【精选】HTML5新增标签(一) |
您所在的位置:网站首页 › html5新元素标签 › 【精选】HTML5新增标签(一) |
【精选】HTML5新增标签(一)
|
前言
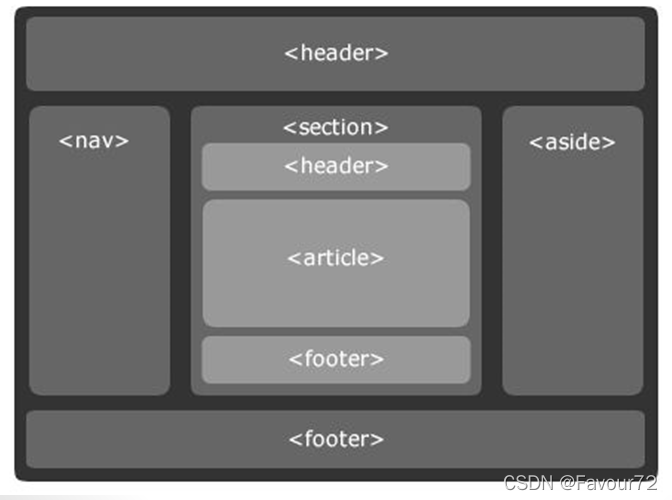
HTML5的新特性主要是针对以前的不足,增加了一些新标签,新表单和新表单属性 但是呢!这些标签大多都存在兼容性的问题,基本是IE9以上的版本才支持 之前我们做布局,都用的是div,但是没有语义性 一、新增块级标签 1.头部标签和div一样的效果,但更具有语义性 2. 导航标签 导航 3.主要内容标签特点: 高版本浏览器兼容 main能包含别的标签 只能在文中出现一次,且只能当别人的父元素 4.内容标签文章段落, 和段落p相似 5.定义文档某个区域 节 6.侧边栏标签 侧边栏 7.脚注标签 脚注注意: 这些语义化标准主要是针对搜索引擎的可以使用多次可以尝试做以下案例
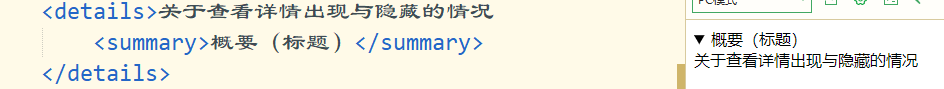
可以添加标题 概要(标题) 2. 标签规定独立的流内容(图像、图表、照片、代码等等)。 图片标题
图片标题
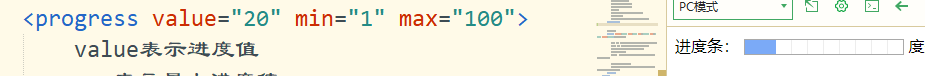
figure 元素的内容应该与主内容不相关,但如果被删除,则不应对文档流产生影响。 value表示进度值 max表示最大进度值 min表示最小进度值 行内块元素,可以定义宽和高 双标记标签 ie浏览器9以及以下不认识这个标签 2. 度量衡 low 低 低于这个值的value还是原来的颜色 high 高 高于这个值的value是红色 在这两个值中间的value是黄色 不加不变颜色 Value 如果标签内没有数字,那么标量的实际值就是0 IE就不支持这个啦 标签中的内容可以不包含任何数字,这时最大值会被认为是1; 三、新增行内标签 1. 标签定义公历的时间(24 小时制)或日期 我们早上12:00上课 今年的情人节我是一个人过 如果不是具体时间就加上datetime 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。 该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。 2.标记标签 今年的情人节我是一个人过背景颜色是黄色 行内元素(几乎用不到) |
【本文地址】