Prettier |
您所在的位置:网站首页 › goland代码格式化快捷键 › Prettier |
Prettier
|
目录Prettier-Code Formater代码格式化插件使用教程插件的安装插件的使用方式一: 配置VScode代码格式化后, 结合VScode快捷键使用方式二: CLI中使用命令行的方式格式化代码.prettierignore文件.prettierignore 与 .gitignore 的优先级需要不格式化某一部分代码.prettierrc配置文件格式化规则配置的优先级常用的代码格式化配置(前端)最后奉上我所使用的.prettierrc和.prettierignore
Prettier-Code Formater代码格式化插件使用教程
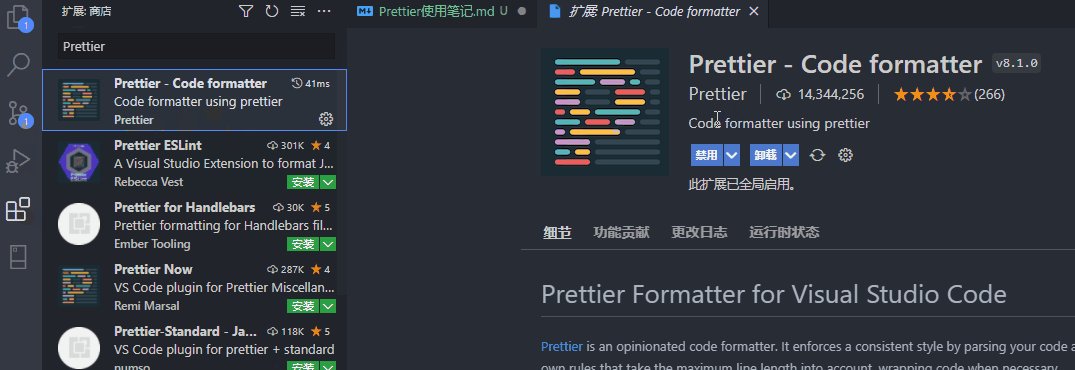
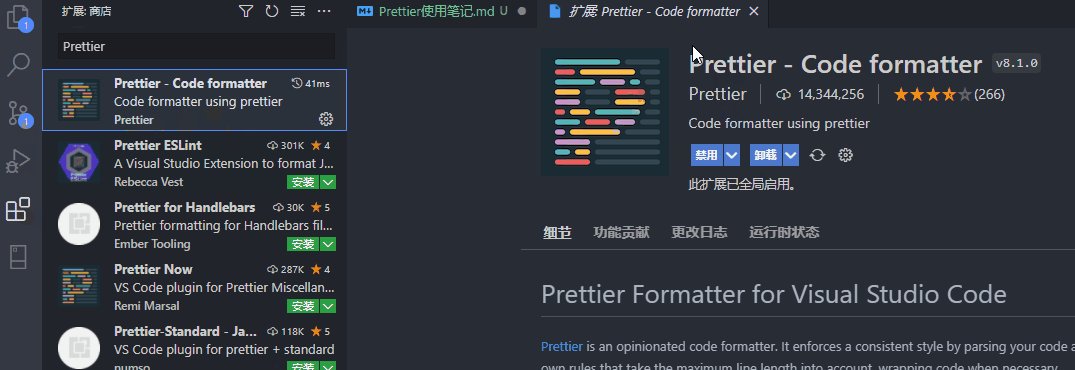
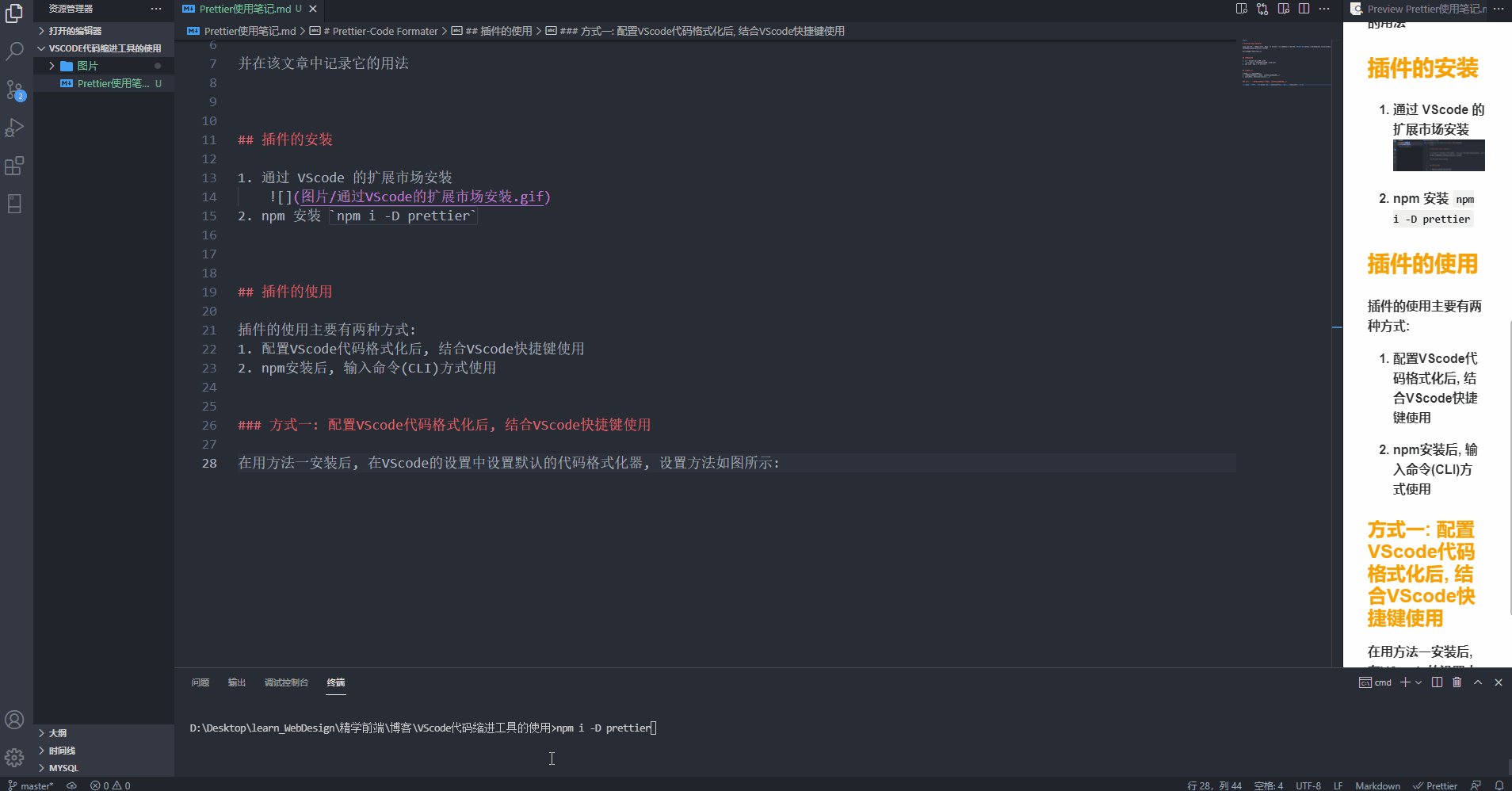
今天为各位学习前端的小伙伴们推荐一个 Vscode 中好用的代码格式化插件: Prettier 并在该文章中记录它的用法 插件的安装通过 VScode 的扩展市场安装
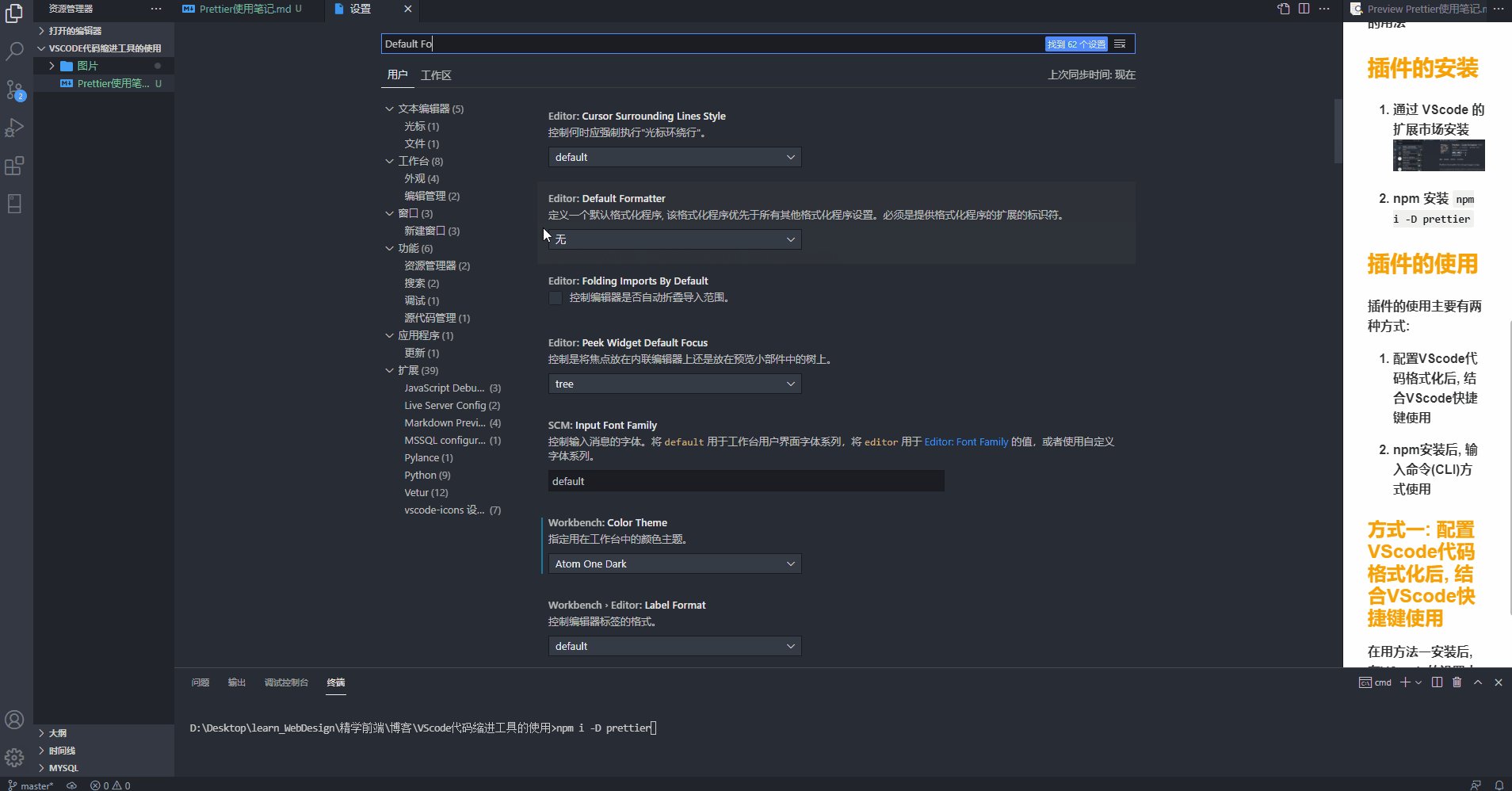
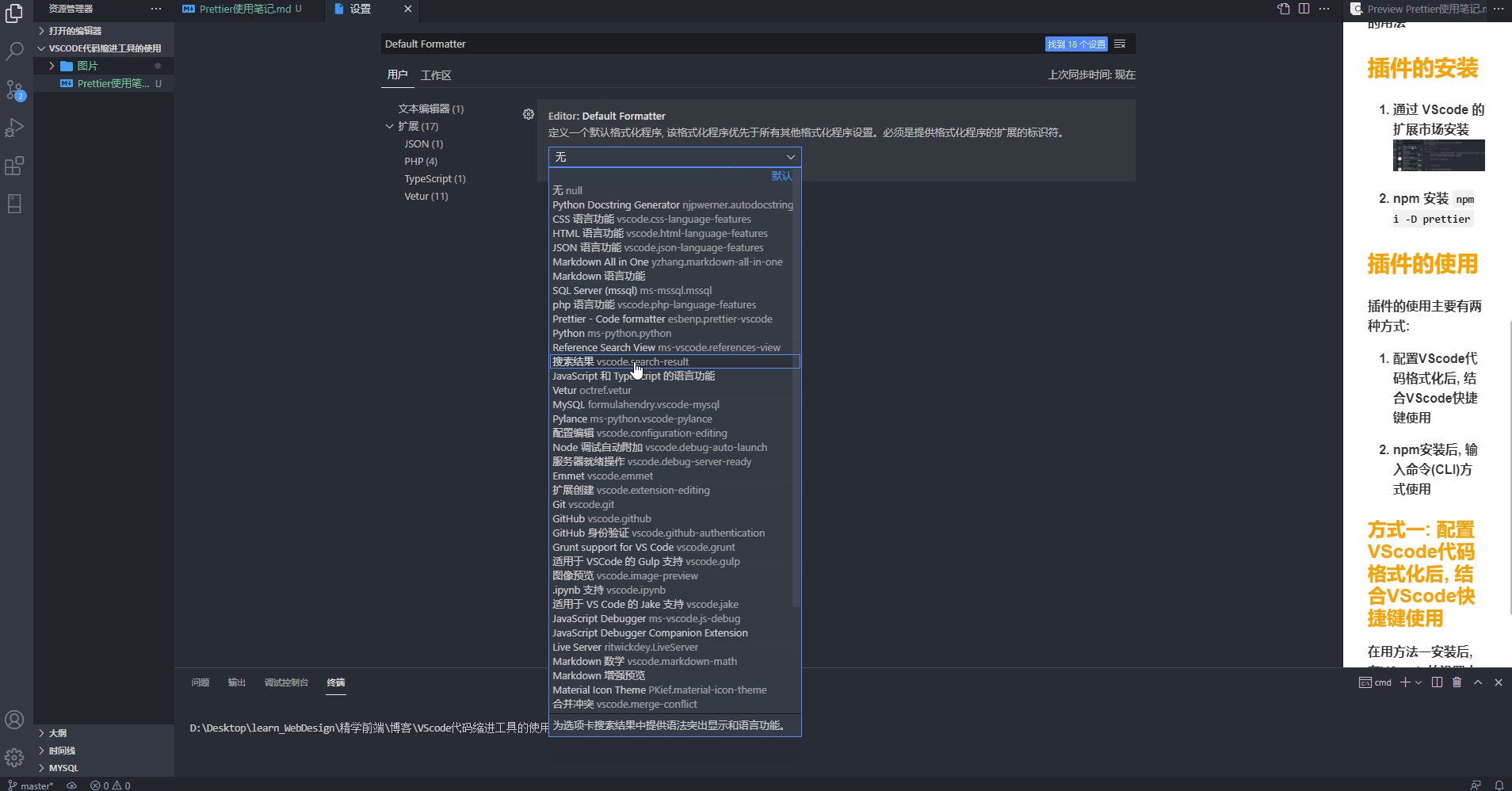
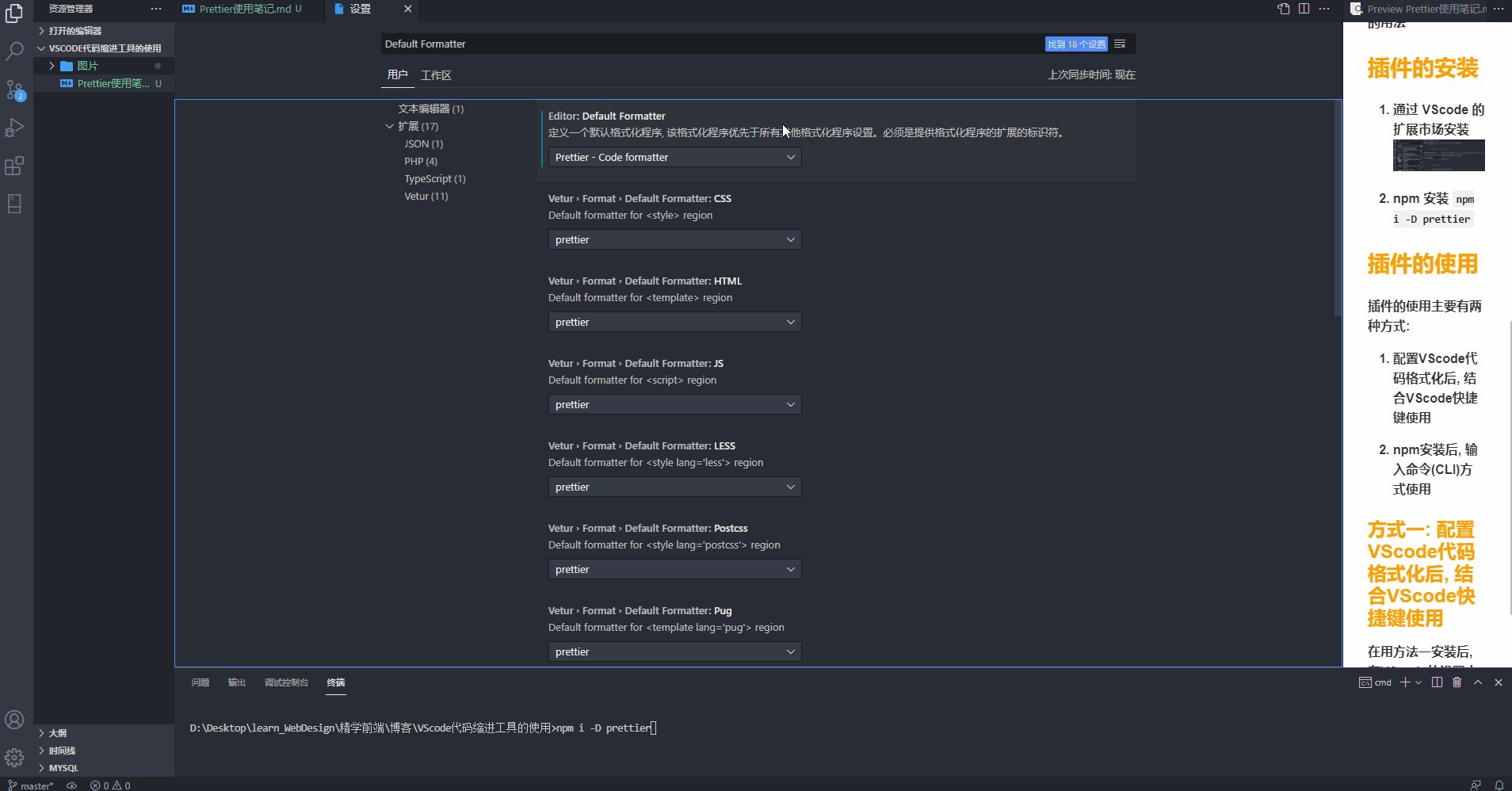
npm 安装 npm i -D prettier 插件的使用插件的使用主要有两种方式: 配置VScode代码格式化后, 结合VScode快捷键使用 npm安装后, 输入命令(CLI)方式使用 方式一: 配置VScode代码格式化后, 结合VScode快捷键使用在用方法一安装后, 需要在VScode的设置中设置默认的代码格式化器, 设置方法有两种 方法1如图所示:
方法2在settings.json中添加如下配置项: "editor.defaultFormatter": "esbenp.prettier-vscode",然后就能用VScode中格式化代码的快捷键(默认: Shift + Alt + F)来格式化代码了 方式二: CLI中使用命令行的方式格式化代码这种方法适合在前端项目中配合.prettierrc使用, 保证项目中所有人格式化的代码风格都一致 CLI使用方式: npx prettier [filename/dict] 常用的一些参数: --write 或 -w 对代码进行格式化 --check 或 -c 检查该文件或该目录下的文件是否已经被Prettier格式化过了, 结果会在控制台中告知 --config 指定格式化规则文件的路径, 适用于 .prettierrc 不在根目录的场景 --no-config 不寻找配置文件, 使用默认设置 --find-config-path 输出当前文件所应用的格式化规则文件(例如: .prettierrc)的路径 .prettierignore文件该文件的作用与.gitignore的作用一致, 用于忽略特定文件, 并且语法也一样 如果项目中有.gitignore文件, 可以在其中配置而不需要.prettierignore文件, 如果两文件同时存在则涉及优先级问题 .prettierignore 与 .gitignore 的优先级 即使两个文件同时存在, 里面的配置也不会同时生效(不会mix在一起) 只要.prettierignore文件存在, 一切都以.prettierignore文件为准, 而不管其他 需要不格式化某一部分代码语法跟eslint中忽略某一部分的语法检查一致: 使用当前语言的注释语法, 内容是prettier-ignore, 以HTML、CSS、JS为例 这个元素节点会跳过代码格式化 /* prettier-ignore */ p { /* 跳过代码格式化 */ color: red; } // prettier-ignore ()=>{console.log("test")} /* 跳过代码格式化 */ .prettierrc配置文件这个文件是该格式化插件的重要文件, 格式化的规则都可在该配置文件中定义 格式化规则配置的优先级 package.json 中的 prettier 配置项 .prettierrc配置文件 .prettierrc.json文件, .prettierrc.yml文件, .prettierrc.yaml文件, .prettierrc.json5文件 使用commonJS模块化暴露的 .prettierrc.js文件, .prettierrc.cjs文件, prettier.config.js文件, prettier.config.cjs文件 .prettierrc.toml文件注意: 优先级高的会覆盖优先级低的, 而不是混合(mixin)后生效 常用的代码格式化配置(前端)详细配置请在官网查看, 这里只列出常用的 printWidth: 一行代码能显示的长度, 默认值: 80 tabWidth: 标签的缩进, 默认值: 2 useTabs: 用制表符还是空格进行缩进, 默认值: false(用空格) semi: 是否在末尾添加分号, 默认值: true 注意: 对于需要添加分号的场景, 即使是false也会自动添加上, 所以可以放心使用 singleQuote: 是否使用单引号代替双引号, 如果引号的数量超过另一个引号, 则较少使用的引号将用于格式化字符串, 默认值: false quoteProps: 对象中的属性名是否添加引号 as-needed(默认值): 只有当需要的时候才添加, 例如: 属性名为"hello-world" consistent: 只要对象中有一个属性名是要加引号的, 则对象中除计算属性名以外的所有属性名都加上引号 preserve: 保留原风格, 有引号的继续有, 没有的也不会添加trailingComma: 尾随逗号, 在为对象添加新元素时可以直接添加而不用再去操心上一个元素末尾是否添加了逗号 // 函数参数尾随逗号 function test(a,){} const func = (b,)=>{} // 函数调用的尾随逗号 test(1,) func("hello",) // 对象尾随逗号 let obj { a: 1, b: 2, // 这样添加下一个属性的时候就不用操心b的末尾是否有逗号了 } // 数组尾随逗号 let arr = [1,2,3,] // 注意这种方式的数组不是尾随逗号, 而是称为稀疏数组, 元素的值是null let arr2 = [1,2,,,] // arr2.length => 5 es5(默认值): 在ES5标准下添加尾随逗号(对象、数组等) all: 与es5的区别在于函数形参和函数调用传递的实参是否使用尾随逗号 none: 不使用尾随逗号bracketSpacing: 对象的大括号之间是否有空格 true(默认值) 示例: false 示例:arrowParens: 当es6箭头函数只有一个参数时是否添加括号 always(默认值): 总是添加 avoid: 尽量不添加vueIndentScriptAndStyle: 是否缩进Vue组件文件中的和标签 false(默认值): 不缩进 true: 缩进endOfLine: 行尾的形式, Windows用CRLF, macOS用LF, LF更兼容 lf: 仅\n换行, 常见于 Linux 和 macOS 以及 git repos 内 crlf: 回车符 + 换行符 (\r\n), 在 Windows 上很常见 cr: 仅回车符(\r), 很少使用 auto: 保持原有方式, 如果文件中lf与crlf共存, 则以第一行的行尾样式为准格式化所有embeddedLanguageFormatting: 是否格式化嵌入的代码块, 如markdown中的code block 或 HTML中let html = auto: 如果 Prettier 可以自动识别嵌入代码, 则格式化嵌入代码 off: 永远不要自动格式化嵌入的代码 最后奉上我所使用的.prettierrc和.prettierignore.prettierrc文件: { "printWidth": 120, "tabWidth": 4, "semi": false, "singleQuote": true, "quoteProps": "as-needed", "trailingComma": "es5", "bracketSpacing": true, "arrowParens": "avoid", "proseWrap": "never", "vueIndentScriptAndStyle": true, "endOfLine": "lf", "embeddedLanguageFormatting": "off" }.prettierignore文件: .DS_Store node_modules node_modules/**/* node_modules/**/*.* /dist # local env files .env.local .env.*.local # Log files npm-debug.log* yarn-debug.log* yarn-error.log* pnpm-debug.log* # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.sw? # 重要的环境依赖文件 package.json package.lock.json # 代码格式化插件的配置文件 .prettierrc .prettierignore # git忽略文件 .gitignore # 不对markdown进行格式化, 容易打乱自己编排的样式 *.md |
【本文地址】
今日新闻 |
推荐新闻 |