在微信小程序里面如何内嵌H5页面(web |
您所在的位置:网站首页 › h5页面制作网站推荐怎么做 › 在微信小程序里面如何内嵌H5页面(web |
在微信小程序里面如何内嵌H5页面(web
|
不知道大家有没有注意到,从微信小程序基础库1.6.4开始,小程序内部新增了开放组件web-view,这个组件提供了类似于html页面的iframe功能,方便大家在微信小程序里面打开一下新的H5页面,在H5页面能完成很多操作,并且能与小程序之间畅快通讯。闲着无聊,跟大家整理一下web-view的用法。 web-view,官方解释为:承载网页的容器,会自动铺满整个小程序页面。且个人小程序暂未开放,也就是说想使用这个开放接口的童靴呢,要先确保自己有个企业号小程序哦。 web-view的使用步骤如下: 1、注册企业版小程序 2、进入微信小程序后台,在开发设置的业务域名模块中配置要内嵌在小程序里面的合法域名。具体如何配置,大家可以自行搜索,网上很多教程;(只有企业版的小程序才能在后台找到业务域名模块)
3、使用组件,组件将默认展示在最高层级 当然,组件可以通过wx:if结合事件来控制显示隐藏,也可以动态更改打开的地址,具体代码如下
如此,通过以上点击事件,就可以选择打开你想要展示在当前的H5页面了; 4、在打开的H5中如何跳转回到小程序:在内嵌网页中跳回小程序,需引入JSSDK 我用的是vue做的H5页面,因此在vue项目中引入官方JSSDK包 1)npm i -S weixin-js-sdk 使用命令行导入包 2)在项目中创建一个新的js文件,将包的功能导出,方便项目调用
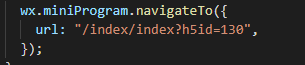
3)在需要跳转回小程序的页面使用包 import wx from "@/assets/js/JSSDK"; wx.miniProgram.navigateTo({ url: "/index/index", //小程序地址 }); 5、实现了小程序与H5页面之间相互跳转后,应该考虑双方的传参问题了,如果不能传参,那这个功能意义就不大。我使用的是url来实现参数携带,据说也只有这个方法,代码如下: 传送 小程序端:url上的id即是携带的参数
H5端
接收 小程序端:
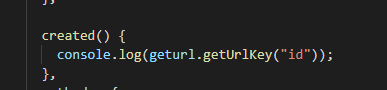
H5端:这边我是在vue里面写了一个获取url参数的方法,具体大家可以自己写或网上找;直接在created钩子函数里面获取url的参数即可
到此为止,web-view的功能基本就可以实现啦。写得不好,欢迎大家指教,谢谢。 |
【本文地址】
今日新闻 |
推荐新闻 |