SpringBoot处理form |
您所在的位置:网站首页 › form提交list对象 › SpringBoot处理form |
SpringBoot处理form
|
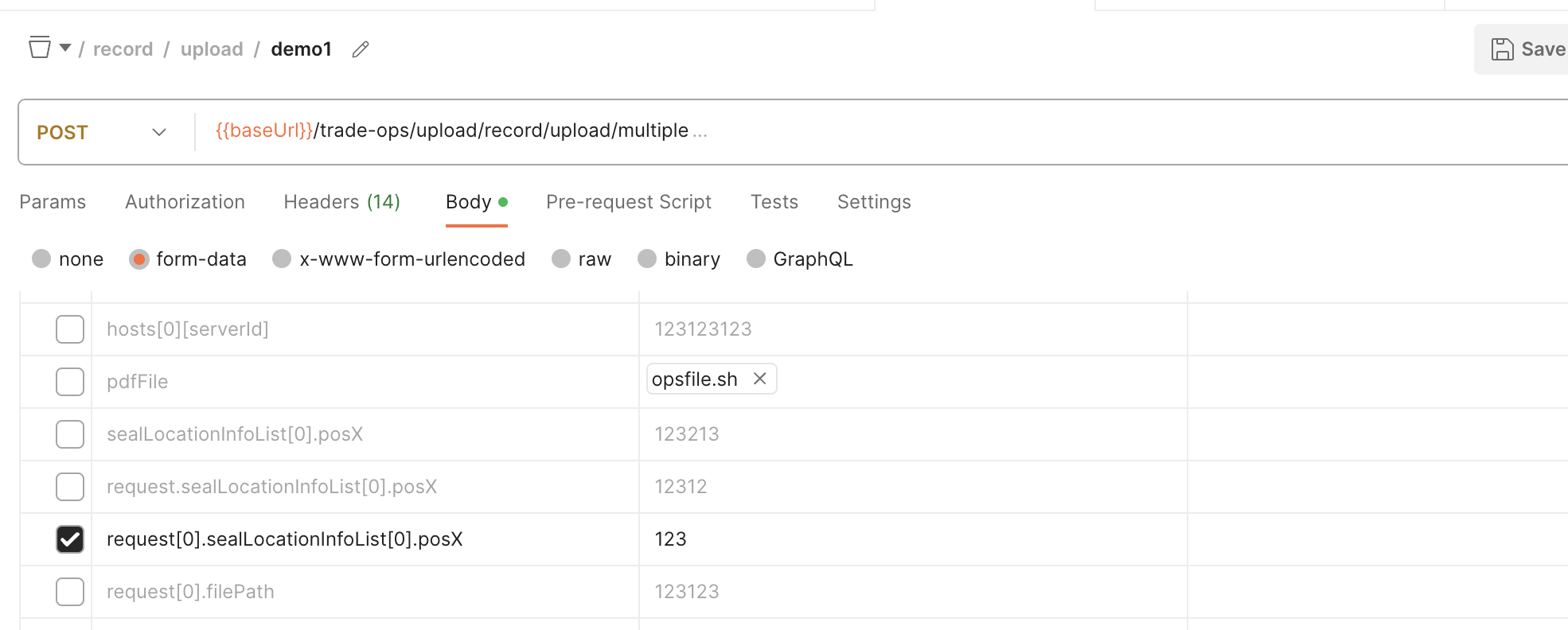
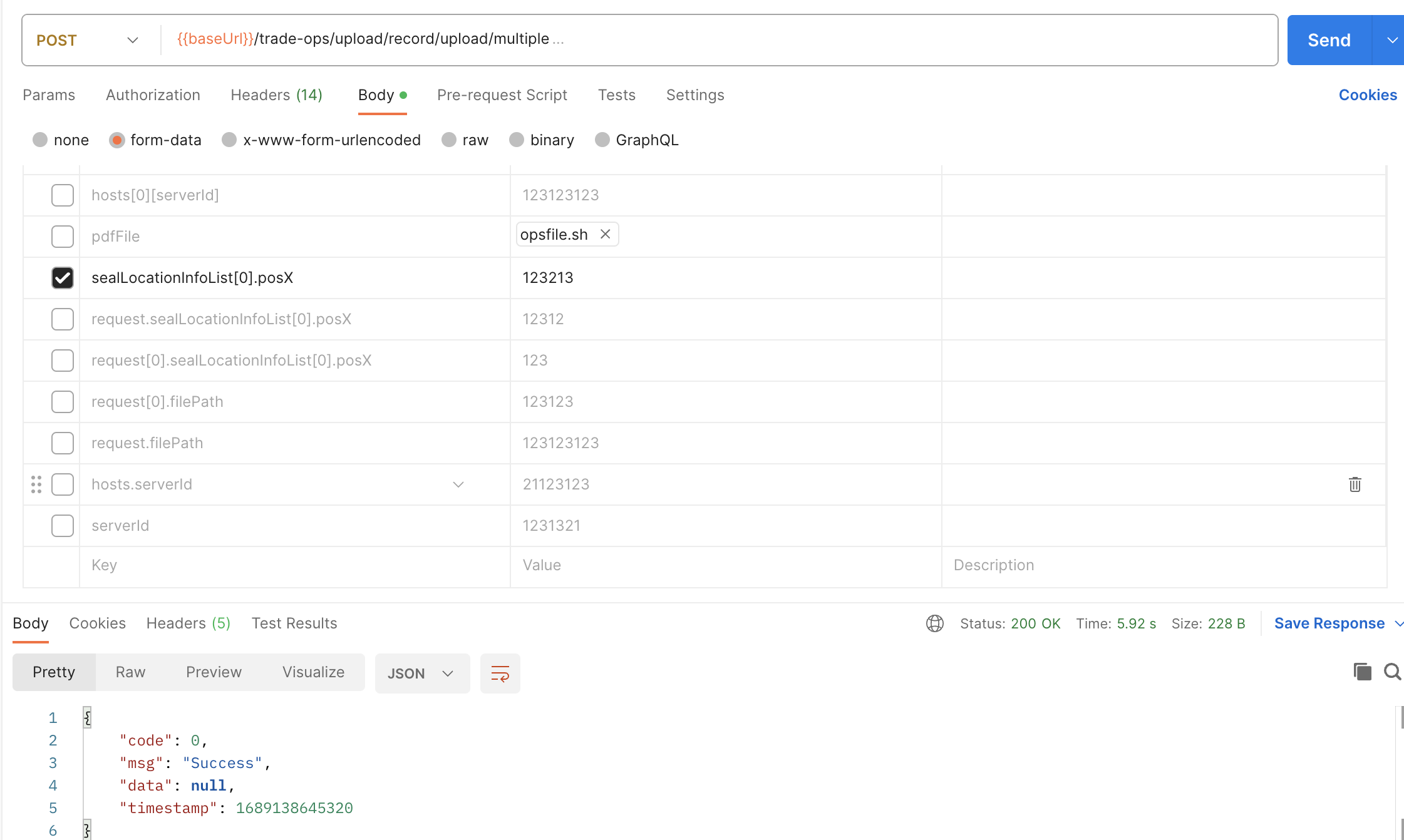
前言 主要是为了存档,碰到表单传对象数组的情况,一般都是一个表单只能传一个对象,后面经过跟前端的研究和讨论发现居然可以传对象数组,以此作为记录分享。 代码语言:javascript复制@Data public class SealLocationInfoRequest implements Serializable { private static final long serialVersionUID = 2392716281569231777L; private Long contractId; private Long serverId; private String filePath; private List sealLocationInfoList; } @Data public class SealLocationInfo implements Serializable { private static final long serialVersionUID = -8706741125508276806L; private Integer posType;//定位或关键字 private float posX; private float posY; private String signOnPage; private Long sealId; private String key; private float width; private Integer signType;//2.骑缝章 1.其他 }测试直接使用下标方式请求直接使用属性下标的方式传递 请求:  示例代码: 代码语言:javascript复制@PostMapping(value = "/upload/multiple") public ResponseEntity uploadMultiple1213Batch( MultipartFile pdfFile, // @ModelAttribute("request") List request) throws Exception { // @RequestParam("hosts") SealLocationInfoRequest hosts) throws Exception { // @ModelAttribute("hosts") SealLocationInfoRequest hosts) throws Exception { return OpsResponse.ok(null); }结果: java.lang.IllegalStateException: No primary or single unique constructor found for interface java.util.List 结果明显不适配报错 测试二使用对象包裹的方式传输代码语言:javascript复制 @PostMapping(value = "/upload/multiple") public ResponseEntity uploadMultiple1213Batch( MultipartFile pdfFile, // @ModelAttribute("request") // List request) throws Exception { // @RequestParam("hosts") SealLocationInfoRequest hosts) throws Exception { SealLocationInfoRequest hosts) throws Exception { return OpsResponse.ok(null); }请求体  curl的方式 代码语言:javascript复制curl --location 'http://localhost:8088/upload/record/upload/multiple' \ --header 'Content-Type: multipart/form-data' \ --header 'Accept: */*' \ --header 'Authorization: acf179d575a7492fbbf5deefbdc69fbd' \ --header 'from-service: trade-gateway' \ --header 'gateway_header: 2131321' \ --header 'traceId: 12312' \ --form 'sealLocationInfoList[0].posX="123213"'头一次发现还可以使用这种方式,就像json传输一样,不过需要手动设置下标,对了,文件也可以这样传输,可以放对象里面也可以放外面,但是属性名字一样会双重注入。 SpringBoot的接收1. 使用@RequestParam注解来接收表单数据中的数组对象。以下是一个示例: 代码语言:javascript复制@PostMapping("/example") public ResponseEntity handleFormData(@RequestParam("objects") List objects) { // 处理接收到的对象数组 return ResponseEntity.ok("Received " + objects.size() + " objects"); }在上面的示例中,我们使用@RequestParam注解来声明我们要接收名为objects的表单参数,并将其映射到一个List类型的变量中。 2. 如果你的对象是一个自定义类,您可以使用@ModelAttribute注解来将表单数据映射到该类的实例中。以下是一个示例:代码语言:javascript复制@PostMapping("/example") public ResponseEntity handleFormData(@ModelAttribute("customObject") CustomObject[] customObjects) { // 处理接收到的自定义对象数组 return ResponseEntity.ok("Received " + customObjects.length + " custom objects"); }在上面的示例中,我们使用@ModelAttribute注解来声明我们要接收名为customObject的表单参数,并将其映射到一个CustomObject[]类型的变量中。 3. `x-www-form-urlencoded` 和 `form-data` 协议的区别`x-www-form-urlencoded` 和 `form-data` 是 HTTP 请求中常用的两种表单数据编码方式。 `x-www-form-urlencoded` 是默认的编码方式,它会将表单数据转换为键值对,并使用 `&` 符号进行分隔,然后将键值对以 `key1=value1&key2=value2` 的形式进行编码。这种编码方式通常用于较小的表单数据,如登录表单等。 而 `form-data` 则是一种更加灵活的编码方式,它可以处理二进制数据(如图片、文件等)以及文本数据。它会将每个表单字段封装成一个独立的部分,每个部分都可以设置自己的 Content-Type,这样就可以支持发送多个文件或者多个键值对。这种编码方式通常用于上传文件等操作。 总结传输数组队列不需要使用注解,在测试传输中不写注解反而能通过写了,写了@RequestPart注解反而通过不了,具体细节之后更新细则讲解,这篇主要讲解协议和请求,主要解决了表单形式传输对象的问题。 |
【本文地址】
今日新闻 |
推荐新闻 |