HBuilder打包 |
您所在的位置:网站首页 › hbuilder设置字体样式的代码 › HBuilder打包 |
HBuilder打包
开源之夏第三届火热来袭,高校学生参与赢万元奖金!>>>
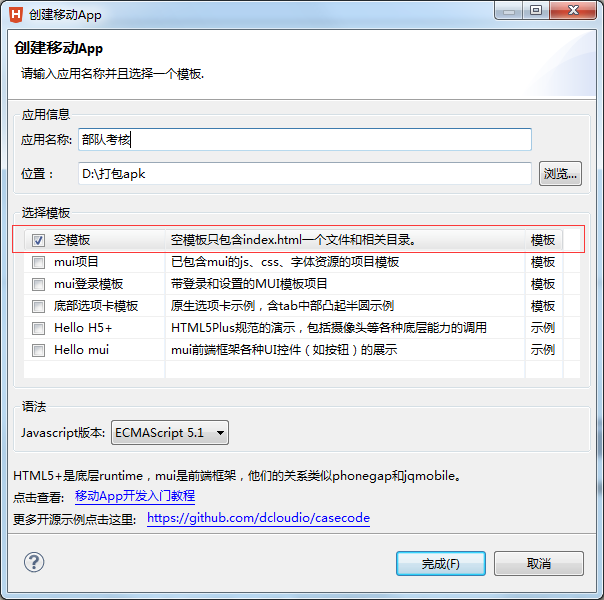
打包流程: 文件 -> 新建 -> 移动App
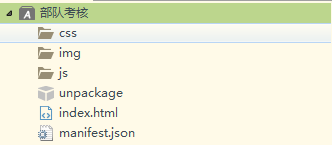
避免字体样式等冲突,建议选择空白模板 也可以选择带mui的模板 根据需要决定,空白模板结构如下:
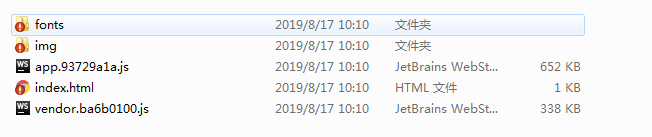
将unpackage和manifest.json文件保留,其他文件可以删除,unpackage是存放app的icon图片和启动图的,mainfest.json是打包配置文件 将build文件中的内容复制到部队考核中
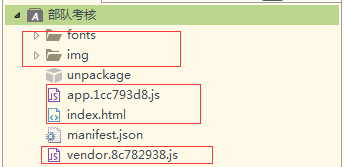
结构如下图: 需要注意index.html文件的层级
在HBuilder的配置文件manifest.json里面设置应用信息、图标配置、启动图片配置等信息,然后保存修改 发行 -> 云打包-打原生安装包 按提示流程打包即可 1. 打包生成的apk接口无法访问
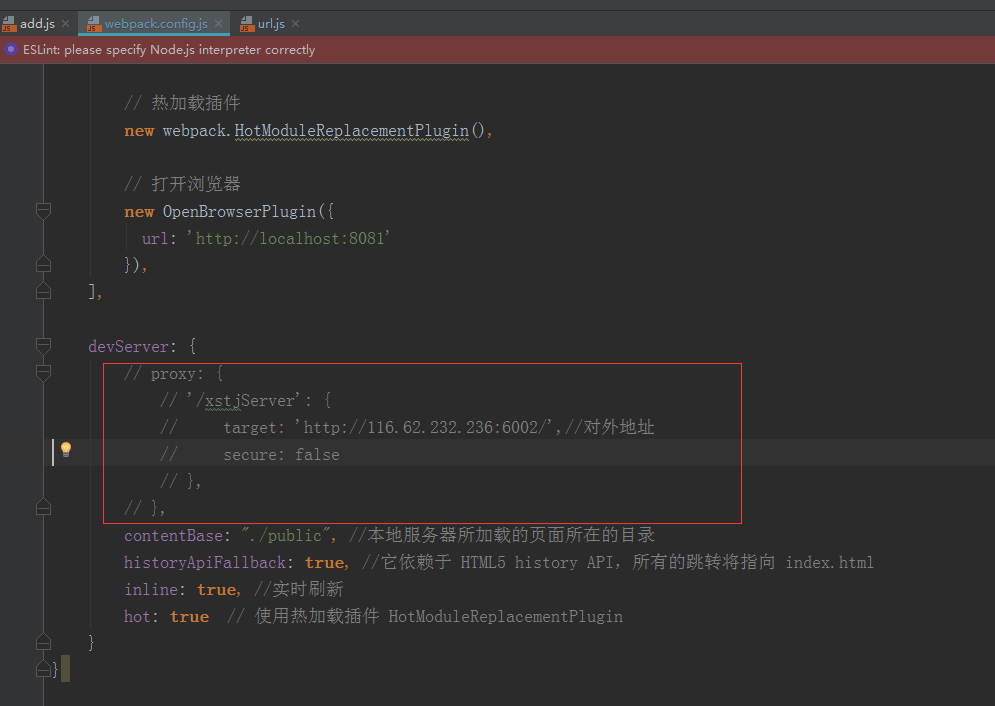
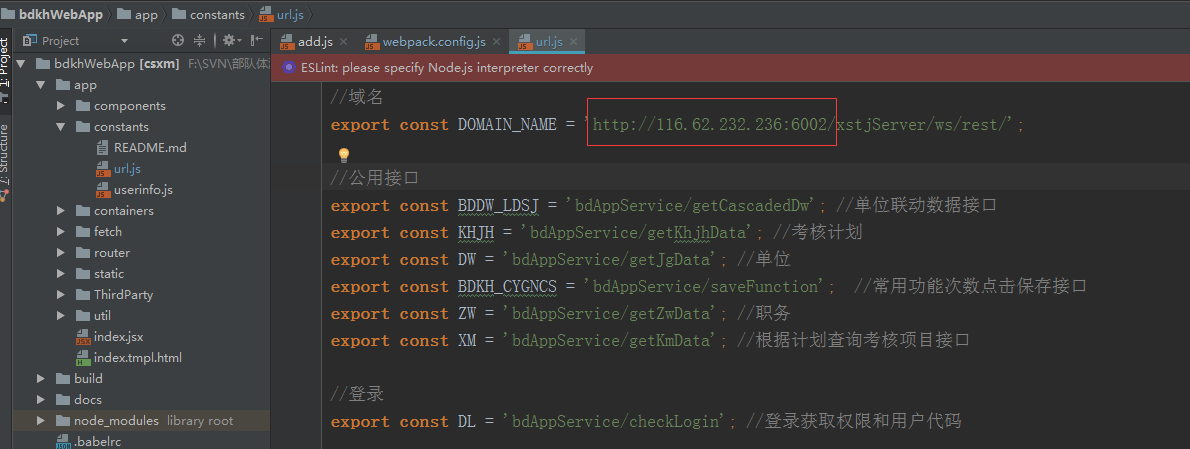
打包生成的build文件,是通过代理访问接口,HBuilder里面该代理失效,需要注释掉webpack.config文件中的跨域代理,在url里面拼接上接口访问地址
2. 头部状态栏灰色问题处理 2.1 设置头部状态栏为沉浸式,需要在头部留出额外高度
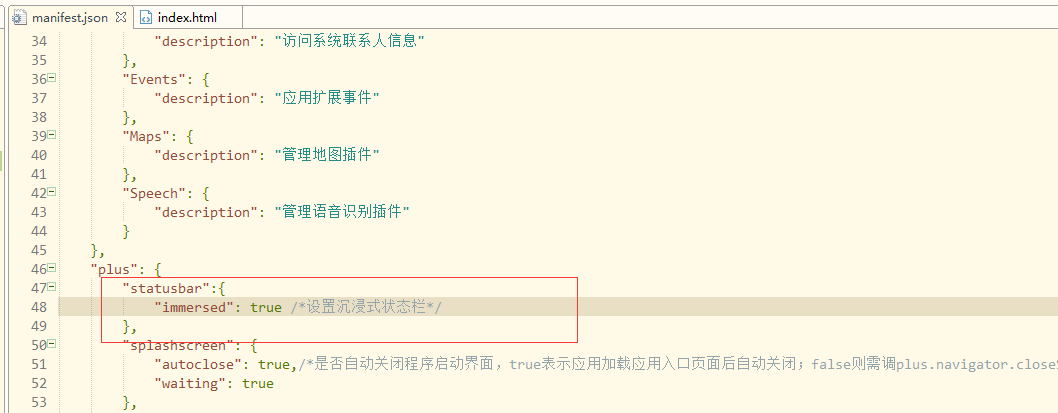
在HBuilder的配置文件manifest.json里面,点击代码视图,找到plus,设置状态栏样式,代码如下: "statusbar":{ "immersed": true /*设置沉浸式状态栏*/ },2.2 安卓手机头部状态栏灰色问题处理
3. 打包生成的apk,安卓物理返回建会退出程序
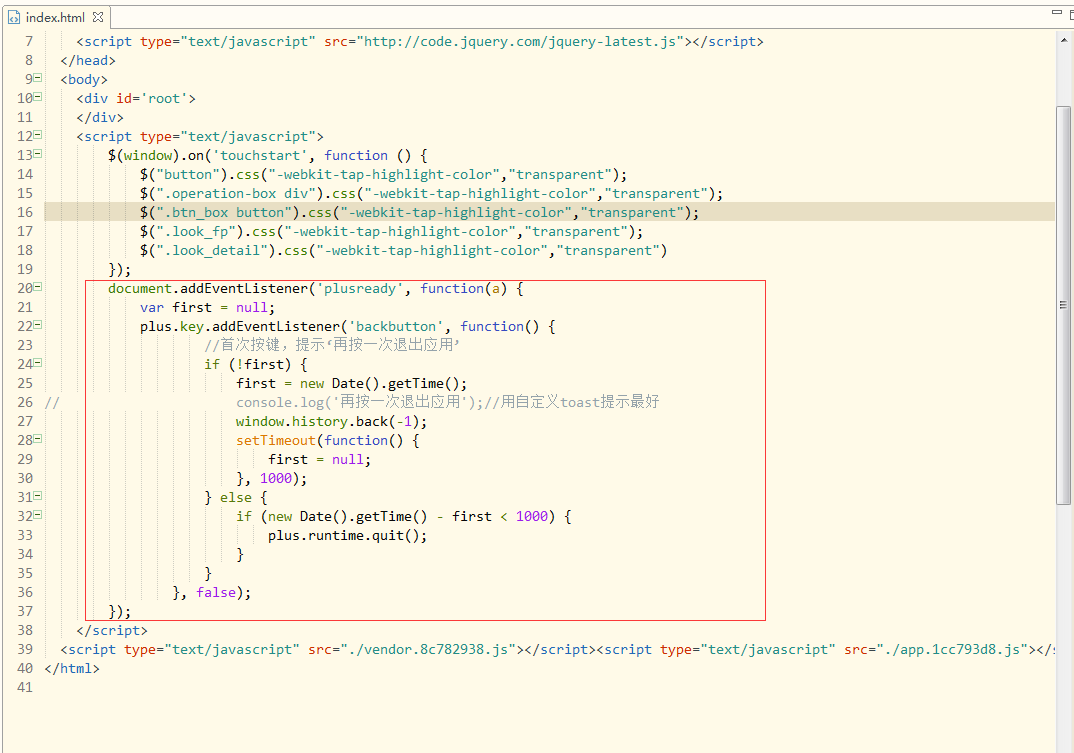
在HBuilder的index.html文件中加入以上代码,点一次返回上一页,1s内连续点击2次退出程序,代码如下: document.addEventListener('plusready', function(a) { var first = null; plus.key.addEventListener('backbutton', function() { //首次按键,提示‘再按一次退出应用’ if (!first) { first = new Date().getTime(); // console.log('再按一次退出应用');//用自定义toast提示最好 window.history.back(-1); setTimeout(function() { first = null; }, 1000); } else { if (new Date().getTime() - first < 1000) { plus.runtime.quit(); } } }, false); });//完整代码 document.addEventListener('plusready', function(a) { var first = null; plus.key.addEventListener('backbutton', function() { //首次按键,提示‘再按一次退出应用’ if (!first) { first = new Date().getTime(); // console.log('再按一次退出应用');//用自定义toast提示最好 window.history.back(-1); setTimeout(function() { first = null; }, 1000); } else { if (new Date().getTime() - first < 1000) { plus.runtime.quit(); } } }, false); }); // H5 plus事件处理 function plusReady(){ // 设置系统状态栏背景 plus.navigator.setStatusBarBackground('#4ba8ee'); } if(window.plus){ plusReady(); }else{ document.addEventListener('plusready', plusReady, false); }
|
【本文地址】
今日新闻 |
推荐新闻 |