|
文章目录
一、前言二、效果演示三、具体操作四、GitHub项目源码
一、前言
嗨,大家好,我是新发。 以前我写文章都是很长很长,接下来我会尝试用新的方式来写博客,尽量简短,以实用为主。同时也是作为自己零碎的一些记录,方便查阅。
本文我要说的是在Unity中通过UI全屏图来模糊场景画面的效果。
二、效果演示
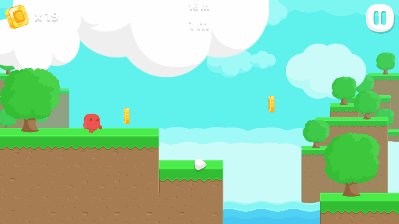
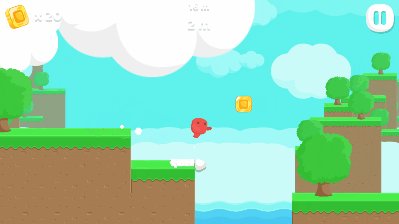
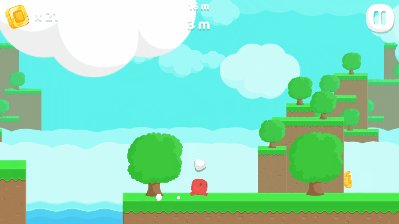
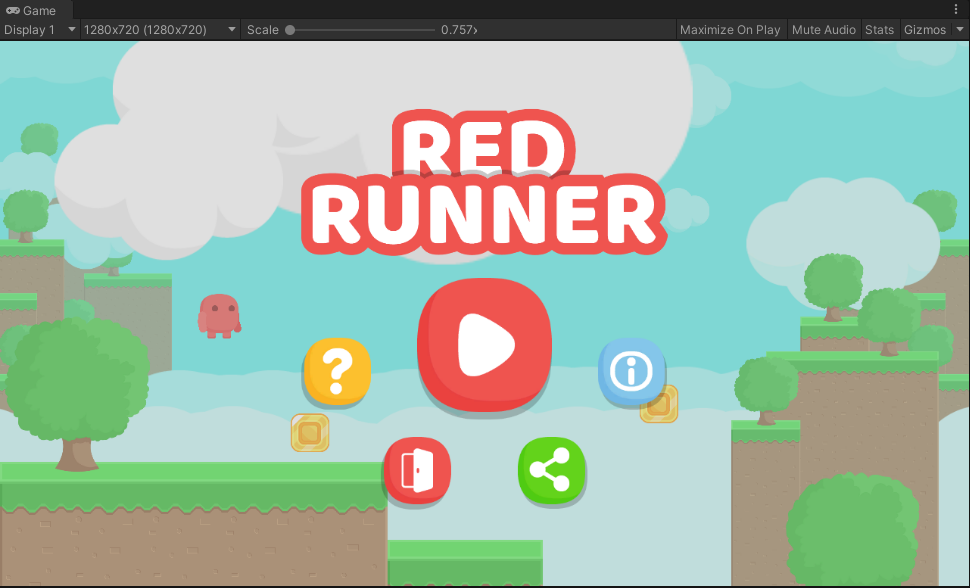
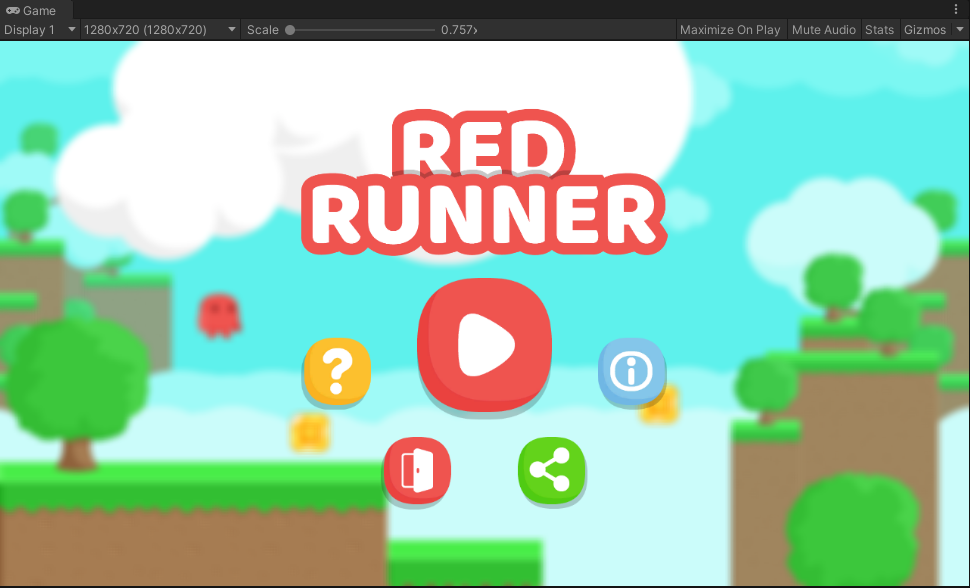
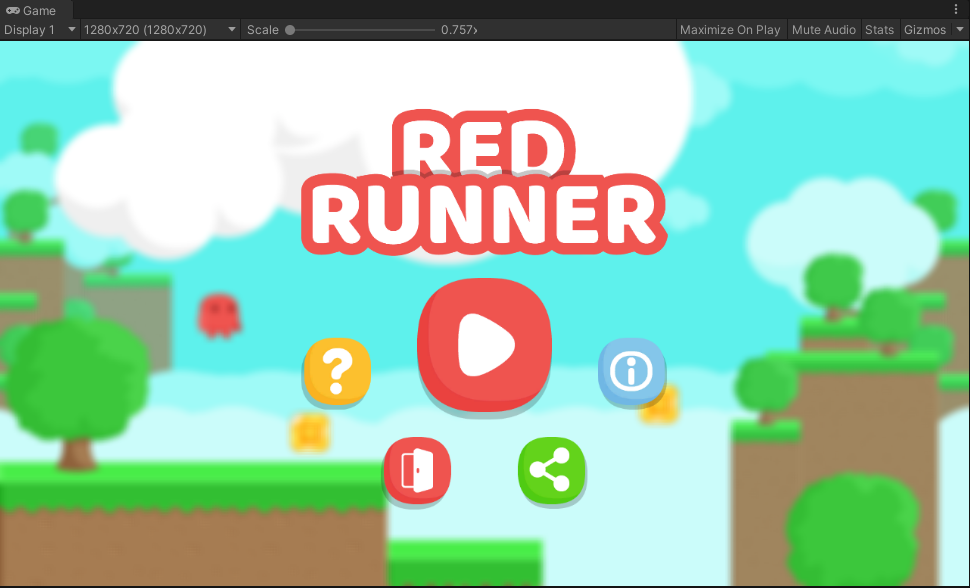
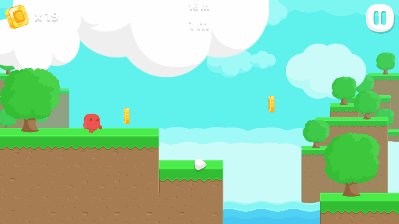
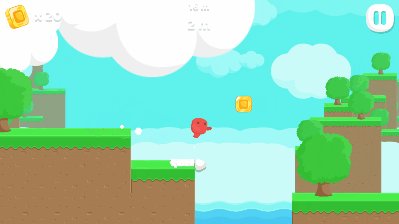
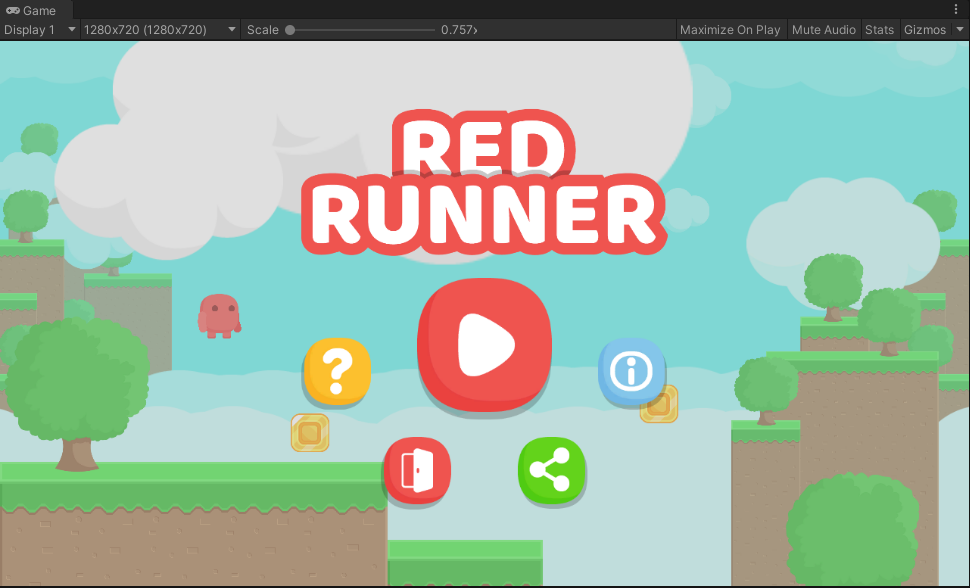
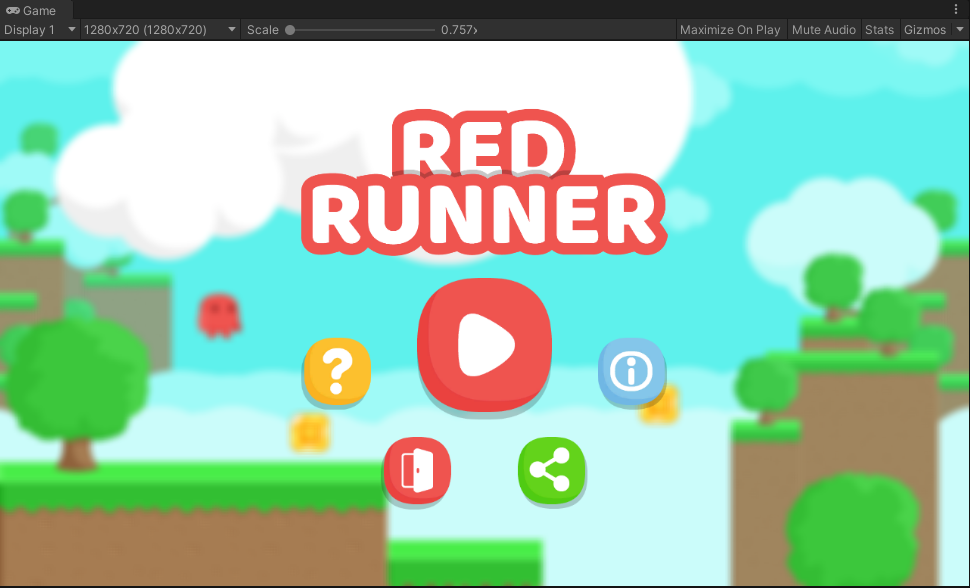
这是没用模糊效果的样子:  这是用了模糊效果的样子: 这是用了模糊效果的样子: 
三、具体操作
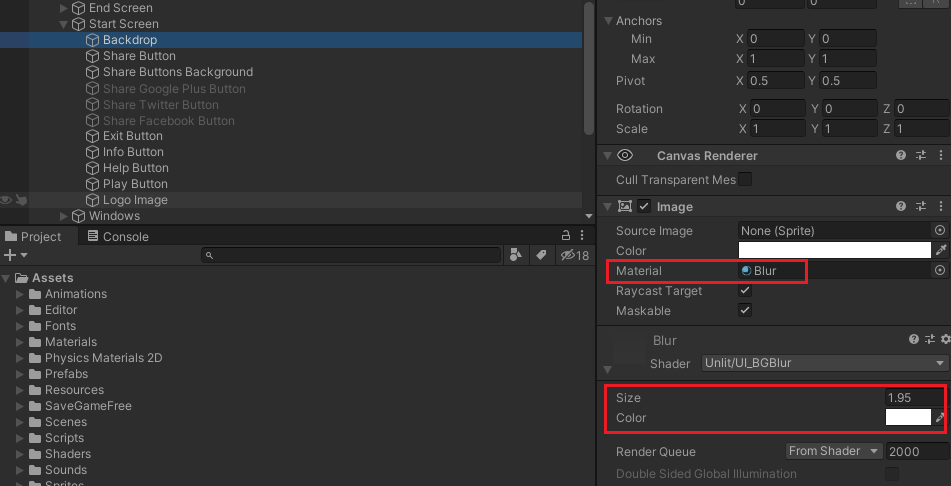
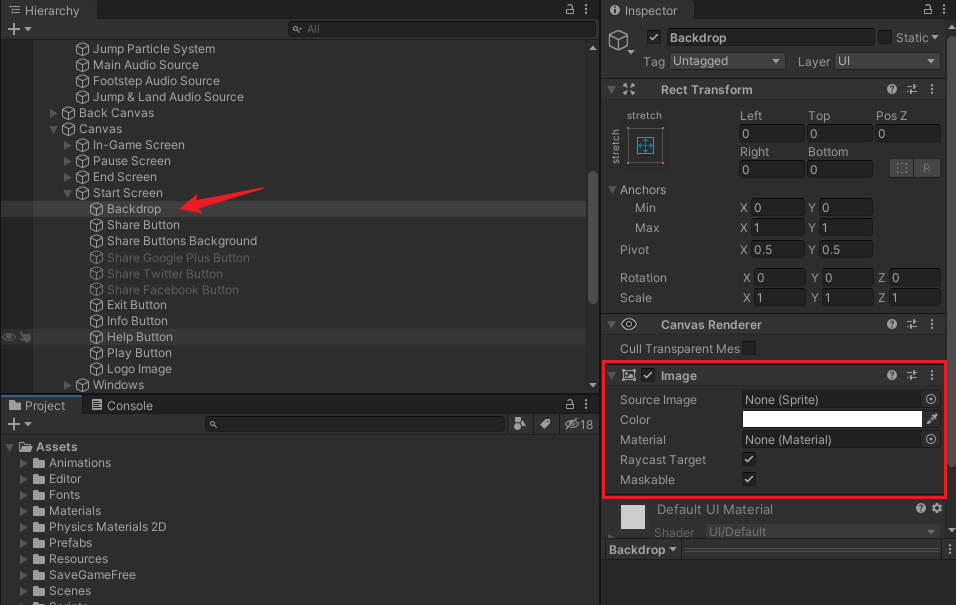
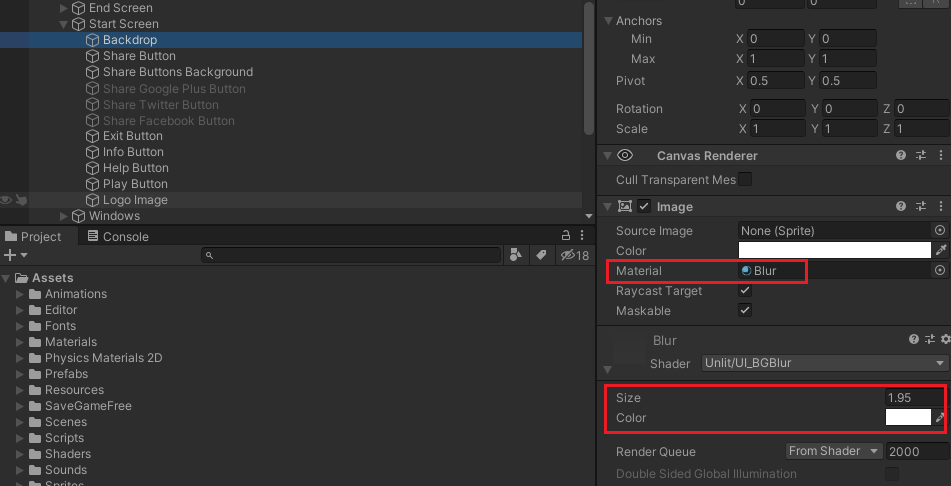
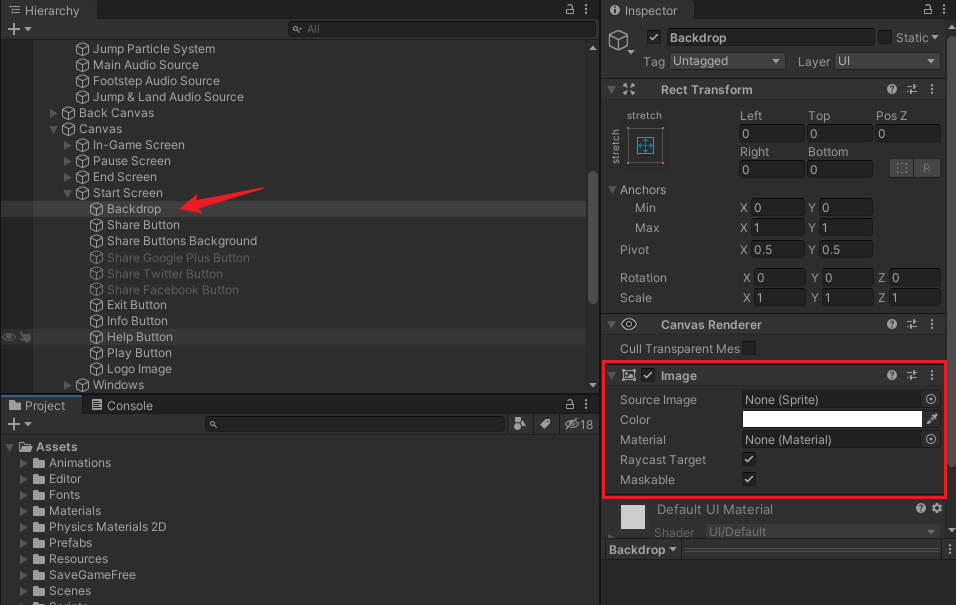
在Canvas下创建一张Image作为全屏纯色图,  如下 如下  创建一个材质球重命名为Blur,使用的shader代码如下: 创建一个材质球重命名为Blur,使用的shader代码如下:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Unlit/UI_BGBlur"
{
Properties
{
_Size("Size", float) = 1
_Color("Color", Color) = (1,1,1,1)
}
SubShader
{
Tags { "RenderType" = "Opaque" }
LOD 100
GrabPass {Tags{"LightMode" = "Always"}}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 uvgrab : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _GrabTexture;
float4 _GrabTexture_TexelSize;
float _Size;
half4 _Color;
v2f vert(appdata_base v) {
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
#if UNITY_UV_STARTS_AT_TOP
float scale = -1.0;
#else
float scale = 1.0;
#endif
o.uvgrab.xy = (float2(o.vertex.x, o.vertex.y*scale) + o.vertex.w) * 0.5;
o.uvgrab.zw = o.vertex.zw;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
// sample the texture
// half4 col = tex2Dproj( _GrabTexture, UNITY_PROJ_COORD(i.uvgrab));
// return col;
half4 sum = half4(0,0,0,0);
#define GRABPIXEL(weight,kernelx) tex2Dproj( _GrabTexture, UNITY_PROJ_COORD(float4(i.uvgrab.x + _GrabTexture_TexelSize.x * kernelx*_Size, i.uvgrab.y, i.uvgrab.z, i.uvgrab.w))) * weight
sum += GRABPIXEL(0.05, -4.0);
sum += GRABPIXEL(0.09, -3.0);
sum += GRABPIXEL(0.12, -2.0);
sum += GRABPIXEL(0.15, -1.0);
sum += GRABPIXEL(0.18, 0.0);
sum += GRABPIXEL(0.15, +1.0);
sum += GRABPIXEL(0.12, +2.0);
sum += GRABPIXEL(0.09, +3.0);
sum += GRABPIXEL(0.05, +4.0);
sum *= _Color;
return sum;
}
ENDCG
}
GrabPass{ Tags{ "LightMode" = "Always" } }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 uvgrab : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _GrabTexture;
float4 _GrabTexture_TexelSize;
float _Size;
half4 _Color;
v2f vert(appdata_base v) {
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
#if UNITY_UV_STARTS_AT_TOP
float scale = -1.0;
#else
float scale = 1.0;
#endif
o.uvgrab.xy = (float2(o.vertex.x, o.vertex.y*scale) + o.vertex.w) * 0.5;
o.uvgrab.zw = o.vertex.zw;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
// sample the texture
// half4 col = tex2Dproj( _GrabTexture, UNITY_PROJ_COORD(i.uvgrab));
// return col;
half4 sum = half4(0,0,0,0);
#define GRABPIXEL(weight,kernely) tex2Dproj( _GrabTexture, UNITY_PROJ_COORD(float4(i.uvgrab.x, i.uvgrab.y + _GrabTexture_TexelSize.y * kernely*_Size, i.uvgrab.z, i.uvgrab.w))) * weight
sum += GRABPIXEL(0.05, -4.0);
sum += GRABPIXEL(0.09, -3.0);
sum += GRABPIXEL(0.12, -2.0);
sum += GRABPIXEL(0.15, -1.0);
sum += GRABPIXEL(0.18, 0.0);
sum += GRABPIXEL(0.15, +1.0);
sum += GRABPIXEL(0.12, +2.0);
sum += GRABPIXEL(0.09, +3.0);
sum += GRABPIXEL(0.05, +4.0);
sum *= _Color;
return sum;
}
ENDCG
}
}
Fallback "UI/Unlit/Transparent"
}
将Blur材质球设置给Image,然后调节材质的Size来控制模糊度,设置Color来控制混合的颜色即可,  
四、GitHub项目源码
本文演示的项目源码可在GitHub中下载,项目地址:https://github.com/BayatGames/RedRunner 
|
 这是用了模糊效果的样子:
这是用了模糊效果的样子: 
 如下
如下  创建一个材质球重命名为Blur,使用的shader代码如下:
创建一个材质球重命名为Blur,使用的shader代码如下: