HTML页元素自适应+居中总结(不定期补充) |
您所在的位置:网站首页 › html5内容居中大字颜色一起 › HTML页元素自适应+居中总结(不定期补充) |
HTML页元素自适应+居中总结(不定期补充)
|
感谢大佬:https://www.cnblogs.com/SallyShan/p/11480685.html 图片自适应 背景图片自适应 /*背景页*/ #page_content{ width: 100%; height: 100%; background: url(img/bg.png) no-repeat; background-size: cover;/*充满*/ overflow: hidden;/*决定元素溢出的处理方式*/ position: absolute;/*绝对定位*/ }待更新… 元素居中 一、尺寸固定方法1:定位 ,50%,margin负距 图解: 图解:
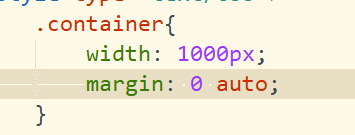
方法1:使用伪元素 利用inline-block与vertical-align配合伪元素达到垂直居中 /* 背景左右居中 */ .dialog_container { text-align: center; position: absolute; top: 0; left: 0; z-index: 10; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.35); } /* 伪元素上下居中 */ .dialog_container:after { display: inline-block; width: 0; height: 100%; content: ""; vertical-align: middle; } /* 真正居中的元素 */ .dialog_box { display: inline-block; vertical-align: middle; text-align: left; border: 1px solid black; } 元素水平居中方法1:块级元素居中 margin 和width配合 补充:内联元素居中 给其父级元素加text-align:center |
【本文地址】
今日新闻 |
推荐新闻 |

 方法2:四方为都为0 ,margin:auto
方法2:四方为都为0 ,margin:auto