HBuilderX从入门到发布教程 |
您所在的位置:网站首页 › hbuilderx编写个人网页 › HBuilderX从入门到发布教程 |
HBuilderX从入门到发布教程
|
一、环境安装和配置 1、下载HBuilderX工具 https://www.dcloud.io/hbuilderx.html 安装微信小程序开发工具,这里有个坑,我们系统是64位的,下载64位的开发工具却打不开,要下载32位的才行。 打开微信小程序开发工具,开启服务端口
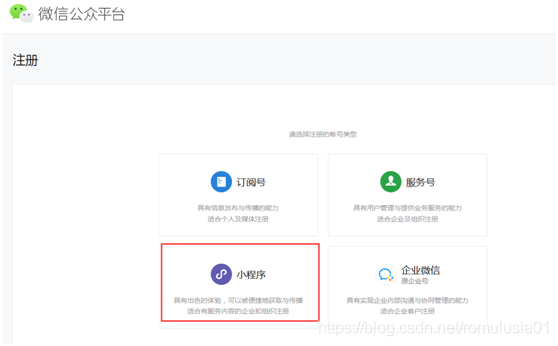
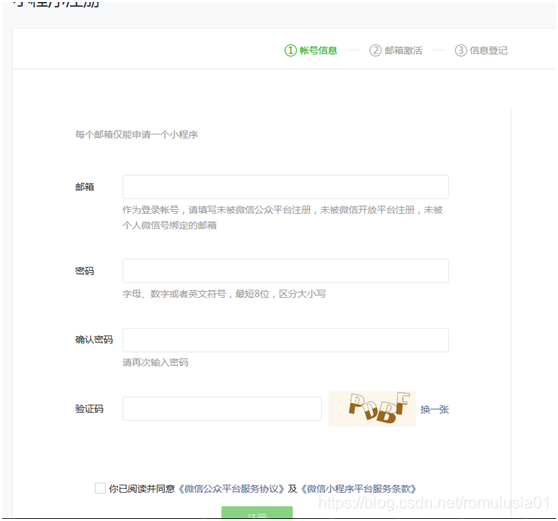
注意,一个邮箱好像只有一次机会,一旦输入错误,好像这个邮箱就不能用了,我就浪费掉了一个邮箱。 根据小程序发布流程获得AppID,这个AppID和后面的AppSecret很重要,后面都要用到 打开HBuilderX开发工具,创建项目,选择uni-app,模板可以挑选自己想要的,我这里为了实现登录功能,选择登录模板
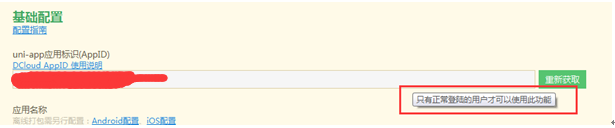
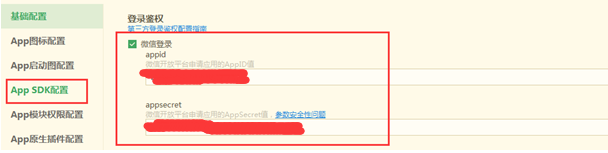
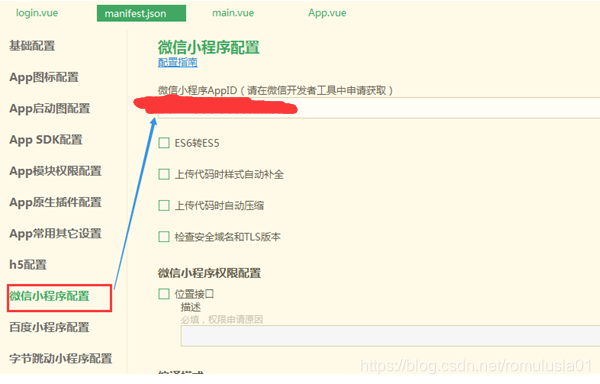
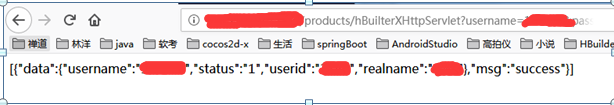
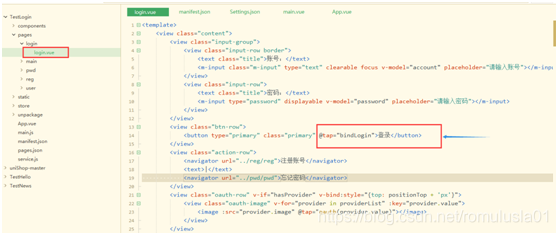
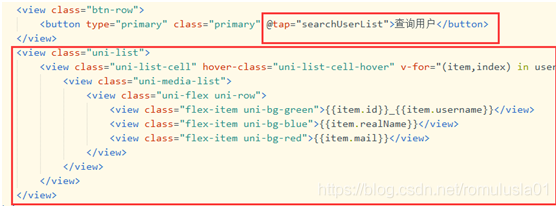
第一个开始需要正常登录才会有,所以要先在工具左下角注册帐号 然后就可以获取了 下一步是配置微信登录鉴权,不配置安装完app会出现缺少oauth模块的错误 里面的appid和appsecret就是微信开发者后台中申请的 下一步是配置微信小程序appid和上面一样 其他配置可以根据实际需要自行选择 二、开发 1、打开刚刚新建的项目,找到App.vue,这是项目设置公共数据的地方,这里我们把要访问的servlet的安全链接地址作为公共参数设置在这里. 关于如何写servlet和https,可以自行查找。 下面分别是我写的2个servlet,分别用于验证登录用户和查询用户列表,在浏览器中输入地址能成功访问,说明配置是成功的,后续我们会使用这个url 2、登录方法的编写 打开pages下的login/login.vue文件,(vue文件相当于jsp,姑且这么理解) 找到登录button,@tap="bindLogin"的含义就是单击触发方法,在script中编写bindLogin()方法
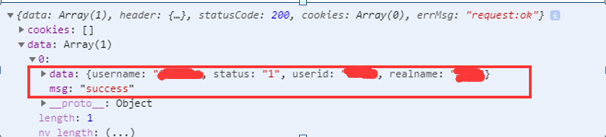
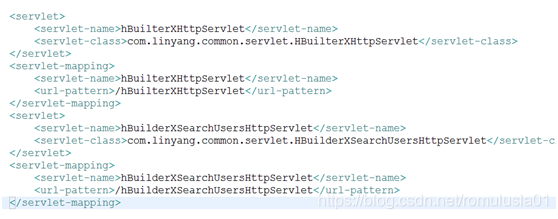
格式为 export default { …… methods: { …… bindLogin() { //代码逻辑 }, …… } } 这里我们看下bindLogin的逻辑,这段是限制输入框应该输入的最小字符串 若验证成功就会返还如下参数 3、main页面,页面中写一个查询用户按钮和展示列表,(view相当于div) 相面同样是写方法 三、servlet篇 代码部分参考 public class HBuilterXHttpServlet extends HttpServlet{ 实现doGet方法 和这个类 public class HBuilderXSearchUsersHttpServletextends HttpServlet{ 实现doGet方法 web.xml配置如下 四、https安全链接 参考我做高拍仪时编写的 struts2配置https.docx 五、调试 运行-》运行到微信小程序调试-》开启微信开发者工具
六、打包发布 点击发行-》原生app-云打包,按照控制台提示就可以下载到打包好的app安装包 七、微信小程序发布 点击上传,按照他自带的提示就行了 |
【本文地址】
今日新闻 |
推荐新闻 |
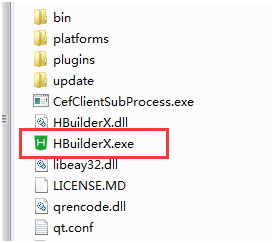
 解压后打开开发工具
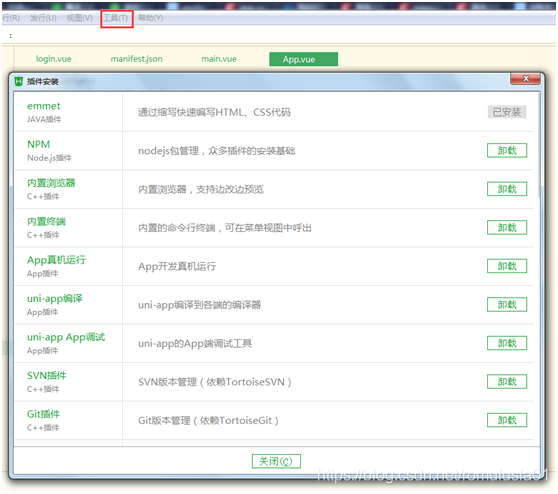
解压后打开开发工具  下载插件,打开工具-》插件安装
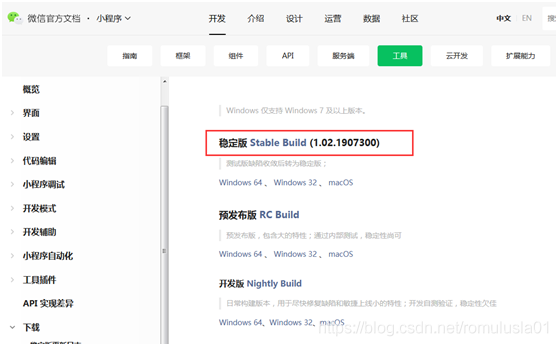
下载插件,打开工具-》插件安装  2、下载微信小程序ide工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2、下载微信小程序ide工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

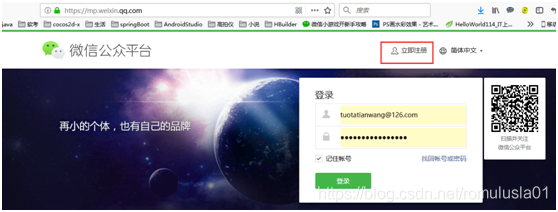
 进入开发者网站,注册微信小程序开发账号 https://mp.weixin.qq.com/
进入开发者网站,注册微信小程序开发账号 https://mp.weixin.qq.com/ 



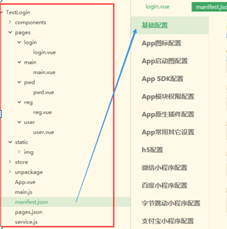
 建好项目后,左侧是项目目录树,找到manifest.json文件,是项目的配置页
建好项目后,左侧是项目目录树,找到manifest.json文件,是项目的配置页 
 注册后登录
注册后登录
 最后,打开工具-》设置,运行配置,把微信小程序开发工具的目录填写进去
最后,打开工具-》设置,运行配置,把微信小程序开发工具的目录填写进去 
 (因为微信小程序只支持访问安全链接的url)
(因为微信小程序只支持访问安全链接的url)

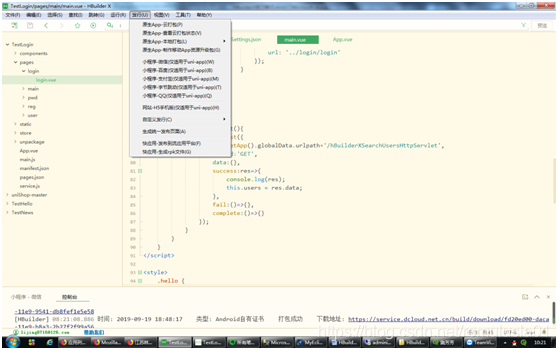
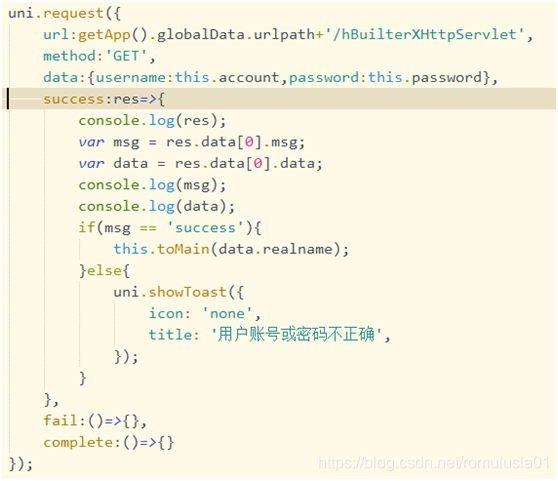
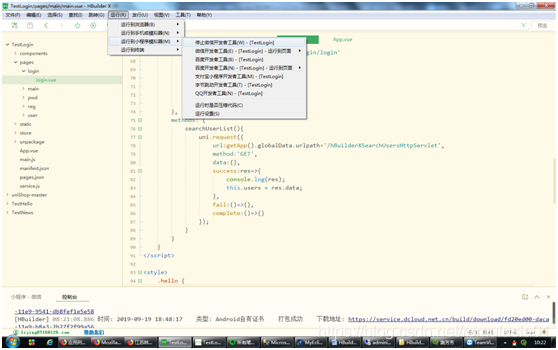
 下面这个是将输入的username和password传递到我们写的servlet中 其中getApp().globalData.urlpath就是我们之前在App.vue中配置的urlpath 所以getApp().globalData.urlpath+’/hBuilterXHttpServlet’就相当于在浏览器中的地址 然后在data中填写要上传的参数
下面这个是将输入的username和password传递到我们写的servlet中 其中getApp().globalData.urlpath就是我们之前在App.vue中配置的urlpath 所以getApp().globalData.urlpath+’/hBuilterXHttpServlet’就相当于在浏览器中的地址 然后在data中填写要上传的参数 
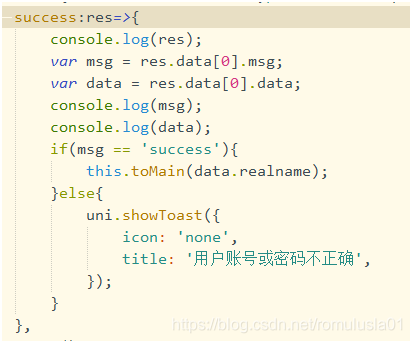
 因此在success中获取返还的参数,判断
因此在success中获取返还的参数,判断  失败则提示“用户账号或密码不正确”,成功则跳转到main/main.vue页面
失败则提示“用户账号或密码不正确”,成功则跳转到main/main.vue页面 

 只要成功获取到servlet返还的data,就可以正常展示了。
只要成功获取到servlet返还的data,就可以正常展示了。
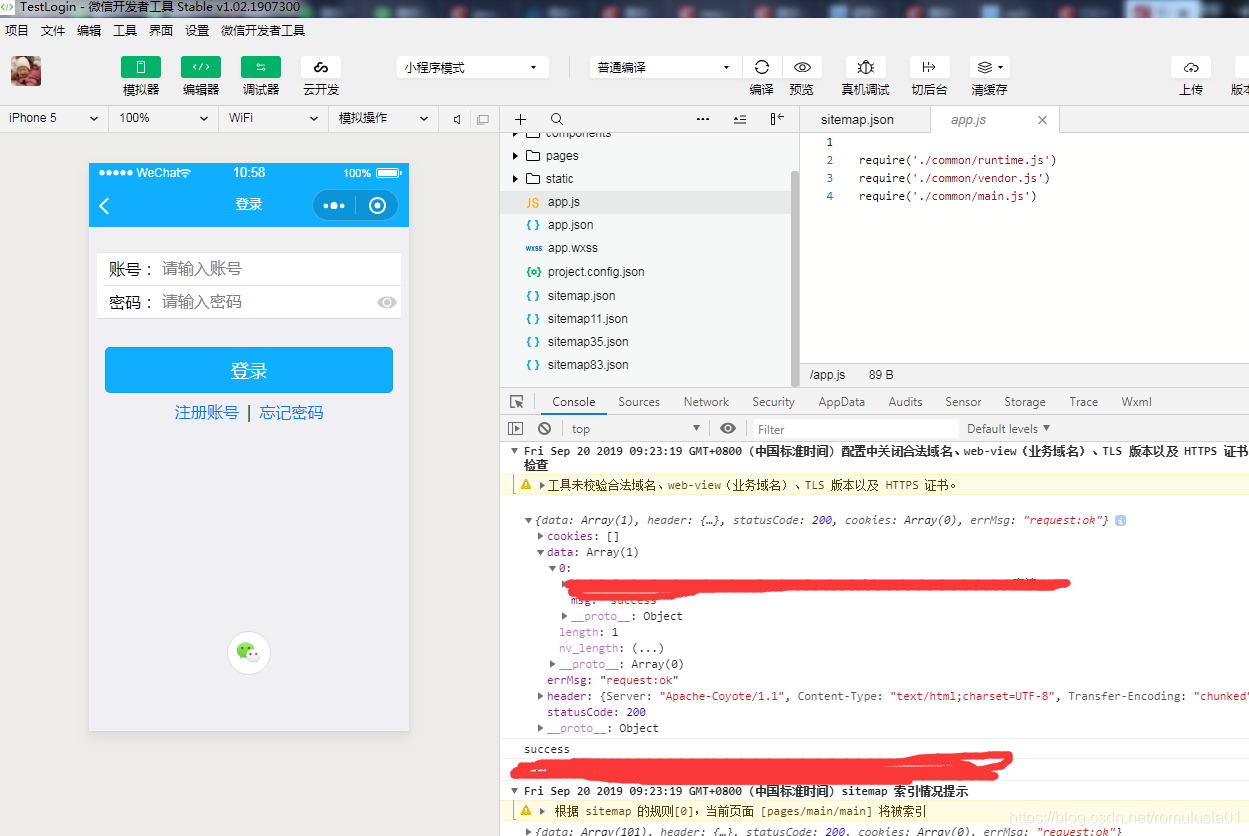
 成功后会打开微信开发者工具界面,右下角是控制台,可以打印日志和console.log()的数据
成功后会打开微信开发者工具界面,右下角是控制台,可以打印日志和console.log()的数据