php hr样式虚线,html和css中设置虚线样式的方法总结 |
您所在的位置:网站首页 › hr怎么设置虚线 › php hr样式虚线,html和css中设置虚线样式的方法总结 |
php hr样式虚线,html和css中设置虚线样式的方法总结
|
在我们的日常开发工作中,Web页面开发都是避免不了的,那么在Web网页开发中,很多时候都能遇到虚线样式的设置,那么我们今天就给打架介绍一下关于虚线样式设置的方法总结~ html中设置虚线样式:
html5已经出来好长一段时间了,只是最近才开始接触到它,html5提供了很多内置的函数可以实现很多功能,比如 画线段、画矩形、画圆、画弧等。但是html5没有提供画虚线的功能,如果想实现在canvas上画曲线就要发费一点功夫了。
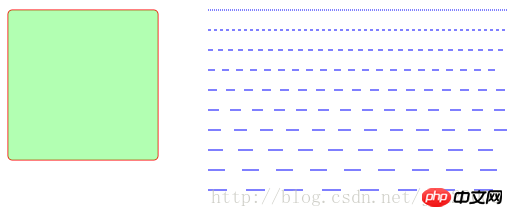
用到CSS样式和HTML标签元素 为了对html不同标签加边框虚线,我们选择几个常用标签对齐设置边框虚线效果。
HTML5 Canvas自定义圆角矩形与虚线(RoundedRectangle and Dash Line)实现向HTML Canvas 2d context绘制对象中添加自定义的函数功能演示,如何绘制虚线以及控制虚线间隔大小,学会绘制圆角矩形的技巧。 css中设置虚线样式:
CSS如何去除超链接点击时的虚线:建议:尽可能的手写代码,可以有效的提高学习效率和深度。当点击链接的时候,默认情况下会出现一个虚线框。 当我们点击链接后,链接周围会显示一个虚线框,那么怎么去掉这个虚线框呢?其实方法还挺多,用CSS就可以,但使用javaScript似乎也是一个好方法。 虚线样式的相关问答: 【相关文章推荐】: |
【本文地址】
今日新闻 |
推荐新闻 |