HTML5 |
您所在的位置:网站首页 › html中pattern的用法表 › HTML5 |
HTML5
|
1、表格概述
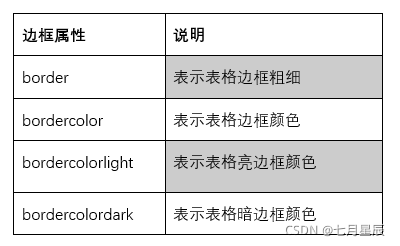
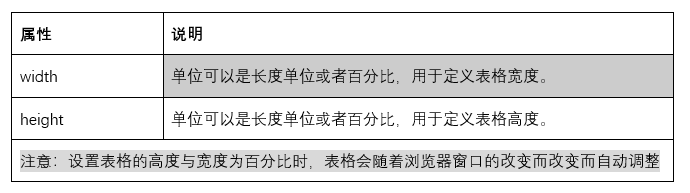
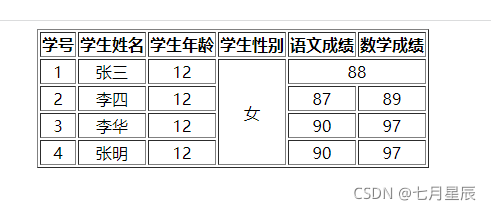
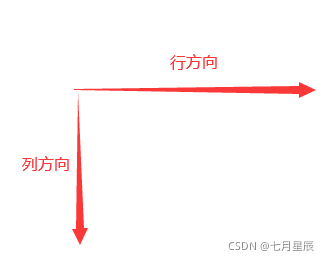
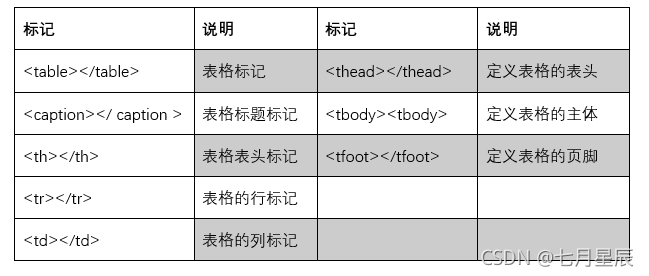
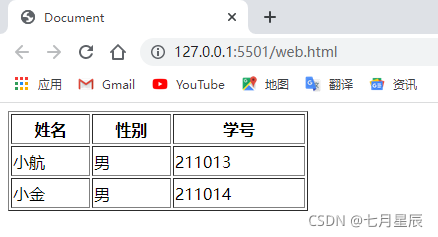
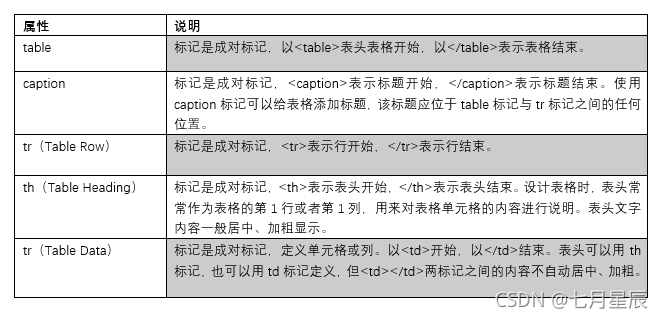
在HTML中可以使用表格table标记将一组相关数据直观、明了地展现给网络访问者。 表格以简洁明了和高效快捷的方式将图片、文本、数据和表单的元素有序地显示在页面上,从而设计出漂亮的页面。 在这里先弄清一个概念且熟记:什么是行?是什么是列? 常用表格标记及说明: 用法举例: 姓名 性别 学号 小航 男 211013 小金 男 211014注意: web中的表格是一行一行从左到右敲代码的;所有当弄表格时,先敲 如果是表格标题,如姓名、性别、学号这些就用 表里的内容就用 网页展示结果: 在HTML中,表格主要由五个标记构成:table、caption、tr、th、td标记。(可能就是thead、tbody、tfoot不常用的原因吧) 基本语法: 表格标题语法说明: 一组标记表示插入一行。一行中可以有多个列,列(也称为单元格)中的内容可以是文字、数据、图像、超链接、表单元素等。 3、表格属性设置 3.1 表格边框属性基本语法: 属性说明: 基本语法: 属性说明: 3.2 表格的宽度和高度属性基本语法: 属性说明: 基本语法: 5.2、 表格单元格跨列属性基本语法: 表格单元格跨行、跨列综合实例: 代码展示: 学号 学生姓名 学生年龄 学生性别 语文成绩 数学成绩 1 张三 12 女 88 2 李四 12 87 89 3 李华 12 90 97 4 张明 12 90 97网页展示结果: |
【本文地址】
今日新闻 |
推荐新闻 |

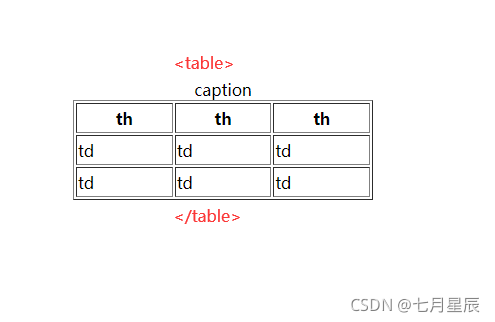
 表格由表头、表体、表尾三部分组成 表头由若干个表格标题组成 表体由若干个行和列组成 表尾由文字、相关数据和日期组成,表明表的设计单位、设计人和日期等信息。
表格由表头、表体、表尾三部分组成 表头由若干个表格标题组成 表体由若干个行和列组成 表尾由文字、相关数据和日期组成,表明表的设计单位、设计人和日期等信息。
 难理解?看下面图:
难理解?看下面图: