如何使用HBuilderX开发微信小程序 |
您所在的位置:网站首页 › hbuilderx创建项目应该放哪里 › 如何使用HBuilderX开发微信小程序 |
如何使用HBuilderX开发微信小程序
|
注意,本文讲的是使用HBuilderX开发原生微信小程序,不是uni-app。使用uni-app请在HBuilderX中新建uni-app项目 很多开发者需要开发小程序,但小程序的开发IDE却总被众多开发者吐槽。 很多开发者只把微信开发工具当模拟器用,代码编写仍然在其他专业编辑器里。 HBuilder作为专业的开发工具,近期也提供了对微信小程序的开发支持: 强大的代码提示 高效的字处理 保存代码时自动刷新微信模拟器。下文简单讲解使用步骤。 新建微信小程序在HBuilderX中新建项目时,支持小程序类型,如下:
小程序项目创建后,默认工程目录如下:
若已存在微信小程序项目,则可以直接将工程目录拖到HBuidlerX中。 小程序语法提示语法提示是HBuilder一贯的长项,在HBuilder中对小程序语法也有很好的提示。 小程序JS API提示:
小程序wxml标签提示:
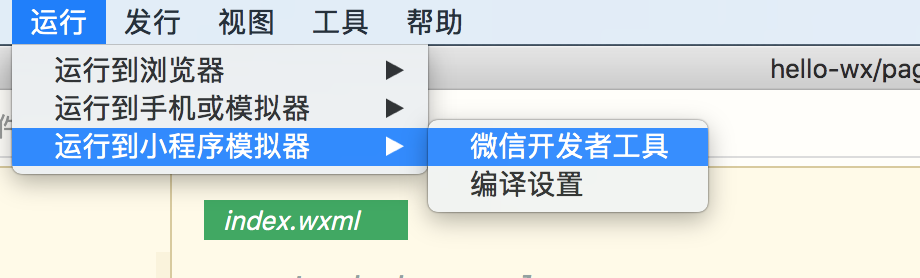
HBuilderX支持同步代码到微信开发者工具,如下图所示,点击“微信开发者工具”
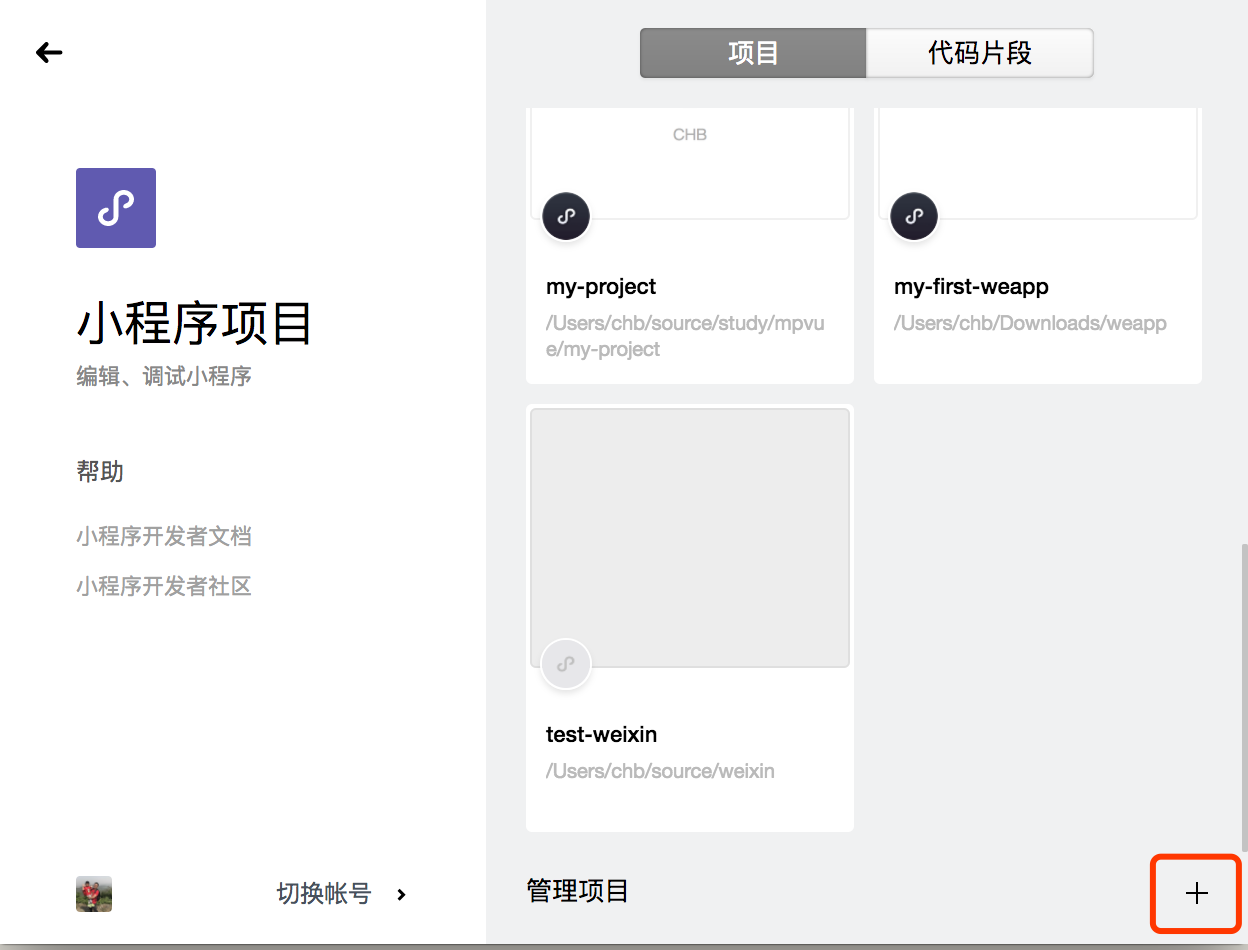
系统会尝试检测并启动微信开发者工具。 若是已存在的微信项目(之前已使用微信开发者工具打开过的项目),则会直接打开并显示模拟器、编译器等截面,直接跳到下方第4步骤继续阅读即可。 若是新建的项目,则需要按照如下步骤进行小程序项目的初始化导入。 1、微信开发者工具成功启动后界面:
2、选择小程序项目,并在新打开的窗口中点击右下角的“+”,打开新项目向导:
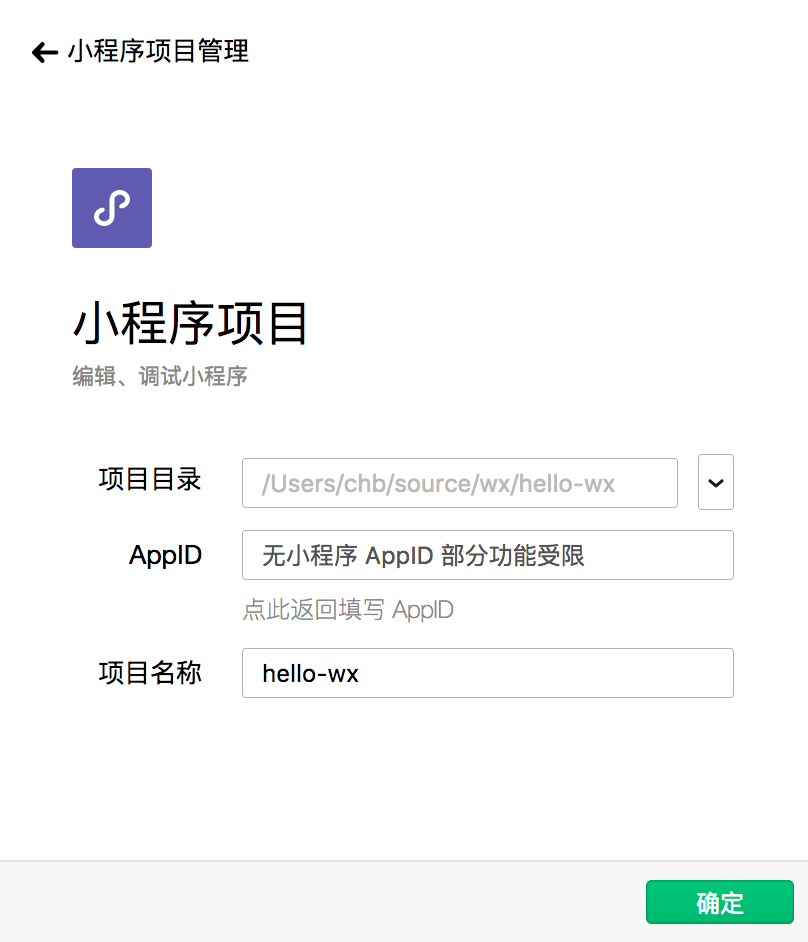
3、项目目录设置为刚刚在HBuilderX中新建的工程根目录
4、在微信开发者工具中,点击左上角的“编译器”,关闭微信编译器;若暂时不需要调试,也可以将调试器关闭,仅保留模拟器。
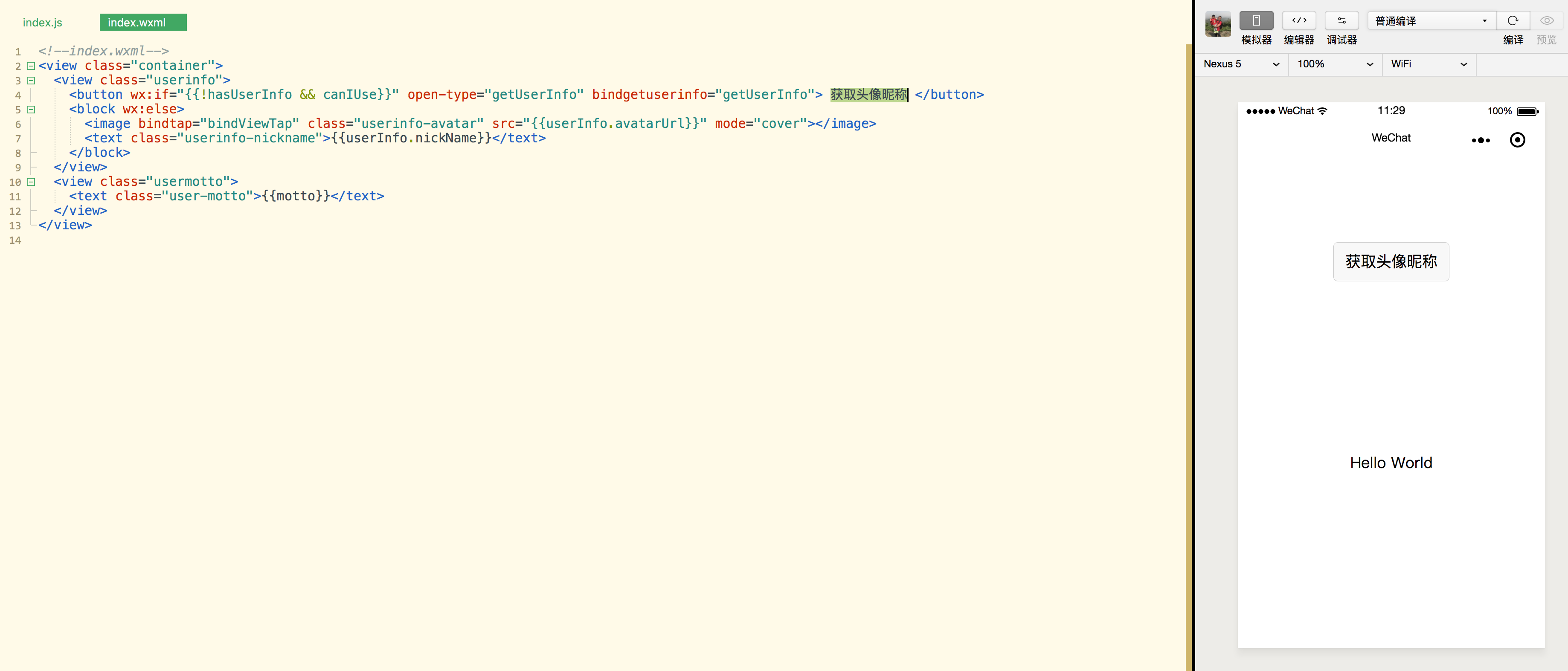
5、拖一下HBuilderX和微信开发者工具的位置,像如下方式,左侧为HBuilderX的编辑器截面,右侧为小程序的模拟器截面
之后,在左侧HBuilderX中修改小程序代码,右侧模拟器会自动刷新,如下是一个实际录屏示例:
最后,微信小程序有自己的appid,向微信申请后,把appid填写在项目的project.config.json里,有个appid参数。 有appid才能正式发布上传。 |
【本文地址】
今日新闻 |
推荐新闻 |

 ]
]