HBuilderX使用uniapp框架开发Android应用实现热更新 |
您所在的位置:网站首页 › hbuilder打包app源码有没有影响 › HBuilderX使用uniapp框架开发Android应用实现热更新 |
HBuilderX使用uniapp框架开发Android应用实现热更新
|
目录
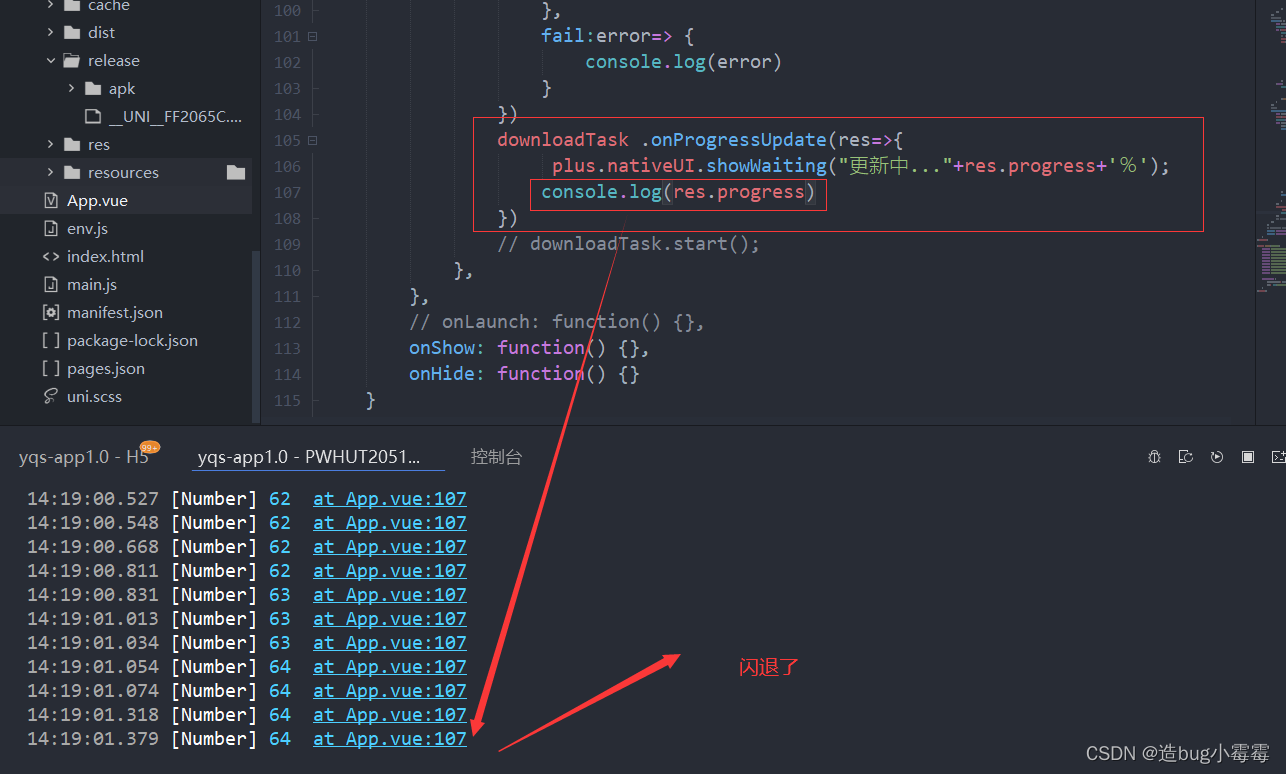
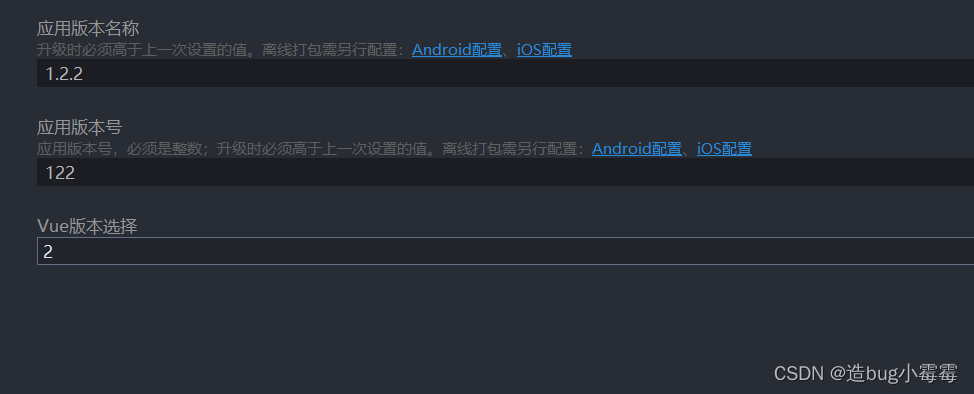
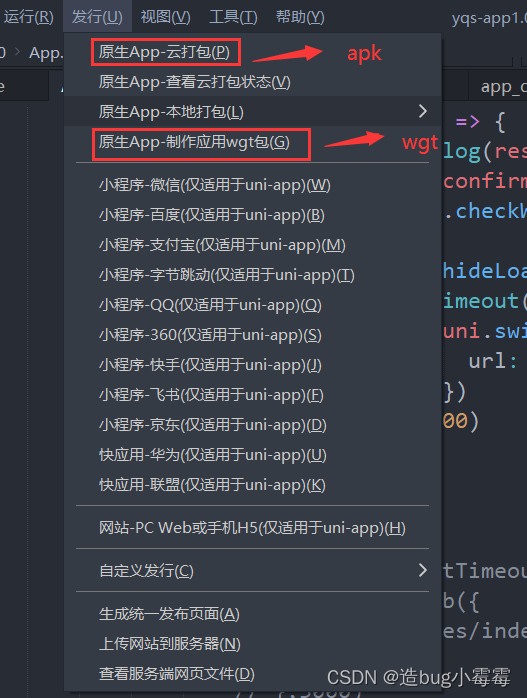
实现热更新功能的思路 准备工作 实现代码 细节问题!!! 实现热更新功能的思路1.打开应用时就能立马从manifest.json获取本机应用的版本号version1。 2.拿到版本号version1的同时拿到服务器数据库最新版本version2对比,如果version2>version1,提供下载的wgtUrl实现更新。 准备工作在manifest.json里面配置相关信息(应用标识自动生成,应用名、应用版本名称、应用号...) 这个很重要!!! 不然无法获取版本信息 实现代码这里我们用HBuilderX使用uniapp框架开发Android应用实现热更新 初始应用加载App.vue更早,所以我们把检测热更新写在App.vue里面,当然为了代码的美观阅读性大家也可以封装起来在App.vue导入。 App.vue export default { onLaunch:function(){};//我们写在这个方法体内!!! onShow: function() {}, onHide: function() {} } onLaunch: async function(options) { let that = this; // #ifdef APP-PLUS plus.navigator.closeSplashscreen() that.checkAppUpdate().finally(() => { uni.hideLoading(); }) // #endif }, data() { return { newArr: {} } }, methods: { //检查app更新 checkAppUpdate() { let that = this; return new Promise((resolve, reject) => { plus.runtime.getProperty(plus.runtime.appid, function(widgetInfo) { uni.request({ url: 'https://xxxxxxxdate/checkUpdate', data: { version: widgetInfo.version, name: widgetInfo.name }, success: (result) => { that.newArr = result.data; that.checkOK() } }) }) }) }, //确认更新 checkOK() { let that = this; console.log(that.newArr.data.update) if (that.newArr.data.update && that.newArr.data.wgtUrl) { console.toLocaleString(that.newArr.data.update) // 需要更新 this.needUpdate = true; uni.showModal({ title: '版本更新提示', content: 'APP发现新版本,请进行更新', confirmText: '更新', confirmColor: '#cb0725', success: res => { console.log(res.confirm) if (res.confirm===true) { that.checkWgtUpdate(); } else { uni.hideLoading() setTimeout(()=>{ uni.switchTab({ url: '/pages/index/index' }) },3000) } } }) } }, //更新 checkWgtUpdate() { let that = this; plus.nativeUI.showWaiting("更新中..."); console.log(that.newArr.data.wgtUrl) let downloadTask = uni.downloadFile({ //执行下载 url: that.newArr.data.wgtUrl, success: downloadResult => { console.log('下载', downloadResult) uni.hideLoading() console.log(downloadResult.statusCode) if (downloadResult.statusCode === 200) { plus.runtime.install(downloadResult.tempFilePath, { force: true }, function() { console.log("更新成功") plus.nativeUI.toast("更新成功"); plus.runtime.restart(); }, function(e) { console.log("更新失败") plus.nativeUI.closeWaiting(); utils.showToast('更新失败'); } ) } plus.nativeUI.closeWaiting(); }, fail:error=> { console.log(error) } }) //控制台打印下载包进度 downloadTask.onProgressUpdate(res=>{ console.log(res.progress) }) // downloadTask.start(); }, }, 细节问题!!!1.asyncy promise异步加载,不能缺少,没有异步加载就不能按顺序执行,因为方法嵌套了太多,如果放在同一个方法里面就会报错,这是我试了很多次至今也没能解释清除的问题。 2.要加上注释 // #ifdef APP-PLUS // #endif 才可以用plus的HTML5方法 ,不然会报错 // #ifdef APP-PLUS plus.navigator.closeSplashscreen() that.checkAppUpdate().finally(() => { uni.hideLoading(); }) // #endif 3.let that = this逻辑体的指向问题,多个方法嵌套就需要更换对象指向。 4.request请求方法体,本来我们是封装了http请求 但是用了plus.runtime.getProperty试了一下不太行,只能直接上完整后端请求url了。 5.我本来想在更新应用时显示下载应用进度百分比的 但是不行,控制台打印的进度明显更快,控制台到了16但是手机上显示3%。控制台显示了四十多应用就闪退了,害这也是很疑惑的一点,所以我索性就注释掉了 一直在更新中 但是这点特别影响用户体验,有知道的友友们可以跟我说一下咩~ downloadTask.onProgressUpdate(res=>{ //let precent=res.progress+'%' // console.log(res.progress) // uni.showLoading({ // title: '更新中...'+res.progress+'%', // }); // plus.nativeUI.closeWaiting(); //plus.nativeUI.showWaiting("更新中..."+precent); console.log(res.progress) }) 6.plus.runtime.restart()是在更新之后重启,重新进入欢迎页面,这里要注意页面跳转问题,要实际情况实际修改以上代码。 最后!!!在测试的时候 在manifest.json的应用版本名称和应用版本号这个要改,我们要打wgt包给后端放进数据库里面,测试的wgt包和下载应用的apk包的项目代码要一样,不能给了wgt包之后删删改改再打apk包(不然更新的时候对应不上就会出错),然后wgt包的应用版本名称和应用版本号都要比apk包的大1,这样才能测试,当时我们测试的时候打的wgt包应用版本名称是1.0.1 应用版本号是101,apk包是1.0.0和100,而且每一次修改了项目代码打包apk都要重新打包wgt包给后端人员就很烦,所以测试成功了之后我们后端都先撤了热更新,上线了再放上去的。
成功~ 更新后显示更新成功
在应用 我的=>设置=>应用系统信息检测版本的时候也是如此
还有在测试时运行在内置浏览器内是测试不了热更新的 要运行在手机底座或者手机下载apk包才能测试啦~ (要记得把wgt包给后端人员哦) 希望可以帮助到友友们,有问题咱们可以一起探讨哦~ |
【本文地址】