App前端开发跨平台框架比较:React Native、Flutter、Xamarin等 |
您所在的位置:网站首页 › flutter开发ios应用性能 › App前端开发跨平台框架比较:React Native、Flutter、Xamarin等 |
App前端开发跨平台框架比较:React Native、Flutter、Xamarin等
|
移动应用开发领域的跨平台框架正在不断演进,为开发者提供更多选择。在本文中,我们将比较几个流行的跨平台框架:React Native、Flutter和Xamarin等。讨论它们的优缺点、适用场景以及开发体验。 第一部分 React Native: 优缺点、适用场景和开发体验React Native是一款由Facebook开发的跨平台移动应用框架,允许开发者使用React和JavaScript构建原生移动应用。以下是React Native的优缺点、适用场景和开发体验的详细讨论: 1、优点:
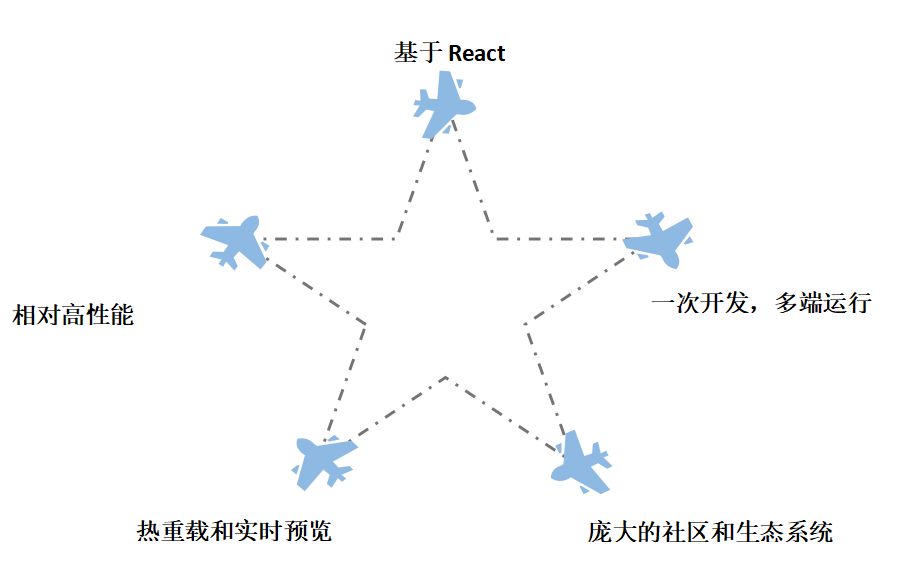
(1)基于React: 开发者熟悉性高:;对于已经熟悉React的开发者来说,学习React Native相对容易,可以快速上手。 (2)一次开发,多端运行: 跨平台开发:;允许在iOS和Android平台上共享大部分代码,减少了维护成本和开发时间。 (3)庞大的社区和生态系统: 活跃的社区:;React Native拥有庞大的社区,提供了大量的第三方库和组件,解决了许多常见问题。 (4)热重载和实时预览: 提高开发效率:;热重载功能允许即时看到代码变更的效果,实时预览有助于快速迭代。 (5)相对高性能: 使用原生组件:;React Native使用原生组件,提高了应用的性能,尤其是对于图形密集型应用。
2、缺点: (1)性能问题: 相对原生应用略有差异:;对于性能要求非常高的应用,可能会遇到性能问题。 (2)第三方库的兼容性: 部分库可能不支持:;某些第三方库和模块可能在React Native中缺乏支持,需要寻找替代方案。 (3)学习曲线: 对React不熟悉的开发者:;对于不熟悉React的开发者来说,学习React Native可能需要一些时间。 3、适用场景: (1)中小型应用: React Native特别适合中小型应用,快速迭代和开发。 (2)需要跨平台开发: 适用于需要在iOS和Android上发布应用的项目,通过共享大部分代码来提高效率。 (3)React开发者团队: 对于已经使用React或React.js的团队,React Native是一种自然的选择。 4、开发体验: (1)热重载和实时预览: React Native提供了热重载和实时预览,支持开发者在不重新启动应用的情况下查看代码变更。 (2)丰富的开发工具: 支持多种编辑器和IDE,有丰富的开发工具,如React DevTools等。 (3)活跃的社区: 活跃的社区意味着开发者可以很容易地找到解决问题的资源,分享经验。 总体而言,React Native是一个强大的跨平台框架,特别适合中小型项目和对快速开发、迭代有需求的团队。在权衡优缺点时,开发者应根据项目需求、团队技能和开发者的喜好做出决策。 第二部分 Flutter: 优缺点、适用场景和开发体验Flutter是一款由Google开发的开源UI框架,旨在帮助开发者构建漂亮且高性能的跨平台移动应用。以下是Flutter的优缺点、适用场景和开发体验的详细讨论: 1、优点:
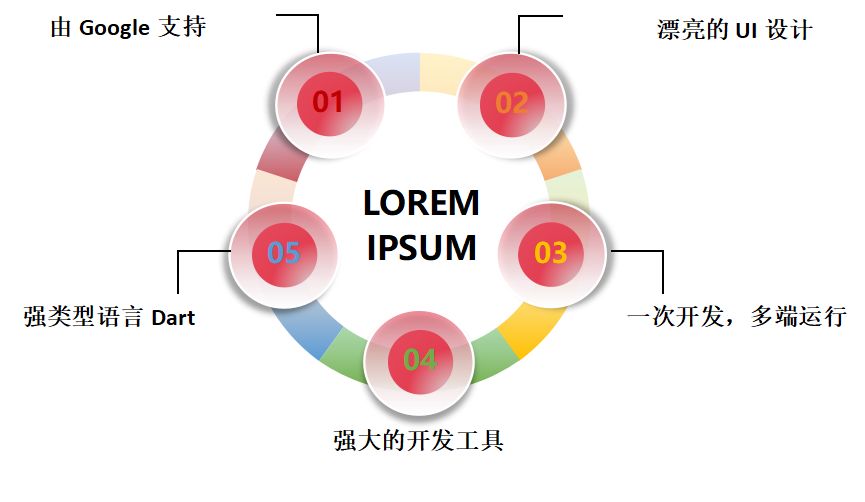
(1)由Google支持: 技术支持:;获得强大的技术支持和持续的更新,符合Google的最佳实践。 (2)漂亮的UI设计: 自有渲染引擎:;提供自有的渲染引擎,支持丰富的动画和自定义UI设计。 (3)一次开发,多端运行: 共享代码:;允许在iOS和Android平台上共享代码,提供一致性用户体验。 (4)强大的开发工具: 热重载和丰富工具:;Flutter支持热重载,提供丰富的开发工具,如Flutter DevTools等。 (5)强类型语言Dart: 类型安全:;使用Dart语言,具有强类型检查,提高了代码的稳定性和可维护性。 2、缺点: (1)相对较新: 生态系统相对较新:;相较于其他框架,Flutter的生态系统可能不如其他更成熟的框架丰富。 (2)初始应用包大小: 应用包大小相对较大:;由于包含自有渲染引擎,初始应用包可能较大。 3、适用场景: (1)注重美观的应用: Flutter适用于需要注重美观和高度定制化UI的应用,如品牌展示应用或娱乐应用。 (2)多平台发布: 适用于需要在iOS和Android等多个平台上发布应用,通过共享代码库降低维护成本。 (3)Google技术栈团队: 对于已经使用Google技术栈的团队,Flutter是一种天然的选择,可轻松集成其他Google服务。 4、开发体验: (1)热重载和实时预览: Flutter提供了热重载和实时预览,支持开发者在不重新启动应用的情况下查看代码变更。 (2)丰富的开发工具: 强大的开发工具,如Flutter DevTools,帮助开发者分析性能和调试应用。 (3)官方文档和社区: Flutter拥有详细的官方文档和活跃的社区,开发者可以轻松找到解决问题的资源。 总体而言,Flutter是一个强大的框架,适用于需要注重美观和高性能的跨平台应用。在选择时,需要权衡其优点和缺点,并考虑项目需求和开发者的技能。 第三部分 Xamarin: 优缺点、适用场景和开发体验Xamarin是由Microsoft推出的跨平台移动应用开发框架,允许使用C#语言构建原生移动应用。以下是Xamarin的优缺点、适用场景和开发体验的详细讨论: 1、优点:
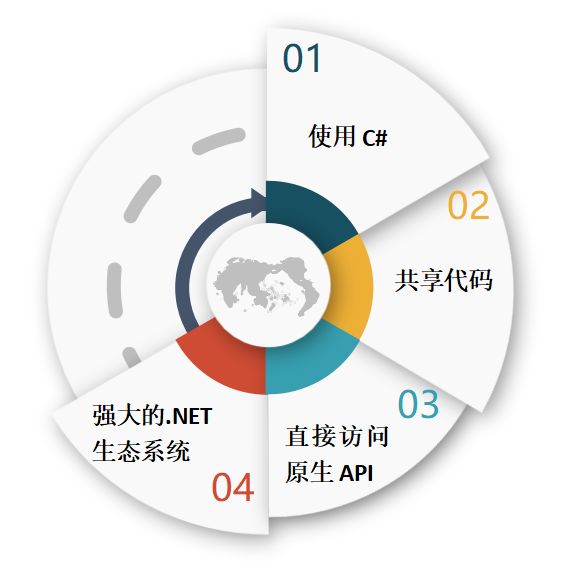
(1)使用C#: C#语言:;对于已经熟悉.NET生态系统的开发者来说是一个巨大的优势,减少了学习曲线。 (2)共享代码: 跨平台共享代码:;Xamarin允许在iOS和Android平台上共享大部分业务逻辑和代码,提高开发效率。 (3)直接访问原生API: 全面控制:;Xamarin允许直接访问每个平台的原生API,实现对平台特定功能的全面控制。 (4)强大的.NET生态系统: 利用.NET库:;开发者可以利用.NET的强大生态系统,包括LINQ、Entity Framework等,提高开发效率。 2、缺点: (1)性能问题: 性能可能略低:;Xamarin应用的性能可能略低于完全原生应用,因为它需要在运行时进行一些映射和转换。 (2)第三方库和插件支持: 可能较少:;相较于一些其他框架,Xamarin的第三方库和插件支持可能较少。 (3)学习曲线: 较大的学习曲线:;对于不熟悉C#和.NET的开发者来说,学习Xamarin可能需要一些时间。 3、适用场景: (1).NET开发者团队: Xamarin非常适合已经熟悉.NET技术栈的开发者和企业,可以充分利用已有的技能和经验。 (2)需要跨平台共享代码: 适用于需要在iOS和Android上发布应用,通过共享大部分代码来提高效率。 (3)需要原生API访问: 对于需要充分利用设备功能和特定平台特性的应用,Xamarin提供了直接访问原生API的能力。 4、开发体验: (1)Visual Studio支持: 强大的开发工具:;使用Visual Studio提供了强大的开发工具,包括调试、分析和测试工具。 (2)跨平台调试: 一致的调试体验:;允许在不同平台上进行一致的调试,提高开发者的效率。 (3)定期更新: 支持新平台版本:;Xamarin需要定期更新以适应新版本的iOS和Android平台,确保应用始终与最新的系统兼容。 总体而言,Xamarin是一个强大的跨平台框架,特别适用于.NET开发者和企业环境。在选择时,需要考虑项目需求、团队技能和对性能的要求。 第四部分 Vue Native: 优缺点、适用场景和开发体验Vue Native;是一个基于;JavaScript;的框架,专为开发者提供了使用;Vue.js;构建可在;Android;和;iOS;上运行的跨平台移动应用程序的方式。该框架通过封装;React Native,使开发人员能够使用;Vue.js;的语法和组件系统,以更轻松、熟悉的方式构建移动应用。 1、优点:
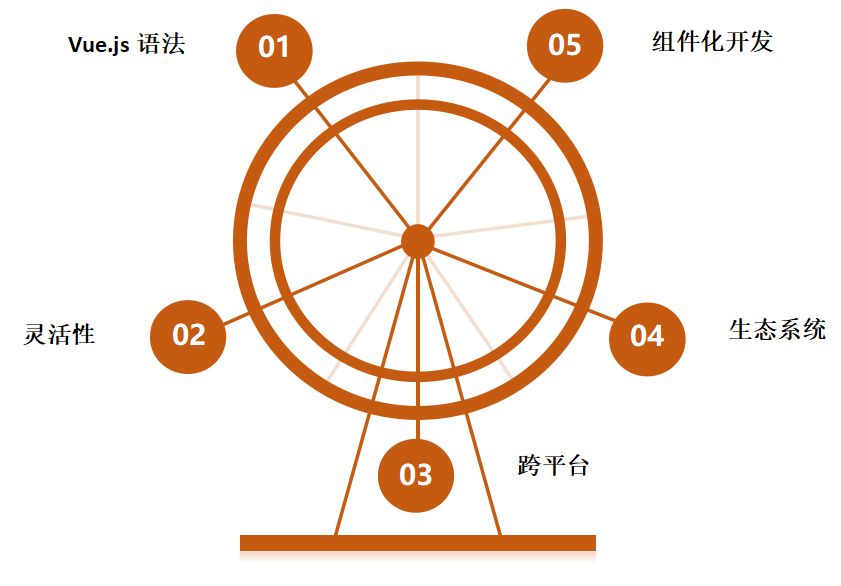
(1)Vue.js语法:;Vue Native使用与Vue.js相同的语法,这对于已经熟悉Vue.js的开发人员来说是一个重大优势。这简化了学习曲线,使得在移动应用开发中使用Vue.js的开发者更容易上手。 (2)组件化开发:;Vue Native支持Vue.js的组件系统,允许开发人员构建可复用的组件,从而提高开发效率和代码的可维护性。 (3)跨平台:;Vue Native的设计目标之一是实现跨平台开发。通过使用Vue Native,开发者可以在iOS和Android平台上构建原生应用,最大程度地共享代码。 (4)生态系统:;Vue Native可以利用Vue.js的丰富生态系统,包括插件、工具和社区支持。这为开发者提供了更多可选择的工具和资源。 (5)灵活性:;Vue Native并不强制开发者使用特定的UI组件库,这使得开发者能够更自由地选择适合他们项目需求的UI组件。 2、缺点: (1)相对较新:;相对于其他一些移动应用框架,Vue Native是相对较新的。这可能导致一些不稳定性和较少的第三方库支持。 (2)性能:;尽管Vue Native通过使用原生组件来提高性能,但在某些情况下,与原生开发相比,性能可能仍然存在差距。 (3)社区规模:;虽然Vue.js有着强大的社区支持,但Vue Native的社区规模相对较小,可能会导致在解决问题时的资源有限。 3、适用场景: (1)小到中型项目:;Vue Native适用于小到中型的移动应用项目,特别是那些想要利用Vue.js语法和组件系统的开发者。 (2)已有Vue.js经验:;如果开发团队已经有Vue.js的经验,使用Vue Native将更容易上手,并能够充分利用已有的知识。 (3)需要快速开发:;Vue Native可以通过其简单的语法和组件系统,帮助开发者快速构建原生移动应用。 4、开发体验: (1)快速原型:;Vue Native支持快速原型开发,使得开发者能够迅速验证概念和设计。 (2)热重载:;Vue Native支持热重载,可以在不重新启动应用的情况下实时预览代码更改,提高开发效率。 (3)调试工具:;Vue Native集成了一些调试工具,有助于开发者在开发过程中进行调试和优化。 总体来说,Vue Native是一个适用于特定场景的移动应用框架,特别适合那些已经熟悉Vue.js并且需要在iOS和Android平台上进行跨平台开发的开发者。 第五部分 NativeScript: 优缺点、适用场景和开发体验NativeScript是一个开源的跨平台移动应用框架,允许使用JavaScript或TypeScript构建原生应用。以下是NativeScript的优缺点、适用场景和开发体验的详细讨论: 1、优点:
(1)跨框架支持: 支持多种前端框架:;NativeScript支持使用JavaScript或TypeScript,并集成了对Angular和Vue.js等前端框架的支持。 (2)直接访问原生API: 全面控制:;NativeScript允许开发者直接访问每个平台的原生API,提供对设备功能的全面控制。 (3)共享代码: 在iOS和Android上共享代码:;允许开发者在iOS和Android平台之间共享大部分代码,提高了开发效率。 (4)强大的布局支持: 灵活的布局系统:;NativeScript提供了强大的布局系统,使得在不同设备上实现一致的用户界面变得更加容易。 2、缺点: (1)相对较小的社区: 社区相对较小:;相对于一些其他跨平台框架,NativeScript的社区相对较小,可能导致在某些问题上找到支持的难度较大。 (2)相对较少的第三方库: 较少的第三方库支持:;NativeScript的第三方库相对较少,可能限制一些功能的可用性。 (3)学习曲线: 需要一些时间来学习:;对于没有经验的开发者来说,学习NativeScript可能需要一些时间,尤其是对于那些对原生移动应用开发不太熟悉的人。 3、适用场景: (1)多框架支持: NativeScript适用于前端开发者,尤其是那些使用Angular或Vue.js等框架的开发者。 (2)需要直接访问原生功能: 适用于需要充分利用设备功能和特定平台特性的应用,因为NativeScript允许直接访问原生API。 (3)需要在iOS和Android上共享代码: 适用于需要在多个平台上发布应用,通过共享大部分代码来提高效率。 4、开发体验: (1)强大的工具支持: NativeScript提供了一套强大的开发工具,包括CLI、调试工具和模拟器。 (2)实时预览: 支持实时预览,可以在开发过程中实时查看UI的变化,提高开发效率。 (3)自定义插件和模块: 允许开发者创建和使用自定义插件和模块,增加了框架的灵活性。 总体而言,NativeScript是一个灵活的框架,适用于前端开发者,尤其是那些使用Angular或Vue.js等框架的开发者。选择NativeScript还是其他框架应该基于项目需求、团队技能和开发者的偏好。 第六部分 SwiftUI (iOS): 优缺点、适用场景和开发体验SwiftUI;是由苹果推出的一种现代、声明性的用户界面框架,用于构建iOS、macOS、watchOS和tvOS应用。它与;Swift;编程语言紧密集成,充分利用了;Swift;的功能和语法。SwiftUI;的目标是简化用户界面的创建和维护,同时提供直观、强大的工具来构建动态而复杂的应用程序。 1、特点和优势:
(1)声明性语法: SwiftUI;使用声明性语法,开发者可以通过简洁而直观的代码来描述界面,而无需处理繁琐的底层实现。 (2)实时预览: SwiftUI;提供了实时预览功能,让开发者能够在代码编辑的同时看到界面的实时变化,大大加速了开发过程。 (3)Swift;集成: 与;Swift;语言深度集成,利用了;Swift;的类型安全、功能丰富的特性,使得代码更加清晰、简洁。 (4)自动化工具: 使用;SwiftUI;可以利用;Xcode;的可视化设计工具,通过拖放、设置属性等方式来快速构建界面。 (5)多平台支持: SwiftUI;支持跨多个苹果平台,包括;iOS、macOS、watchOS;和;tvOS,使得开发者能够更轻松地构建一致性的用户体验。 (6)动画和效果: 内建了丰富的动画和过渡效果,开发者可以通过几行代码轻松实现复杂的用户界面动态效果。 2、缺点: (1)平台限制: SwiftUI;目前仅支持苹果生态系统,不能用于;Android;或其他平台的应用开发。 (2)相对较新: SwiftUI;是在;iOS 13;中引入的相对较新的技术,因此在一些较老的;iOS;版本上可能不被支持。 3、适用场景: (1)iOS/macOS;应用开发: SwiftUI;是构建苹果平台应用的首选框架,特别适用于需要支持多个;Apple;设备的应用。 (2)快速原型和迭代: 适用于快速创建原型、迅速迭代的项目,通过实时预览和声明性语法提高开发效率。 (3)对;Swift;熟悉的团队: 特别适用于已经对;Swift;编程语言有经验的团队,能够更好地利用;Swift;的强大功能。 4、开发体验: (1)实时预览和热重载: 提供实时预览和热重载,让开发者能够实时查看和调整界面。 (2)直观的语法: 声明性语法和直观的;API;设计使得开发者更容易理解和维护代码。 (3)集成;Xcode: 与;Xcode;集成,利用;Xcode;的丰富工具和调试功能。 总体而言,SwiftUI;是一个强大的用户界面框架,通过其现代的声明性语法和紧密集成的;Swift;语言,使得开发者能够更轻松地构建美观、动态的应用程序。 第七部分 Jetpack Compose (Android): 优缺点、适用场景和开发体验Jetpack Compose;是由谷歌提供的用于构建;Android;应用程序的现代;UI;框架。它使用;Kotlin;编程语言,采用声明式语法,与;Android Jetpack;库紧密集成。Jetpack Compose;的目标是使;Android UI;开发更加简单、高效和愉悦,通过提供强大的工具和;API,使开发者能够更轻松地构建现代、响应式的用户界面。 1、优点:
(1)声明式;UI: Jetpack Compose采用声明式语法,使;UI;代码更直观和易于理解,减少了样板代码。 (2)Kotlin语言: 使用;Kotlin;编写;UI,充分利用;Kotlin;的强大功能,如扩展函数、Lambda;表达式等。 (3)与;Jetpack;集成: 与;Android Jetpack;库紧密集成,可以充分利用;Jetpack;提供的架构组件,如;ViewModel、LiveData、Room;等。 (4)实时预览: 支持实时预览,可以在代码编写的同时即时查看;UI;的外观和效果,提高开发效率。 (5)模块化和可组合性: 提供模块化的;UI;组件,支持高度可组合的;UI;构建方式,使得构建和维护复杂;UI;变得更容易。 (6)响应式;UI: 支持响应式;UI;编程,UI;状态的变更会自动触发;UI;的更新,简化了界面和状态的交互。 2、缺点: (1)相对较新: Jetpack Compose;是一个相对较新的框架,可能在一些功能和第三方库的支持上不如传统的;Android UI;开发方式。 (2)学习曲线: 对于之前使用传统;XML;布局方式的开发者来说,可能需要一些时间适应并学习;Jetpack Compose;的新语法和概念。 3、适用场景: (1)现代;UI;开发: Jetpack Compose;适用于希望采用现代、声明式;UI;开发方式的;Android;项目,特别是对于新项目或需要重构;UI;的项目。 (2)Kotlin;开发者: 对于熟悉;Kotlin;编程语言的开发者来说,Jetpack Compose;是一种天然的选择,因为它充分发挥了;Kotlin;的语法和特性。 (3)响应式应用: 适用于需要构建响应式应用程序的场景,其中;UI;的状态变更需要实时反映在界面上。 4、开发体验: (1)实时预览和热重载: Jetpack Compose;提供了实时预览和热重载功能,可以在代码更改时即时查看;UI;的变化,加速开发迭代。 (2)强大的工具支持: 集成于;Android Studio,提供强大的工具支持,包括调试、性能分析等。 (3)模块化和可测试性: Jetpack Compose;的模块化结构和声明式语法提高了代码的可测试性,使单元测试更加容易实施。 总体而言,Jetpack Compose;是;Android;开发中的一项重要创新,它提供了一种现代、简单和高效的方式来构建用户界面。选择使用;Jetpack Compose;还是传统的;XML;布局方式可能取决于项目的要求、团队的技能以及开发者的偏好。对于采用;Jetpack Compose;的项目,开发者通常会享受到更清晰、模块化的代码结构和更高效的开发流程。 结语 在选择框架和技术时,考虑以下因素:
1、性能需求: 高性能要求:;如果应用对性能要求很高,可能需要考虑使用原生开发或性能更接近原生的框架。某些情况下,跨平台框架可能无法满足极高性能需求。 一般性能需求:;对于大多数应用,跨平台框架通常能够提供足够的性能。在这种情况下,可以更侧重于开发速度和可维护性。 2、开发速度: 快速迭代和开发:;如果项目需要快速迭代和开发,跨平台框架通常提供更快的开发周期。热重载和实时预览等功能可以加速开发过程。 更大的性能和灵活性:;如果项目更注重性能和灵活性,可能需要更接近原生的开发,但这可能会增加开发时间。 3、团队技能: 熟悉的技术栈:;如果团队成员已经熟悉特定的技术栈,使用相关的框架可能更容易学习和适应。这可以提高开发效率和降低学习曲线。 培训和学习成本:;如果团队需要学习新的技术栈,需要考虑培训成本和学习曲线。 4、跨平台需求: 多平台发布:;如果需要在iOS和Android等多个平台上发布应用,跨平台框架是一个理想的选择,因为它可以通过共享代码库来减少维护成本。 单一平台发布:;如果只在一个平台上发布应用,可以更灵活地选择适合该平台的技术。 在实际决策中,这些因素通常相互影响,而权衡这些因素将帮助团队做出最符合项目需求的选择。 |
【本文地址】
今日新闻 |
推荐新闻 |