前后端判断Session失效并跳转到登录页面 |
您所在的位置:网站首页 › gb502102001是否过期 › 前后端判断Session失效并跳转到登录页面 |
前后端判断Session失效并跳转到登录页面
|
判断Session失效并跳转页面
前言web.xml文件
设置Session后端前端
总结
前言
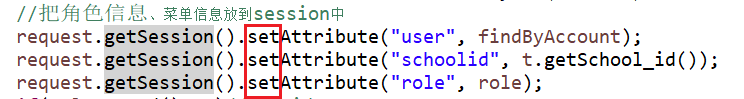
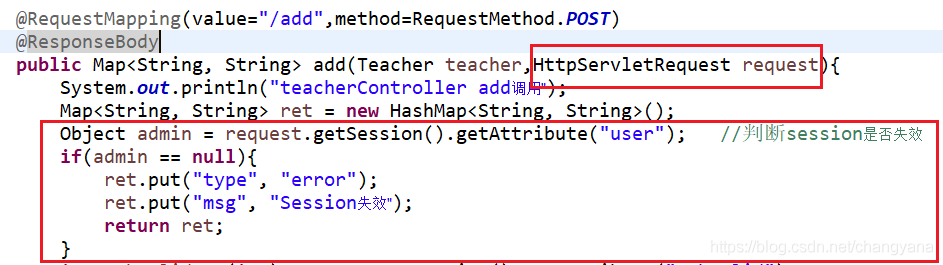
在项目配置过程中默认Session超时时间为30分钟,我们可以在web.xml文件中设置Session超时的时间长短。当Session超时或者重启服务器都会造成Session失效, 我们需要在获取Session前对其监测是否失效,一旦失效则要跳转到登录页面进行重新登录,否则我们无法再次监测到Session的值。 web.xml文件通过web.xml文件可以设置Session的超时时间 30 设置Session博主是在登录时就将获取到的信息set放进Session,方便之后使用时进行get获取! 如果获取到的Session为空,(此处获取的“user”是之前已经放进去的),则表示Session失效,则需要进行页面跳转到登录页面 此处我是通过前后端进行沟通判断并跳转 后端进行判断Session失效 通过前端进行获取Session里边的值,(此处获取的“schoolid”是之前已经放进去的),然后进行判断是否为空,如果为空则表示Session失效,便使页面跳转到指定的登录页面。 var session = ''; //获取到一个Session中的值 if(session=='null') { //执行页面跳转功能 parent.location.reload(); } 总结不论是前端还是后端判断Session的操作,都要先获取到一个Session值,当Session失效时,我们获取到的便是空值,通过判断是否为空值,再进行页面跳转操作。 |
【本文地址】
今日新闻 |
推荐新闻 |

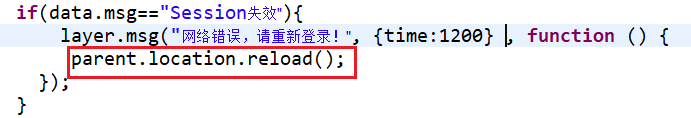
 前端进行页面跳转
前端进行页面跳转  我这里的跳转直接是刷新父页面后就会进入登录页面,读者也可以根据自己的需求进入到指定的页面。
我这里的跳转直接是刷新父页面后就会进入登录页面,读者也可以根据自己的需求进入到指定的页面。