html5调用手机本地摄像头和相册识别二维码详细实现过程(附源码下载) |
您所在的位置:网站首页 › goov摄像头二维码登陆 › html5调用手机本地摄像头和相册识别二维码详细实现过程(附源码下载) |
html5调用手机本地摄像头和相册识别二维码详细实现过程(附源码下载)
|
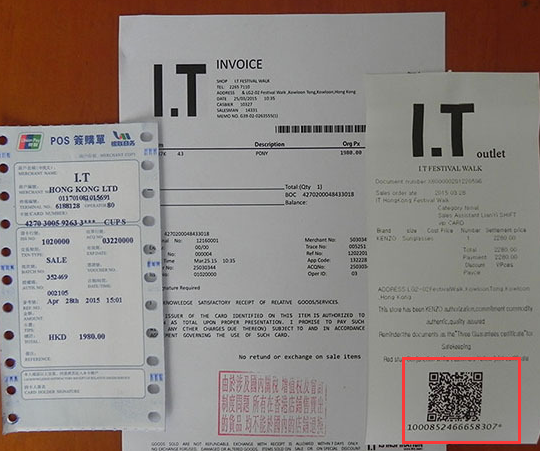
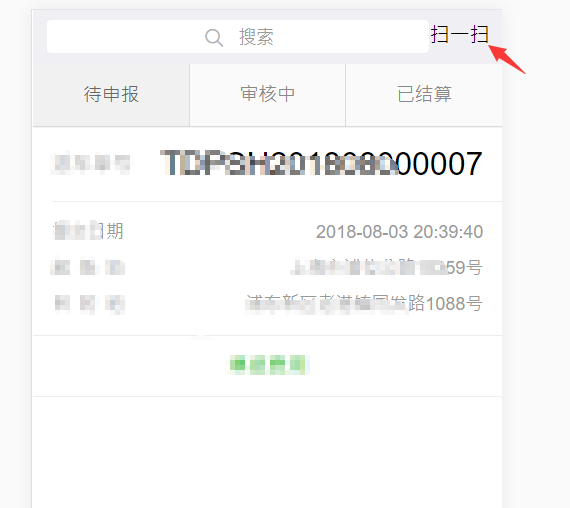
项目中有用到h5识别我们的单据,单据上面有二维码. 实现的场景就是业务人员扫码 类似以下场景
业务员拿到单据以后,直接可以扫码进入相关单据业也可以 输入二维码下方的号码进行识别
下面是h5的页面构造(部分代码参考国外网友编写的) @{ Layout = "~/Views/Shared/_MForm.cshtml";// 这里是weui的样式 可以不用就是按钮变丑了而已 } Web QR body { width: 100%; text-align: center; } img { border: 0; } #main { margin: 15px auto; background: white; overflow: auto; width: 100%; } #mainbody { background: white; width: 100%; display: none; } #footer { background: white; } #v { width: 320px; height: 240px; } #qr-canvas { display: none; } #qrfile { width: 320px; height: 240px; } #mp1 { text-align: center; font-size: 35px; } #imghelp { position: relative; left: 0px; top: -160px; z-index: 100; font: 18px arial,sans-serif; background: #f0f0f0; margin-left: 35px; margin-right: 35px; padding-top: 10px; padding-bottom: 10px; border-radius: 20px; } .selector { margin: 0; padding: 0; cursor: pointer; margin-bottom: -5px; } #outdiv { width: 320px; height: 240px; border: solid; border-width: 3px 3px 3px 3px; } #result { border: solid; border-width: 1px 1px 1px 1px; padding: 20px; width: 70%; } .tsel { padding: 0; } .fileinput-button { position: relative; display: none; } @* *@ 相机扫码 相册识别 load(); setwebcam();
//如果您对具体实现感兴趣可以看看 var gCtx = null; var gCanvas = null; var c=0; var stype=0; var gUM=false; var webkit=false; var moz=false; var v=null; //隐藏了从相册获取图片的情况 var imghtml = '' + '' + ' ' + '' + ''; var vidhtml = ''; function dragenter(e) { e.stopPropagation(); e.preventDefault(); } function dragover(e) { e.stopPropagation(); e.preventDefault(); } function drop(e) { e.stopPropagation(); e.preventDefault(); var dt = e.dataTransfer; var files = dt.files; if(files.length>0) { handleFiles(files); } else if(dt.getData('URL')) { qrcode.decode(dt.getData('URL')); } } function handleFiles(f) { var o=[]; for(var i =0;i |
【本文地址】
今日新闻 |
推荐新闻 |