uniapp 扫码识别(一维码、二维码) |
您所在的位置:网站首页 › halcon字符识别错误 › uniapp 扫码识别(一维码、二维码) |
uniapp 扫码识别(一维码、二维码)
|
注:需开启扫码功能,首先要在manifest.json配置中打开APP模块配置中 Barcode(扫码)、Camera&Gallery(相机和相册) 自带扫码插件:uni.scanCode(OBJECT) 调起客户端扫码界面,扫码成功后返回对应的结果 如果只是识别高清一维码、二维码,推荐使用, 支持平台(App、各类小程序) OBJECT参数说明 参数名类型必填说明平台差异说明onlyFromCameraBoolean否是否只能从相机扫码,不允许从相册选照片字节跳动,百度,支付宝小程序不支持此参数scanTypeArray否扫码类型,合法值(barCode[一维码]、qrCode[二维码]、datamatrix[Data Matrix 码]、pdf417[PDF417 条码])字节跳动小程序不支持此参数autoDecodeCharsetBoolean否是否启用自动识别字符编码功能,默认为否AppautoZoomBoolean否是否启用自动放大,默认启用仅App-Android(3.5.4+)支持barCodeInputBoolean否是否支持手动输入条形码仅飞书小程序(V3.14.0)支持hideAlbumBoolean否是否隐藏相册(不允许从相册选择图片),只能从相机扫码。默认值为 false。仅支付宝小程序支持successFunction否接口调用成功的回调,返回内容详见返回参数说明。failFunction否接口调用失败的回调函数(识别失败、用户取消等情况下触发)completeFunction否接口调用结束的回调函数(回调成功、失败都会执行)success 返回参数说明 参数说明平台差异说明result所扫码的内容scanType所扫码的类型App、微信小程序、百度小程序、QQ小程序、京东小程序、支付宝小程序charSet所扫码的字符集App、微信小程序、百度小程序(所扫码的字符集,仅支持 Android 系统)、QQ小程序、京东小程序path当所扫的码为当前应用的合法二维码时,会返回此字段,内容为二维码携带的 path。微信小程序、QQ小程序、京东小程序rawData原始数据,base64 编码微信小程序、QQ小程序、京东小程序、支付宝小程序code扫码所得数据支付宝小程序qrCode扫描二维码时返回二维码数据支付宝小程序barCode扫描条形码时返回条形码数据支付宝小程序imageChannel来源支付宝小程序示例 // 允许从相机和相册扫码 uni.scanCode({ success: function (res) { console.log('条码类型:' + res.scanType); console.log('条码内容:' + res.result); } }); // 只允许通过相机扫码 uni.scanCode({ onlyFromCamera: true, success: function (res) { console.log('条码类型:' + res.scanType); console.log('条码内容:' + res.result); } }); // 调起条码扫描 uni.scanCode({ scanType: ['barCode'], success: function (res) { console.log('条码类型:' + res.scanType); console.log('条码内容:' + res.result); } });在现实使用中,发现如果需要在生活工作中实际使用扫描非高清条码,二维码,微信有微信自带扫码(camera组件),App的扫码引擎的识别效率偏低,推荐使用支付宝提供的扫码插件:https://ext.dcloud.net.cn/plugin?id=2636 1.支付宝原生扫码插件(支付宝 mPaaS 的扫码组件)使用流程介绍目前兼容性:Android(使用版本4.4 - 11.0) ios(使用版本9 - 15) 首先要购买安装插件
选择自己对应要安装的项目 1.1 开通阿里云mPaaS登录https://mpaas.console.aliyun.com/,没有账号的话先进行账号注册,点击进入 管理控制台,进入 开通产品 页面。点击 立即开通,即可开通mPaaS 产品。 1.2创建 mPaaS 应用
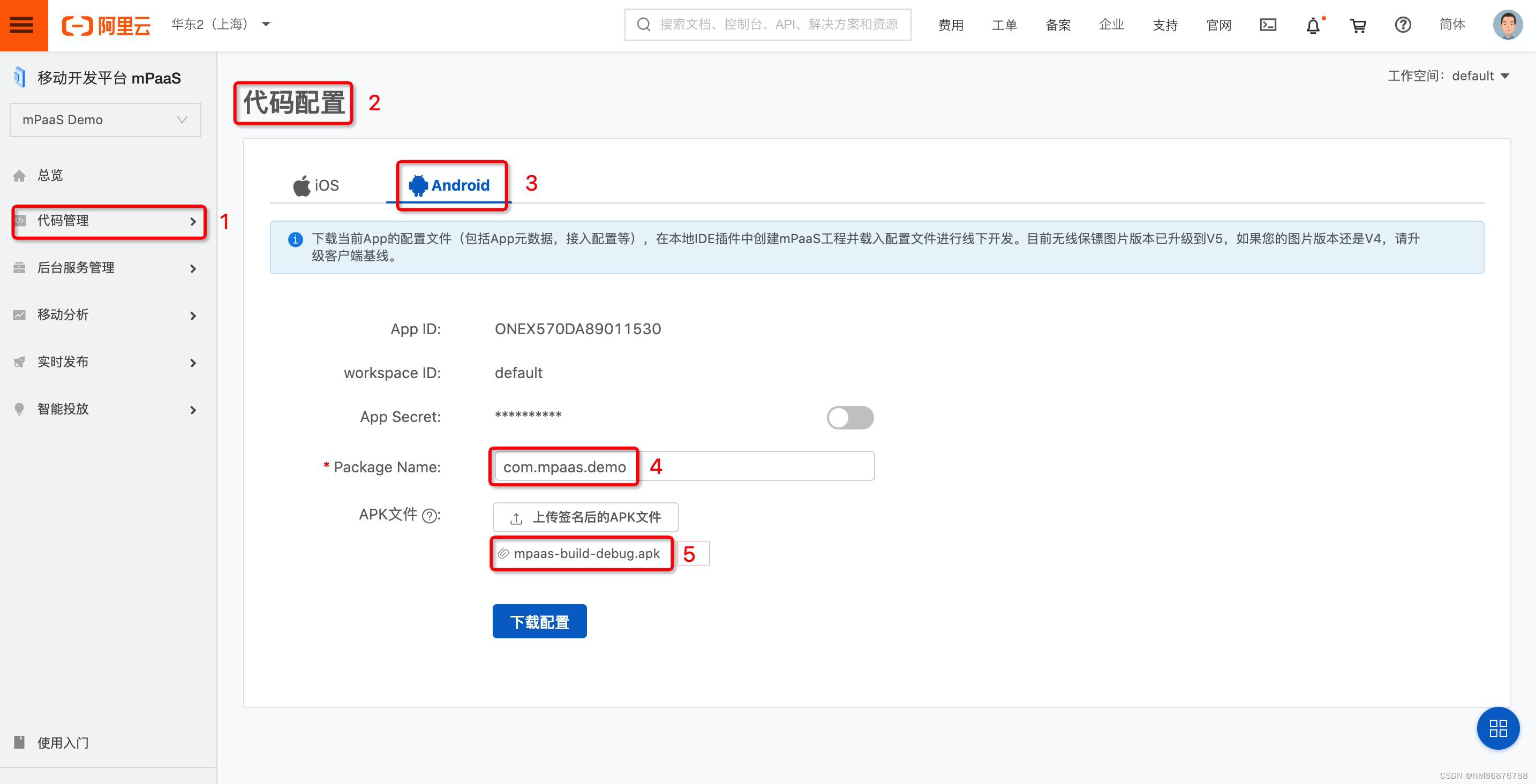
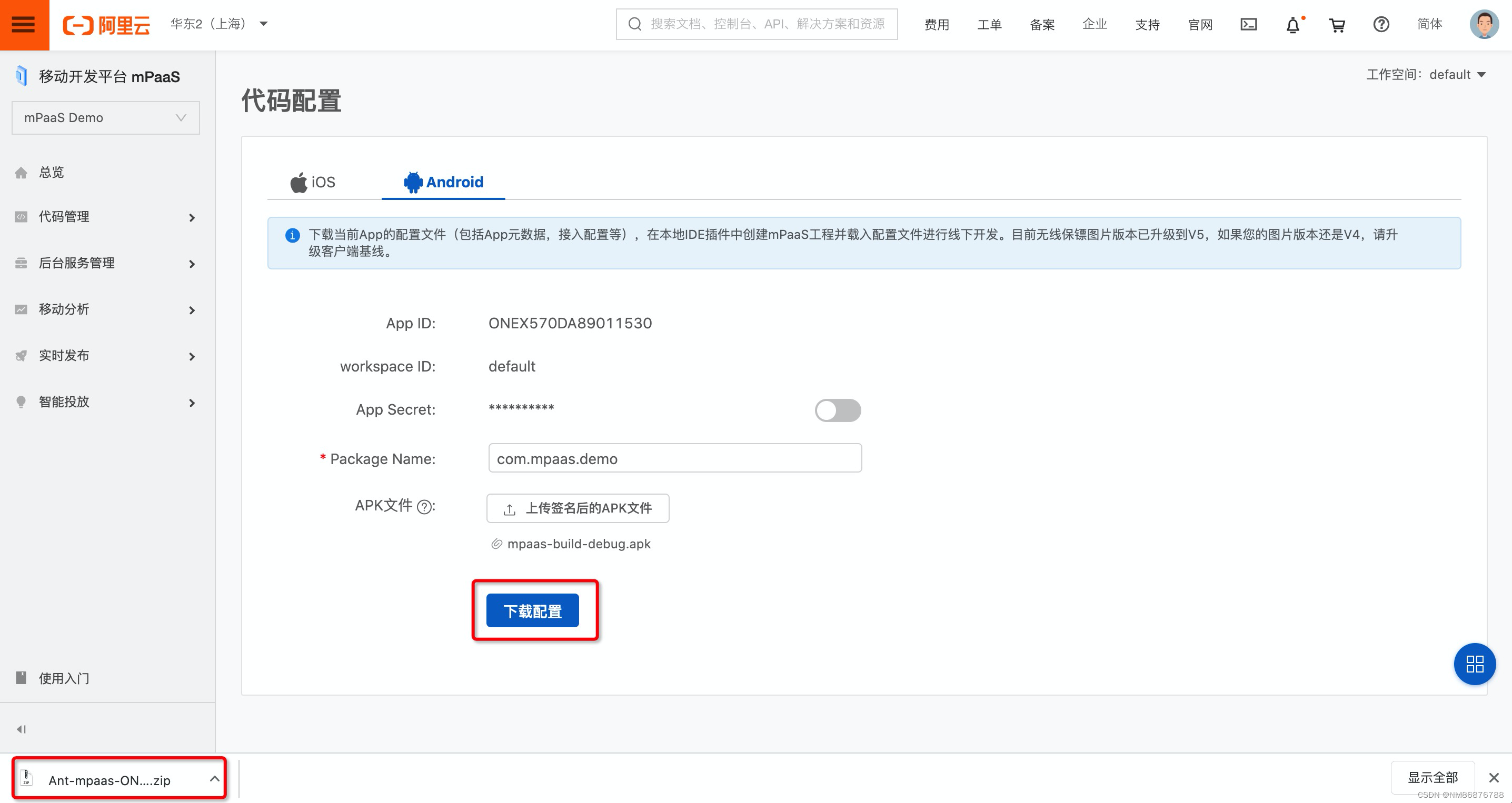
 ios:输入 bundle ID,然后下载配置,获取 .config 配置文件 ios:输入 bundle ID,然后下载配置,获取 .config 配置文件 1.3 导入 config 信息
1.3 导入 config 信息
将上面获取的 config配置文件 在HBuilder X 中进行配置,打开 manifest.json > App原生插件配置 > 云端插件[选择云端插件]
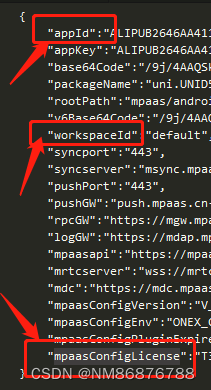
Android: 在config配置文件中找到相对于的AppId、WorkspaceId、License(mpaasConfigLicense)
ios: 将ios的config文件重命名为 meta.config,然后将这个文件放入到您项目中例如: /XX project/nativeplugins/Mpaas-Scan/ios/meta.config 注: ios本人还未测试,安装的效果还不错! 1.4使用 uniapp 调用mPaaS 扫码 // 支付宝原生扫码插件(mPaaS 扫码) var mpaasScanModule = uni.requireNativePlugin("Mpaas-Scan-Module"); mpaasScanModule.mpaasScan({ // 扫码识别类型,参数可多选,qrCode、barCode,不设置,默认识别所有 'scanType': ['qrCode','barCode'], // 是否隐藏相册,默认false不隐藏 'hideAlbum': true },(ret) => { console.log(ret) //ret.resp_code (10)用户取消,(11)其他错误,(1000)成功 //ret.resp_message 表示返回结果信息 //ret.resp_result 表示扫码结果,只有成功才会有结果返回 })
|
【本文地址】
今日新闻 |
推荐新闻 |