什么是栅格系统?Bootstrap执行栅格操作 |
您所在的位置:网站首页 › gird的中文意思 › 什么是栅格系统?Bootstrap执行栅格操作 |
什么是栅格系统?Bootstrap执行栅格操作
|
栅格系统简介
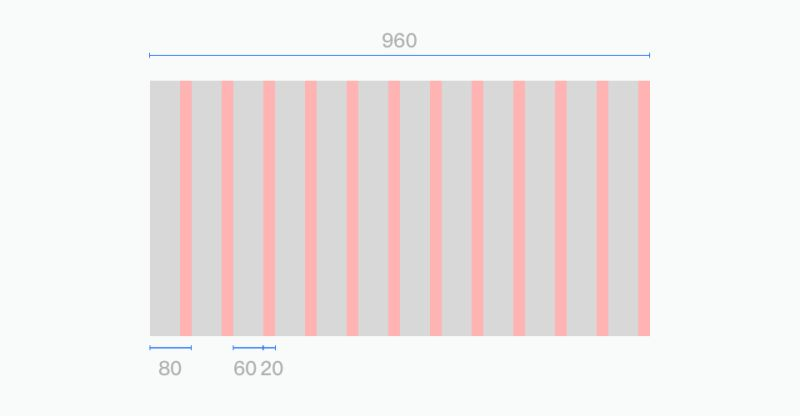
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
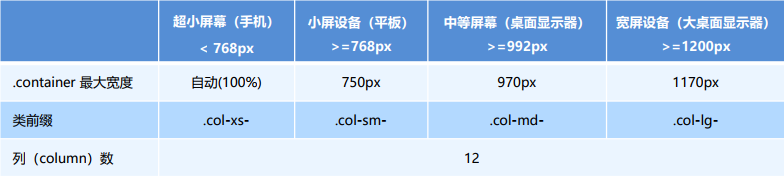
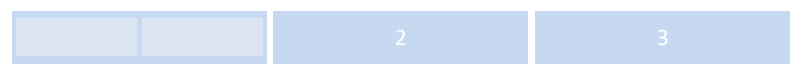
按照不同屏幕划分为1~12 等份。 ● 行(row) 必须放到container布局容器里面 ● 我们实现列的平均划分 需要给列添加类前缀 ● xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大; ● 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列 ● 每一列默认有左右15像素的 padding 。 ● 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6" 列嵌套栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。
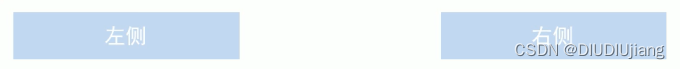
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
与之相反的,是visible-xs visible- sm visible- md visible-lg是显示某个页面内容 Bootstrap 其他(按钮、表单、表格) 请参考Bootstrap 文档。 |
【本文地址】
今日新闻 |
推荐新闻 |