CSS基础学习 |
您所在的位置:网站首页 › font-family后面的内容 › CSS基础学习 |
CSS基础学习
|
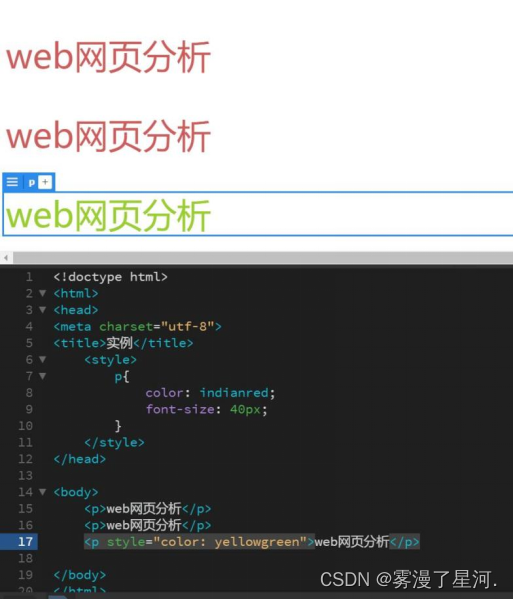
目录 (一)CSS的发展历史 (二)CSS的作用 (1)CSS概述 1.CSS样式 2.CSS语法 (三)CSS的添加方法 (1)行内 (2)内嵌样式 (3)单独文件 (三)CSS选择器 (1)类型 (2)标签选择器 (3)类别选择器 (4)ID选择器 (6)嵌套声明 (7)集体声明 (8)全局声明 (四)CSS文本 (1)单位 (2)颜色 (3)文本 (4)字体 (一)CSS的发展历史20 世纪 90 年代蒂姆·伯纳斯·李发明万维网,创造 HTML 超文本标记语言。此后网页样式便以各种形式存在,不同的浏览器有自己的样式语言来控制页面的效果,因为最原始的 Web 版本中根本没有提供一种网页装饰的方法。 在HTML迅猛发展的 90 年代,不同的浏览器根据自身的 HTML 语法结构来支持实现不同的样式语言。在最初的 HTML 版本中,由于只含有很少的显示属性,所以用户可以自己决定显示页面的方式。 但随着 HTML 的发展,HTML 增加了很多功能,代码也越来越臃肿,HTML 就变得越来越乱。网页也失去了语义化,维护代码很艰难,因为代码很混乱: 于是装饰网页样式的 CSS,即层叠样式表诞生了。 (二)CSS的作用 (1)CSS概述 1.CSS样式HTML标签 属性:网页的内容 HTML:网页的内容 CSS:内容的样式 可以实现内容和样式相分离,便于修改样式。 2.CSS语法font-size:12px; 字号 color:blue; 文字颜色 font-weight:bold; 加粗 注意: a.要把它们放在p{}(选择器)里 b.后面的是属性值,别忘记加分号 (三)CSS的添加方法 (1)行内效果:把文字变成红色 hahaha (2)内嵌样式加在标签里 p { color:red; } 操作实例:
注意: a.即使有公共CSS代码,也是每个页面都要定义 b.适合文件很少CSS代码他也不多的情况 c.如果一个网站有很多页面,每个文件都会变大,后期维护难度也会变大 (3)单独文件代码: 注意: a.link标签标识我要进行一个文件的链接 b.rel属性指数的就是我要链接到什么类型的文件 c.=取值代表我要链接到一个样式表文件上面 d.href和超链接属性一样,后面是相对路径要链接到的文件 e.外部式样式表文件style.css,放在一个站点文件夹的子文件夹 f.可以达到多个网页文件样式一致的效果 优点: a.页面结构HTML代码与样式CSS代码完全分离,维护方便 b.如果需要改变网站风格,只需要修改公共CSS文件,可以在同一个HTML文档内部应用多个外部样式表 优先级: a.多重样式可以层叠,可以覆盖 b.样式的优先级按照“就近原则” c.行内样式>内嵌样式>链接样式>浏览器默认样式 操作实例:
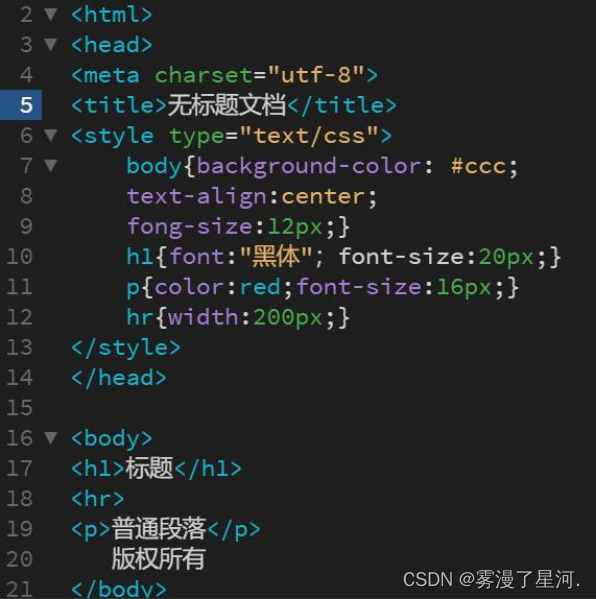
标签p 嵌套pspan 类别.one 集体p,h1 id#left 全局* (2)标签选择器操作实例:
效果展示:
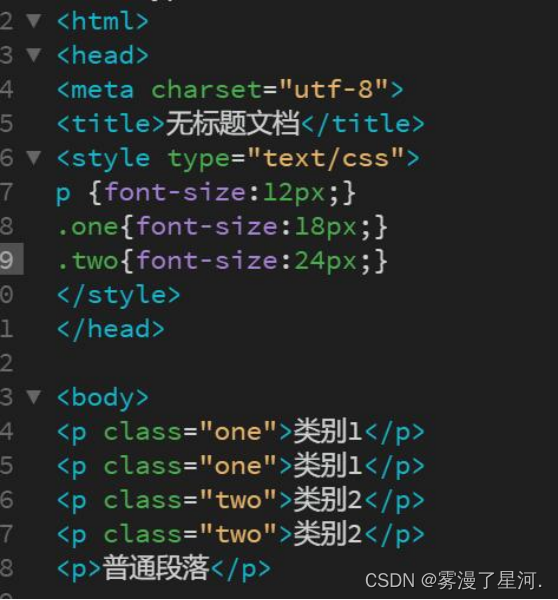
注意: a.body{}内设置了html背景,居中 b.h1设置标题格式 c.p设置段落格式 d.hr可设置线条宽度 e.不在标签内的内容格式不变 (3)类别选择器操作实例:
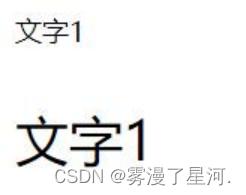
效果展示:
操作实例:
效果展示:
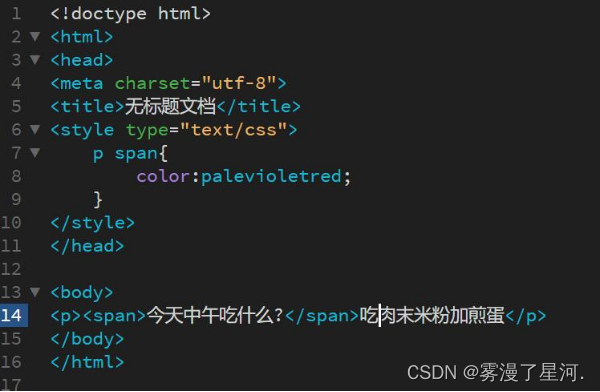
注意: a.ID选择器与类别选择器class的区别唯一性: b.ID选择器在HTNL内要被唯一的引用一次 c.类别选择器可以被多次的引用 (6)嵌套声明操作实例:
效果展示:
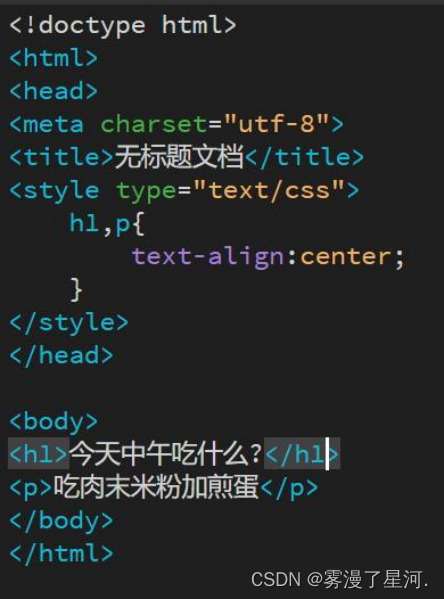
操作实例:
效果展示:
操作实例:
px 像素 em 字符,能自动适应用户使用的字体 % 百分比 (2)颜色red,blue... rag(x,x,x)颜色分量取值0-255 rgb(x%,x%,x%)取值0%-100% rgba(x,x,x,x)透明值 #rrggbb十六进制数
color 文本颜色 letter-spacing 字符简矩 line-height 行高 text-align 对齐 text-decoration 装饰线(删除) text-indent 首行缩进 去掉超链接下划线:
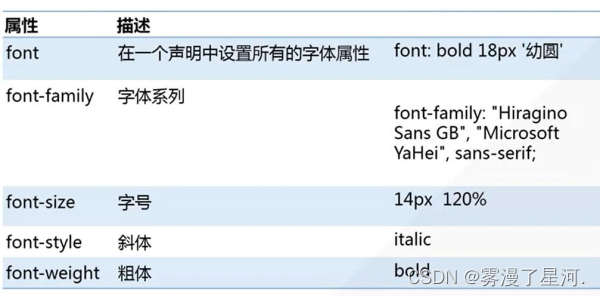
font在一个声明中设置所有字体属性 font-family字体系列 font-size字号 font-style斜体 font-weight粗体 其他学习记录见: Web前端开发笔记 - 幕布 |
【本文地址】
今日新闻 |
推荐新闻 |