css column |
您所在的位置:网站首页 › font-variant属性怎么用 › css column |
css column
|
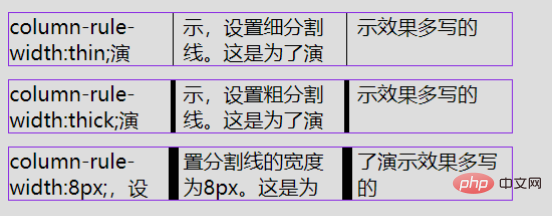
css column-rule-width属性定义及用法 在css中,column-rule-width属性是用在多列布局元素中,用来设置列与列之间分割线的宽度。通常与column-count、column-rule-style等多列布局属性一起使用,使用它的前提条件是,通过column-count、column等属性定义了多列布局,并且设置了列与列之间的分割样式(如:column-rule-style属性定义了分割线),单独使用column-rule-width属性是没有效果的; css column-rule-width属性语法格式 css语法:column-rule-width: thin / medium / thick / length;(例:column-rule-width: 16px;) JavaScript语法:object.style.columnRuleWidth="18px" css column-rule-width属性值说明 thin:细的分隔线 medium:中等的分隔线 thick :粗的分隔线 length:自定义宽度的分隔线(如:12px) 实例 css3 column-rule-width属性设置列之间分割线的宽度笔记 column-rule-width:thin;演示,设置细分割线。这是为了演示效果多写的 column-rule-width:thick;演示,设置粗分割线。这是为了演示效果多写的 column-rule-width:8px;,设置分割线的宽度为8px。这是为了演示效果多写的运行结果
위 내용은 css column-rule-width属性怎么用의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! |
【本文地址】
今日新闻 |
推荐新闻 |