|
推荐:开发人员所需要知道的HTML5性能分析面面观以下这篇文章是由一位名为张黎明的IT技术人员所写,其发表于InfoQ的网页上。这次他在全文里面从9个不同的方面分析HTML5的性能,还是很值得相应的开发人员阅读的。
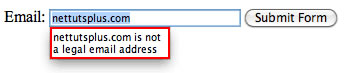
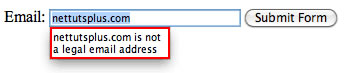
Web技术的发展速度太快了,如果你不与时俱进,就会被淘汰。因此,为了应对即将到来的HTML5,本文总结了22个HTML5的初级技巧,希望能对你进一步学习好HTML5会有所帮助。1. 新的Doctype声明XHTML的声明太长了,我相信很少会有前端开发人员能手写出这个Doctype声明。复制代码 代码如下:www.mb5u.com HTML5的Doctype声明很短,看到这个声明相信你马上就能记住,不用浪费脑细胞去记那长的有点变态的XHTML的Doctype声明了。HTML5的简短的DOCTYPE声明是让Firefox、Chrome等现代浏览器和IE6/7/8等浏览器都进入(准)标准模式,你可能会奇怪IE6/7居然也可以支持HTML5 Doctype,事实上,IE是只要doctype符合 这种格式,都会进入标准模式。2. 标签看看下面一段简单的代码:复制代码 代码如下:www.mb5u.com image of Mars. 遗憾的是,这里的h6标签和img标签好像没有什么关系,语义不够明确。HTML5意识到了这一点,于是就采用了标签。当结合标签的使用,可以让h6标签和img标签组合起来,代码就更具语义化了。复制代码 代码如下:www.mb5u.com image of Mars. 遗憾的是,这里的h6标签和img标签好像没有什么关系,语义不够明确。HTML5意识到了这一点,于是就采用了标签。当结合标签的使用,可以让h6标签和img标签组合起来,代码就更具语义化了。复制代码 代码如下:www.mb5u.com This is an image of something interesting. 3. 重新定义不久前,我使用了标签来创建与logo相关的副标题。但是在HTML5中重新定义了标签,使之更能表现语义化,在的字号都会变小,想想如果这个标签用于网站的底部的版权信息还是个不错的做法。4. 去掉了Javascript和CSS标签的type属性通常你会在和加上type属性:复制代码 代码如下:www.mb5u.com 在HTML5中,不再需要type属性了,因为这显得有点多余,去掉之后可以让代码更为简洁。复制代码 代码如下:www.mb5u.com 5. 是否使用双引号这有点让人纠结,HTML5并不是XTHML,你可以省去标签中的双引号。相信大多数同志也包括我都习惯了加上双引号,因为这让代码看起来会更标准。不过,这可以根据你的个人喜好来确定是到底要不要双引号。复制代码 代码如下:www.mb5u.com start the reactor. 6. 使网页内容可以编辑 This is an image of something interesting. 3. 重新定义不久前,我使用了标签来创建与logo相关的副标题。但是在HTML5中重新定义了标签,使之更能表现语义化,在的字号都会变小,想想如果这个标签用于网站的底部的版权信息还是个不错的做法。4. 去掉了Javascript和CSS标签的type属性通常你会在和加上type属性:复制代码 代码如下:www.mb5u.com 在HTML5中,不再需要type属性了,因为这显得有点多余,去掉之后可以让代码更为简洁。复制代码 代码如下:www.mb5u.com 5. 是否使用双引号这有点让人纠结,HTML5并不是XTHML,你可以省去标签中的双引号。相信大多数同志也包括我都习惯了加上双引号,因为这让代码看起来会更标准。不过,这可以根据你的个人喜好来确定是到底要不要双引号。复制代码 代码如下:www.mb5u.com start the reactor. 6. 使网页内容可以编辑 7. 电子邮件输入框HMTL5中新增了一个输入框的电子邮件属性,可以检测输入的内容是否符合电子邮件的书写格式,功能越来越强大了吧,在HTML5之前只能依靠JS来检测。虽然内置的表单验证功能很快就会成为现实,但这个属性很多浏览器都还不支持,只会当作普通的文本输入框来处理。复制代码 代码如下:www.mb5u.com email: submit form 7. 电子邮件输入框HMTL5中新增了一个输入框的电子邮件属性,可以检测输入的内容是否符合电子邮件的书写格式,功能越来越强大了吧,在HTML5之前只能依靠JS来检测。虽然内置的表单验证功能很快就会成为现实,但这个属性很多浏览器都还不支持,只会当作普通的文本输入框来处理。复制代码 代码如下:www.mb5u.com email: submit form  到目前为止,包括现代浏览器在内都不支持该属性,所以这个属性暂时还是靠不住的。8. 占位符文本框中的占位符(看看本博的搜索框效果)有利于提升用户体验,之前,我们只能依靠JS来实现占位符的效果,在HTML5中新增了占位符属性placeholder。复制代码 代码如下:www.mb5u.com同样,目前的主流现代浏览器对该属性的支持不大好,暂时只有Chrome和Safari支持该属性,Firefox和Opera不支持该属性。 到目前为止,包括现代浏览器在内都不支持该属性,所以这个属性暂时还是靠不住的。8. 占位符文本框中的占位符(看看本博的搜索框效果)有利于提升用户体验,之前,我们只能依靠JS来实现占位符的效果,在HTML5中新增了占位符属性placeholder。复制代码 代码如下:www.mb5u.com同样,目前的主流现代浏览器对该属性的支持不大好,暂时只有Chrome和Safari支持该属性,Firefox和Opera不支持该属性。 9. 本地存储HTML5的本地存储功能,可以让现代浏览器“记住”我们输入的,就算浏览器关闭和刷新也不会受影响。虽然这个功能有些浏览器不支持,但是IE8, Safari 4, 还有 Firefox 3.5还是支持这个功能的,你可以测试下。 9. 本地存储HTML5的本地存储功能,可以让现代浏览器“记住”我们输入的,就算浏览器关闭和刷新也不会受影响。虽然这个功能有些浏览器不支持,但是IE8, Safari 4, 还有 Firefox 3.5还是支持这个功能的,你可以测试下。 10. 更有语义的header和footer下面的代码在HTML5中将不复存在复制代码 代码如下:www.mb5u.com ... ...通常我们都会给header和footer定义一个div,然后再添加一个id,但是在HTML5中可以直接使用和标签,所以可以将上面的代码改写成:复制代码 代码如下:www.mb5u.com ... ...要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。11. IE对HTML5的支持IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:复制代码 代码如下:www.mb5u.comheader, footer, article, section, nav, menu, hgroup { display: block;}尽管如此,IE还是不能解析这些新增的HTML5标签,这个时候就需要借助Javascript来解决这个问题:复制代码 代码如下:www.mb5u.comdocument.createElement("article");document.createElement("footer");document.createElement("header");document.createElement("hgroup");document.createElement("nav");document.createElement("menu");你可以借助这一段Javascript代码来修复IE更好的解析HTML5复制代码 代码如下:www.mb5u.com12. 标题群( hgroup)这个类似于第二点技巧。如果用h1和h2标签分别表示网站的名称和副标题,但这会让两个本义上密切相关的标题并没有关联起来。这个时候可以使用标签将它们组合起来,这样代码会更有语义。复制代码 代码如下:www.mb5u.com Recall Fan Page Only for people who want the memory of a lifetime. 13. 必填项属性前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。required属性有两种使用方法,第二种方法显得更有结构性,而第一种更简洁。复制代码 代码如下:www.mb5u.com有了这个属性,使表单的提交验证变得更简单了,看看下面简单的例子:复制代码 代码如下:www.mb5u.com your name: Go 10. 更有语义的header和footer下面的代码在HTML5中将不复存在复制代码 代码如下:www.mb5u.com ... ...通常我们都会给header和footer定义一个div,然后再添加一个id,但是在HTML5中可以直接使用和标签,所以可以将上面的代码改写成:复制代码 代码如下:www.mb5u.com ... ...要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。11. IE对HTML5的支持IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:复制代码 代码如下:www.mb5u.comheader, footer, article, section, nav, menu, hgroup { display: block;}尽管如此,IE还是不能解析这些新增的HTML5标签,这个时候就需要借助Javascript来解决这个问题:复制代码 代码如下:www.mb5u.comdocument.createElement("article");document.createElement("footer");document.createElement("header");document.createElement("hgroup");document.createElement("nav");document.createElement("menu");你可以借助这一段Javascript代码来修复IE更好的解析HTML5复制代码 代码如下:www.mb5u.com12. 标题群( hgroup)这个类似于第二点技巧。如果用h1和h2标签分别表示网站的名称和副标题,但这会让两个本义上密切相关的标题并没有关联起来。这个时候可以使用标签将它们组合起来,这样代码会更有语义。复制代码 代码如下:www.mb5u.com Recall Fan Page Only for people who want the memory of a lifetime. 13. 必填项属性前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。required属性有两种使用方法,第二种方法显得更有结构性,而第一种更简洁。复制代码 代码如下:www.mb5u.com有了这个属性,使表单的提交验证变得更简单了,看看下面简单的例子:复制代码 代码如下:www.mb5u.com your name: Go 如果输入框为空,表单将无法提交成功。14. 自动获取焦点同样的,HTML5也不再需要Javascript来解决输入框的自动获取焦点,如果某个输入框应当被选择或是获取到输入焦点,HTML5新增了自动获取焦点属性autofocus:复制代码 代码如下:www.mb5u.comautofocus也同样可以写成”autofocus=autofocus”,这样看起来标准些,这个根据自己的个人喜好而定。15. 音频播放的支持HTML5中提供了标签,解决了以往必须依靠第三方插件才能播放音频文件的问题。目前为止,还只有少数的最新浏览器支持该标签。复制代码 代码如下:www.mb5u.com Download this file.为什么会有两种格式的音频文件?因为Firefox和Webkit浏览器所支持的格式存在差异,Firefox只能支持.ogg文件,而Webkit只支持.mp3的文件,解决的办法就是创建两个版本的音频文件,这样就可以兼容Firefox和Webkit的浏览器了,需要注意的是IE不支持该标签。16. 视频播放的支持和标签一样,HTML5也提供了标签对播放视频文件的支持。YouTube也宣布了一项新的HTML5的视频嵌入。不过有点遗憾,HTML5的规范并没有指定特定的视频解码器,而是让浏览器自己来决定。这就造成了个浏览器的兼容问题,虽然Safari和IE9都支持还H.264格式的视频( Flash 播放器可以可以播放),Firefox和Opera则支持开源的Theora和Vorbis格式。因此,当显示HTML5视频的时候,也得准备2种格式。复制代码 代码如下:www.mb5u.com 如果输入框为空,表单将无法提交成功。14. 自动获取焦点同样的,HTML5也不再需要Javascript来解决输入框的自动获取焦点,如果某个输入框应当被选择或是获取到输入焦点,HTML5新增了自动获取焦点属性autofocus:复制代码 代码如下:www.mb5u.comautofocus也同样可以写成”autofocus=autofocus”,这样看起来标准些,这个根据自己的个人喜好而定。15. 音频播放的支持HTML5中提供了标签,解决了以往必须依靠第三方插件才能播放音频文件的问题。目前为止,还只有少数的最新浏览器支持该标签。复制代码 代码如下:www.mb5u.com Download this file.为什么会有两种格式的音频文件?因为Firefox和Webkit浏览器所支持的格式存在差异,Firefox只能支持.ogg文件,而Webkit只支持.mp3的文件,解决的办法就是创建两个版本的音频文件,这样就可以兼容Firefox和Webkit的浏览器了,需要注意的是IE不支持该标签。16. 视频播放的支持和标签一样,HTML5也提供了标签对播放视频文件的支持。YouTube也宣布了一项新的HTML5的视频嵌入。不过有点遗憾,HTML5的规范并没有指定特定的视频解码器,而是让浏览器自己来决定。这就造成了个浏览器的兼容问题,虽然Safari和IE9都支持还H.264格式的视频( Flash 播放器可以可以播放),Firefox和Opera则支持开源的Theora和Vorbis格式。因此,当显示HTML5视频的时候,也得准备2种格式。复制代码 代码如下:www.mb5u.com |  7. 电子邮件输入框HMTL5中新增了一个输入框的电子邮件属性,可以检测输入的内容是否符合电子邮件的书写格式,功能越来越强大了吧,在HTML5之前只能依靠JS来检测。虽然内置的表单验证功能很快就会成为现实,但这个属性很多浏览器都还不支持,只会当作普通的文本输入框来处理。复制代码 代码如下:www.mb5u.com email: submit form
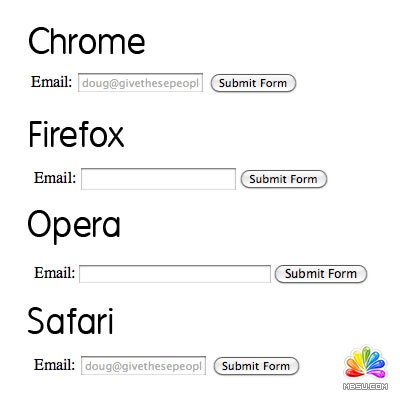
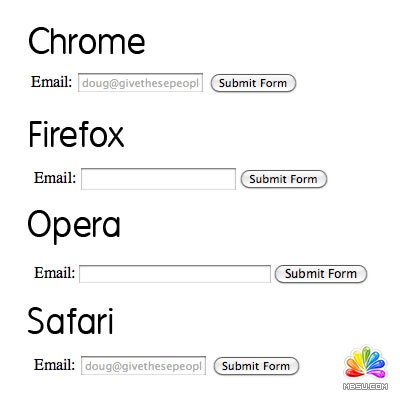
7. 电子邮件输入框HMTL5中新增了一个输入框的电子邮件属性,可以检测输入的内容是否符合电子邮件的书写格式,功能越来越强大了吧,在HTML5之前只能依靠JS来检测。虽然内置的表单验证功能很快就会成为现实,但这个属性很多浏览器都还不支持,只会当作普通的文本输入框来处理。复制代码 代码如下:www.mb5u.com email: submit form  到目前为止,包括现代浏览器在内都不支持该属性,所以这个属性暂时还是靠不住的。8. 占位符文本框中的占位符(看看本博的搜索框效果)有利于提升用户体验,之前,我们只能依靠JS来实现占位符的效果,在HTML5中新增了占位符属性placeholder。复制代码 代码如下:www.mb5u.com同样,目前的主流现代浏览器对该属性的支持不大好,暂时只有Chrome和Safari支持该属性,Firefox和Opera不支持该属性。
到目前为止,包括现代浏览器在内都不支持该属性,所以这个属性暂时还是靠不住的。8. 占位符文本框中的占位符(看看本博的搜索框效果)有利于提升用户体验,之前,我们只能依靠JS来实现占位符的效果,在HTML5中新增了占位符属性placeholder。复制代码 代码如下:www.mb5u.com同样,目前的主流现代浏览器对该属性的支持不大好,暂时只有Chrome和Safari支持该属性,Firefox和Opera不支持该属性。 9. 本地存储HTML5的本地存储功能,可以让现代浏览器“记住”我们输入的,就算浏览器关闭和刷新也不会受影响。虽然这个功能有些浏览器不支持,但是IE8, Safari 4, 还有 Firefox 3.5还是支持这个功能的,你可以测试下。
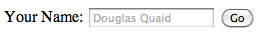
9. 本地存储HTML5的本地存储功能,可以让现代浏览器“记住”我们输入的,就算浏览器关闭和刷新也不会受影响。虽然这个功能有些浏览器不支持,但是IE8, Safari 4, 还有 Firefox 3.5还是支持这个功能的,你可以测试下。 10. 更有语义的header和footer下面的代码在HTML5中将不复存在复制代码 代码如下:www.mb5u.com ... ...通常我们都会给header和footer定义一个div,然后再添加一个id,但是在HTML5中可以直接使用和标签,所以可以将上面的代码改写成:复制代码 代码如下:www.mb5u.com ... ...要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。11. IE对HTML5的支持IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:复制代码 代码如下:www.mb5u.comheader, footer, article, section, nav, menu, hgroup { display: block;}尽管如此,IE还是不能解析这些新增的HTML5标签,这个时候就需要借助Javascript来解决这个问题:复制代码 代码如下:www.mb5u.comdocument.createElement("article");document.createElement("footer");document.createElement("header");document.createElement("hgroup");document.createElement("nav");document.createElement("menu");你可以借助这一段Javascript代码来修复IE更好的解析HTML5复制代码 代码如下:www.mb5u.com12. 标题群( hgroup)这个类似于第二点技巧。如果用h1和h2标签分别表示网站的名称和副标题,但这会让两个本义上密切相关的标题并没有关联起来。这个时候可以使用标签将它们组合起来,这样代码会更有语义。复制代码 代码如下:www.mb5u.com Recall Fan Page Only for people who want the memory of a lifetime. 13. 必填项属性前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。required属性有两种使用方法,第二种方法显得更有结构性,而第一种更简洁。复制代码 代码如下:www.mb5u.com有了这个属性,使表单的提交验证变得更简单了,看看下面简单的例子:复制代码 代码如下:www.mb5u.com your name: Go
10. 更有语义的header和footer下面的代码在HTML5中将不复存在复制代码 代码如下:www.mb5u.com ... ...通常我们都会给header和footer定义一个div,然后再添加一个id,但是在HTML5中可以直接使用和标签,所以可以将上面的代码改写成:复制代码 代码如下:www.mb5u.com ... ...要注意不要将这两个标签和网站的头部和页脚混淆起来,它们只是代表它们的容器。11. IE对HTML5的支持IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:复制代码 代码如下:www.mb5u.comheader, footer, article, section, nav, menu, hgroup { display: block;}尽管如此,IE还是不能解析这些新增的HTML5标签,这个时候就需要借助Javascript来解决这个问题:复制代码 代码如下:www.mb5u.comdocument.createElement("article");document.createElement("footer");document.createElement("header");document.createElement("hgroup");document.createElement("nav");document.createElement("menu");你可以借助这一段Javascript代码来修复IE更好的解析HTML5复制代码 代码如下:www.mb5u.com12. 标题群( hgroup)这个类似于第二点技巧。如果用h1和h2标签分别表示网站的名称和副标题,但这会让两个本义上密切相关的标题并没有关联起来。这个时候可以使用标签将它们组合起来,这样代码会更有语义。复制代码 代码如下:www.mb5u.com Recall Fan Page Only for people who want the memory of a lifetime. 13. 必填项属性前端人员肯定做过不少表单验证的项目,其中很重要的一点就是有些输入框的内容是必须填写的,这里就需要使用Javascript来检查。在HTML5中,新增了一个“必须填写”的属性:required。required属性有两种使用方法,第二种方法显得更有结构性,而第一种更简洁。复制代码 代码如下:www.mb5u.com有了这个属性,使表单的提交验证变得更简单了,看看下面简单的例子:复制代码 代码如下:www.mb5u.com your name: Go