HTML5 |
您所在的位置:网站首页 › html5中css作用 › HTML5 |
HTML5
|
文章目录
CSS简介HTML的局限性CSS-网页的美容师总结
CSS语法规范CSS代码风格1.样式格式书写紧凑格式展开格式
2.样式大小写风格3.样式空格风格
CSS基础选择器CSS选择器的作用
选择器分类1.标签选择器语法作用优点缺点
2.类选择器语法口诀注意类选择器规则命名应用多类名使用语法
3.id选择器语法例如id与类选择器区别
4.通配符选择器(*)语法例如注意
选择器总结表格
CSS简介
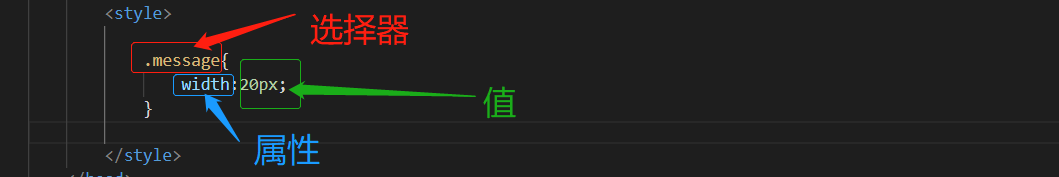
CSS的主要使用场景就是美化网页,布局页面的 HTML的局限性CSS-网页的美容师 HTML的局限性HTML它只关注内容的语义。比如"h1"表明这是一个大标题,"p"表明这是一个段落 很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑 虽然HTML可以做简单的样式,但是带来的是无尽的“臃肿和繁琐…” CSS-网页的美容师CSS是层叠样式表(Cascading Style Sheets)的简称 有时我们也称之为CSS样式表或级联样式表 CSS也是一种标记语言 CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式 总结HTML主要做结构,显示元素内容 CSS美化HTML,布局网页 CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即 结构(HTML)与样式(CSS)相分离 CSS语法规范使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则 CSS规则由两个主要的部分构成:选择器以及一条或多条声明
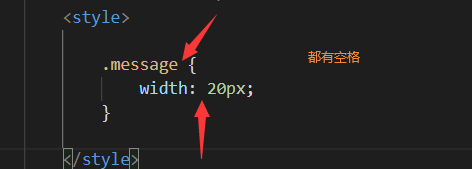
以下代码书写风格不是强制规范,而是符合实际开发书写方式 1.样式格式书写 紧凑格式 h3{color: red;font-size: 20px;} 展开格式 h3{ color: red; font-size: 20px; }推荐展开式 2.样式大小写风格 h3 { color: red; } H3 { COLOR: RED; }强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外 3.样式空格风格 h3 { color: red; }
属性值前面,冒号后面,保留一个空格 选择器(标签)和大括号中间保留空格 CSS基础选择器 CSS选择器的作用 我是div 我是div 我是段落 我是ul里面小li 我是ol里面小li 我想把div里面的文字改为红色?我想把第一个div里面的文字改为红色?我想把ul里面的li文字改为红色?选择器(选择符)就是根据不同需求把不同的标签选出来,这就是选择器的作用。简单来说,就是标签用的 以上CSS做了两件事: 找到所有的h1标签。选择器(选对人)设置这些标签的样式,比如颜色为红色(做对事)。 选择器分类选择器分为基础选择器和复合选择器两大类,我们这里先讲解一下基础选择器。 基础选择器是由单个选择器组成的基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器 1.标签选择器标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。 语法 标签名 { 属性1:属性值1; 属性2:属性值2; } Document p { color: red; } 111 作用标签选择器可以把某一类标签全部选择出来,比如所有的div标签和所有的span标签 优点能快速为页面中同类型的标签统一设置样式 缺点不能设计差异化样式,只能选择全部的当前标签 2.类选择器如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器 语法 .类名 { 属性1:属性值1; ... } Document .message { color: red; } 111 口诀 样式点定义结构类(class)调用一个或多个开发最常用 注意 不能用点“标签”形式error Document .p { color: red; } 111 长名称或词组可以使用中横线来为选择器命名不要使用纯数字,中文等命名,尽量使用英文字母来表示 类选择器规则命名 头:header 容器:container 内容:content 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体佈局宽度:wrapper 左右中:left right center 登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:menu 子菜单:submenu 搜索:search 友情链接:friendlink 页脚:footer 版权:copyright 滚动:scroll 内容:content 标签:tags 文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title 加入:joinus 指南:guide 服务:service 注册:regsiter 状态:status 投票:vote 合作伙伴:partner 应用多类名我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签 简单理解就是一个标签有多个名字 使用语法 .red{ color: red; } .font{ font-size: 20px; } 个各类名中间用空格隔开简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字多类名选择器在后期布局比较复杂的情况下,还是较多使用的 3.id选择器id选择器可以为标有特定id的HTML元素指定特定的样式 HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义 语法 #id名 { 属性1: 属性值1; ... } 例如 Document #q { color: red; } ffsadfdasfasdf id与类选择器区别id属性只能在每个HTML文档中出现一次。口诀:样式#定义,结构id调用, 只能调用一次,别人切勿使用 id选择器好比人的身份证号码,全中国是唯一的,不得重复id选择器和类选择器最大的不同在于使用次数上id选择器和类选择器最大的不同在于使用次数上类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用 4.通配符选择器(*)在CSS中,通配符选择器使用“ * ”定义,他表示选取页面中所有元素(标签) 语法 * { 属性1:属性值1; ... } 例如 DOCTYPE html> Document * { color: red; } ffsadfdasfasdf ssfsdaf 注意 通配符选择器不需要调用,自动就给所有的元素使用样式特殊情况下使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲) * { margin: 0; padding: 0; } 选择器总结表格 基础选择器作用特点使用情况用法标签选择器可以选出所有相同的标签,比如p不能差异化选择较多p{color:red;}类选择器可以选出1个或者多个标签可以根据需求选择非常多.nav{color:red;}id选择器一次只能选择1个标签ID属性只能在每个HTML文档中出现一次一般和js搭配#nav{color:red;}通配符选择器选择所有的标签选择的太多,有部分不需要特殊情况使用*{color:red;} |
【本文地址】
今日新闻 |
推荐新闻 |