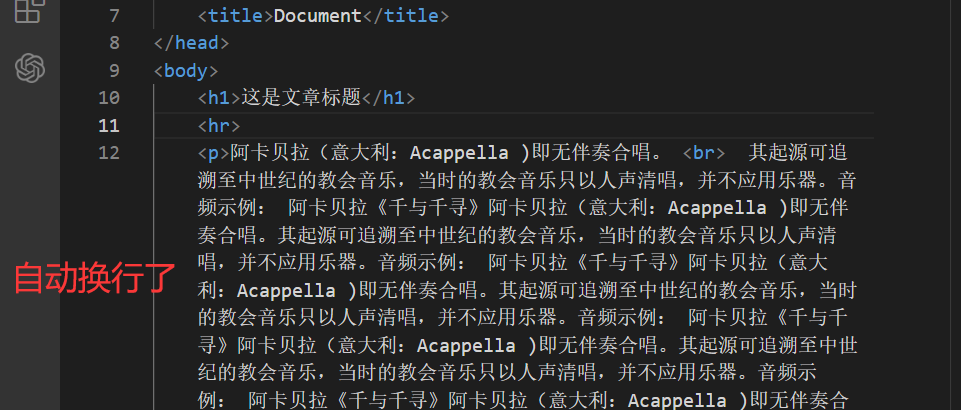
使用水平线 ( 标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。 VS code自动换行从上面的代码例子中我们可以看到段落的文字比较多,这时我们可以使用VS code提供的自动换行功能。开启这个功能后,它会根据VS code界面窗口的大小进行文字自动换行展示,方便我们编辑对应的文字,此操作不会影响页面的展示效果。 点击查看 -> 自动换行即可,或使用快捷键 Alt + Z:
在最大化的VS code界面中:
下面我们均开启自动换行功能,并将vs code的窗口变小,请注意段落中文字的显示变化:随着窗口的大小变化,段落里面的文字在一排展示的效果也随之发生了变化。
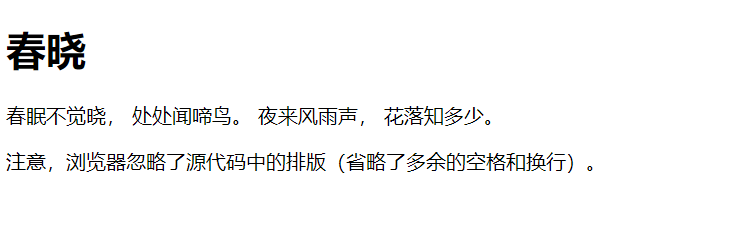
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。 对于 HTML,无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。 当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。 实例1 DOCTYPE html> 预格式文本标签 春晓 春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。 注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)。 效果图
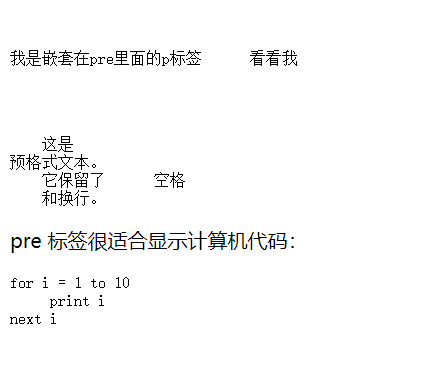
可以看到,源代码中的排版被忽略了,页面显示并没有按照像源代码中段落标签中的间隔那样将句子隔开。 解决办法使用预格式文本标签 实例2 DOCTYPE html> 预格式文本标签 我是嵌套在pre里面的p标签 看看我 这是 预格式文本。 它保留了 空格 和换行。 pre 标签很适合显示计算机代码: for i = 1 to 10 print i next i 效果图
利用标签写一首有排版格式的古诗。 DOCTYPE html> 预格式文本标签 春晓 春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。 上述标签用的是pre,就不会忽略掉多余的空格,后续学了css,也可以用:white-space:pre; 效果图
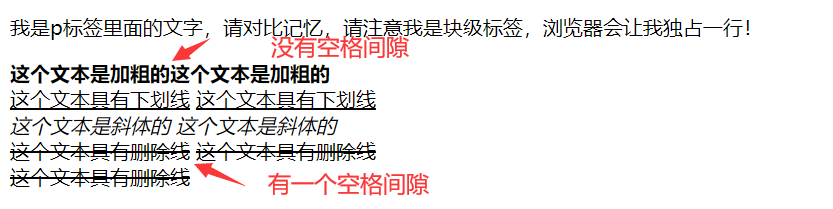
从以上两个例子可以看出用pre标签显示的文字样式与P标签有所不同,但是会保留多余的空格字符和回车字符,后期这些样式可以用css进行修改,只需要知道这个标签可以保留文本中的多余空格即可。 文本格式化 1 场景需要让文字加粗、下划线、倾斜、删除线等效果。 用法第一套标签: 标签说明b (bold)加粗u (underline) (不建议使用)下划线i (italic)倾斜s (strikethrough)(不建议使用)删除线strike (html5 中不建议使用)删除线第二套标签: 标签说明strong定义加重语气ins定义插入字em定义着重文字del定义删除字 语义第二套标签突出重要性的强调语境中使用,两套标签视觉效果都一样! ! ! 实例 DOCTYPE html> 文本格式化标签 我是p标签里面的文字,请对比记忆,请注意我是块级标签,浏览器会让我独占一行! 这个文本是加粗的这个文本是加粗的 这个文本具有下划线 这个文本具有下划线 这个文本是斜体的 这个文本是斜体的 这个文本具有删除线 这个文本具有删除线 这个文本具有删除线 效果图
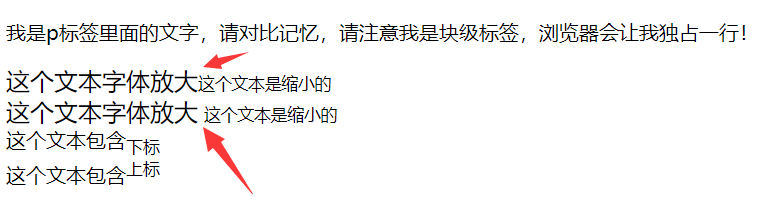
实际项目开发中选择标签的原则:标签语义化 即:根据语义选择对应正确的标签如:需要写标题,就使用h系列标签如:需要写段落,就使用p标签 好处对人:好理解,好记忆 对机器:有利于机器解析,对搜索引擎(SEO)有帮助 推荐strong、ins、em、del,表示的强调语义更强烈! 注意 一些老式的浏览器会把删除文本和下划线文本显示为普通文本。 文本格式化 2 场景需要定义大号、小号、上标、下标等样式的文本 用法 标签说明big定义大号字small定义小号字sup (superscript)定义上标字sub (subscript)定义下标字 巧记 p:圆圈在右上方,就是上标b:圆圈在右下方,就是下标 实例 DOCTYPE html> Document 我是p标签里面的文字,请对比记忆,请注意我是块级标签,浏览器会让我独占一行! 这个文本字体放大这个文本是缩小的 这个文本字体放大 这个文本是缩小的 这个文本包含下标 这个文本包含上标 效果图
标签指示简称或缩写,比如 “WWW” 或 “NATO”。 通过对缩写进行标记,能够为浏览器、拼写检查和搜索引擎提供有用的信息。 标签最初是在 HTML 4.0 中引入的,表示它所包含的文本是一个更长的单词或短语的缩写形式。 可以在 标签中使用全局的 title 属性,这样就能够在鼠标指针移动到 元素上时显示出简称/缩写的完整版本。 实例 DOCTYPE html> 文字首字母缩写 键盘敲烂. WWW 在某些浏览器中,当您把鼠标移至缩略词语上时,title可用于展示表达的完整版本。 仅对于 IE 5 中的 acronym 元素有效。 对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。 效果图
鼠标悬浮后:
标签定义块引用。 与 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。 属性:cite规定引用的来源。 标签定义短的引用。浏览器经常在引用的内容周围添加引号。 标签在本质上与 是一样的。不同之处在于它们的显示和应用。 标签用于简短的行内引用。如果需要从周围内容分离出来比较长的部分(通常显示为缩进的块),请使用 标签。 可使用cite标签对参考文献的引用进行定义,比如书籍或杂志的标题。 实例 DOCTYPE html> Document 这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用,这是长引用。 世界自然基金会的目标是: 建设一个人与自然和谐相处的未来。 我们希望他们成功。 可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。 定义一个项目 效果图
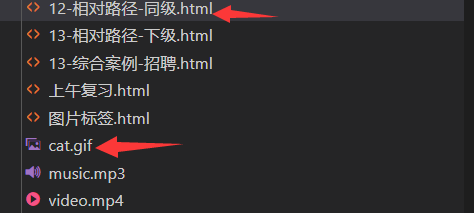
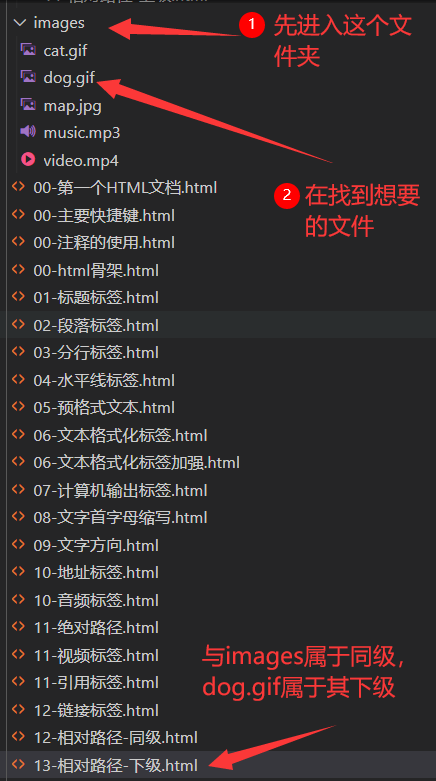
场景:页面需要加载图片、音频或视频等,需要先找到对应的媒体文件 类似于:生活中两个人,我要去找你,需要通过一定的路径才能找到! 同理:页面需要找到这些媒体文件,也是需要通过路径才能找到的 分类 绝对路径(了解)相对路径(常用) 绝对路径指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径。 例如: 盘符开头:C:\Users\thanks\Desktop\code\images\dog.gif 完整的网络地址: https://gitee.com/Thank-ks/general-img/raw/master/202303081658468.png(了解) 相对路径相对路径:从当前文件开始出发找目标文件的过程。 同级目录下级目录上级目录 同级目录当前文件和目标文件在同一目录中。
类似于:我(当前文件)和你(目标文件) 都在大厅(一个文件夹中) 生活中:两个人独处一室,我想找你,直接喊名字即可! 代码步骤:直接写目标文件的名字即可 方法一: 方法二: vs Code快捷操作:直接敲./后,会自动提示同级目录中有哪些文件,直接选择即可! DOCTYPE html> Document 下级目录
类似于:我在大厅,你累了去卧室休息了,我现在要找到你! 先知道你去了哪一个房间→房间名:卧室进入这个房间→进入此时又独处一室→直接喊你名字代码步骤: 先知道在哪个文件夹里面→文件夹名字进入这个文件夹此时看到目标文件直接喊她→直接写目标文件名字Vs Code快捷操作:直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可! DOCTYPE html> Document 上级目录上级目录:目标文件在上级目录中
方法:
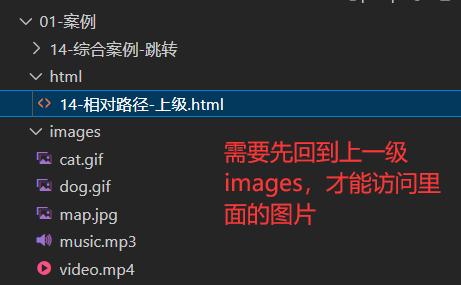
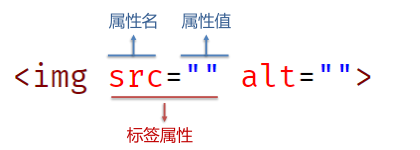
类似于:乾坤大挪移,我在卧室,你还在大厅,我现在要找到你! 先要出卧室,来到大厅→出去此时又独处一室→直接喊你名字实现步骤: 先出当前文件夹,到上一级目录→…/此时看到目标文件直接喊她→直接写目标文件vs Code快捷操作:直接敲…/后,会自动提示上级目录下有文件,直接选择即可! DOCTYPE html> Document 总结 同级目录:直接写:目标文件名字!下级目录:直接写:文件夹名/目标文件名字!上级目录:直接下: …/目标文件名字!vscode中的快捷操作 同级和下级目录: ./之后选择即可。 ./就是当前路径的意思,可写可不写!上级目录: …/之后选择即可上上级目录: …/…/之后选择即可 (返回上级几个级别就用几个…/) 图片 img上面在学习路径的时候,经常出现的img其实就是用于展示图片的标签。 img是一个单标签img标签需要展示对应的效果,需要借助标签的属性进行设置!
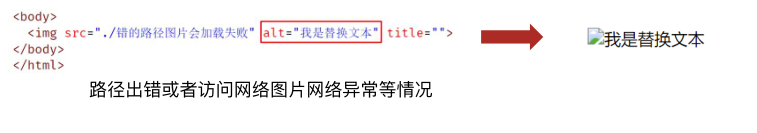
目标图片的路径,上述已做详细介绍。 alt属性用于替换文本 当图片加载失败时,才显示alt的文本当图片加载成功时,不会显示alt的文本
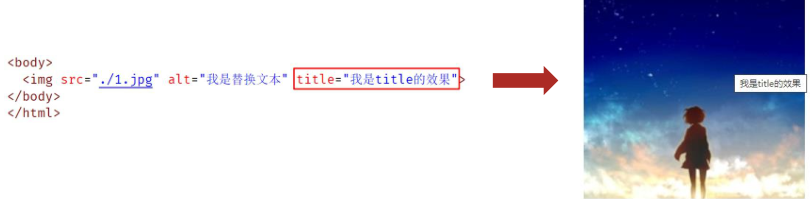
提示文本,当鼠标悬停时,才显示的文本 主意点:title属性不仅仅可以用于图片标签,还可以用于其他标签
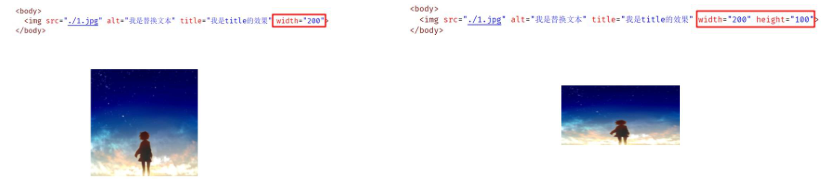
宽度和高度(数字) 如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形) 如果同时设置了width和height两个,若设置不当此时图片可能会变形(失真)
HTML5的标签支持多种音频格式,包括: MP3(MPEG 音频层3),是一种广泛使用的音频格式,支持压缩音频数据以减小文件大小。WAV(Waveform Audio File Format),是一种无损的音频格式,通常用于音频录制和编辑。OGG(Ogg Vorbis),是一种开放、免费、无损和无版权的音频格式,使用了一种高效的压缩算法。AAC(Advanced Audio Coding),是一种高级音频编码格式,通常用于音乐和视频文件中。FLAC(Free Lossless Audio Codec),是一种无损的音频格式,可以压缩音频数据而不损失任何信息。需要注意的是,不同浏览器和操作系统的标签支持的音频格式可能有所不同。因此,在实际应用中,需要测试和确定所要支持的音频格式。 DOCTYPE html> Document 视频video src视频的路径controls显示播放的控件(必要属性)autoplay自动播放(谷歌浏览器中需配合muted实现静音播放))loop循环播放HTML5的标签支持多种视频格式,包括: HTML5的标签支持多种视频格式,包括: MP4(MPEG-4 Part 14),是一种广泛使用的视频格式,支持压缩视频数据以减小文件大小。WebM,是一种开放、免费、无损和无版权的视频格式,使用了一种高效的压缩算法。Ogg(Ogg Theora),是一种开放、免费、无损和无版权的视频格式,使用了一种高效的压缩算法。需要注意的是,不同浏览器和操作系统的标签支持的视频格式可能有所不同。因此,在实际应用中,需要测试和确定所要支持的视频格式。此外,还可以通过在标签中指定多个视频源,以兼容不同的浏览器和操作系统。例如: Your browser does not support the video tag.在这个例子中,标签包含了三个子元素,分别指定了MP4、WebM和Ogg格式的视频源。如果浏览器支持其中任何一种格式,就会自动播放该格式的视频。如果浏览器都不支持这些格式,就会显示后备内容 “Your browser does not support the video tag.”。 DOCTYPE html> Document 超链接a场景:点击之后,从一个页面跳转到另一个页面 称呼:a标签、超链接、锚链接 代码: 超链接特点: 双标签,内部可以包裹内容如果需要a标签点击之后去指定页面,需要设置a标签的href属性 href属性属性值:href 属性值:点击之后跳转去哪一个网页(目标网页的路径) 外部链接: 百度一下内部链接: 目标网页开发中不确定该链接最终跳转位置,用空链接(#)占个位置 显示特点a标签默认文字有下划线 a标签从未点击过,默认文字显示蓝色 a标签点击时,默认文字显示红色 a标签点击过之后,文字显示为紫色(清除浏览器历史记录可恢复蓝色) 颜色不重要,后期CSS美化!!! target属性属性名:target 属性值:目标网页的打开形式 取值效果_self默认值,在当前窗口中跳转(覆盖原网页)_blank在新窗口中跳转(保留原网页) 空链接 空链接 点击之后回到网页顶部开发中不确定该链接最终跳转位置,用空链接占个位置 DOCTYPE html> Document 跳转到百度 点我呀, 点了就去01-标题标签 空链接, 不知道跳到哪里去 点我回到顶部 我也可以回到顶部 |
【本文地址】
今日新闻 |
推荐新闻 |