【Vue学习总结】6.Vue双向数据绑定和ref属性操作原生DOM |
您所在的位置:网站首页 › htmlclass用法 › 【Vue学习总结】6.Vue双向数据绑定和ref属性操作原生DOM |
【Vue学习总结】6.Vue双向数据绑定和ref属性操作原生DOM
|
接上篇《5.Vue绑定属性、Html、class、style》 上一篇我们主要讲解了Vue属性、Html、class以及style的操作,本篇我们主要来介绍Vue及双向数据绑定和Vue事件,以及Vue中的ref获取dom节点的操作。 本系列博文使用的Vue版本:2.6.11 一、双向数据绑定什么叫做“双向数据绑定”?其实就是我们前面提到过的“MVVM”,即“Model-View-ViewModel”,是MVC模式的改进版,将View的状态和行为抽象化,将Model和View关联起来,代替原来的Controller,ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model,这就是双向的意思。 “MVVM”模式把Model用纯JavaScript对象表示,View负责显示,两者做到了最大限度的分离。使用“MVVM”模式,我们可以很爽,因为: (1)我们不需要关心DOM的结构,而是关心数据如何存储。 (2)我们不操作DOM,而是直接修改JavaScript对象。 (3)我们的关注点从如何操作DOM变成了如何更新JavaScript对象的状态,而操作JavaScript对象比DOM简单多了。 原来的DOM操作: var dom = document.getElementById('username');dom.value = '张三';或(使用Jquery): $('#username').val('张三');变为纯JavaScript对象状态更新: var user = { username: '张三'};爽吗?爽! 注:双向数据绑定必须在表单中使用。 Vue借鉴了Augular1.0的双向数据绑定,实现了自己的MVVM模式。我们下面编写一个例子来实现数据的双向绑定效果: {{msg}}
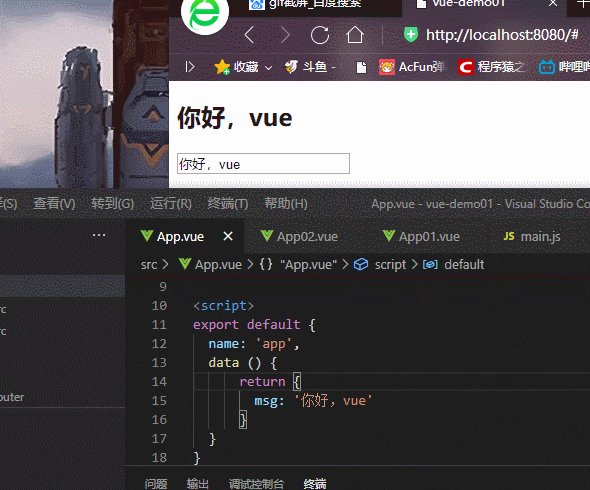
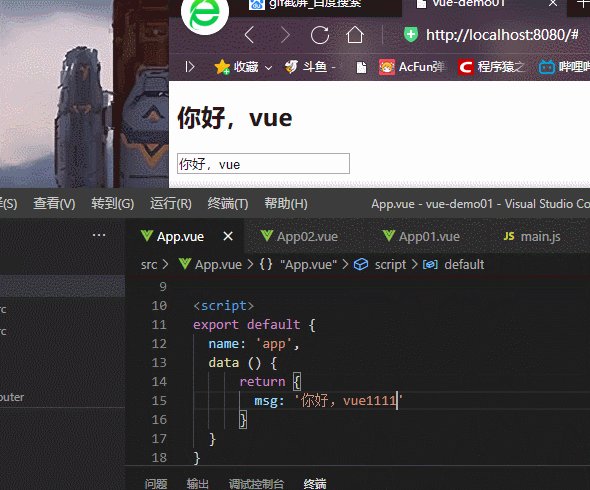
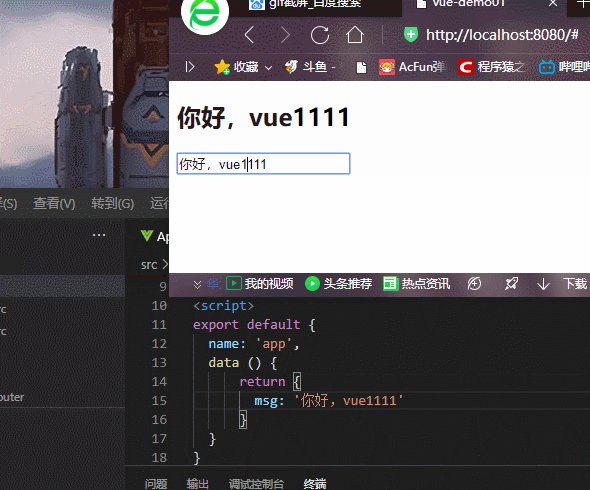
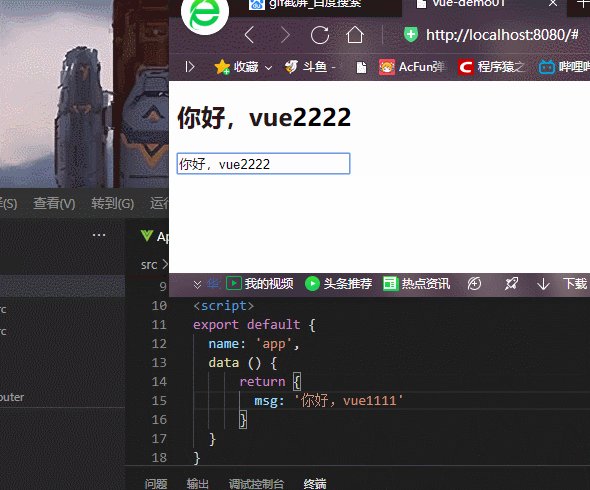
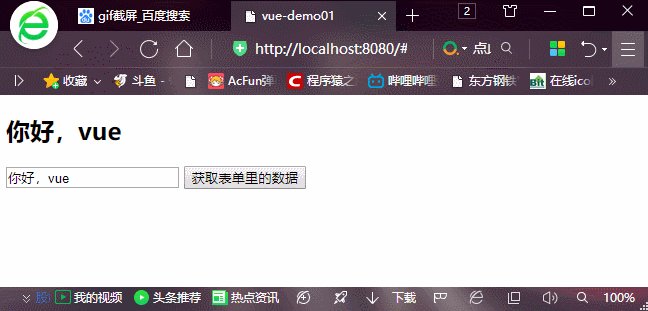
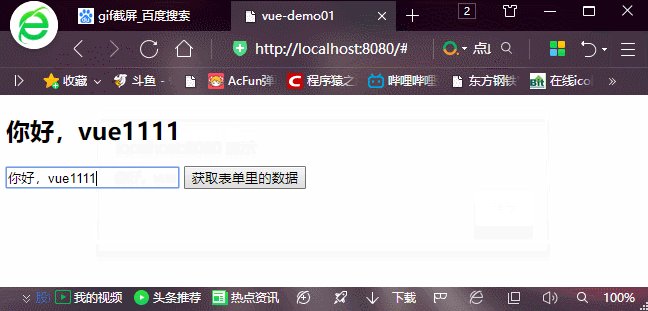
export default { name: 'app', data () { return { msg: '你好,vue' } }} 这里我们的input框的值绑定了msg,msg改变的时候,会影响input框的值,而input框的值改变时,会影响msg的值,效果:
上面的动图可能看不出在网页上直接修改input框的值,data()中的msg的值到底改变没有,那么我们写个按钮,获取data()中msg的值并输出: {{msg}}
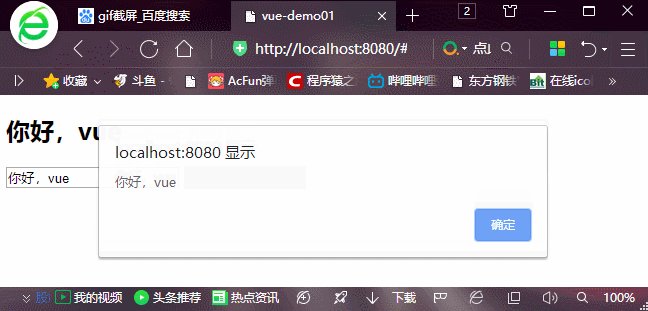
获取表单里的数据 export default { name: 'app', data () { return { msg: '你好,vue' } }, methods:{ /*存放自定义方法的地方 */ getMsg(){ //获取data()里面的数据,通过this.xxx就能获取data()里定义的数据 alert(this.msg); } }} 这里面注意两个点,一个是Vue的方法绑定为“v-on:click”,方法定义在export default区域中的methods中定义。 具体定义methods方法的知识点,我们下一篇详细介绍。 我们再次修改Vue的值,点击按钮看看msg的值是否变化:
可以看到双向绑定是生效的,完全没有问题。然后我们也可以设置表单中的数据,我们再添加一个按钮,动态改变msg的值: {{msg}}
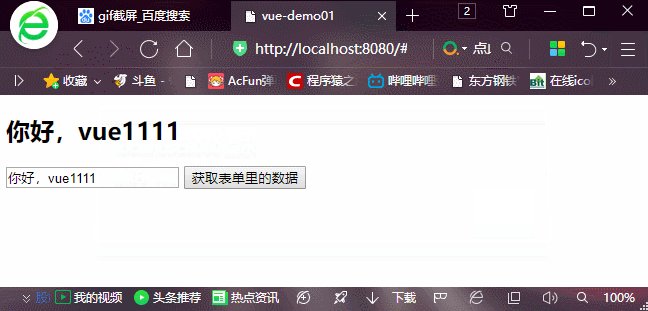
获取表单里的数据 设置表单里的数据 export default { name: 'app', data () { return { msg: '你好,vue' } }, methods:{ /*存放自定义方法的地方 */ getMsg(){ //获取data()里面的数据,通过this.xxx就能获取data()里定义的数据 alert(this.msg); },setMsg(){ this.msg="我是改变后的数据"; } }} 我们可以看到input的值也跟着改变了,就像直接操作DOM一样,很神奇:
这就是View(视图)改变,会重新赋值给model(数据),model(数据)改变的时候,也会重新渲染View(视图)。 以上就是Vue的MVVM双向绑定的效果。 二、使用ref来获取表单中的数据上面使用MVVM双向绑定获取表单数据的操作,如果我们还是习惯原生操作dom 的操作方式,获取dom对象和设置其参数,我们可以使用vue的ref属性来获取表单中的数据。 如下面的例子: {{msg}} 获取表单里的数据 设置表单里的数据 获取第二个表单里的数据export default { name: 'app', data () { return { msg: '你好,vue' } }, methods:{ /*存放自定义方法的地方 */ getMsg(){ //获取data()里面的数据,通过this.xxx就能获取data()里定义的数据 alert(this.msg); },setMsg(){ this.msg="我是改变后的数据"; },getInputValue(){ //获取ref定义的dom节点 console.log(this.$refs.userinfo); //获取dom节点的原生value值 alert(this.$refs.userinfo.value); } }} 其中ref的功能就是用来获取DOM节点,“this.$refs.userinfo”就可以理解为一个原生JavaScript的DOM对象,除了value之外,还可以操作“style”等属性。 点击按钮后,我们可以看到浏览器控制台打印出了dom对象的结构:
然后对话框也弹出了第二个input的值:
以上就是使用双向数据绑定和ref操作DOM的介绍。下一篇我们来讲解Vue事件,以及如何定义、执行方法,如何获取和改变数据,执行方法传值以及事件对象。 参考:《廖雪峰的官方网站-MVVM》https://www.liaoxuefeng.com/wiki/1022910821149312/1108898947791072 《IT营:itying.com-2018年Vue2.x 5小时入门视频教程》 |
【本文地址】
今日新闻 |
推荐新闻 |