dw中怎么在html中加css,dw怎么在html链接css文件? |
您所在的位置:网站首页 › html与css怎么关联 › dw中怎么在html中加css,dw怎么在html链接css文件? |
dw中怎么在html中加css,dw怎么在html链接css文件?
|
dw怎么在html链接css文件?下面本篇文章给大家介绍一下dw把html和css文件链接起来的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
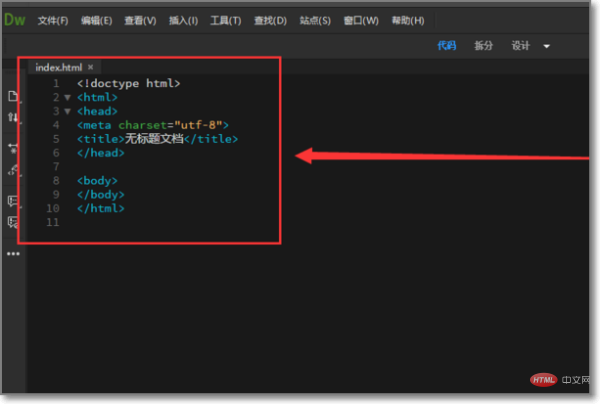
dw怎么在html链接css文件? 1、在软件中先建立一个站点并在站点中新建一个CSS文件夹和一个html文件。(可以点击下方引用经验查看如何创建一个站点)
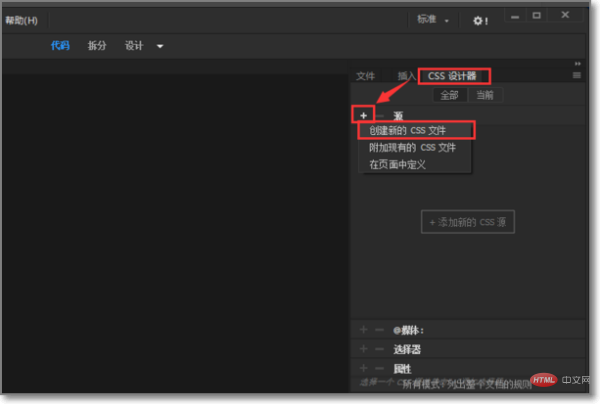
2、在右上角点击【CSS设计器】,并在下方点击【+号】,然后选择【创建新的CSS文件】。
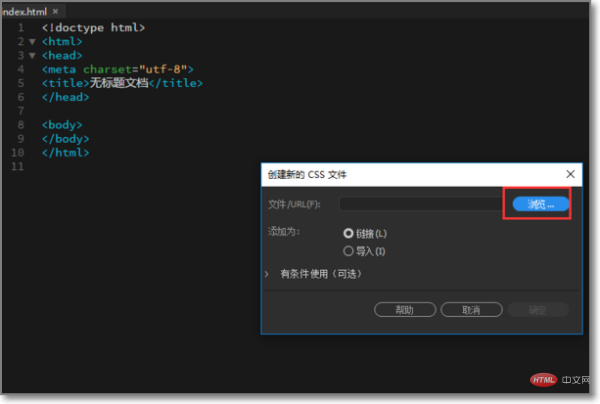
3、在创建窗口中,点击【浏览】按钮。
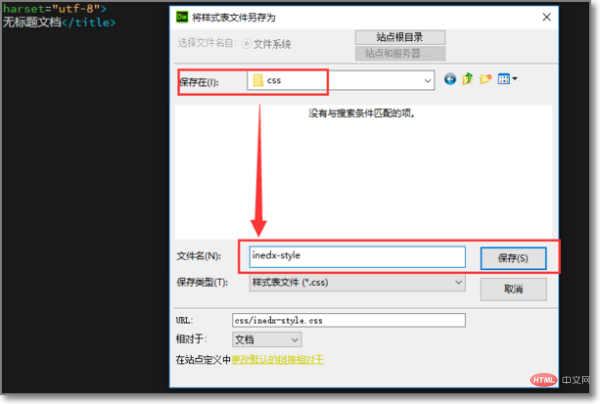
4、然后选择站点中已经创建好的名字是CSS的文件夹,然后输入想创建的CSS的名字(要用英文哦),点击【保存】。
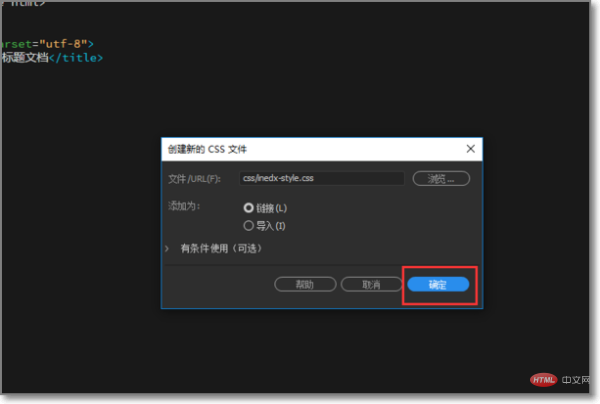
5、然后把添加为设置成【链接】,点击【确定】按钮。
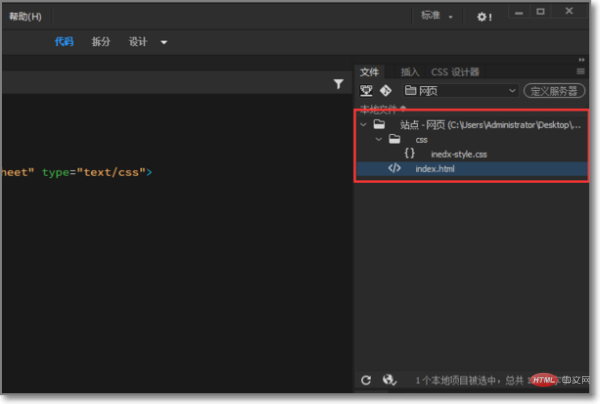
6、添加完成后就可以在右侧的站点中的CSS文件夹下看到刚创建好的CSS样式表文件了。
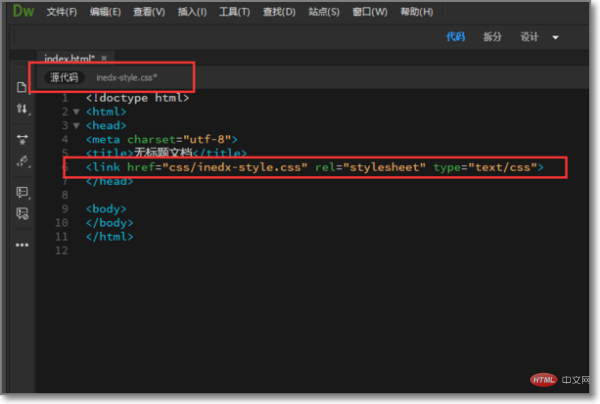
7、在左侧的【head】标签中,就多了一行链接到CSS文件的代码。在顶部tab标签中也可以看到链 接的样式表。
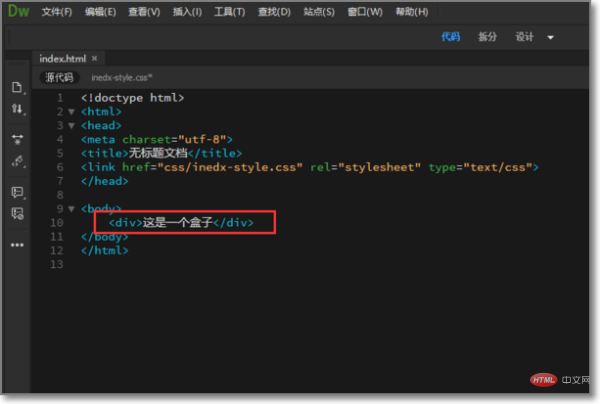
8、接下来写一个简单的网页来看下CSS样式表是否链 接成功。打开html网页编辑页面,在【body】标签中输入一个div。如下图:
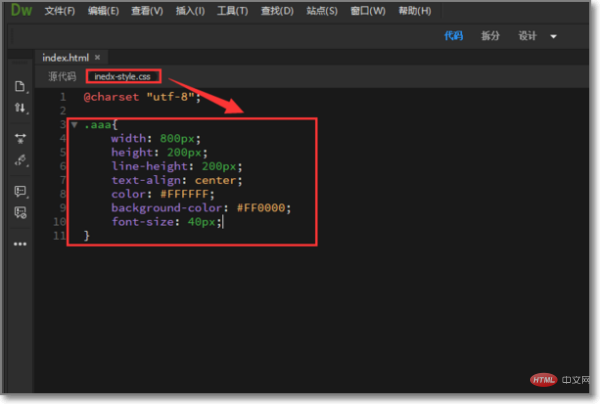
9、然后在顶部tab标签中选择刚才创建的CSS样式表,并在样式表中写一个样式,命名为【aaa】,并保存样式表【快捷键Ctrl+S】。
10、然后回到html编辑页面,在div标签中引入class,输入刚才写的样式的名称【aaa】并保存网页【快捷键Ctrl+S】。
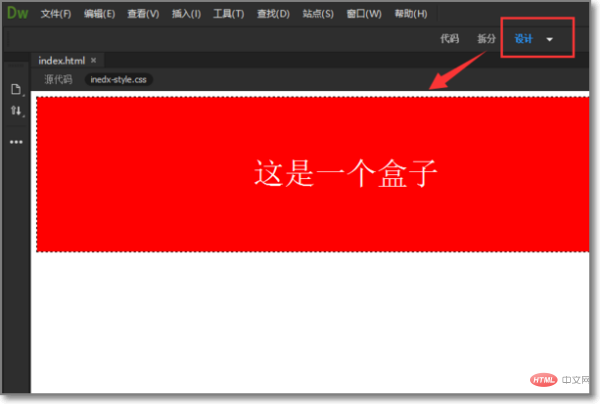
11、点击顶部的设计按钮,就可以看到实时效果。
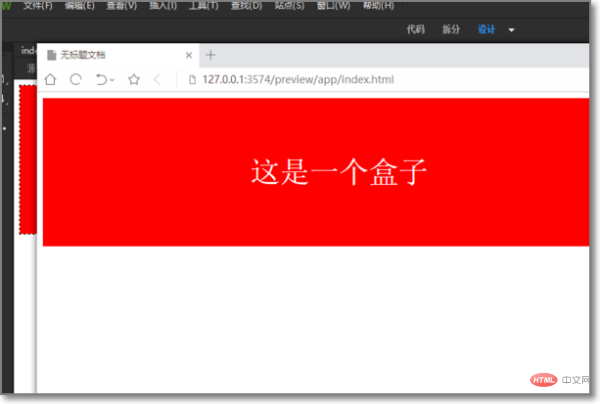
12、也可以按快捷键F12,直接用浏览器打开,可以看到真实的效果。证明我们的CSS链接到html中是没有问题。
更多css的相关知识,可访问:web前端自学!! |
【本文地址】
今日新闻 |
推荐新闻 |