网页设计与制作实验六HTML5基础应用 |
您所在的位置:网站首页 › html5网页设计软件 › 网页设计与制作实验六HTML5基础应用 |
网页设计与制作实验六HTML5基础应用
|
一、实验目的
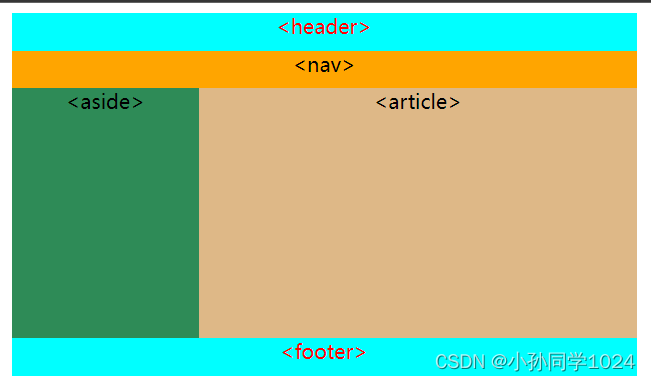
1. 掌握使用 HTML5 构建页面的方法。 2. 掌握 HTML5 新增的元素。 3. 掌握 HTML5 的新特性。 二、实验环境1. 硬件:计算机。操作系统: Windows; 2. 软件:HBuilder; 三、实验内容1、HTML5 页面布局 实验步骤 1)新建html文档 2)设置网页标题 3)分别输入header,footer,nav,section,aside,articleHTML5标签,再用css进行设置 HTML5新增结构元素 header,footer,nav,section,aside,article{ width: 500px;/* 宽度 */ margin: 0 auto;/* 居中 */ display: block; text-align: center;/* 文字居中 */ } header,footer{ height: 30px; background-color: aqua; color: red; } nav{ height: 30px; background-color: orange; } section{ height: 200px; } aside{ width: 30%; height: 200px; background-color: seagreen; float: left; } article{ height: 200px; background-color: burlywood; } ;header; ;nav; ;aside; ;article; ;footer;
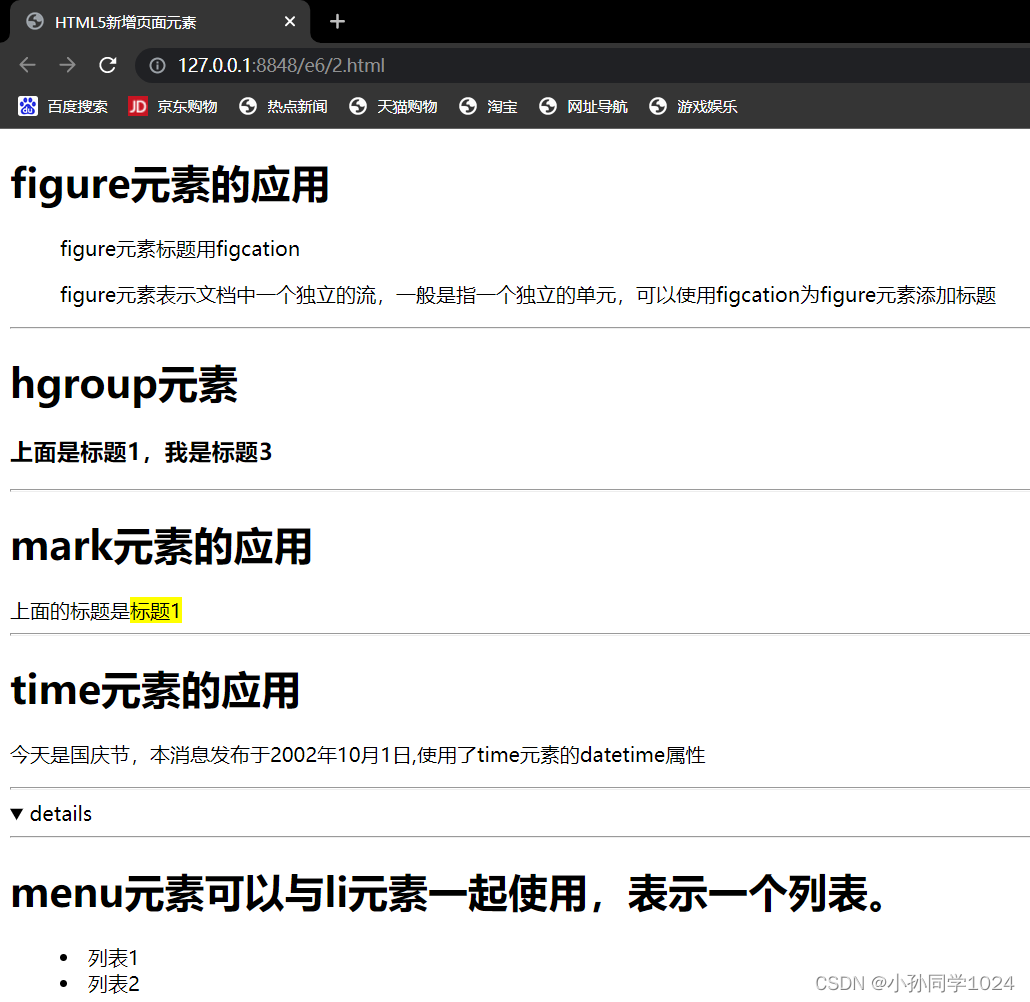
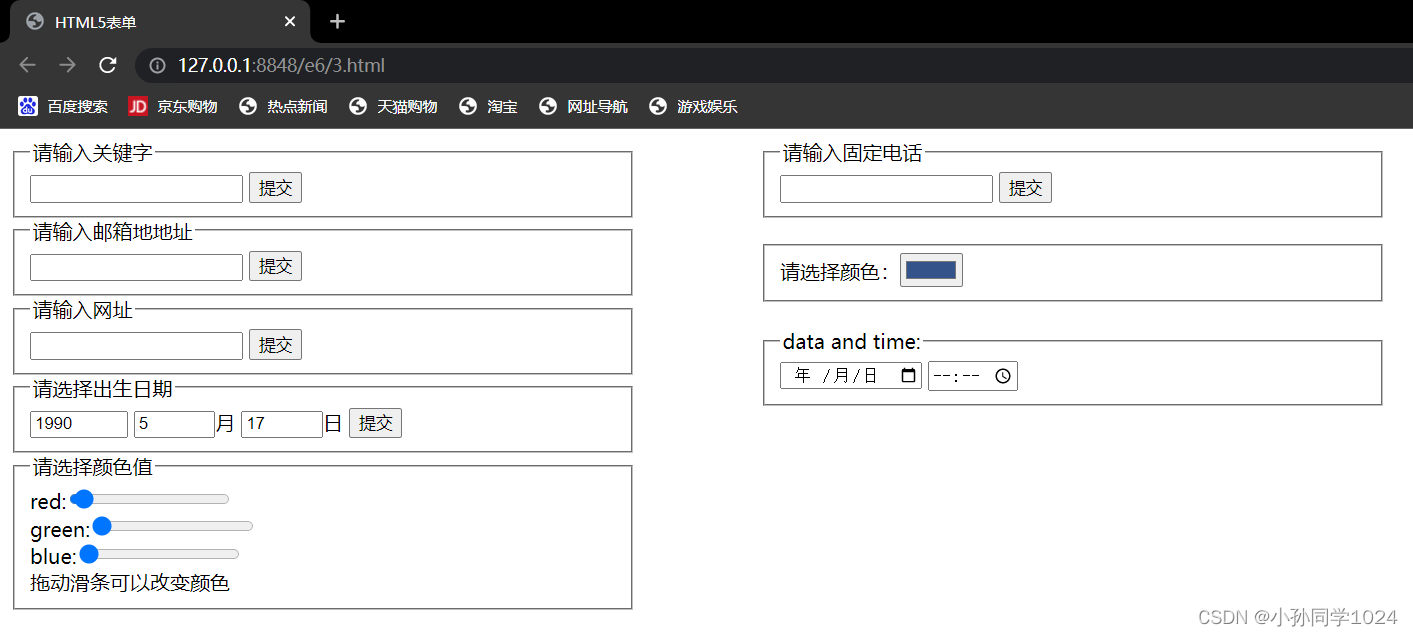
2、HTML5 页面元素的应用 实验步骤 1)新建html文档 2)设置网页标题 3)分别输入figure、hgroup、mark、time等元素 HTML5新增页面元素 figure元素的应用 figure元素标题用figcationfigure元素表示文档中一个独立的流,一般是指一个独立的单元,可以使用figcation为figure元素添加标题 hgroup元素 上面是标题1,我是标题3 mark元素的应用 上面的标题是标题1 time元素的应用今天是国庆节,本消息发布于2002年10月1日,使用了time元素的datetime属性 details menu元素可以与li元素一起使用,表示一个列表。 列表1 列表2 3、HTML5 表单 实验步骤 1)新建html文档 2)设置网页标题 3)先用section,aside,article标签分为左右两块,在对应的块内放置相应的表单元素 HTML5表单 form{ width: 500px; } section{ width: 1100px; height: 200px; } aside{ width: 50%; height: 200px; float: left; } article{ height: 200px; height: 200px; float: right; } 请输入关键字 请输入邮箱地地址 请输入网址 请选择出生日期 月 日 请选择颜色值 red: green: blue: 拖动滑条可以改变颜色 请输入固定电话 请选择颜色: data and time: 4.HTML5 播放视频 实验步骤 1)新建html文档 2)设置网页标题 3)使用HTML5video标签,并搭配source标签引入视频 HTML5播放视频
本次实验学习了html5新标签,熟悉了HTML5页面结构,使用header,footer,nav,section,aside,article标签对页面结构的分化,省去了以往的div结构,关于表单,HTML5新增的input类型可以简单的实现以前需要使用JavaScript才能实现的功能。在HTML5播放视频或者电影不需要其他任何插件,相比之下HTML5方便了很多。版本的更新更大的方便实现了很多功能。 |
【本文地址】
今日新闻 |
推荐新闻 |