页面按钮点击无反应如何排查 WEB端 |
您所在的位置:网站首页 › freemarker下载到客户端没反应 › 页面按钮点击无反应如何排查 WEB端 |
页面按钮点击无反应如何排查 WEB端
|
一切不以解决问题为目的的小技巧都是耍流氓。 待解决的问题当你测试某个WEB页面时,发现点击页面上某个按钮没有任何反应,该怎么排查这个问题,如何判断是前端还是后端的问题? 我相信这个问题,大多数测试从业者在工作中都会遇到,也是面试题的高频考点,今天的小技巧就是用来解决这个问题。 解决问题的思路 点击按钮后,查看前端是否发出了请求 如果前端没有发出请求,则问题出在前端 如果前端发出了请求,则查看后端是否正常返回了响应 如果后端接口报错,没有返回响应,则问题出在后端 如果后端接口返回了响应,此时需要分析具体的接口响应字段对接。可能是前端的问题,例如,后端返回了正确的字段但是前端解析出错,也可能是后端的问题,例如,后端返回的响应中某个字段缺失导致前端解析出错。看完上面的解决思路,大家肯定有几个疑问: 怎么查看前端是否发出了请求?如果是前端问题,要怎么排查? 怎么查看后端返回的响应? 如果是后端问题,要怎么排查? 解决问题的方法今天提供的小技巧,就是用来解决上面的第一个和第二个问题,第三个问题,会在后面的小技巧中给大家介绍,敬请期待~ 
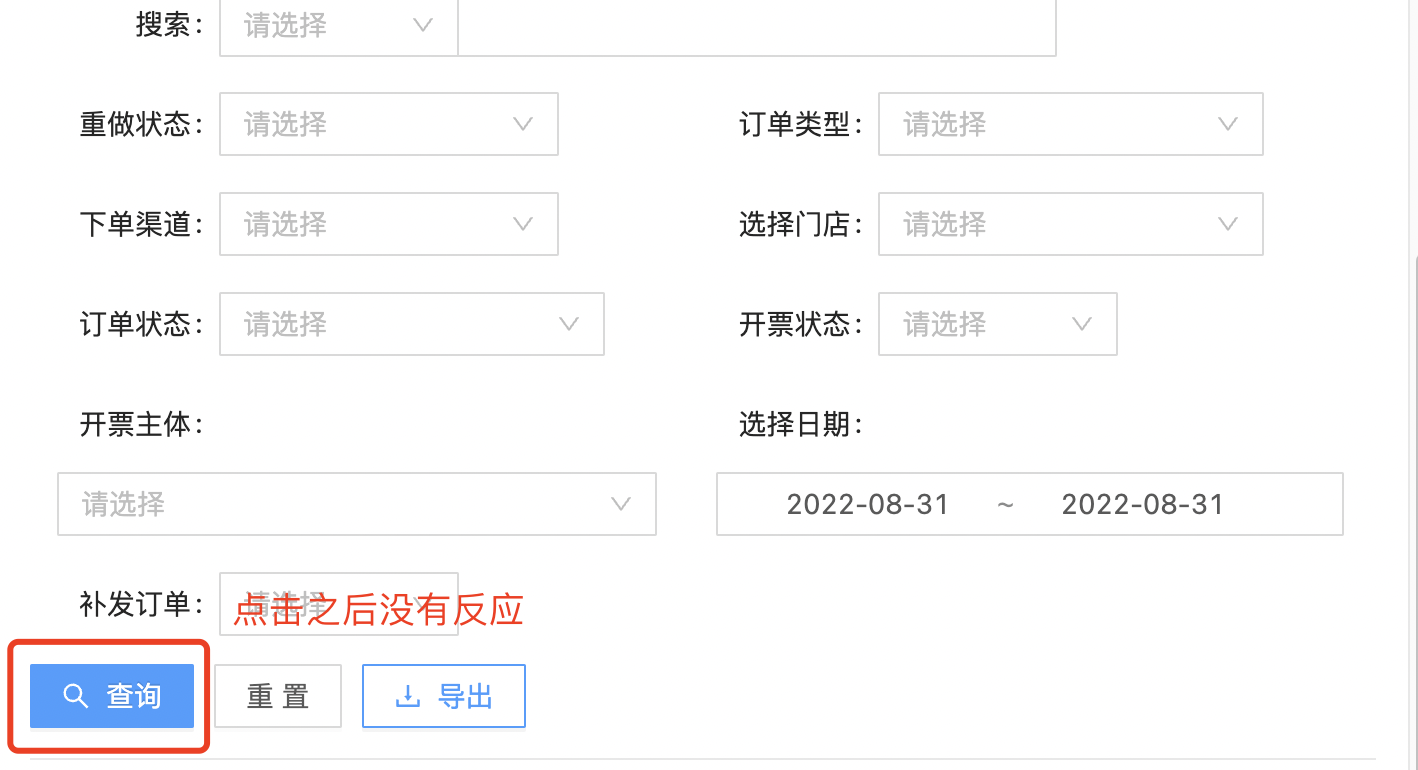
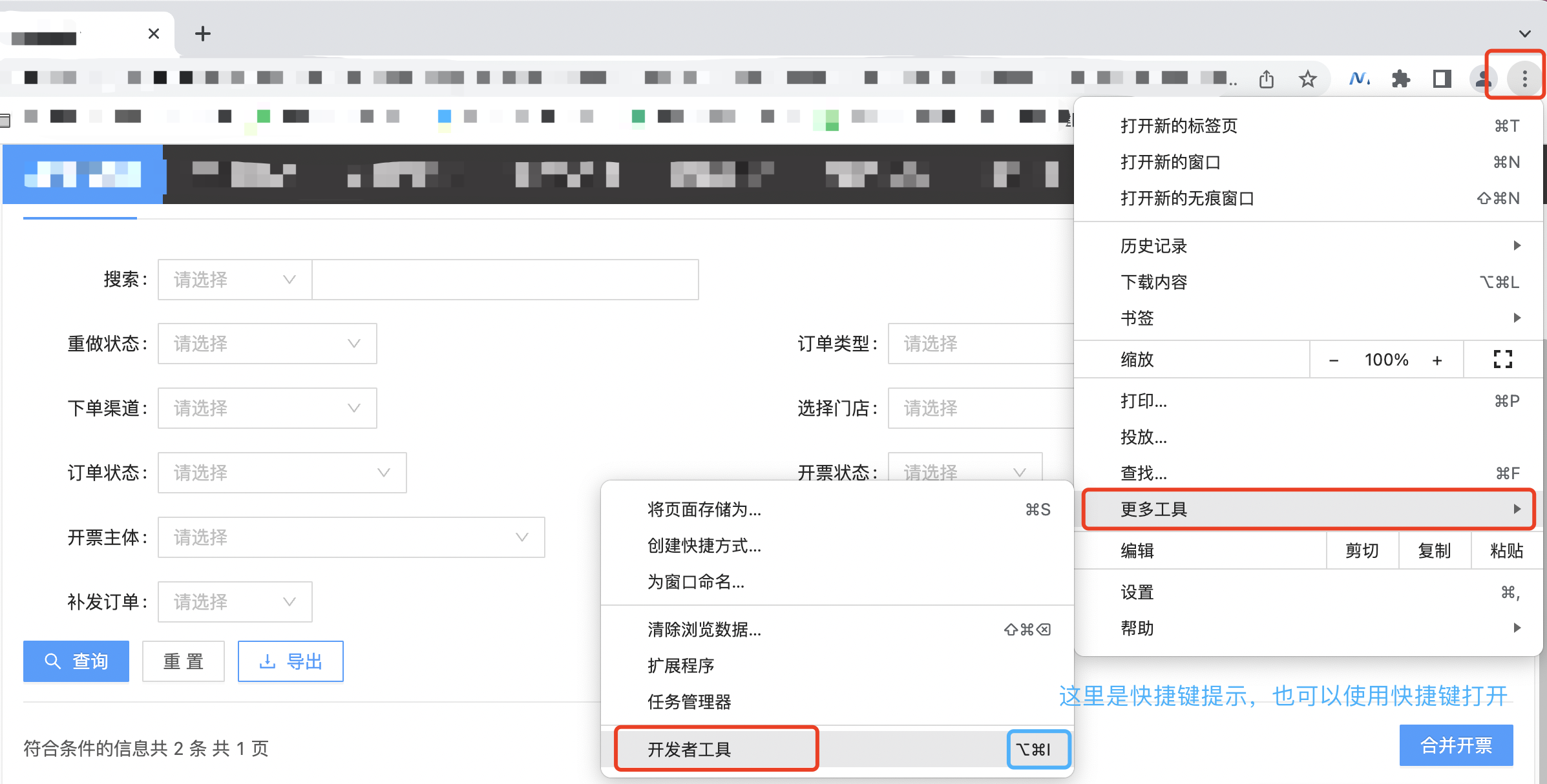
以这个【查询】按钮来说明,如果测试过程中,点击这个页面的【查询】按钮没有反应,该如何排查? 第一步 打开浏览器开发者工具点击浏览器右上角"三个点",然后点击【更多工具】-【开发者工具】按钮,即可以打开开发者工具,也可以使用快捷键打开,不同的操作系统、不同的浏览器快捷键可能不一样,可自行查看浏览器上的快捷键提示。(大部分Windows电脑上的Chrome浏览器快捷键都是【F12】,但是Mac电脑上的Chrome浏览器默认快捷键是option+command+I,所以不知道快捷键的也可以先操作这个方式找到快捷键。) 
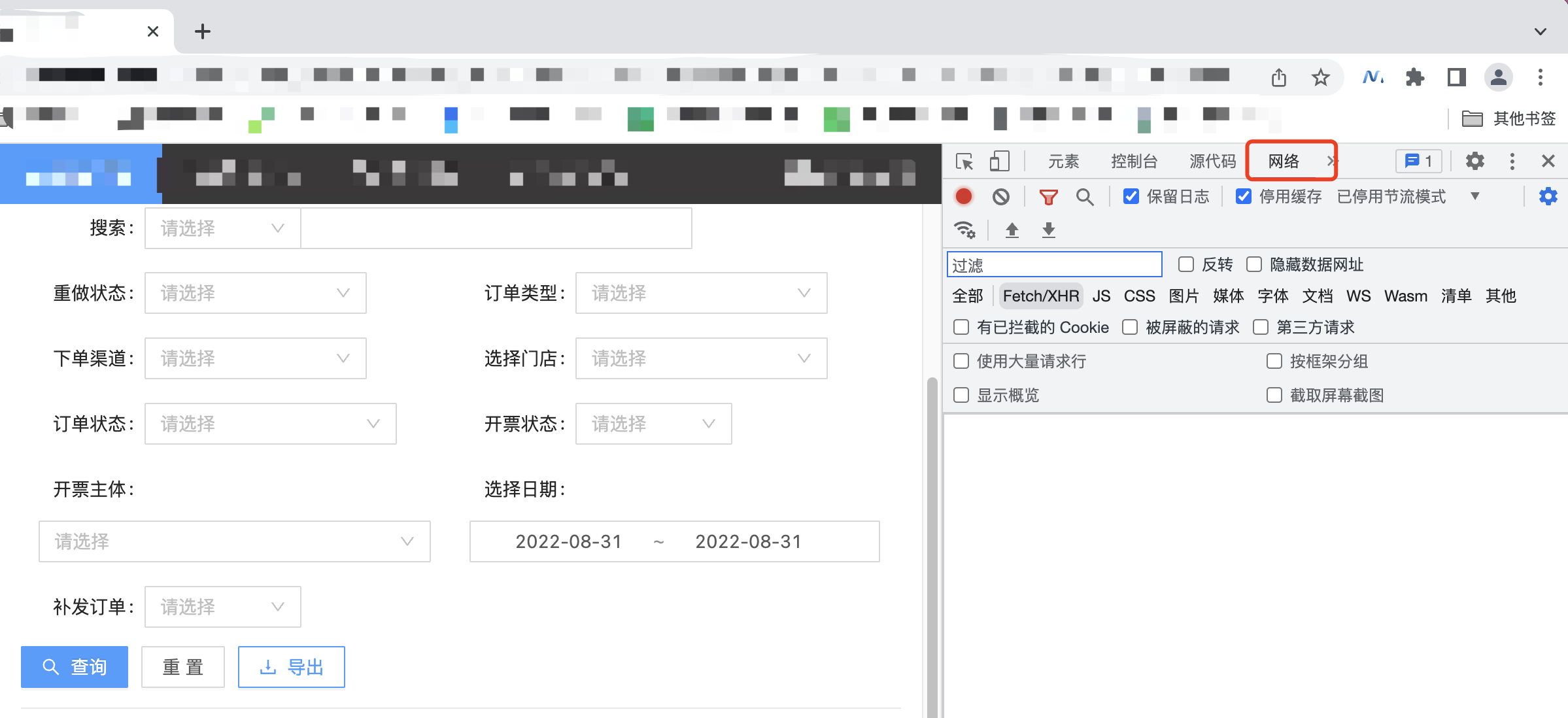
打开「开发者工具」后,切换到「网络」这个tab页  第二步 再次点击按钮,触发请求
第二步 再次点击按钮,触发请求
现在可以监听到请求了,可以再次点击【查询】按钮,在右侧就可以看到发出的请求了。 
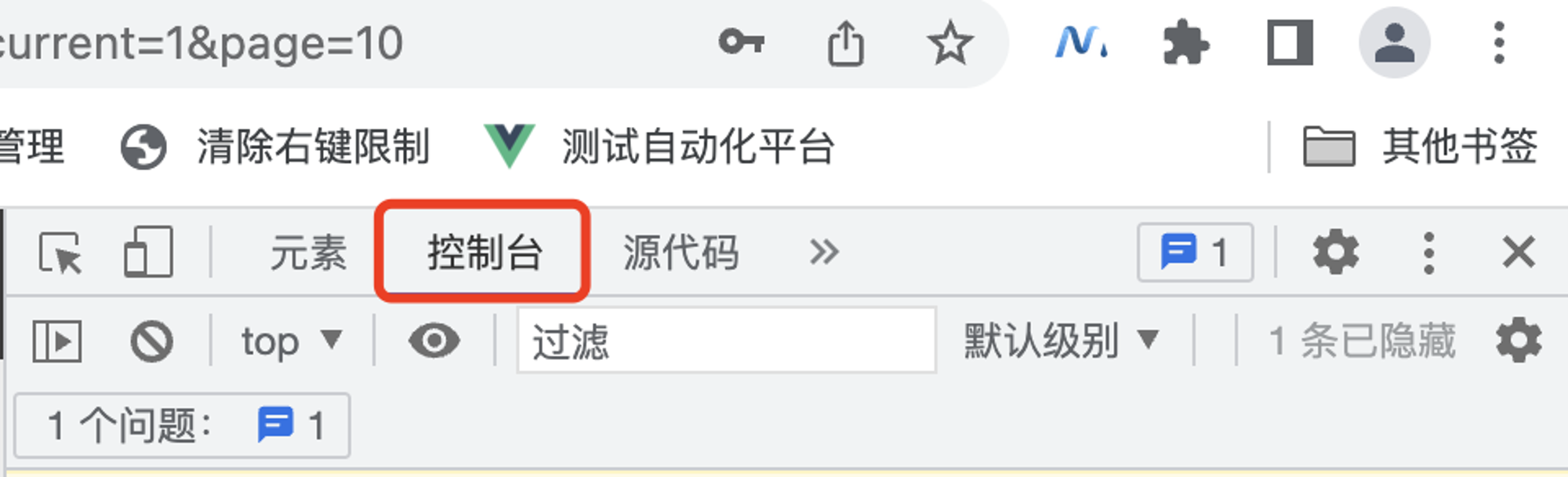
抓到请求之后,既可以分析这个请求了,可以先判断请求的【状态码】,如果是200,说明后端接口正常响应。如果是其他状态码,可能就存在问题了,例如是500服务器内部错误,就可以判断这个接口后端处理错误,就可以将「请求网址」发送给后端开发同学进行具体分析了。 如果发现点击按钮后,开发者工具未抓到任何请求,说明前端并未发起请求,此时可以判断问题出在前端。就可以截图反馈给前端开发同学进行具体分析了。当然,测试伙伴也可以进行简单的前端问题分析,将「开发者工具」切换到「控制台」tab页,大部分前端报错都会在这里进行显示,当然这需要部分前端知识点,感兴趣的可以后台留言,再出一遍文章介绍如何定位WEB前端页面问题。  写在最后
写在最后
看完不思考的喵不是一只成熟的测试喵 本期遗留问题如下,大家可以思考一下,欢迎在评论区留言~: 如果是登录场景,点击【登录】按钮会跳转到首页,此时点击【登录】按钮用「开发者工具」抓包,会发现请求一闪而过,跳转到首页后请求被清空了,这种场景「开发者工具」该如何配置? 如果发现是后端的问题,作为测试人员用什么方法排查? |
【本文地址】
今日新闻 |
推荐新闻 |