使用webstorm建立的vue项目,及使用hbuilderx进行app打包 |
您所在的位置:网站首页 › hbuilderx怎么安装不了 › 使用webstorm建立的vue项目,及使用hbuilderx进行app打包 |
使用webstorm建立的vue项目,及使用hbuilderx进行app打包
|
1.首先使用webstorm 进行项目的创建,模板使用webpack 全局安装vue-cli npm install -g vue-cli 全局安装 webpack npm install webpack -g 使用npm run build,运行vue项目生成dist文件。如下: |
【本文地址】
今日新闻 |
推荐新闻 |
 2.查看到项目目录结构如下
2.查看到项目目录结构如下  3.在这样直接进行npm run dev,编译器可能会报错,由于是有eslint的语法检查,因此在settings里边关闭检查。
3.在这样直接进行npm run dev,编译器可能会报错,由于是有eslint的语法检查,因此在settings里边关闭检查。  4.写好自己的项目之后,访问后端项目,进行跨域的处理,可以设置proxyTable.
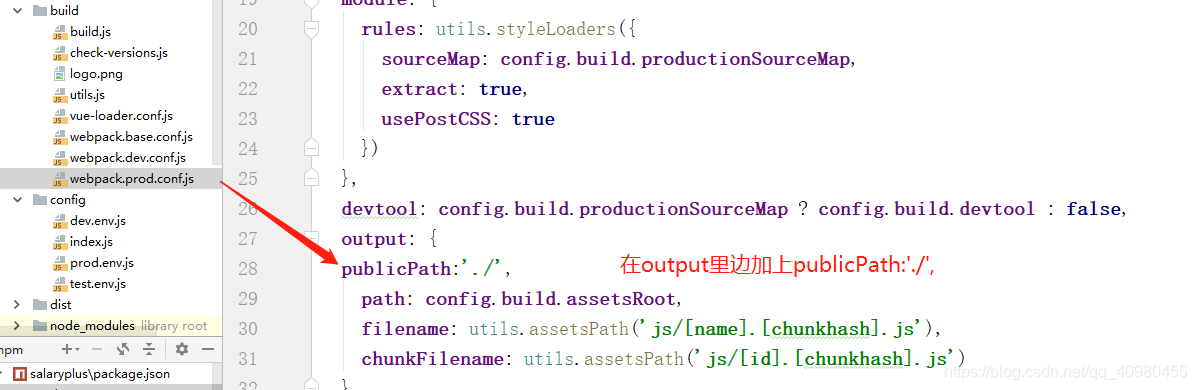
4.写好自己的项目之后,访问后端项目,进行跨域的处理,可以设置proxyTable.  在target里边直接设置目标ip地址+端口,或域名。在axios里边进行请求时直接访问接口路径,无需加上地址,会直接进行代理。 5.在打包app的时候使用hbuilderx进行打包。 (1)不需要进行proxyTable的配置,在所有的请求后端的api直接使用完整路径请求, (2)在build文件夹下找到webpack.prod.config.js里边修改output.给里边添加publicPath:’./’,
在target里边直接设置目标ip地址+端口,或域名。在axios里边进行请求时直接访问接口路径,无需加上地址,会直接进行代理。 5.在打包app的时候使用hbuilderx进行打包。 (1)不需要进行proxyTable的配置,在所有的请求后端的api直接使用完整路径请求, (2)在build文件夹下找到webpack.prod.config.js里边修改output.给里边添加publicPath:’./’, 
 6.使用hbuilderx创建app
6.使用hbuilderx创建app  只留下manifest.json文件,删除掉js,css等目录
只留下manifest.json文件,删除掉js,css等目录  将dist下的static放进来,将html替换掉。 然后就可以直接进行云打包。
将dist下的static放进来,将html替换掉。 然后就可以直接进行云打包。