idea的Java窗体可视化工具Swing UI Designer的简单使用(一) |
您所在的位置:网站首页 › gui怎么设置 › idea的Java窗体可视化工具Swing UI Designer的简单使用(一) |
idea的Java窗体可视化工具Swing UI Designer的简单使用(一)
|
0、问题总结
Warning:java: 源值1.5已过时, 将在未来所有发行版中删除: Error:java: Compilation failed: internal java compiler error: 创建GUI Form 注意使用这个关闭模式: 使用 jFrame.pack(); 替换 jFrame.setSize(800,400); 。。。可以很好的包裹住界面。。 设置窗体的icon图标: 绝对路径: jFrame.setIconImage(new ImageIcon("D:\\daima\\allmyjava\\moreUtils\\src\\main\\java\\cn\\zuo\\myres\\icon\\seal.png").getImage());相对路径:注意根路径的位置。。。 jFrame.setIconImage(new ImageIcon("src/main/java/cn/zuo/myres/icon/seal.png").getImage()); //找到了,当前目录就是本项目的根路径 2、主窗体的布局选择选择表单布局:
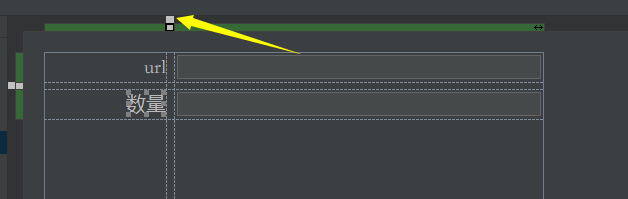
表格位置的移动:
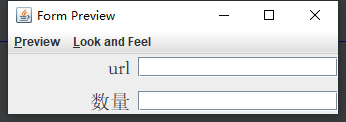
调节表单的每部分的大小: 对行列的添加与删除: 使用preview查看窗体:
设置preview时的长度:只对展示时有用,不对真实运行时有用。 字体的选择: 设置LabelFor:(。。感觉没有效果啊。。。) 文本域外边距的设置 调节文本域大小: 设置文本域的不可编辑: 文本域内容的预先定义: 使按钮占满区域:
添加manubar组件:
菜单的manu和manuItem手动添加:这种只能执行main函数才能看到,使用preview是看不到的。。 不使用可视化的代码: //不使用可视化的Card布局,实现界面切换。。。 public class Test1 extends JFrame implements ActionListener { private JPanel jp1; private JPanel jp2; private JPanel jp3; private JButton bt1; private JButton bt2; private JButton bt3; private JPanel card; private CardLayout cl; private JMenuBar jmb; private JMenu jm; private JPanel jpmain; public Test1(){ jmb = new JMenuBar(); jm = new JMenu("doge"); jmb.add(jm); jpmain = new JPanel(new BorderLayout()); jpmain.add(jmb,"North"); bt1 = new JButton("按钮1"); bt2 = new JButton("按钮2"); bt3 = new JButton("按钮3"); bt1.addActionListener(this); bt2.addActionListener(this); bt3.addActionListener(this); jp1= new JPanel(); jp1.add(bt1); jp2 =new JPanel(); jp2.add(bt2); jp3=new JPanel(); jp3.add(bt3); card = new JPanel(); cl = new CardLayout(); card.setLayout(cl); card.add(jp1); card.add(jp2); card.add(jp3); jpmain.add(card,"Center"); } public static void main(String[]args){ JFrame jf = new JFrame("界面切换"); Test1 t = new Test1(); jf.add(t.jpmain); jf.pack(); jf.setDefaultCloseOperation(3); jf.setVisible(true); } @Override public void actionPerformed(ActionEvent e) { if(e.getSource()==bt1){ cl.next(card); } else if(e.getSource()==bt2){ cl.next(card); } else if(e.getSource()==bt3){ cl.first(card); }else{ } } }card的可替换部分使用可视化进行组装,而主要页面(包括菜单栏和替换部分)使用非可视化,手动进行构建。。 //主界面 public class Test1 extends JFrame implements ActionListener { private JPanel jp1; private JPanel jp2; private JPanel jp3; private JPanel card;//能够替换的部分 private CardLayout cl;//用来执行替换 private JMenuBar jmb; private JMenu jm; private JMenuItem jmi1,jmi2,jmi3; private JPanel jpmain;//主页面,包括菜单部分和替换部分 public Test1(){ jmb = new JMenuBar(); jmi1 = new JMenuItem("card1"); jmi1.addActionListener(this); jmi2 = new JMenuItem("card2"); jmi2.addActionListener(this); jmi3 = new JMenuItem("card3"); jmi3.addActionListener(this); jm = new JMenu("doge"); jm.add(jmi1); jm.add(jmi2); jm.add(jmi3); jmb.add(jm); jpmain = new JPanel(new BorderLayout()); jpmain.add(jmb,"North"); jp1= new JPanel(); jp1.add(new Card1().getPanel1()); jp2 =new JPanel(); jp2.add(new Card2().getPanel1()); jp3=new JPanel(); jp3.add(new Card3().getPanel1()); card = new JPanel(); cl = new CardLayout(); card.setLayout(cl); card.add("card1",jp1);//要在能替换界面的直接位置添加名字 card.add("card2",jp2); card.add("card3",jp3); jpmain.add(card,"Center"); } public static void main(String[]args){ JFrame jf = new JFrame("界面切换"); Test1 t = new Test1(); jf.add(t.jpmain); jf.pack(); jf.setDefaultCloseOperation(3); jf.setVisible(true); } @Override public void actionPerformed(ActionEvent e) { if(e.getSource()==jmi1){ cl.show(card,"card1");//根据名字切换界面 } else if(e.getSource()==jmi2){ cl.show(card,"card2"); } else if(e.getSource()==jmi3){ cl.show(card,"card3"); }else{ } } }
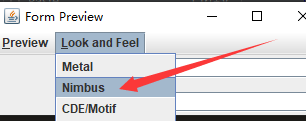
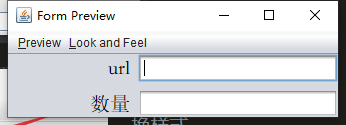
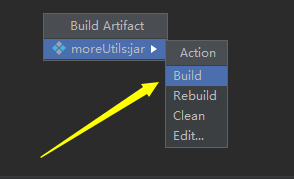
注: 打成完毕,但是界面不完整了。。。 原因:原来是使用的主题的问题,使用beautyeye主题就会有界面不完整,暂时还找不到解决方案。但是使用系统默认主题就没问题了,系统主题中nimbus好看一点。。。 注: 打成完毕,但是icon不显示了。。。 暂时还没有解决方法。 *、杂 *.1 窗体主题风格的设置这里是参考此博客写的:https://www.cnblogs.com/clarino/p/8668160.html // Metal风格 (默认) String lookAndFeel = "javax.swing.plaf.metal.MetalLookAndFeel"; UIManager.setLookAndFee(lookAndFeel); // Windows风格 String lookAndFeel = "com.sun.java.swing.plaf.windows.WindowsLookAndFeel"; UIManager.setLookAndFee(lookAndFeel); // Windows Classic风格 String lookAndFeel = "com.sun.java.swing.plaf.windows.WindowsClassicLookAndFeel"; UIManager.setLookAndFee(lookAndFeel); // Motif风格 String lookAndFeel = "com.sun.java.swing.plaf.motif.MotifLookAndFeel"; UIManager.setLookAndFeel(lookAndFeel); // Mac风格 (需要在相关的操作系统上方可实现) String lookAndFeel = "com.sun.java.swing.plaf.mac.MacLookAndFeel"; UIManager.setLookAndFeel(lookAndFeel); // GTK风格 (需要在相关的操作系统上方可实现) String lookAndFeel = "com.sun.java.swing.plaf.gtk.GTKLookAndFeel"; UIManager.setLookAndFeel(lookAndFeel); // 可跨平台的默认风格 String lookAndFeel = UIManager.getCrossPlatformLookAndFeelClassName(); UIManager.setLookAndFeel(lookAndFeel); // 当前系统的风格 String lookAndFeel = UIManager.getSystemLookAndFeelClassName(); UIManager.setLookAndFeel(lookAndFeel);########## 优选 ########## Weblaf:非常赞的套件,界面现代、简约。依赖包较少。 有开源也有商业协议,个人最喜欢的皮肤。 https://github.com/mgarin/weblaf PgsLookAndFeel:界面简约现代,Apache2开源协议 http://www.pagosoft.com/projects/pgslookandfeel/ Seaglass:蛮美观的UI,界面现代,是基于Java 7自带皮肤Nimbus改进 https://github.com/khuxtable/seaglass/wiki beautyeye:国人开发的UI,界面现代(但是项目打成jar包后,执行,窗体加载有问题) https://github.com/JackJiang2011/beautyeye 1、导入包
2、改变样式(在new出JFrame的地方添加) try { org.jb2011.lnf.beautyeye.BeautyEyeLNFHelper.launchBeautyEyeLNF(); } catch(Exception e) { //TODO exception e.printStackTrace(); }3、具体的操作请去github上查看 ########## 中选 ########## Synthetica:较丰富的UI风格,但对中文字体的支持有问题。一半的皮肤免费,但其中一些较美观的需要商业授权 http://www.javasoft.de/synthetica/themes/ Jtattoo:分GPL / LGPL / Apache三种协议,有开源也有商业版,个人较喜欢其中的Luna风格(提供直观显示其各种主题的效果,同时推荐下载其源码学习各种控件的使用方法) http://www.jtattoo.net/ ----- 参考附件 Insubstantial:substance项目的分支项目 https://github.com/Insubstantial/insubstantial Nimbus:Java SE 6 Update 10以后Oracle内置的皮肤,如果想安全稳定,选它没错了 http://docs.oracle.com/javase/tutorial/uiswing/lookandfeel/nimbus.html ########## 其他 ########## Quaqua:整的很像MAC OS的界面 http://www.randelshofer.ch/quaqua/index.html Alloy:商业的,感觉一般 http://lookandfeel.incors.com/ JGoodies:商业的,感觉更一般 http://www.jgoodies.com/products/swing-suite/ 设置自己喜欢的主题:(另一种方式获得) 执行程序时的窗体主题的实现转换功能(×),好像只能执行程序的时候执行一次 #、说明本文只是简单的对Swing UI Designer的使用。 如有疏漏、错误,感谢指正。 |
【本文地址】
今日新闻 |
推荐新闻 |







 使用这种布局需要导入依赖:
使用这种布局需要导入依赖: