利用FormData向后端传递二进制流文件 |
您所在的位置:网站首页 › formdata传递参数为对象 › 利用FormData向后端传递二进制流文件 |
利用FormData向后端传递二进制流文件
|
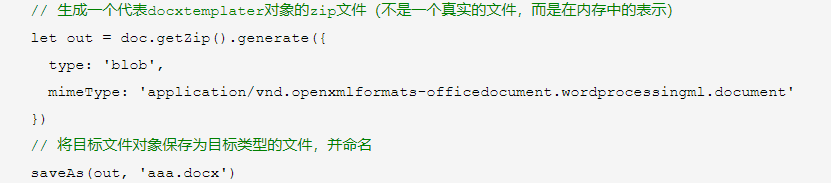
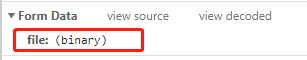
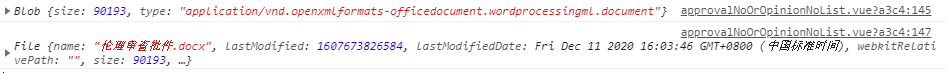
之前在做项目的时候有一个需求是将本地的html文件导出为一个word文件,当时是用模板的方式导出word,函数的最后是生成一个blob对象,再利用saveAs()方法将文件下载到本地 现在的需求是将这个word文件生成一个http地址作为某个接口请求的一个参数,做后续操作。在项目中是通过请求 upload/xxx/xxx 地址获取到文件的id再根据固定的格式拼接成http地址,现在的问题有两个,一是怎么把 blob 对象转成一个文件(模拟用户点击上传按钮获取到的文件对象),二是怎么把这个文件转成二进制流传到后端,这个接口只认binary类型的参数 写法如下: let file = new File([out], `${_this.filename}.docx`) console.log(file) let formData = new FormData() formData.append('file', file) axios({ method: 'post', data: formData, url: uploadFileUrl() }) .then(data => { let word = data.data.results[0] _this.wordName = word.fileName _this.wordUrl = fileUrl(word.fileId) }) .catch(err => { console.error(err + '') })解释: 1、new File()和new Blob()相同的是,第一个参数都是一个数组。不同的是,new Blob()第二个参数是一个对象,里面可以指定文件的type,new File()的第二个参数是文件名称;new Blob()的功能是将二进制流转为blob对象,new File()的功能是将blob对象转为文件格式,这个文件就相当于是使用 选择的FileList对象 2、new FormData()就是将文件转成二进制流,它就是binary。向表单中追加属性值用append()方法 3、模板方式导出word:https://www.cnblogs.com/wuqilang/p/14085382.html 如果不用导出只需将saveAs()方法注掉 |
【本文地址】
今日新闻 |
推荐新闻 |