在 React 中使用 Redux 表单管理表单状态 |
您所在的位置:网站首页 › form表单onsubmit属性 › 在 React 中使用 Redux 表单管理表单状态 |
在 React 中使用 Redux 表单管理表单状态
|
简介
redux-form是管理由Redux提供支持的表单的好方法。它是一个高阶组件(HOC),它使用react-redux来确保 React 中的 HTML 表单使用 Redux 来存储其所有状态。 redux-form 具有以下组件来帮助您构建应用程序: formReducer():这是一个函数,它告诉如何根据来自应用程序的更改来更新 Redux 存储;这些更改由 Redux 操作描述。formReducer必须挂载到 Redux 状态form。 reduxForm():reduxForm()函数是一个高阶组件,它接受一个配置对象,它总是返回一个新函数。它用于包装表单组件并将用户交互绑定到 Redux 调度操作。 组件:存在于包装表单组件内的组件。它用作将表单中的输入元素连接到redux-form logic的一种方式。换句话说,它是我们从用户键入的内容中获取输入的方式。 您可以在其文档中阅读有关redux-formAPI 的更多信息。 在本教程中,您将使用redux-form构建一个带有验证的表单并将其连接到 Redux 存储。 先决条件要完成本教程,您需要: Node.js 的本地开发环境。关注如何安装 Node.js 并创建本地开发环境 第 1 步 - 创建项目我们将使用create-react-app包构建一个 React 应用程序。create-react-app允许您在没有构建配置的情况下创建 React 应用程序。您可以通过运行以下终端命令来使用create-react-app。它会自动在名为contact-redux的文件夹中为您创建一个 React 应用程序。 npx create-react-app contact-redux请务必注意,npx仅适用于 5.2 及更高版本的npm。如果您的版本低于该版本,但仍想在您的计算机上使用create-react-app。运行下面的终端命令来安装create-react-app并启动一个 React 应用程序。 npm install -g create-react-app create-react-app contact-redux导航到目录并启动开发服务器以确保一切正常。运行以下命令以开发模式启动新创建的 React 应用程序: npm start您将在浏览器中看到以下内容:
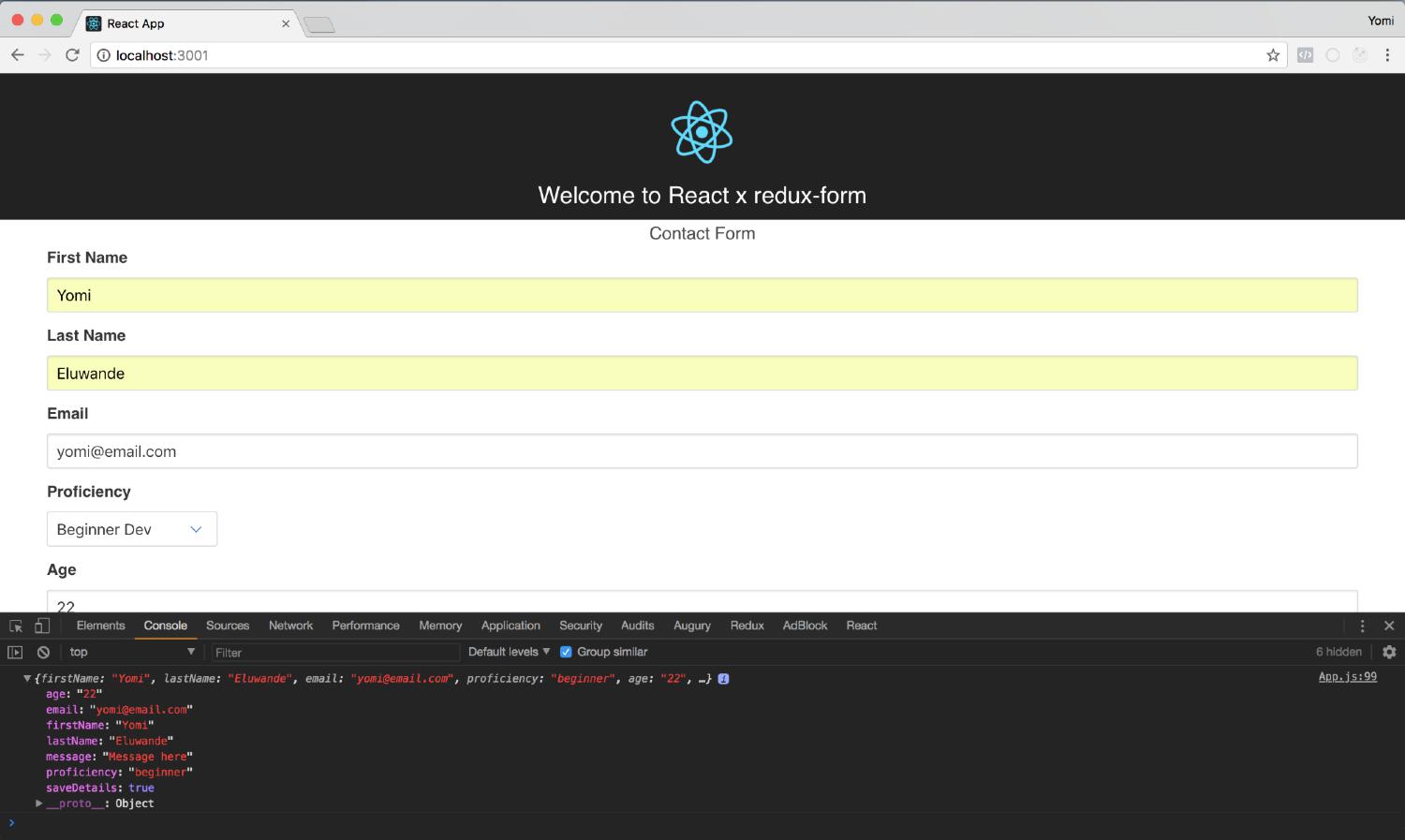
我们现在已经启动并运行了一个 React 应用程序。 执行以下命令以添加表单所需的依赖项。 npm install --save redux react-redux redux-formredux- 一个状态容器,它是 redux-form 工作的先决条件。 react-redux- React Redux 是 Redux 的官方 React 绑定,它也是 redux-form 工作的先决条件 redux-form- 本教程使用的包。 安装完成后,您可以处理联系表格。 第 2 步 - 创建表单我们将在index.html文件中添加一个BulmaCDN 链接,以便添加一些默认样式。打开public/index.html文件并将以下代码行添加到head标记: 公共/index.html 我们现在将对src/App.js文件进行一些编辑。打开src/App.js文件并在文件顶部添加下面的代码行。 src/App.js import { reduxForm, Field } from 'redux-form';接下来,进入render()函数,并使用以下代码对其进行修改: src/App.js render() { return (Contact Form ); }介绍性文本已更改,最重要的是我们添加了一个组件,我们将在下面创建它。它将是一个简单的组件,它返回我们需要的表单,并将连接到redux-form组件。在同一个src/App.js文件中,在声明class App extends Component之前在下面键入此代码。 src/App.js let SignInForm = props => { return First Name Last Name Email Proficiency Beginner Dev Intermediate Dev Expert Dev Age Save Details Message Submit ; };在这段代码中,我们设置了一个最小的联系表单,它要求用户提供名字、姓氏和年龄等信息。这种形式中有趣的部分是Field组件。 Field组件来自redux-form包,这就是我们编写input字段的方式。type属性表示应该是什么类型的输入,即radio输入、checkbox输入、text输入或email输入。component属性决定了它应该是什么类型的输入字段,它可以是input、textarea或select标签,而name属性将用于识别我们将在下面创建的 redux 存储中的字段状态。 因此,为了使用连接到 redux-form 的表单,我们需要已经创建了某种 Redux 存储,这就是我们接下来要做的。 第 3 步 - 设置 Redux 存储我们需要一个 Redux 存储,我们可以在其中连接我们创建的表单组件 (SignInForm)。让我们从导入redux包开始。打开src/index.js文件并添加以下代码行,我们基本上将redux导入到 React 应用程序中。 src/index.js import { createStore, combineReducers } from 'redux'; import { Provider } from 'react-redux'; import { reducer as formReducer } from 'redux-form';第一行代码导入createStore和combineReducers。createStore有助于创建一个 Redux 存储,其中包含应用程序的完整状态树,而combineReducers有助于将所有 reducer 函数管理到一个辅助函数中,该函数可以然后被传递到createStore。您可以在 Redux API参考页面上阅读有关这些函数的更多信息。 第二行代码从react-redux导入Provider。Provider有助于将 store 的状态传递给应用程序中的所有容器组件,稍后我们将演示它是如何工作的。 第三行代码将reducer导入为formReducer,这就是我们将使用它来将表单连接到 Redux 存储。 接下来,我们将创建实际的 Redux 存储,并使用Provider组件确保它适用于所有容器组件。使用以下代码块编辑src/index.js文件。 src/index.js import React from 'react'; import ReactDOM from 'react-dom'; import { createStore, combineReducers } from 'redux'; import { Provider } from 'react-redux'; import { reducer as formReducer } from 'redux-form'; import './index.css'; import App from './App'; import registerServiceWorker from './registerServiceWorker'; const rootReducer = combineReducers({ form: formReducer, }); const store = createStore(rootReducer); ReactDOM.render( , document.getElementById('root') ); registerServiceWorker();在上面的代码块中,我们使用combineReducers函数将formReducer从表单连接到 Redux 存储。它基本上用于更新我们的任何状态以响应操作,在这种情况下,是对表单的更改。下一行代码用于使用 Redux 中的createStore创建一个商店。 然后,这个新创建的商店在Provider的帮助下可用于应用程序的所有部分,该Provider包裹在App组件周围,它还接受商店的道具,即上面创建的store。 让我们回到表单,最后将其连接到商店。 ## 第 4 步 - 将表单连接到 redux-form我们有我们的表单组件,但它还没有连接到redux-form。让我们解决这个问题。在class App extends Component之前和 SignInForm 表示组件声明之后立即键入以下代码块。 src/index.js SignInForm = reduxForm({ form: 'signIn', })(SignInForm);在上面的代码块中,使用reduxForm高阶组件将SignInForm制成 redux 连接的形式。这意味着我们的表单现在已连接到商店。需要注意的一点是配置键form,它用作标识符,用于为表单组件提供唯一名称。如果它们是多个表单,那么您需要使用单独的名称以便更好地管理它们的不同状态。 接下来我们要做的是配置当我们点击提交按钮时会发生什么。在理想的应用程序中,您希望将数据发送到远程 API 或某些数据库,但出于演示的目的,我们会将表单数据记录到浏览器控制台中。为此,我们需要从 props 中获取表单数据并将它们存储在某个地方。 在SignInForm组件中,在return语句的正上方添加以下代码行。 [label src/index.js] const { handleSubmit } = props; returnSignInForm表单中的props被解构为handleSubmit。然后,当单击提交按钮时,handleSubmit函数将在表单中用作onSubmit事件的处理程序。 最后,在src/App.js文件的App组件中,我们将创建一个函数,将表单数据记录到浏览器控制台。将下面的代码块添加到render()函数之前的文件中。 src/App.js handleSignIn = values => { console.log(values); };然后添加handleSignIn函数作为SignInForm组件的事件处理程序。由于上面的handleSubmit功能,redux-form将自动确定从表单(本质上是SignInForm组件)获取的数据应记录到控制台。 src/App.js 您现在可以通过运行npm start终端命令来启动应用程序。填写表格,单击提交,您将看到记录到控制台的值。
验证在构建表单时很重要,并且redux-form附带了一些验证功能,我们现在将实现它。在src/App.js文件中,键入下面的代码块。 src/App.js const validate = val => { const errors = {}; if (!val.firstName) { console.log('First Name is required'); errors.firstName = 'Required'; } if (!val.lastName) { console.log('Last Name is required'); errors.lastName = 'Required'; } if (!val.email) { console.log('email is required'); errors.email = 'Required'; } else if (!/^.+@.+$/i.test(val.email)) { console.log('email is invalid'); errors.email = 'Invalid email address'; } if (!val.age) { errors.age = 'Required' } else if (isNaN(Number(val.age))) { errors.age = 'Must be a number' } else if (Number(val.age) < 18) { errors.age = 'Sorry, you must be at least 18 years old' } return errors; };validate函数用于检查表单中的验证错误。val参数将用于检查不同字段的验证。我们首先检查errors对象是否为空,空对象显然意味着没有错误。然后我们使用条件逻辑来检查一个字段是否为空,如果是,则抛出相应的错误。在上面的代码块中,我们只对firstName、lastName、email和age进行验证。在email验证条件中,我们检查它是否为空,并使用regex和age验证条件检查它是否是有效的电子邮件,我们检查它是否为空、一个数字以及用户是否小于 18。 接下来,我们将我们的验证函数注册到redux-form,以便它可以开始使用它来执行验证测试。将validate函数添加到redux-form高阶组件: src/index.js SignInForm = reduxForm({ form: 'signIn', validate, })(SignInForm);现在我们已经准备好验证功能并在redux-formHOC 中注册,构建一个可重用的组件,该组件在出现错误时显示错误,并在我们的表单中使用新创建的组件。 src/index.js const renderField = ({ input, label, type, meta: { touched, error, warning } }) => ( {label} {touched && ((error && {error}) || (warning && {warning}))} )renderField组件接受input对象、label、输入的type和meta(redux-form属性)的道具。第{touched && ((error && {error}) || (warning && {warning}))}行意味着当单击/聚焦表单字段时,如果有任何错误,则应显示错误消息。此外,如果有任何错误,表格将不会提交。 现在,如果您检查表单并尝试输入任何无效输入或跳过具有验证测试的字段,您应该在表单下方显示错误消息。
在本教程中,您使用redux-form构建了一个表单并将其连接到 Redux 存储。您在表单上添加了同步验证,而不需要外部模式验证器。 您可以在官方网站](https://redux-form.com/7.0.1/)上阅读有关redux-form[的更多信息,您可以通过他们的示例进行进一步探索。 您可以在GitHub上找到本教程的完整代码。 |
【本文地址】
今日新闻 |
推荐新闻 |