[Hello World教程] 使用HBuilder和Uni |
您所在的位置:网站首页 › hbuilder怎么运行小程序 › [Hello World教程] 使用HBuilder和Uni |
[Hello World教程] 使用HBuilder和Uni
|
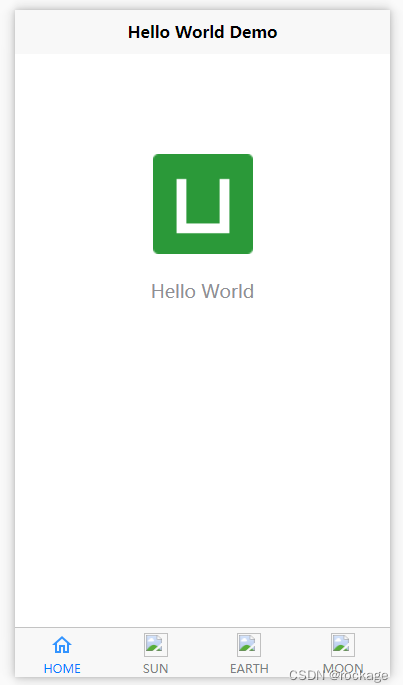
TIPS: 腾讯官方这个开发工具是一个完整的微信小程序开发平台,包括自己的原生JS框架,独立的IDE环境以及官方光环加持等等优点。但缺点也显而易见,那就是用户必须掌握这个技术栈,或多或少需要一些时间成本。其实,利用第三方框架及工具也可以完成微信小程序开发,比如说DCloud的uni-app, 京东的tora, 美团的mpvue 、腾讯自家的kbone等等等等。 采用第三方工具的好处是便于开发者用其他框架开发小程序,比如对vue很熟悉的开发者,则直接可以用HBuilder+VUE上手,而不需要重头再学一遍官方的原生框架。那么你可能会问,既然选择第三方平台进行开发,那为什么还要下载安装微信开发者工具呢?答案是需要它的发布功能,简单地说,利用第三方平台,将代码写好后,还是需要通过微信开发者工具进行发布。但除此之外,实际上大部分工作还是在第三方平台上完成的。 二、 HBuilder与uni-app的关系HBuilder是一个代码编辑器,其定位跟SubLime,VSCode,ATOM这些一样。 uni-app 是一个使用 Vue.js 开发所有前端应用的框架,它不仅仅可以用来开发微信小程序,也可以用来制作H5应用、手机应用等等。因为HBuilder和uni-app同属DCloud公司的两个项目,因此HBuilder很自然的成了uni-app的首选开发工具。 现在开始安装: 登录 https://www.dcloud.io/ ,下载HBuilder, 注意要下载 “app开发版”无需安装,直接解压就能用,启动文件:HBuilderX.exe选择:新建 -> 项目 -> uni-app -> 默认模板 -> 创建在pages/index文件夹下面新建3个文件:sun.vue 、earth.vue 、 moon.vue打开pages.json文件,复制以下内容并存盘: { "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/index/index", "style": { "navigationBarTitleText": "Hello World Demo" } }, { "path": "pages/index/sun" }, { "path": "pages/index/earth" }, { "path": "pages/index/moon" } ], "tabBar": { "color": "#7A7E83", "selectedColor": "#007AFF", "borderStyle": "black", "backgroundColor": "#F8F8F8", "list": [{ "pagePath": "pages/index/index", "iconPath": "static/home.png", "selectedIconPath": "static/home-HL.png", "text": "HOME" }, { "pagePath": "pages/index/sun", "iconPath": "static/sun.png", "selectedIconPath": "static/sunHL.png", "text": "SUN" }, { "pagePath": "pages/index/earth", "iconPath": "static/earth.png", "selectedIconPath": "static/earthHL.png", "text": "EARTH" }, { "pagePath": "pages/index/moon", "iconPath": "static/moon.png", "selectedIconPath": "static/moonHL.png", "text": "MOON" } ] }, "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" } }pages.json 这个文件有点类似vue里面的vue-router,在这里将页面安排好,做好相应的路由。与vue不同的是,uni-app还直接为我们准备好了tabBar这个组件,在tabBar的list定义中,将每个页面绑定到一个app下方的导航按钮上,注意每个pagePath是必须在前面定义好的,另外iconPath是指定按钮没有被选中时候的外观,而selectedIconPath则设置为按钮被选中时的外观,将每个按钮都绑定两张图片(选中/未选中)即可,很简单。但需要注意的是,要么你老老实实把这四个图标的图片都设置好,要么就干脆不要设置,如果设置了图片,但没有对应的真实图片的话,微信小程序发布的时候是会出问题的。 下面,将我们刚才建立的3个空文件随便填点内容,看看切换效果: 打开earth.vue,输入以下内容并存盘: Hello Earth! h1 { text-align: center; }注意,在这里的,实际上就是我们平时用的,此处也能用,但是最终会被编译为。依葫芦画瓢,把sun.vue和moon.vue也都改改,每个文件的输出文字多少有点区别就行了。 现在,选择菜单:运行 -> 运行到内置浏览器 一个APP框架就出来了,麻雀虽小五脏俱全,这个demo已经有了页面切换、路由、底部导航按钮等等基本功能了。 这个框架仅仅是起一个抛砖引玉的作用,更多的功能实现需要您自己去研究,尽管这个demo没有实现任何业务逻辑,但对于完全没有接触过的朋友而言,还是可以少走一点弯路。万事开头难,有一个好的开始总是好的,祝您成功~ |
【本文地址】
今日新闻 |
推荐新闻 |