querySelector和getElementById之间的区别 |
您所在的位置:网站首页 › getelementbyid返回什么 › querySelector和getElementById之间的区别 |
querySelector和getElementById之间的区别
|
一、概述
今天在看js的时候发现里面的代码基本上都是用querySelector()和querySelectorAll()来获取元素,就有点疑惑为什么不用getElementById(),可能也是因为自己没用过那两个,所以并不清楚原因所在。 参考手册上写querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素,并且其语法document.querySelector(CSS selectors)接收的参数,可以指定一个或多个匹配元素的 CSS 选择器,可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素,对于多个选择器,使用逗号隔开,返回一个匹配的元素。 而且既然都可以实现元素的获取,而且都可以通过id、类等等来获取,为什么我们时常用的都是getElementById(),getElementsByClassName()而非那两个? 二、有关getElement(s)Byxxxx的用法 (1)getElementById() 该方法将返回一个与之对应id属性的节点对象,它是document对象特有的函数,只能通过其来调用该方法。 (2)getElementsByTagName() 该方法返回一个对象数组(是HTMLCollection集合),返回元素的顺序是它们在文档中的顺序,传递给 getElementsByTagName() 方法的字符串可以不区分大小写。 如下: (3)getElementsByClassName()
该方法来获取指定class名的元素,该方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始), 所以有时使用时要指定下标。
三、有关querySelector()和querySelectorAll()的用法
(一)querySelector()
方法返回匹配指定 CSS 选择器元素的第一个子元素 。 返回指定元素节点的子树中匹配选择器的集合中的第一个元素,如果没有匹配返回null。如果要返回所有匹配元素,需要使用 querySelectorAll() 方法替代.
由于querySelector是按css规范来实现的,所以它传入的字符串中第一个字符不能是数字。
(二)querySelectorAll()
按文档顺序返回指定元素节点的子树中匹配选择器的元素集合(NodeList),如果没有匹配返回空集合。
如下:
(3)getElementsByClassName()
该方法来获取指定class名的元素,该方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始), 所以有时使用时要指定下标。
三、有关querySelector()和querySelectorAll()的用法
(一)querySelector()
方法返回匹配指定 CSS 选择器元素的第一个子元素 。 返回指定元素节点的子树中匹配选择器的集合中的第一个元素,如果没有匹配返回null。如果要返回所有匹配元素,需要使用 querySelectorAll() 方法替代.
由于querySelector是按css规范来实现的,所以它传入的字符串中第一个字符不能是数字。
(二)querySelectorAll()
按文档顺序返回指定元素节点的子树中匹配选择器的元素集合(NodeList),如果没有匹配返回空集合。
如下:
 四、两者区别及相应示例代码
四、两者区别及相应示例代码
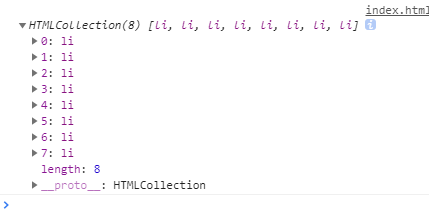
一般说的都是getElement(s)Byxxxx获取的是动态集合,querySelector获取的是静态集合。不知道别人对这句话是不是看了就明白它们的区别,我是在写了相关代码才get到。 示例:(1) 测试1 测试2 测试3 //获取到ul,为了之后动态的添加li var ul = document.getElementById('box'); //获取到现有ul里面的li var list = ul.getElementsByTagName('li'); for(var i =0;i |
【本文地址】
今日新闻 |
推荐新闻 |