如何在Photoshop或GIMP中创建简单的像素艺术头像 |
您所在的位置:网站首页 › gimp像素画 › 如何在Photoshop或GIMP中创建简单的像素艺术头像 |
如何在Photoshop或GIMP中创建简单的像素艺术头像

Boingboing.net has a cool set of meticulously drawn pixel art portraits for their key writers. If you’re a lover of pixel art, why not try and recreate a similar avatars for yourself with a few simple filters in either Photoshop or GIMP? Boingboing.net为主要作家提供了一组精美的像素艺术肖像画。 如果您是像素艺术的爱好者,为什么不尝试在Photoshop或GIMP中使用几个简单的滤镜为自己重新创建类似的头像呢? How-To Geek has covered a few different ways to create pixel art from ordinary graphics, and this simple method is more simple pixel art, but using a different technique. Watch as we transform two ordinary photographs into blocky masterpieces, as well as compare the techniques used between Photoshop and the GIMP. Read on! 《 How-To Geek》介绍了几种从普通图形创建像素画的方法,这种简单的方法是更简单的像素画,但是使用了不同的技术。 观看我们将两张普通照片转换成块状杰作的过程,并比较Photoshop和GIMP之间使用的技术。 继续阅读! Photoshop中的照片编辑和像素艺术滤镜 (Photo Editing and Pixel Art Filters in Photoshop)

Start with a picture you want to be your new avatar—it could be a picture of yourself, or whatever graphic you want to use. 从您想成为新头像的图片开始-它可以是您自己的图片,或您想使用的任何图形。 Press to select the crop tool, and hold down the shift key to click-drag a perfect square for your avatar. Press enter to render your crop. 按下以选择裁剪工具,并按住Shift键以单击并拖动化身的完美正方形。 按Enter渲染您的裁剪。 
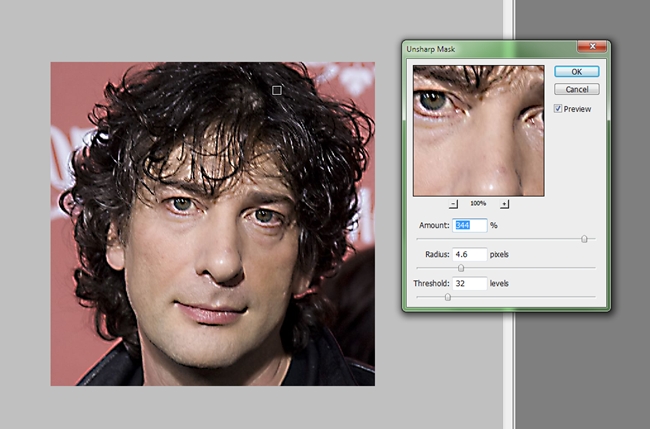
Let’s assume your photograph isn’t a perfect one for pixel-art, and might require some tweaking. As an optional step, bring some bold contrast to your detail using the Unsharp Mark filter, and sort of overdo it. Unsharp Mask is located under Filters > Sharpen > Unsharp Mask. Feel free to go even beyond the amounts here, and create an image with a huge amount of contrast—you’ll probably need it by the time you reach your end result. 假设您的照片不是像素艺术的理想照片,可能需要进行一些调整。 作为可选步骤,使用“不清晰标记”滤镜为您的细节带来一些大胆的对比,并进行过度处理。 锐化蒙版位于“滤镜”>“锐化”>“锐化蒙版”下。 随意超出此处的数量,并创建具有巨大对比度的图像-在达到最终结果时,您可能会需要它。 
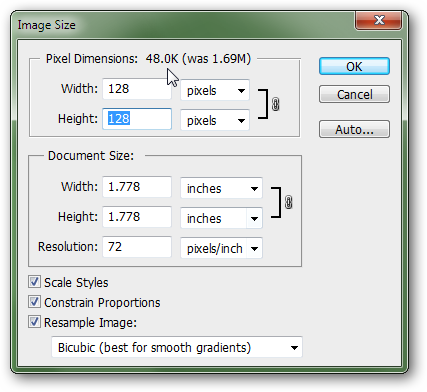
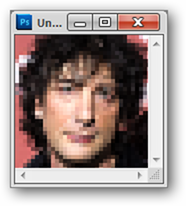
Resize your square photograph to the target size for your avatar. Many websites and forums will tell you what the maximum file width and height are. For demonstration purposes, we’ll use a common size of 128 x 128 pixels. 将方形照片的大小调整为化身的目标大小。 许多网站和论坛都会告诉您最大文件宽度和高度。 出于演示目的,我们将使用128 x 128像素的通用尺寸。 
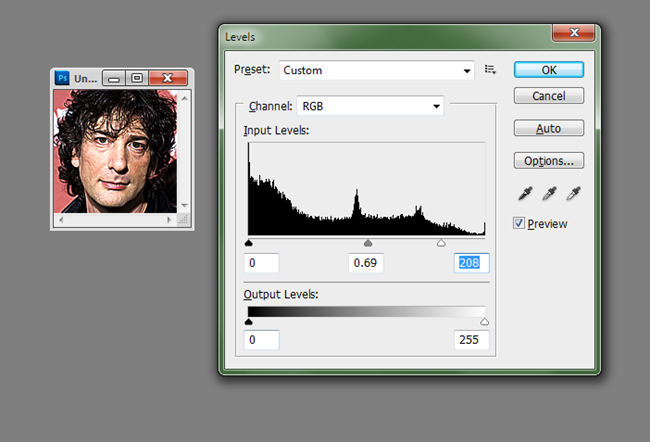
You’ll understand how your image is going too look once you shrink it to avatar size. will bring up the Levels tool, which is one of the best tools for adjusting contrast like a pro. Use it to bring out strong highlights and great contrast as an optional step, if you feel your photograph could use a little more pop. 将图片缩小为头像大小后,您将了解图片的外观。 将调出“色阶”工具,该工具是像pro一样的用于调节对比度的最佳工具之一 。 如果您认为自己的照片可以使用更多的弹出效果,则可以使用它来突出显示高光和对比度,这是可选步骤。 
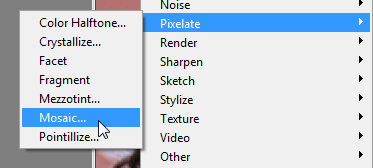
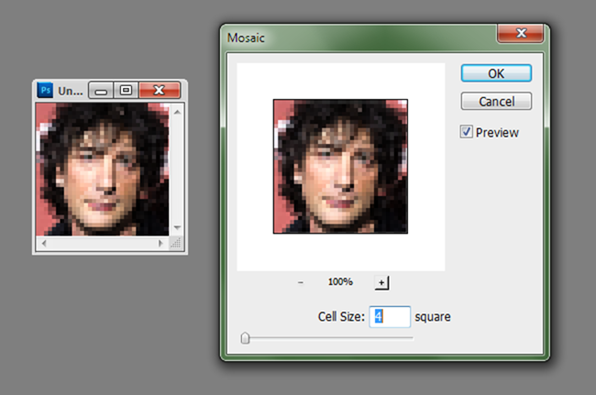
The final filter will turn your basic graphic into pixel art before your eyes. Go to Filter > Pixelate > Mosaic to bring up the mosaic filter. 最终的滤镜将把您的基本图形变成像素艺术。 转到滤镜>像素化>马赛克以调出马赛克滤镜。 
The mosaic filter allows you to control your level of detail by adjusting the tile size in your image. While we’ve covered other methods for turning ordinary graphics into pixel art, this method will allow you the most control. This is particularly critical if your image is not ideal for this sort of low detail image. 马赛克滤镜可让您通过调整图像中的图块大小来控制细节级别。 虽然我们介绍了将普通图形转换为像素图的 其他方法 ,但该方法将使您获得最大的控制权。 如果您的图像对于这种低细节图像不理想,那么这尤其重要。 
Press “OK” to render your mosaic filter, and save your image, preferably as a PNG to preserve the blocky goodness of the tiles and avoid JPG artifacts or using an 8 bit color palette. 按“确定”渲染马赛克滤镜,然后将图像保存为PNG(最好保留为图块),以保留图块的块状优势并避免JPG伪像或使用8位调色板 。 使用GIMP的简单像素艺术滤镜 (Simple Pixel Art Filters Using The GIMP)

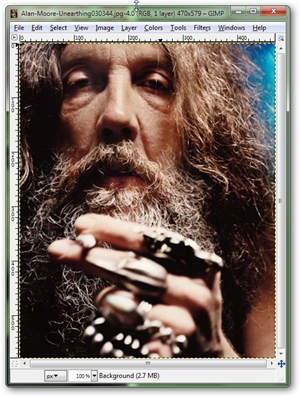
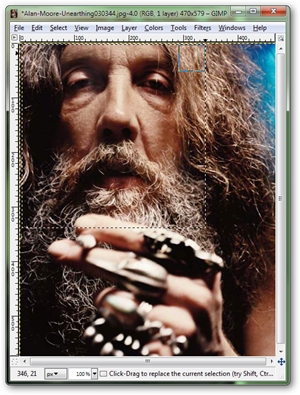
Some pictures, you might guess, already have the appropriate contrast needed to create a great low detail image, like pixel art. In situations like these, you’ll be able to get by with less photo editing filters or added contrast. 您可能会猜到,有些图片已经具有创建精细的低细节图像所需的适当对比度,例如像素图。 在这种情况下,您将可以减少照片编辑滤镜或增加对比度。 Start by grabbing the Rectangle selection tool from your toolbox, shortcut key . Hold down shift and click and drag in your image to create a perfect square. 首先从工具箱中抓住“矩形”选择工具,快捷键。 按住shift键并单击并拖动图像以创建一个完美的正方形。 
Once you’re done selecting your square area for your avatar, navigate to Image > Crop to Selection to trim your image down to a perfect square. 完成为化身选择方形区域后,导航至“图像”>“裁剪为所选内容”以将图像修整为理想的方形。 
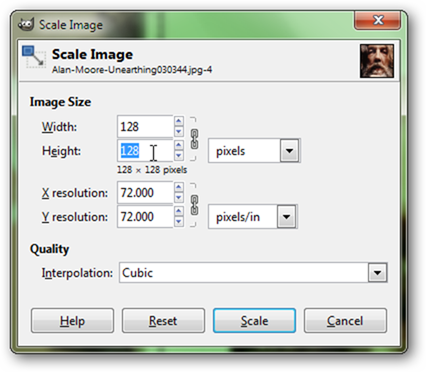
Navigate to Image > Scale Image to change the size of your image to the appropriate avatar size. 导航到“图像”>“缩放图像”以将图像的大小更改为适当的头像大小。 
For the sake of demonstration, we’ll assume the target size is the common value of 128 x 128 pixels. When you’ve entered that (or your own values) into the Scale Image menu, click “Scale” to finalize your adjustment. 为了演示起见,我们假设目标大小是128 x 128像素的常用值。 将其(或您自己的值)输入到“缩放图像”菜单后,单击“缩放”以完成调整。 
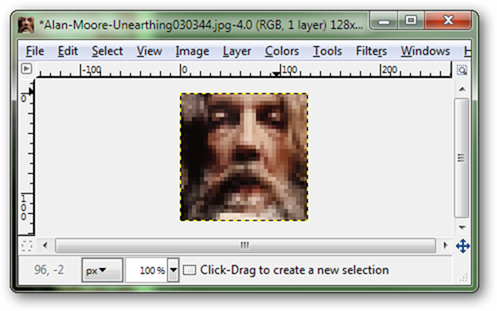
Check that your image looks good shrunk down to this size. You can always add contrast at this point with GIMP’s Levels Tool or Curves Tool, or you can simply skip that step and finish up your pixel avatar. You can also find GIMP’s Unsharp Mask tool to add contrast to your detailed areas under Filters > Enhance > Unsharp Mask. Make either of these adjustments here to prep your image for pixelating, or simply skip this step. 检查图像缩小到此大小后看起来是否很好。 您随时可以使用GIMP的“色阶工具”或“曲线工具”添加对比度,也可以跳过该步骤并完成像素化身。 您还可以在“滤镜”>“增强”>“不锐化蒙版”下找到GIMP的“不锐化蒙版”工具,向您的详细区域添加对比度。 在此处进行这些调整之一,以准备图像进行像素化,或者直接跳过此步骤。 
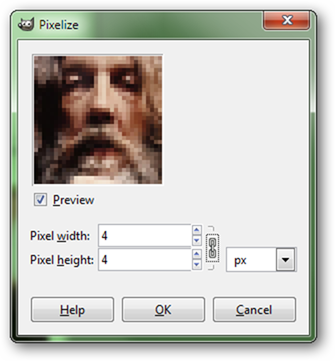
GIMP’s Pixelize filter can be found under Filter > Blur > Pixelize. Adjust your “pixel” size until you’re happy with your avatar, then click OK to render. GIMP的像素化滤镜可以在滤镜>模糊>像素化下找到。 调整“像素”大小,直到对头像满意为止,然后单击“确定”进行渲染。 
Remember to save your new avatar in an internet friendly PNG, and avoid the problems with lossy JPGs, which can ruin the pixel art look of your final image. 请记住,将新的头像保存在互联网友好的PNG中,并避免出现有损JPG的问题,而JPG可能会破坏最终图像的像素艺术外观。 Have questions or comments concerning Graphics, Photos, Filetypes, or Photoshop? Send your questions to [email protected], and they may be featured in a future How-To Geek Graphics article. 对图形,照片,文件类型或Photoshop有疑问或意见吗? 将您的问题发送到[email protected] ,它们可能会在以后的How-To Geek Graphics文章中介绍。 Image Credits: Apologies to Alan Moore and Neil Gaiman, used without permission with the utmost respect, assumed fair use. 图片致谢:向Alan Moore和Neil Gaiman致歉,未经允许,以最大的尊重使用,并假定为合理使用。 翻译自: https://www.howtogeek.com/56134/how-to-create-an-easy-pixel-art-avatar-in-photoshop-or-gimp/ |
【本文地址】