前端html打包成APP,h5打包成apk,通俗易懂,hbuilder打包 |
您所在的位置:网站首页 › h5封装app工具下载 › 前端html打包成APP,h5打包成apk,通俗易懂,hbuilder打包 |
前端html打包成APP,h5打包成apk,通俗易懂,hbuilder打包
|
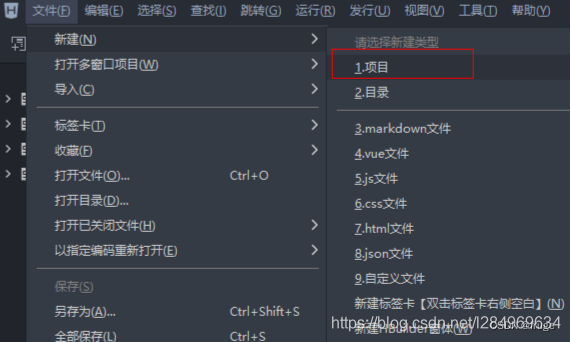
参考文章:html打包成APP,h5打包成apk,浅显易懂! HbuilderX 下载地址:HbuilderX 下载地址 打包步骤1.使用hbuilder,创建项目
4.生成图标(按照图中标注的步骤操作), 基础配置那块获取AppID一定要记得登录哦!(没有账号密码的自行注册,免费的)
5.模块配置 把不需要的模块全去掉,否则会申请不必要的权限
打包完成如下图:点击下载地址,就可以了
功能实现~ |
【本文地址】
今日新闻 |
推荐新闻 |
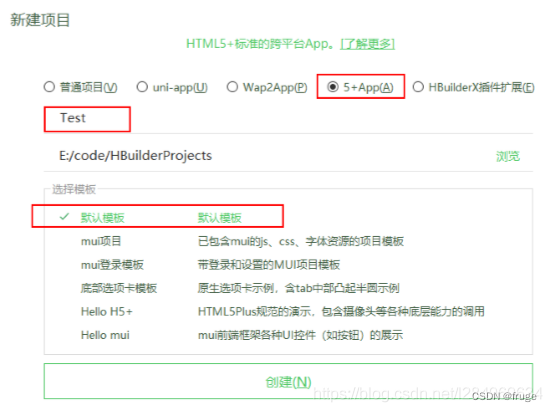
 2.选择app类型
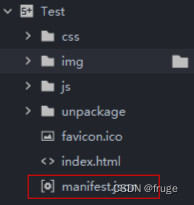
2.选择app类型 3.创建好项目后,除了manifest.json,其它文件可以全删,然后把自己的H5项目文件全 部复制过来。
3.创建好项目后,除了manifest.json,其它文件可以全删,然后把自己的H5项目文件全 部复制过来。
 点击自动生成图标后,下面的Android图标配置项会自动填充哦上哦
点击自动生成图标后,下面的Android图标配置项会自动填充哦上哦 6.打包apk
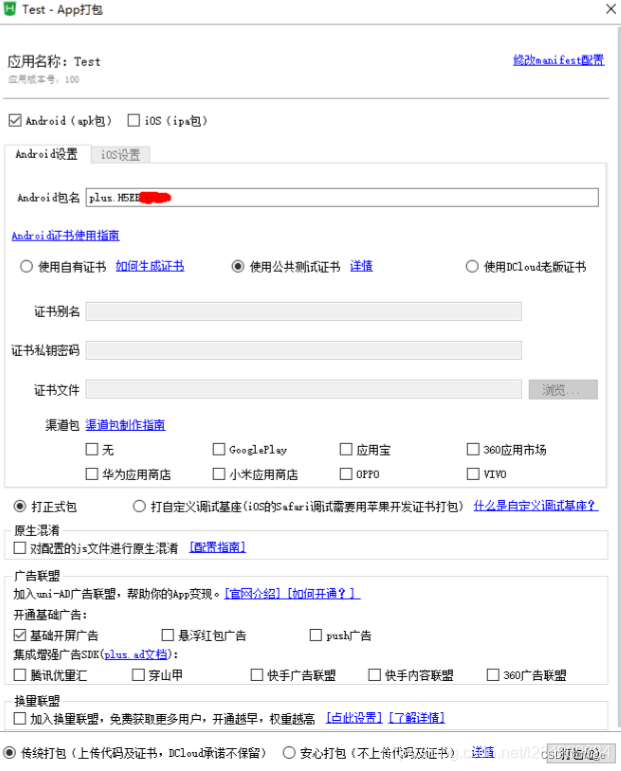
6.打包apk
 根据需要自行选择,如果仅是测试,上面的配置就行了。
根据需要自行选择,如果仅是测试,上面的配置就行了。 最后,我们把它下载下来,安装到模拟器中试试看
最后,我们把它下载下来,安装到模拟器中试试看