背景图片大小设置 解决背景图多张铺满盒子 背景图和背景颜色混用 |
您所在的位置:网站首页 › html5设置背景图片全覆盖 › 背景图片大小设置 解决背景图多张铺满盒子 背景图和背景颜色混用 |
背景图片大小设置 解决背景图多张铺满盒子 背景图和背景颜色混用
目录
更多的样式透明度鼠标样式:cursor盒子隐藏背景图和img元素的区别涉及的css属性1. background-image:url(“”)2. background-repeat3. background-size解决图片多张铺满盒子的问题4. background-position5. background-attachment6. 背景图和背景颜色混用7. 速写(简写)background
更多的样式
透明度
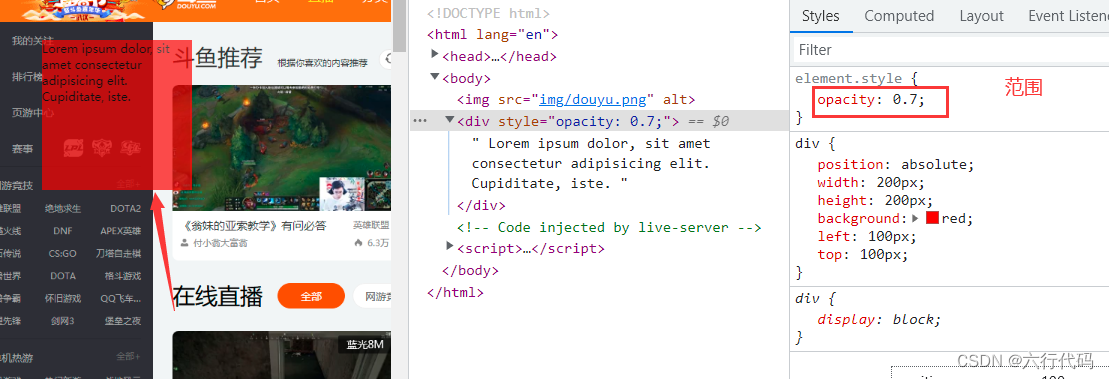
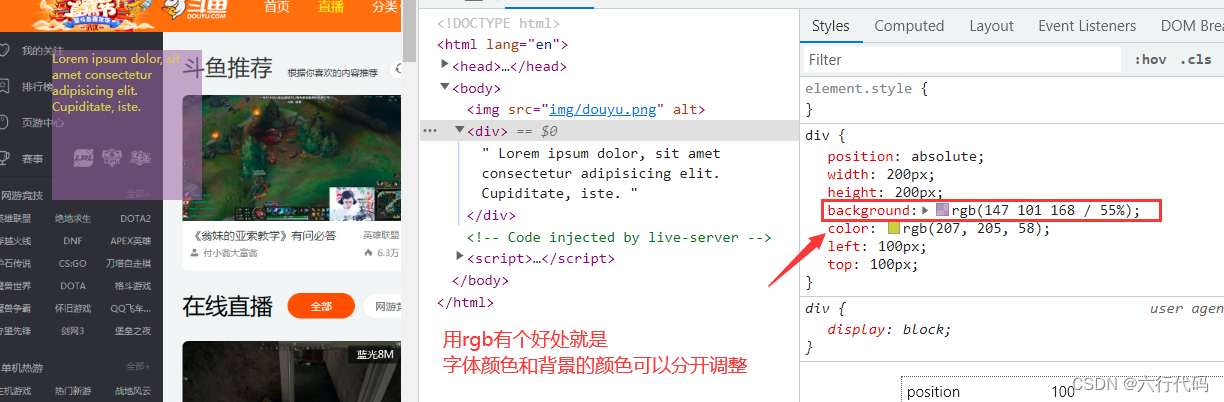
opacity,它设置的是整个元素的透明,它的取值是0 ~ 1  在颜色位置设置alpha通道(rgba ) 这种较为常用 在颜色位置设置alpha通道(rgba ) 这种较为常用  鼠标样式:cursor
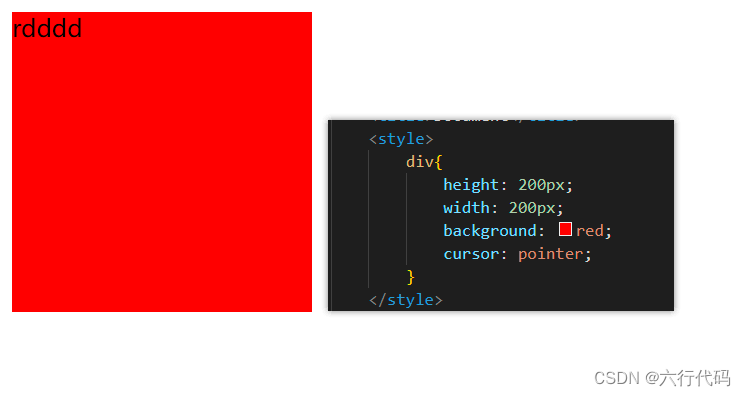
鼠标样式:cursor
使用cursor设置
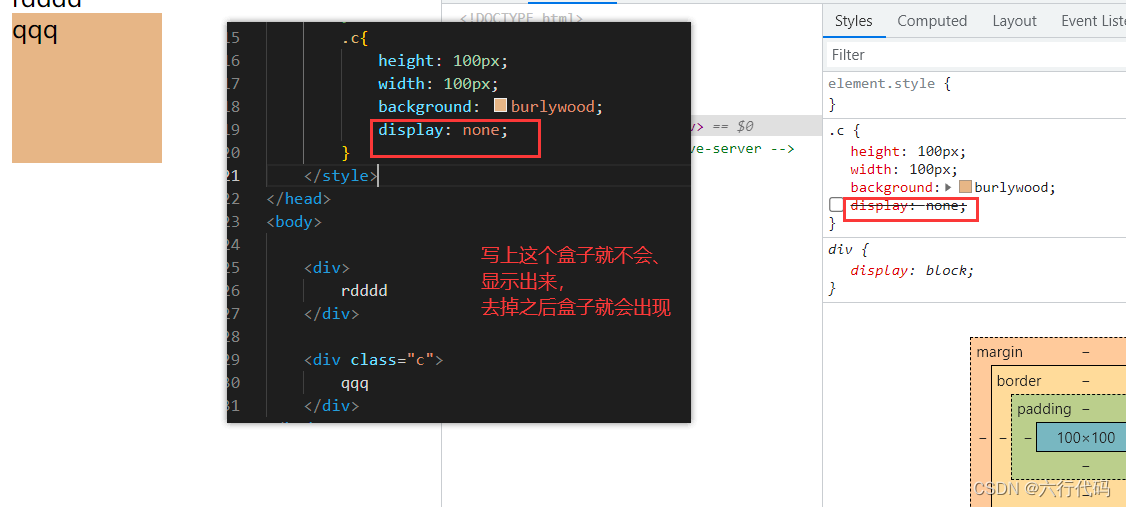
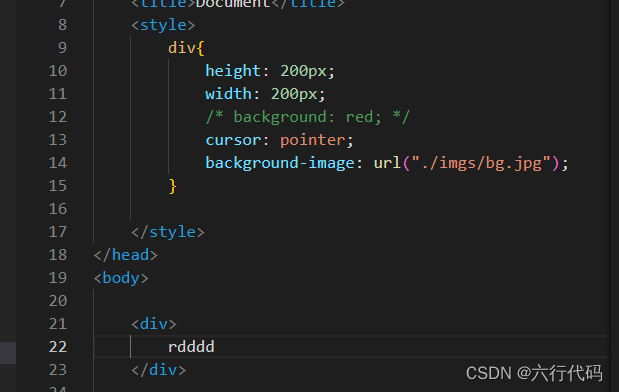
display:none,不生成盒子 visibility:hidden,生成盒子,只是从视觉上移除盒子,盒子仍然占据空间。 背景图 和img元素的区别img元素是属于HTML的概念 背景图属于css的概念 当图片属于网页内容时,必须使用img元素当图片仅用于美化页面时,必须使用背景图 涉及的css属性 1. background-image:url(“”)这样可以把图片框在盒子里
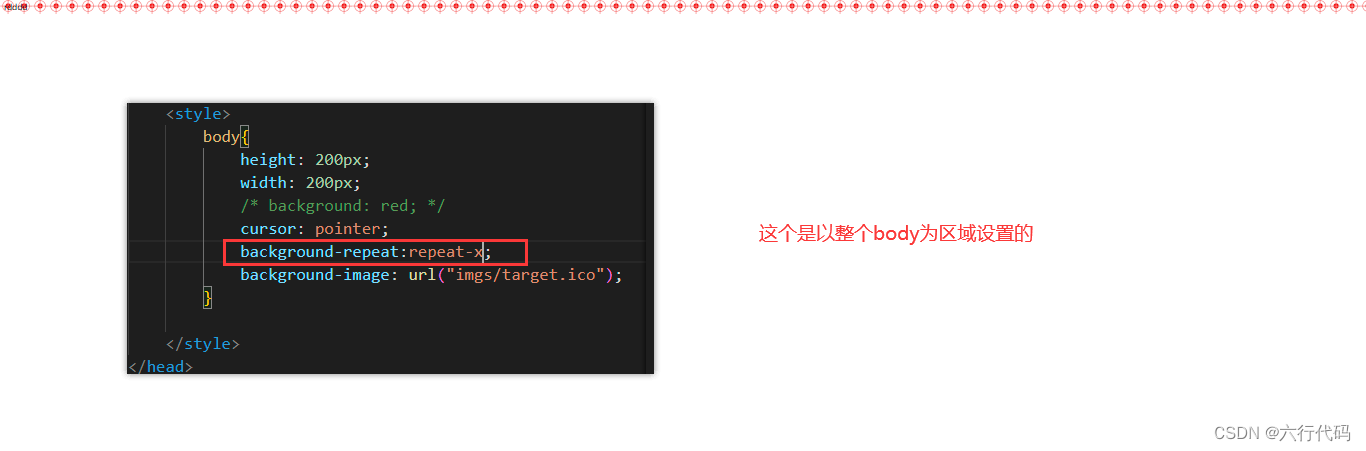
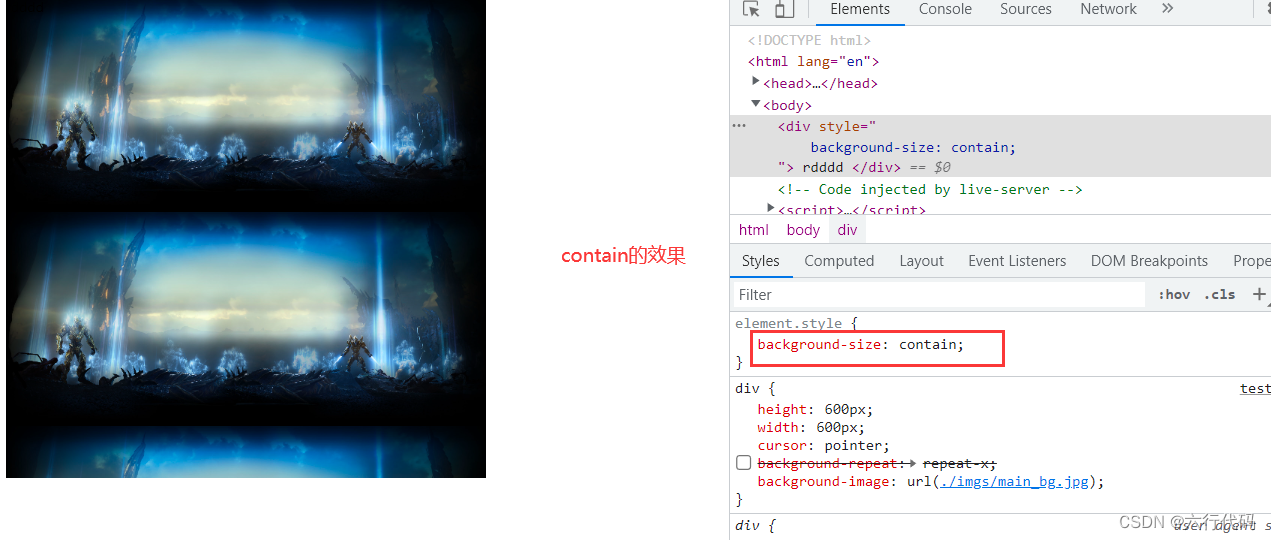
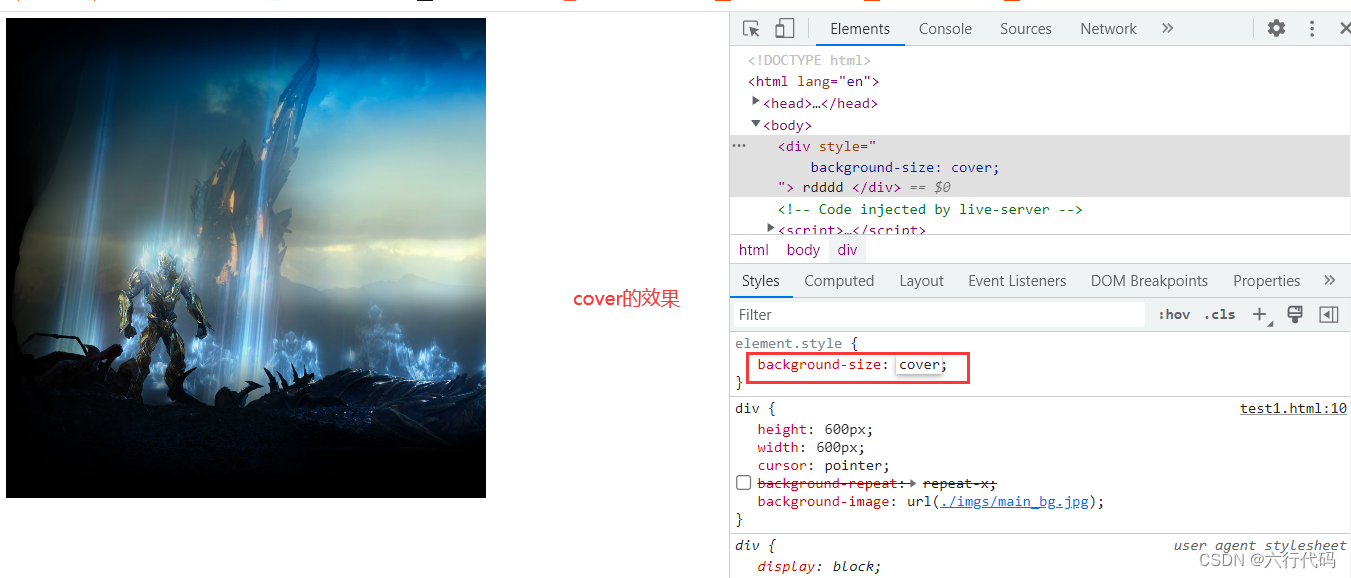
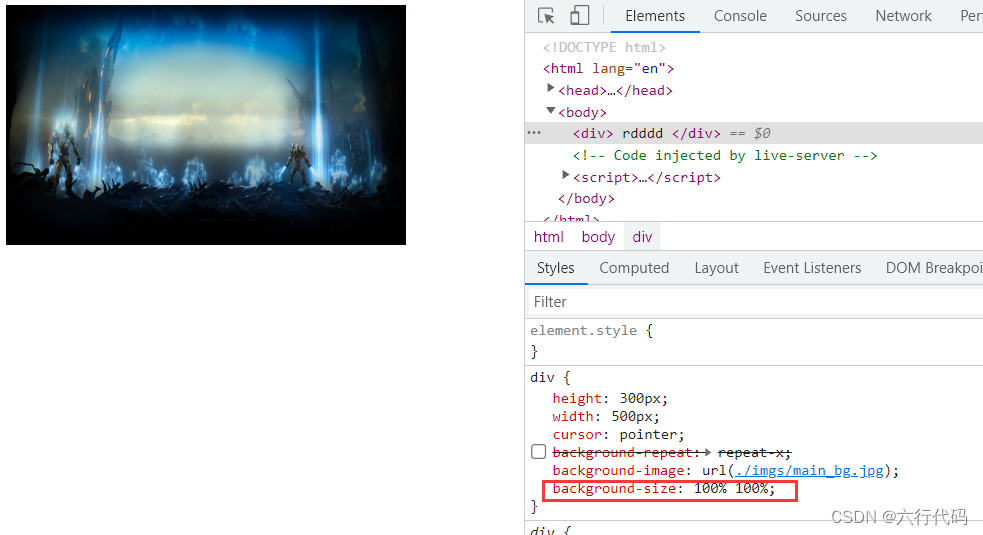
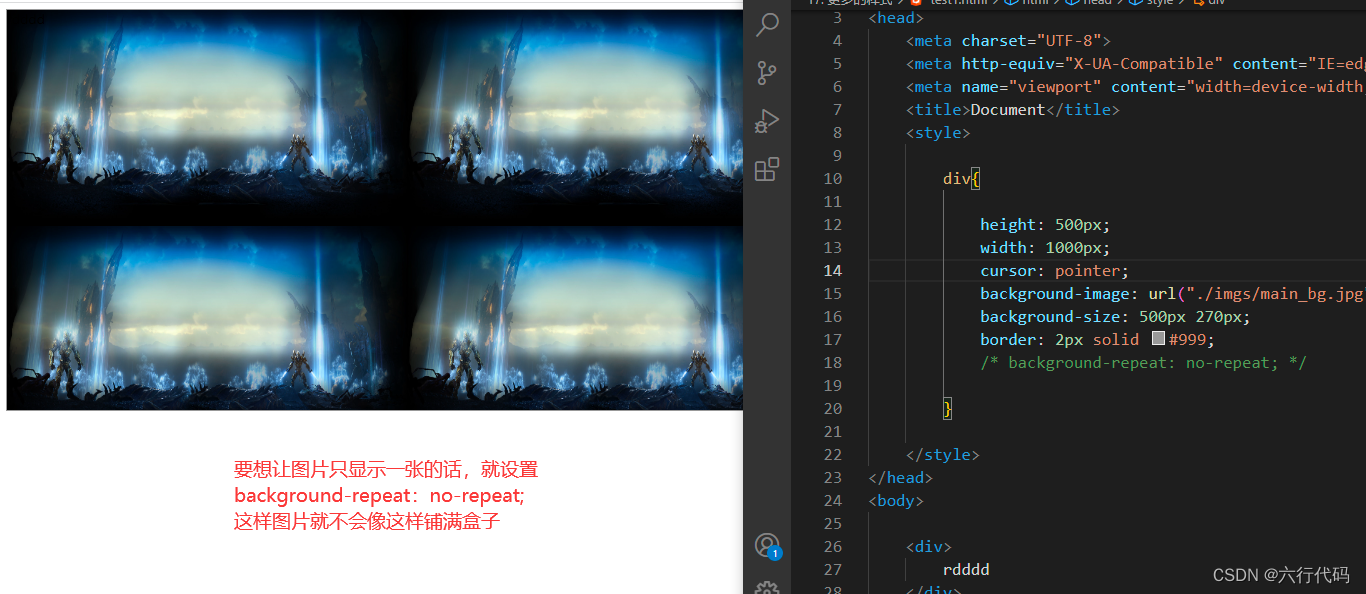
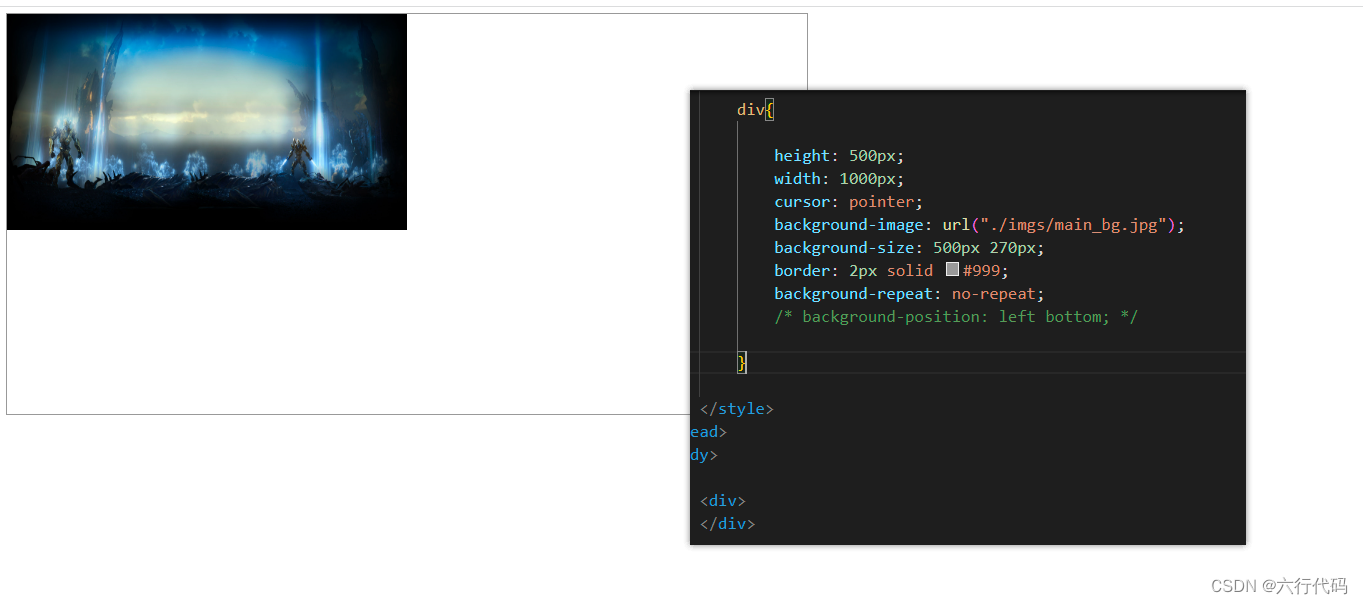
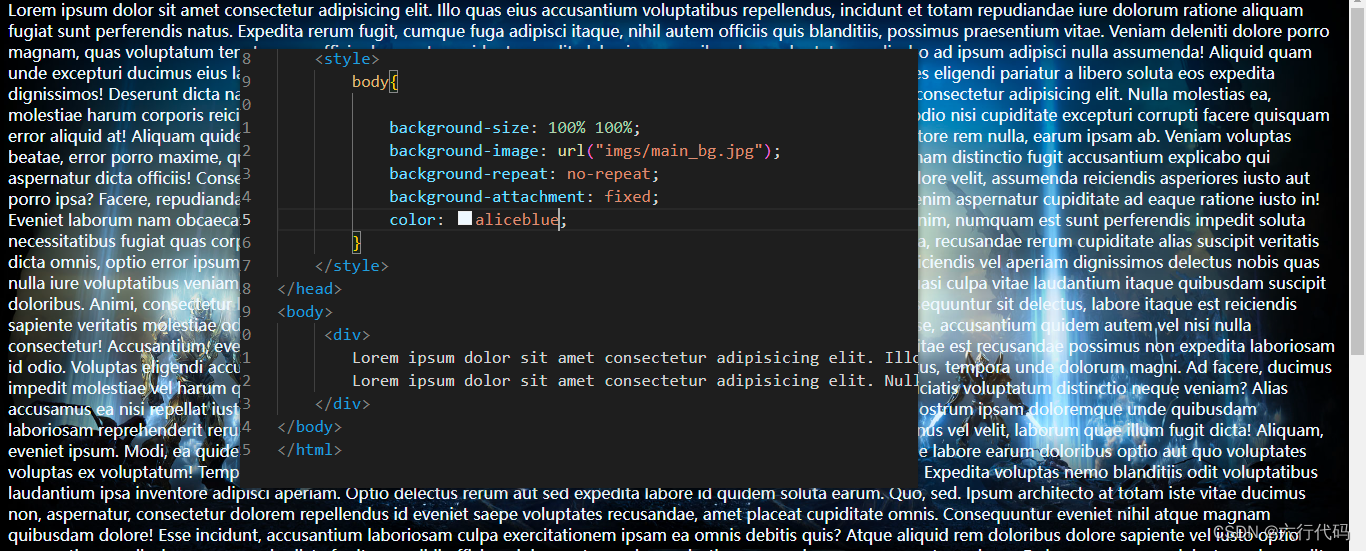
background-repeat : repeat、repeat-x 、repeat-y repeat: 是把x、y 轴都铺满的 默认情况下,背景图会在横坐标和纵坐标中进行重复 预设值:contain、cover,类似于object-fit 但预设值不太好,不一定可以把图片完整显示出来 数值或百分比 语法: background-size: 100% 100%; background-size: 100px 200px;这个表示宽高都占了图片的百分百,可以把图片完整的展示到盒子上。
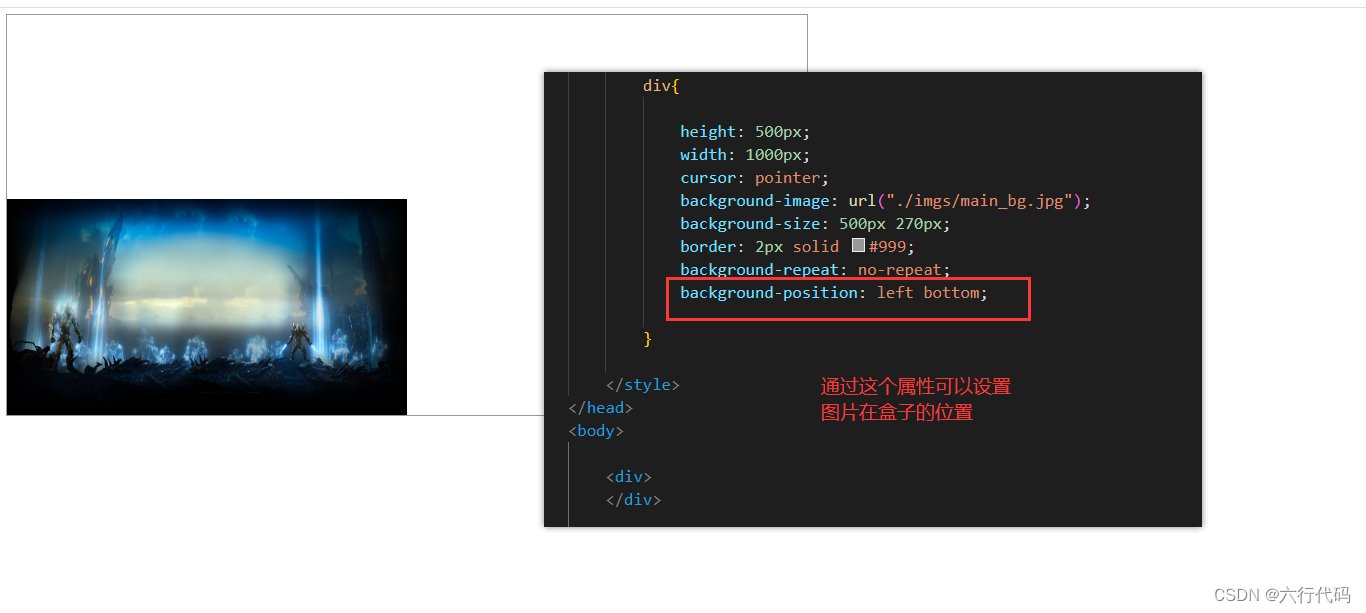
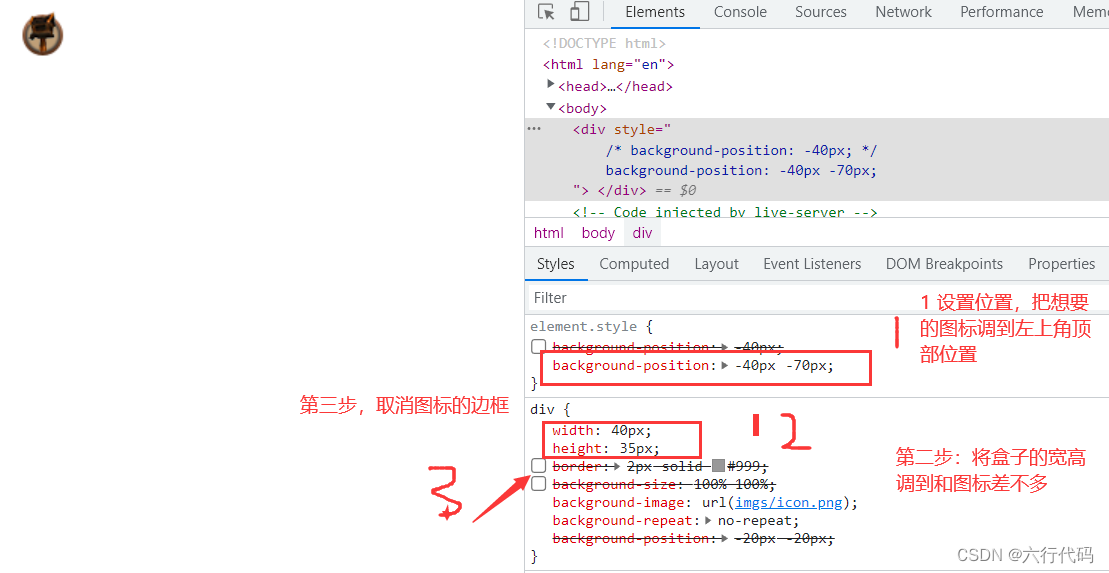
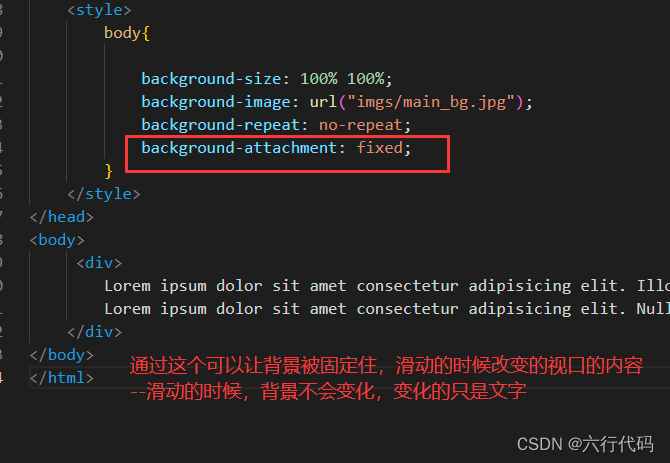
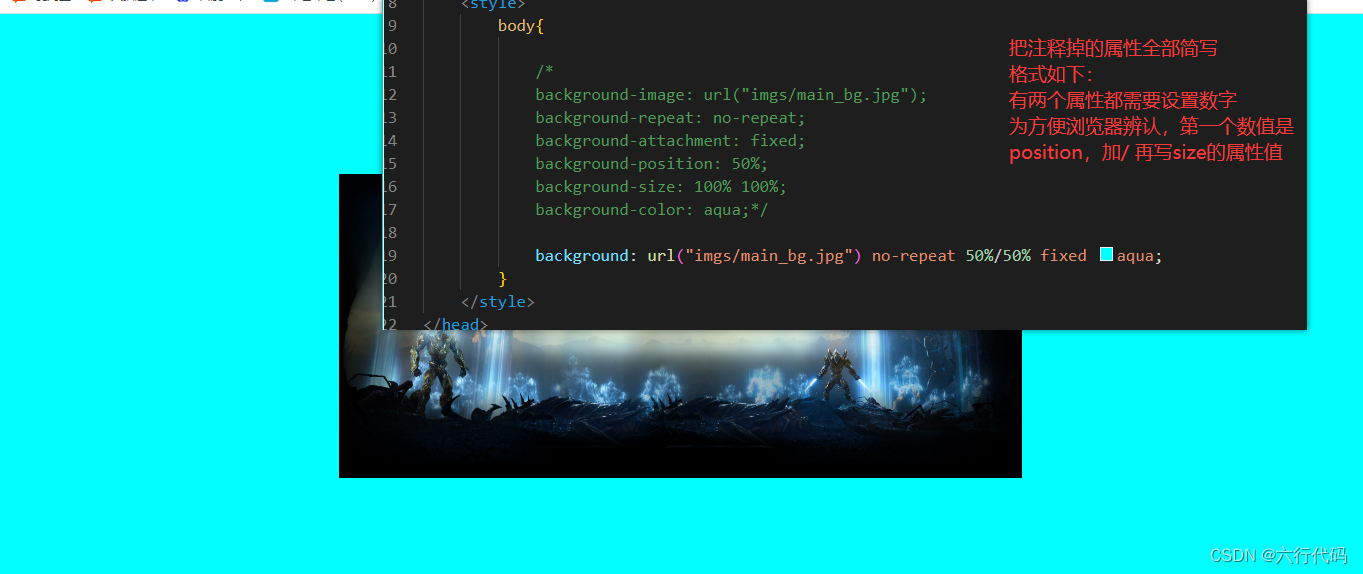
设置背景图的位置。 预设值:left、bottom、right、top、center搭配有:background-position:left bottom; top center 等等 数值或百分比 雪碧图(精灵图)(spirit) 雪碧图就是把图标集中到一张图里,方便浏览器快速读取、渲染。 要使用图标的时候,通过代码截取出来。 通常用它控制背景图是否固定。 如果背景图没有占完屏幕的时候,还留有白边可以通过 background-color: ;来把颜色设置成与背景图一致的颜色 也可以通过color来改变背景图上文字的颜色。
|
【本文地址】
今日新闻 |
推荐新闻 |