css段落首字母放大 |
您所在的位置:网站首页 › html中向左浮动 › css段落首字母放大 |
css段落首字母放大
|
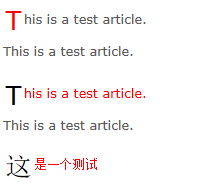
段落首字母放大是指放大段落开头的字母或者汉字,主要使用了css的first-letter伪类选择器。 单行放大:在第一行内放大,效果如下:
 Document
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
Document
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
This is a test article. This is a test article. This is a test article. This is a test article. 这是一个测试 
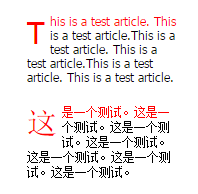
注意:first-letter支持IE7+,first-line支持IE8+ 多行放大:效果如下:
 Document
* {
margin:0;
padding:0;
}
body {
font-size:12px;
font-family: Tahoma, Geneva, sans-serif;
padding:200px;
}
p {
width:150px;
color:#000;
font-size:1em;
margin-bottom: 20px;
}
p:first-letter{
float: left;
font-size:2.5em;
padding-right:5px;
text-transform:uppercase;
}
p:first-line{
color:#f00;
}
Document
* {
margin:0;
padding:0;
}
body {
font-size:12px;
font-family: Tahoma, Geneva, sans-serif;
padding:200px;
}
p {
width:150px;
color:#000;
font-size:1em;
margin-bottom: 20px;
}
p:first-letter{
float: left;
font-size:2.5em;
padding-right:5px;
text-transform:uppercase;
}
p:first-line{
color:#f00;
}
This is a test article. This is a test article.This is a test article. This is a test article.This is a test article. This is a test article. 这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。这是一个测试。 |
【本文地址】
今日新闻 |
推荐新闻 |