使用Docsify打造自己的个人网站 |
您所在的位置:网站首页 › gitee建站io › 使用Docsify打造自己的个人网站 |
使用Docsify打造自己的个人网站
|
一、什么是 docsify
docsify是一个有魔法的文档网站生成器,它能够动态生成您的文档网站。与GitBook、Hexo不同,它不生成静态html文件,而是智能地加载和解析您的md文件,并将其显示为网站。要开始使用它,只需创建一个index.html并将其部署在GitHub Page/Gitee Page等第三方站点上即可。 官网:docsify 特点: 无需构建静态的html文件 轻量 拥有智能的全文搜索插件 支持多主题 支持丰富的API插件 支持表情符号 兼容 IE11 支持服务端的渲染以前曾经折腾过一段时间 hexo 个人静态博客,总体来说还是比较满意的,hexo 也支持md渲染、一键部署、包括很多三方的插件和丰富的拓展性,唯一的不足可能就是相比 docify 配置比较麻烦,两者最大的区别就是当本地文件变更的时,hexo 需要首先通过hexo -c清空目前生成的静态网页文件,然后再通过hexo -g根据本地变更后的新文件构建出一个 public目录存放网站的静态文件,然后如果需要查看效果的话,还需通过hexo -s启动本地的hexo服务,而 Docsify 并不需要构建静态html文件,并且本地文件变更时网站会进行热部署,自动的变更到本地3000端口实时展示,极大的减轻了我们对于网站的管理,能让我们更加专注的进行文档编写或者知识的分享。 二、安装 docsify安装 docsify 之前,我们需要安装npm包管理器,而安装了node.js就会自动安装npm,对于node.js,直接去Node.js官网选择合适的版本进行下载,然后一键安装即可。 12zhongsiru@zhongsirudeAir ~ % npm -v8.3.2接着我们来全局安装 docsify-cli,这是一个 docsify 的命令行工具,可以帮助我们在本地进行 docsify 的初始化和网站的预览。 1npm i docsify-cli -g然后我们创建一个文件夹,用来存储 docsify 所有的文件,接着输入以下命令进行初始化 12mkdir docsifydocsify init ./docsify
可以看到初始化成功了,我们就可以在刚创建的 Docsify 文件夹中查看到README.md和index.html两个文件,此外还存在一个隐藏文件.nojekyll 123456zhongsiru@zhongsirudeAir Documents % cd Docsify zhongsiru@zhongsirudeAir Docsify % tree.├── README.md # 会做为主页内容渲染└── index.html # 入口文件└── .nojekyll # 用于阻止 GitHub Pages 忽略掉下划线开头的文件根据上述提示命令,我们便可启动 docsify 的网站,默认在本地的3000端口
我们访问该网址,便可以看到内容
这里渲染的内容就是上述 Docsify 文件夹中的 README.md,我们如果更改该文件中的内容,网站的内容会自动同步更新。 三、多页文档设置我们可以轻松的在docsify 实现多级路由的网站,比如在前面创建的 Docsify 文件夹中创建guide.md、zh-cn/READEME.md、zh-cn/guide.md,结构如下所示: 1234567.├── README.md├── guide.md├── index.html└── zh-cn ├── README.md └── guide.md此时我们访问如下url即可以访问到对应的页面: 1234README.md => http://localhost:3000/#/guide.md => http://localhost:3000/#/guide/zh-cn/README.md => http://localhost:3000/#/zh-cn//zh-cn/guide.md => http://localhost:3000/#/zh-cn/guide 四、定制化配置4.1、侧边栏默认情况下,我们的侧边栏是根据 Markdown 文件自动生成,我们也可以定制化进行设定,首先修改Docsdify/index.html开启侧边栏的选项添加loadSiderbar: true,这样设置后就会加载 Docsify 目录下的 _sidebar.md 文件进行加载而渲染成我们定制的侧边栏。 12345678 window.$docsify = { name: '', repo: '', // 开启侧边栏定制,加载_sidebar.md loadSidebar: true, }
然后我们在 Docsify 目录下创建一个 _sidebar.md 文件,里面可以对侧边栏进行配置,比如这里配置如下: 123456* [首页](/) * [guide](/guide)* [zh-cn](zh-cn/)* [zh-cn guide](zh-cn/guide)也就是 MarkDown 中的超链接语法,后面的路径也就对应着上述多页文档的路由路径
这样设置以后,渲染出的侧边栏如下图所示,我们点击对应地方即可跳转到对应的多页文档
此外我们还可以指定页面的标题,比如这里指定首页的标题为home 123456* [首页](/ "home") * [guide](/guide)* [zh-cn](zh-cn/)* [zh-cn guide](zh-cn/guide)
:page_facing_up: 补充:嵌套的侧边栏 上述我们是在 Docsify 根目录下新建了一个 _sidebar.md表示网站根路径也就是默认3000端口路径下的侧边栏样式,但是 Docsify 是支持多页文档的,比如上述第3点中我们在根目录下创建了 zh-cn 目录,在这个目录下又有两个文件,我们也可以针对 zh-ch 这个目录对应的路径,定制化该目录下的侧边栏。 例如我们在 Docsify/zh-cn目录下创建一个 _sidebar.md,配置如下: 1234* [zh-ch首页](/zh-cn) * [zh-cn guide](zh-cn/guide)测试我们首先进入3000端口的首页
然后点击 zh-cn 后,可以看到该目录下的侧边栏,也就是上述配置的 Docsify/zh-cn/_sidebar.md
注意:_sidebar.md 的加载逻辑是从每层目录下获取文件,如果当前目录不存在该文件则回退到上一级目录。例如当前路径为 /zh-cn 则从 /zh-cn/_sidebar.md 获取文件,如果不存在则从 /_sidebar.md 获取,我们也可以在 index.html 中如下配置表示默认都走根路径下的 _sidebar.md 文件 12345678 window.$docsify = { loadSidebar: true, alias: { '/.*/_sidebar.md': '/_sidebar.md' } }:page_facing_up: 开启侧边栏目录 自定义侧边栏后默认不会再生成目录,我们可以通过设置生成目录的最大层级开启这个功能: 12345678910 window.$docsify = { loadSidebar: true, // 开启目录,最大层级为2 subMaxLevel: 2 }当设置了 subMaxLevel 时,默认情况下每个标题都会自动添加到目录中。如果你想忽略特定的标题,可以给它添加 。 12345# Getting Started## Header 该标题不会出现在侧边栏的目录中。要忽略特定页面上的所有标题,你可以在页面的第一个标题上使用 。 12345# Getting Started ## Header该标题不会出现在侧边栏的目录中。在使用时, 和 都不会在页面上呈现。 4.2、导航栏添加导航栏有两种方式,一是直接到 index.html 中添加,二是和侧边栏类似,通过 md 文件的形式来添加: :one: html中添加nav标签 12345678 EN 中文
:two: 通过md文件来添加 首先在 index.html 中配置 loadNavbar,默认加载的文件为 _navbar.md 12345678910 window.$docsify = { name: '', repo: '', loadSidebar: true, subMaxLevel: 3, // 开启导航栏,加载_navbar.md loadNavbar: true }然后在 Docsify 目录下创建 _navbar.md,这样设置与上述通过html的效果一致 1234* [En](/)* [中文](/zh-cn/)
此外,如果导航内容过多,可以写成嵌套的列表,会被渲染成下拉列表的形式: 123456789101112131415* 入门 * [快速开始](zh-cn/quickstart.md) * [多页文档](zh-cn/more-pages.md) * [定制导航栏](zh-cn/custom-navbar.md) * [封面](zh-cn/cover.md)* 配置 * [配置项](zh-cn/configuration.md) * [主题](zh-cn/themes.md) * [使用插件](zh-cn/plugins.md) * [Markdown 配置](zh-cn/markdown.md) * [代码高亮](zh-cn/language-highlight.md)
注意:_navbar.md 加载逻辑和 sidebar 文件一致,从每层目录下获取。例如当前路由为 /zh-cn 那么是从 /zh-cn/_navbar.md 获取导航栏。 :page_facing_up: 整合自定义导航栏与 emoji 插件 如果你使用 emoji 插件: 123456789 window.$docsify = { // ... }例如,你可以在自定义导航栏 Markdown 文件中使用旗帜表情: 123456789101112131415* 入门 * [:us: 快速开始](zh-cn/quickstart.md) * [:uk: 多页文档](zh-cn/more-pages.md) * [:cn: 定制导航栏](zh-cn/custom-navbar.md) * [封面](zh-cn/cover.md)* 配置 * [配置项](zh-cn/configuration.md) * [主题](zh-cn/themes.md) * [使用插件](zh-cn/plugins.md) * [Markdown 配置](zh-cn/markdown.md) * [代码高亮](
同侧边栏和导航栏一样,我们手下在 index.html 中设置 coverpage 参数开启封面功能 1234567891011 window.$docsify = { name: '', repo: '', loadSidebar: true, subMaxLevel: 3, loadNavbar: true, // 开启封面,加载_coverpage.md coverpage: true, }然后在文档根目录创建 _coverpage.md 文件,用于配置封面内容 123456789# docsify 3.5> 一个神奇的文档网站生成器。- 简单、轻便 (压缩后 ~21kB)- 无需生成 html 文件- 众多主题[GitHub](https://github.com/docsifyjs/docsify/)
:page_facing_up: 自定义背景 目前的背景是随机生成的渐变色,我们自定义背景色或者背景图。在文档末尾用添加图片的 Markdown 语法设置背景。 123456789101112131415161718# docsify 3.5> 一个神奇的文档网站生成器。- 简单、轻便 (压缩后 ~21kB)- 无需生成 html 文件- 众多主题[GitHub](https://github.com/docsifyjs/docsify/) :page_facing_up: 多封面 如果你的文档网站是多语言的,或许你需要设置多个封面,例如你的文档目录结构如下 123456789.└── docs ├── README.md ├── guide.md ├── _coverpage.md └── zh-cn ├── README.md └── guide.md └── _coverpage.md那么可以这样配置 123window.$docsify = { coverpage: ['/', '/zh-cn/']}; 4.4、主题目前支持的主题如下所示,我们只需要在 index.html 中引入想要的主题即可 12345 五、部署以上就是 docsify 的一个基本的配置,更多的配置可以查看docsify官方文档根据自己的情况作出定制化修改,接下来我们将这个网站部署上线使得所有人都可以进行访问,以下分别介绍了部署到 Gitee Page 和部署到云服务两种方式。 5.1、部署到Gitee我们在gitee上新建一个仓库Docsify
然后 git clone 到本地,然后在其中创建一个docs目录,然后把本地的 Docsify 目录拷贝到该目录中 1234567891011# 1.克隆仓库git clone https://gitee.com/bareth/docsify.git# 2.进入仓库cd docsify # 3.创建docs目录并进入mkdir docs&cd docs # 4.将本地docsify文件拷贝到docs目录mv ~/Documents/Docsify .然后我们重新将本地变更推送到 gitee 远程仓库中 123git add .git commit -m "add docsify files"git push
然后我们填写要部署的目录
最后就生成了一个网站地址,我们点击直接可以访问了  5.2、部署到云服务器这里我们采用 Nginx 反向代理服务器来部署,首先在云服务器上安装好 Nginx:Nginx最新版安装教程(Windows+Linux) Nginx 安装完成后,我们访问服务器的公网ip即可进入nginx页面
接下来我们在 Nginx 安装目录也就是 /usr/local/nginx 下新建一个文件夹专门用来存放 Docsify 的文件
接下来我们将本地存放docsify文件的 Docsify 文件夹上传到服务器的 Docsify 文件夹即可 1scp -r Docsify [email protected]:/usr/local/nginx/Docsify此时 docsify 相关文件已经上传到 nginx 的 Docsify 目录中,接下来我们将该路径配置到 nginx 配置文件中即可 1vim /usr/local/nginx/conf/nginx.conf将 location/root 地址更改为存放 docsify 文件的 Docsify 目录的地址即可,更改完保存退出
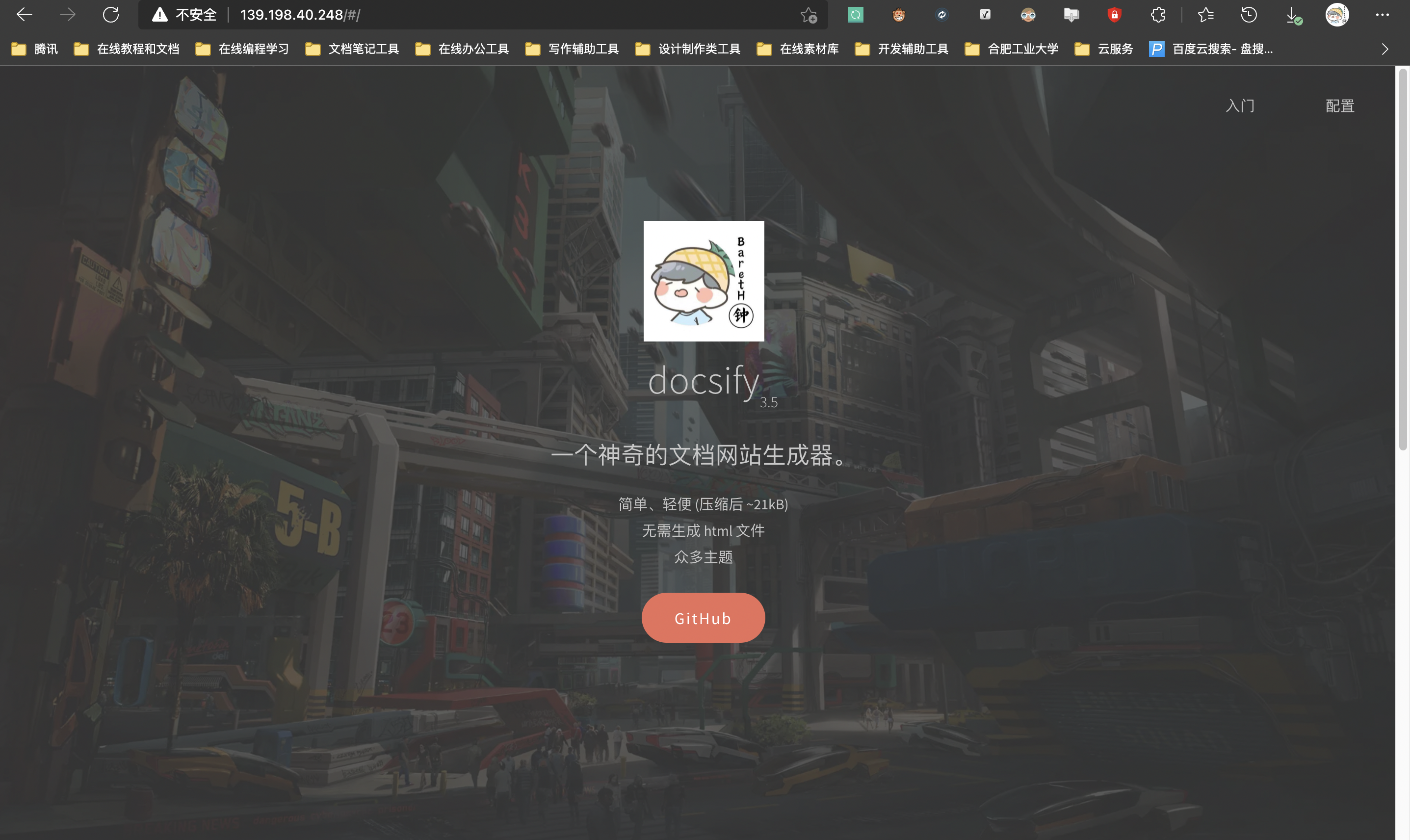
然后我们重启 nginx 服务器 1/usr/local/nginx/sbin/nginx -s reload完成后我们再次访问服务器的公网ip即可看到 docsify 的网站
|
【本文地址】
今日新闻 |
推荐新闻 |