完全免费、开源的Flutter,到底有哪些优势?该如何学习Flutter? |
您所在的位置:网站首页 › flutter值得学吗 › 完全免费、开源的Flutter,到底有哪些优势?该如何学习Flutter? |
完全免费、开源的Flutter,到底有哪些优势?该如何学习Flutter?
|
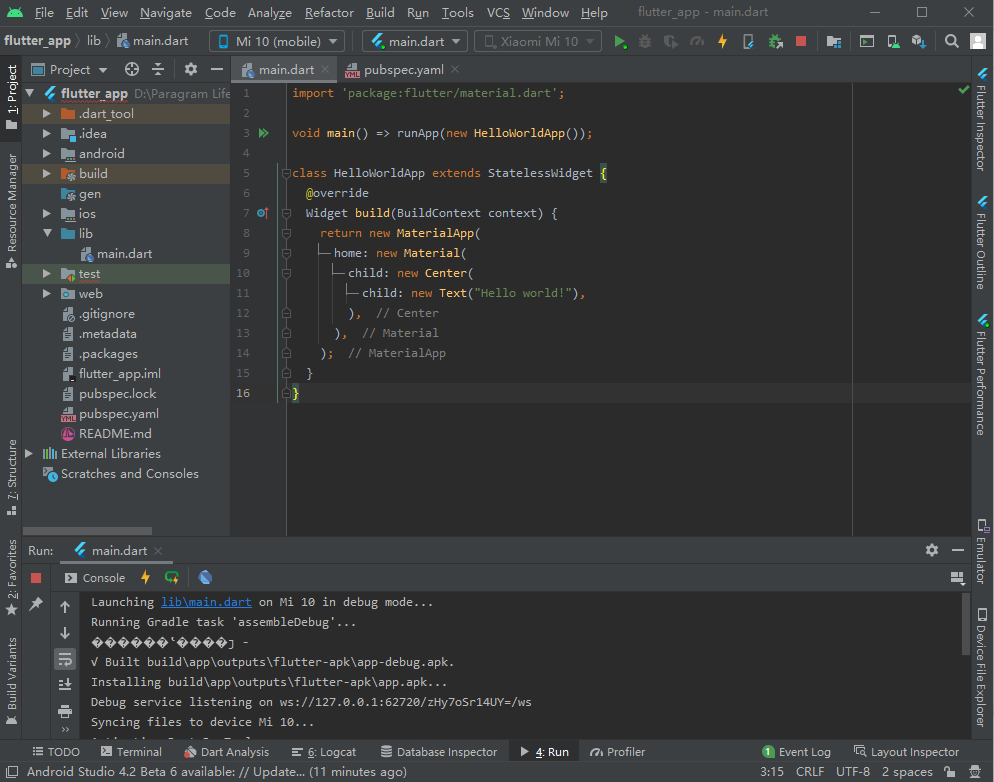
Flutter是Google公司推出的新一代前端框架,最初目标只是为了满足移动端跨平台的应用开发, 开发人员可使用 Flutter 在 iOS 和 Android 上快速构建高质量的原生用户界面。但如今,Flutter 已经 开始扩展为同时面向移动端、Web、桌面端以及嵌入式设备开发应用了。Flutter 正在被越来越多的 开发人员和组织所使用,也是构建未来的 Google Fuchsia 应用的主要方式,并且它是完全免费、开源的。 Flutter的优势:1、开源,也正是由于开源,所以在全球开发者的疯狂支持下,这几年flutter飞速发展,越来越趋于完善,相信以后再windows,mac,linux等各个平台也能大放光彩。真正做到一套代码多端部署。 2、稳定,Flutter UI由于自绘UI,从而避免了平台层面的UI和系统升级导致的各种兼容问题。但是作为跨平台开发技术不可避免的需要去维护底层适配层和各种插件实现与原始平台的通信,这是所有跨平台的通病。 3、高效,对开发者来说,使用 Flutter 开发应用十分高效。Flutter 广受好评的 Hot Reload 功能可以在 1 秒内实现代码到 UI 的更新,使得开发操作周期被大幅缩短。 Flutter独特功能: 专注于可定制的小部件,可以使用Material Design和Cupertino包(而不是android XML)中的所有小部件集来轻松开发UI。热重载可帮助开发人员立即查看其更改。这减少了开发时间以及错误修复时间。一次写入,可以在任何平台上运行的任何代码,无需更改即可运行。Flutter使用Dart编程语言,该语言既可以提前使用,也可以及时进行编译,从而提供高性能和更快的启动时间。原生ARM机器码可在Android和iOS上实现原生性能。 安装Flutter您应该做的第一件事是获取SDK –软件开发工具包–它是一组软件工具,这些工具打包在一个软件包中,并且可以在您的开发环境中使用。 对于开发,我们使用集成开发环境(IDE)–使您的开发和测试变得轻松快捷。如我们之前所学,有2种流行的IDE – VS Code –它轻便,快速,你想要IDE拥有的功能它全都有 ! Android Studio –使用设备上的Android Studio,您只需安装Flutter和Dart的插件,设置SDK,就可以了。 设置很容易,您可以按照官方文档中的说明进行操作。 使用Flutter构建一个简单的应用程序 让我们构建一个简单的Hello World程序。通过此程序,我们将了解Flutter的结构以及使用的主要方法。尽管它很简单,但仍然是一个良好的开端。 要想创建一个新的Flutter项目,只需要键入: $ flutter create flutter_appFlutter 新项目主要包含以下几个目录: flutter_appandroid –生成Android应用。任何关于Android的实现都将放在此文件夹中。 资产–用于存储数据文件,图像等… ios -生成的iOS应用。任何关于iOS的实现都将放在此文件夹中。 lib-主要代码文件都在这里创建,main.dart -主文件 test–用于单元测试 对于我们这个比较简单的App,我们仅需要“ main.dart”。文件。该文件自带一些代码,开发人员通常将其删除以从头开始编写代码。这正是我们也将要做的! 首先重要的是导入“ material ”包。它用于引入UI组件。 import 'package:flutter/material.dart';就像许多其他语言一样,执行从main方法开始。main方法应包括runApp()方法,该方法调用要执行的代码。 void main() => runApp(new HelloWorldApp());要执行的代码不过是一个小部件。请记住,Flutter 是完全基于 widget(小部件)的。 那么,什么是 widget(小部件)? 如果您还不知道,那么 widget(小部件)可以是视图内的任何东西- button(按钮),list(列表),table(表格),input box(输入框),card view(卡片视图),等等。因此,您的整个 Flutter 应用都是一个个小部件的集合,这些小部件嵌套组合在一起,从而构建一个漂亮的 UI 。这就是为什么您创建的每个类都应扩展小部件类的原因。 由于我们的应用程序只需要打印 Hello World,所以我们只需要一个不需要保存任何状态的小部件-StatelessWidget(无状态小部件)。StatelessWidget(无状态小部件)具有构造方法。 class HelloWorldApp extends StatelessWidget { @override Widget build(BuildContext context) { Now comes the main magic – return new MaterialApp( home: new Material( child: new Center( child: new Text("Hello world!"),MaterialApp 是小部件的封装,Material 是 materials 中的一种,Center 是将元素居中的小部件。Text 将添加文本字段小部件。除了您看到的属性(home,child)外,还有许多其他属性(例如 style(样式),position(位置), decoration(装饰),等等)可以完善整个UI。 然后,现在让我们将所有代码放在一起 import 'package:flutter/material.dart'; void main() => runApp(new HelloWorldApp()); class extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( home: new Material( child: new Center( child: new Text("Hello world!"), ),),);}}
…并使用命令运行它 $ flutter run 系统学习这份谷歌开源的《Flutter完整开发实战详解》,希望可以帮助大家用最短时间学习Flutter。教程通俗易懂,实例丰富,既有基础知识,也有进阶技能,能够帮助读门者快速入进阶,快收藏起来!!! 一、Dart语⾔和Flutter基础
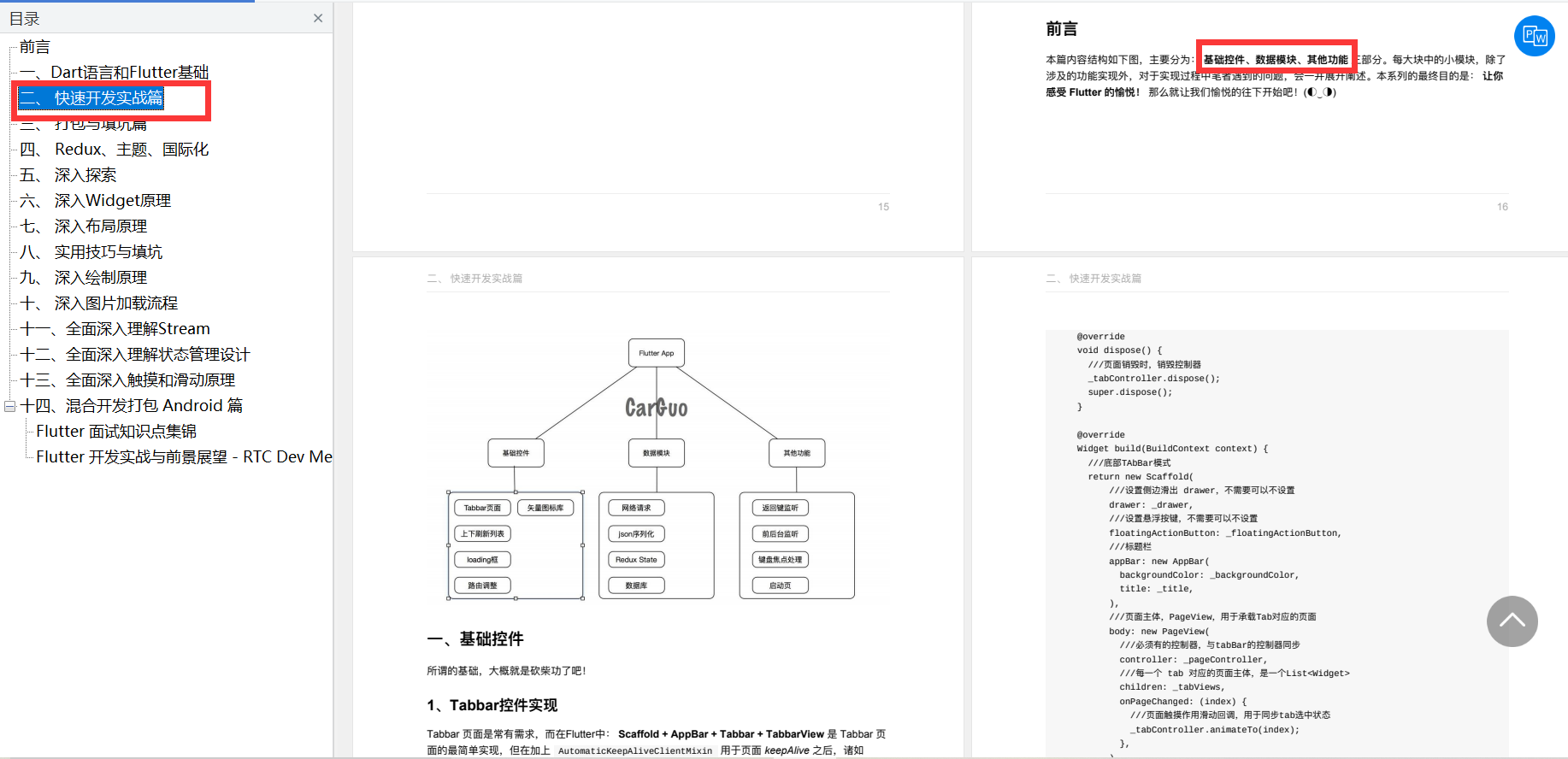
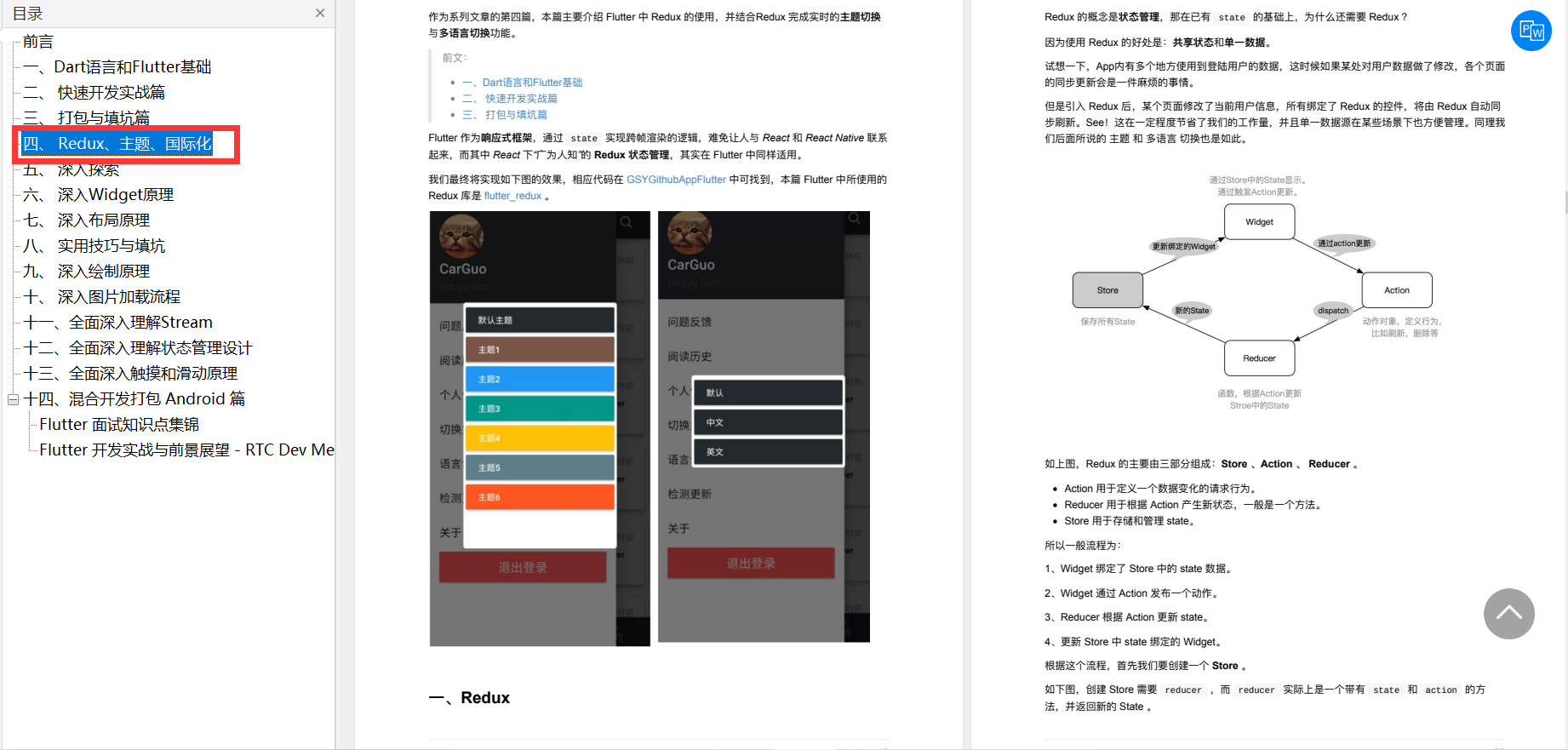
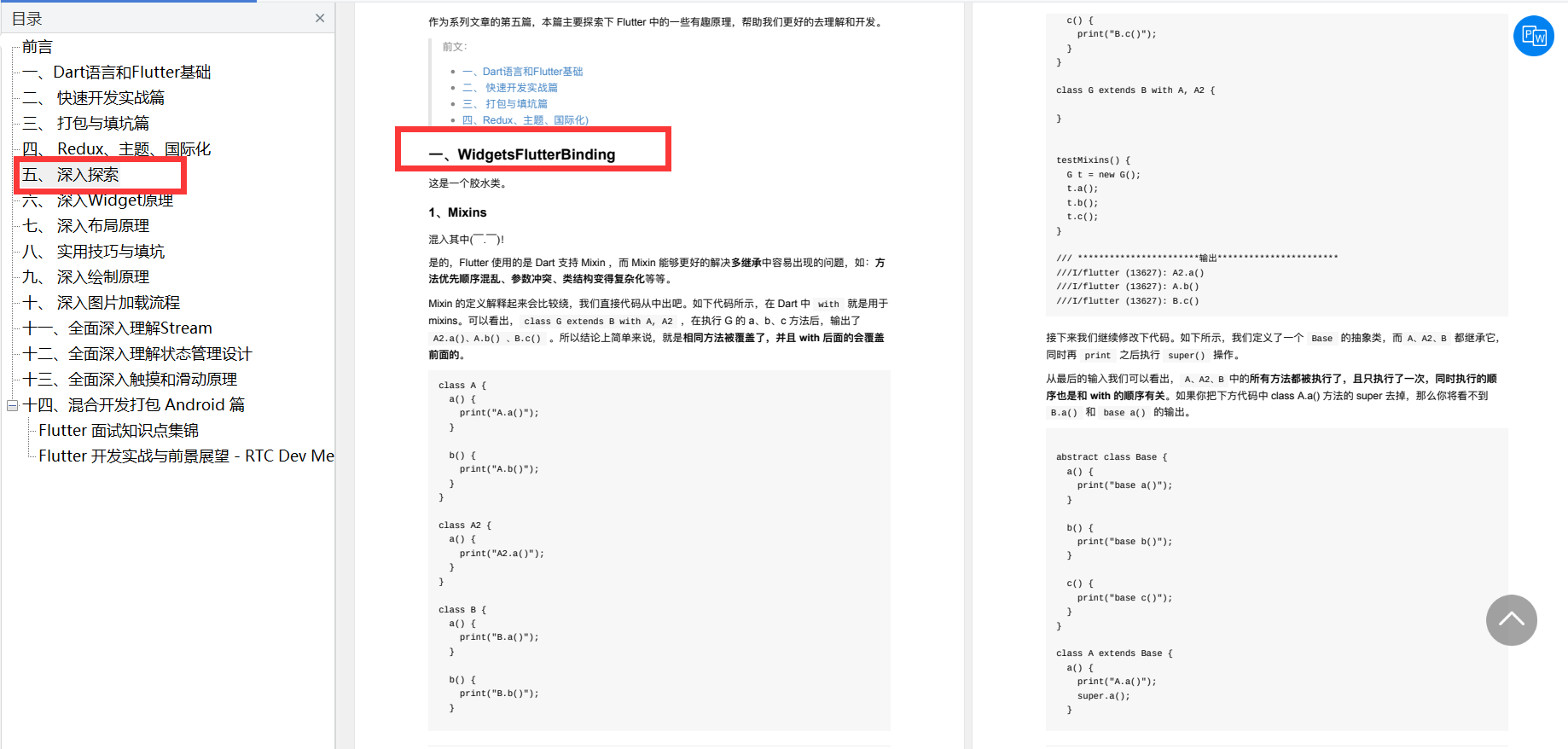
1、基础控件 2、数据模块 3、其他功能 1、打包 2、细节 3、问题处理 1、Redux 2、主题 3、国际化 1、WidgetsFlutterBinding 2、InheritedWidget 3、内存 4、线程 5、热更新
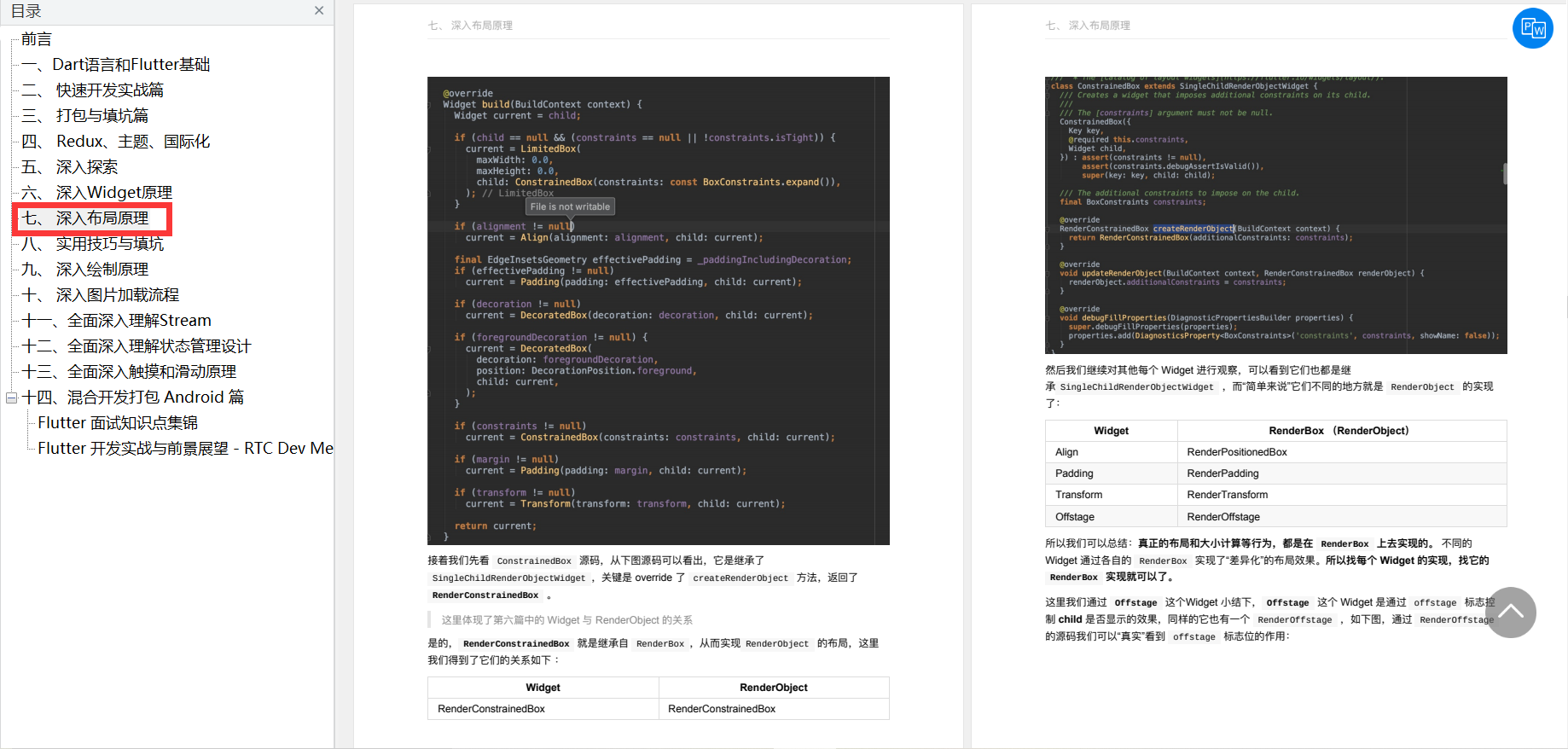
1、单⼦元素布局 2、多⼦元素布局 3、多⼦元素滑动布局
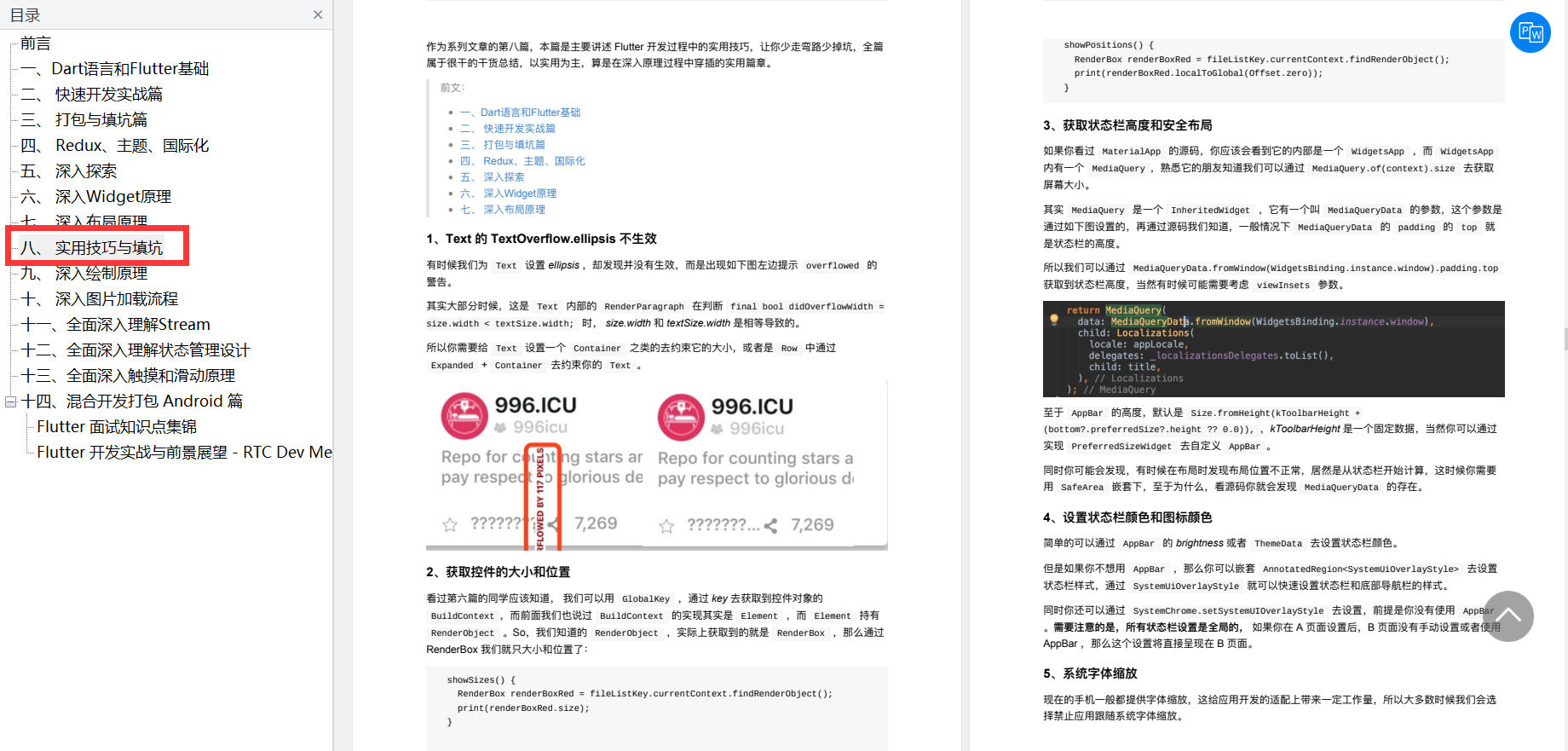
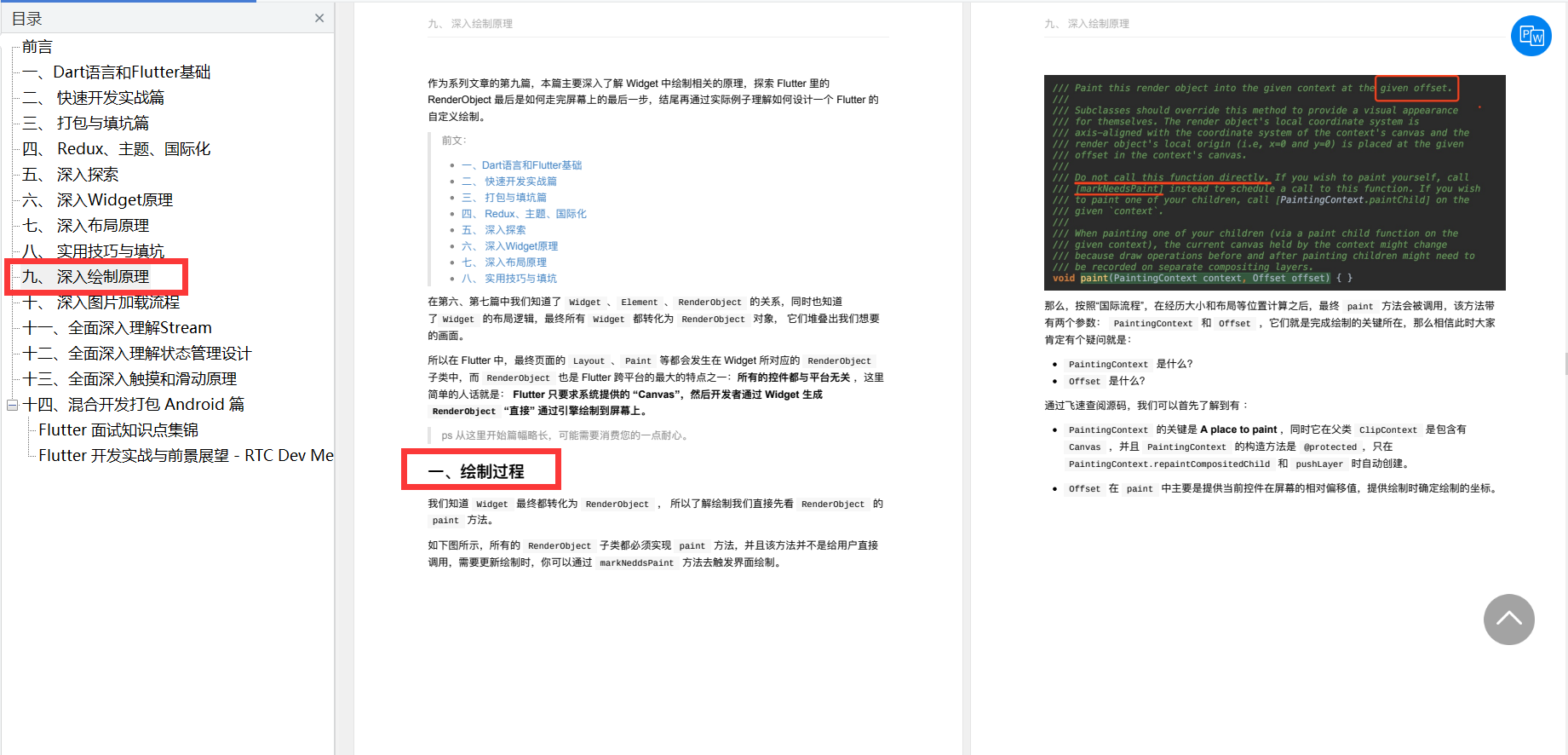
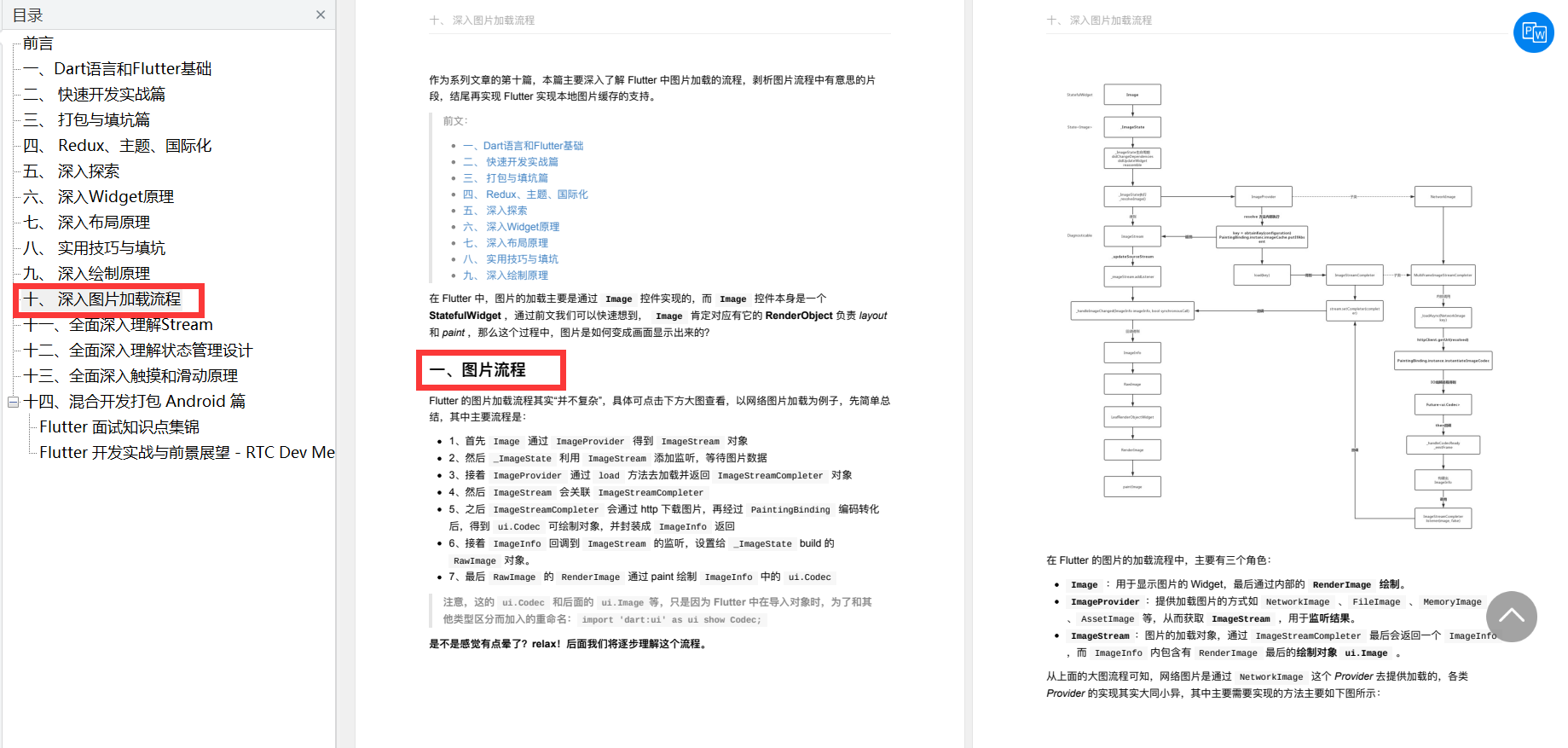
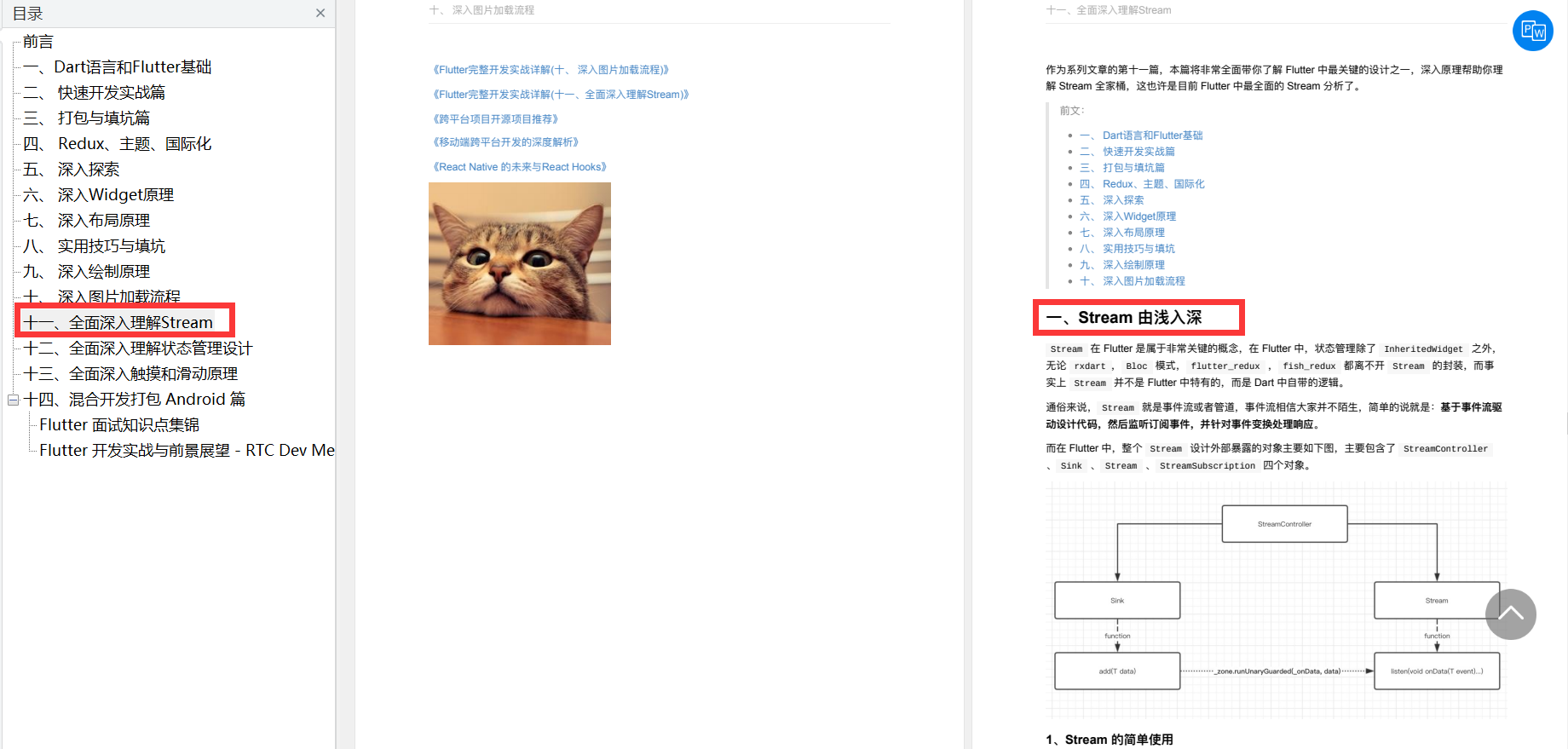
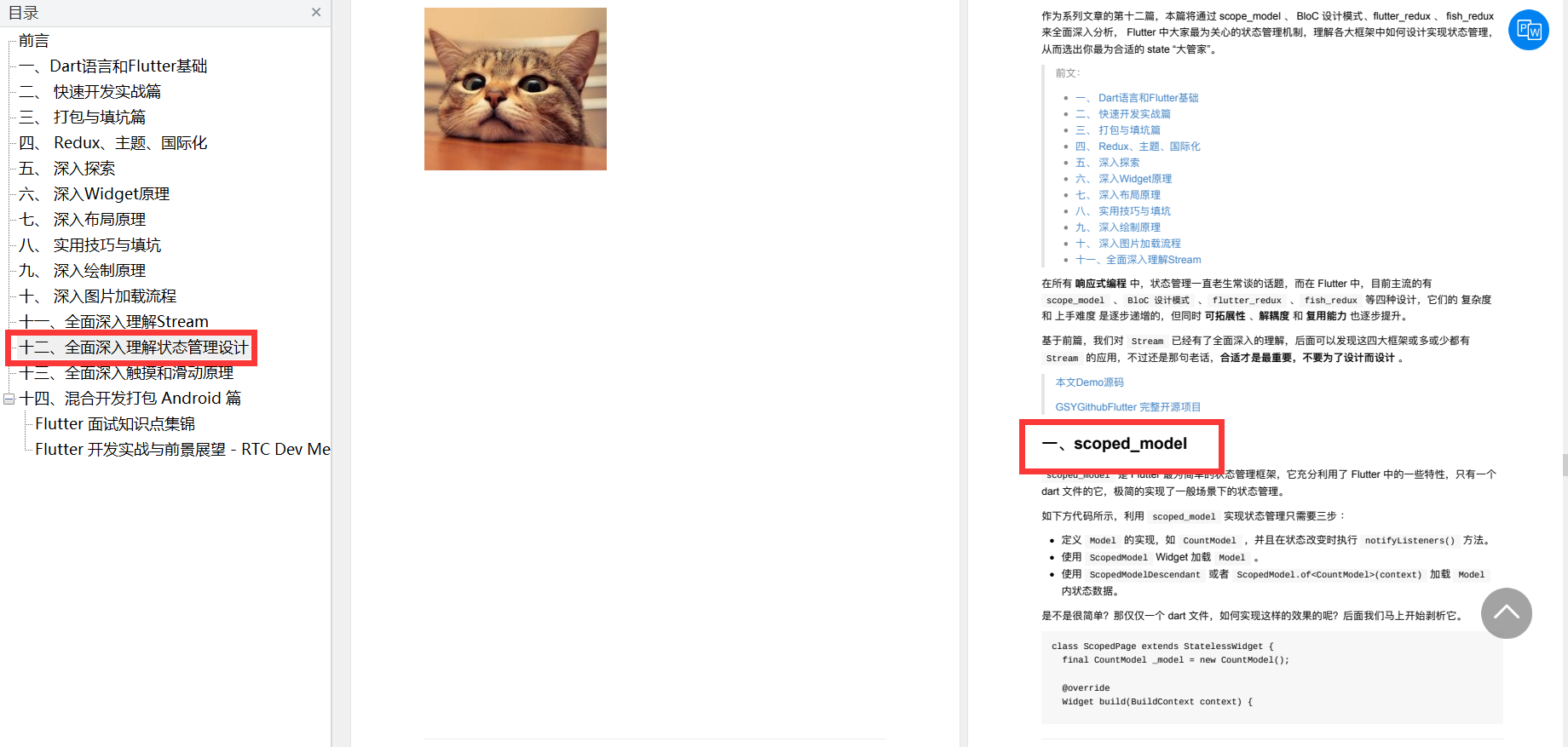
1、绘制过程 2、Slider 控件的绘制实现 1、图⽚流程 2、本地图⽚缓存 3、其他补充 1、Stream 由浅⼊深 2、StreamBuilder 3、rxdart 1、scoped_model 2、BloC 3、flutter_redux 4、fish_redux
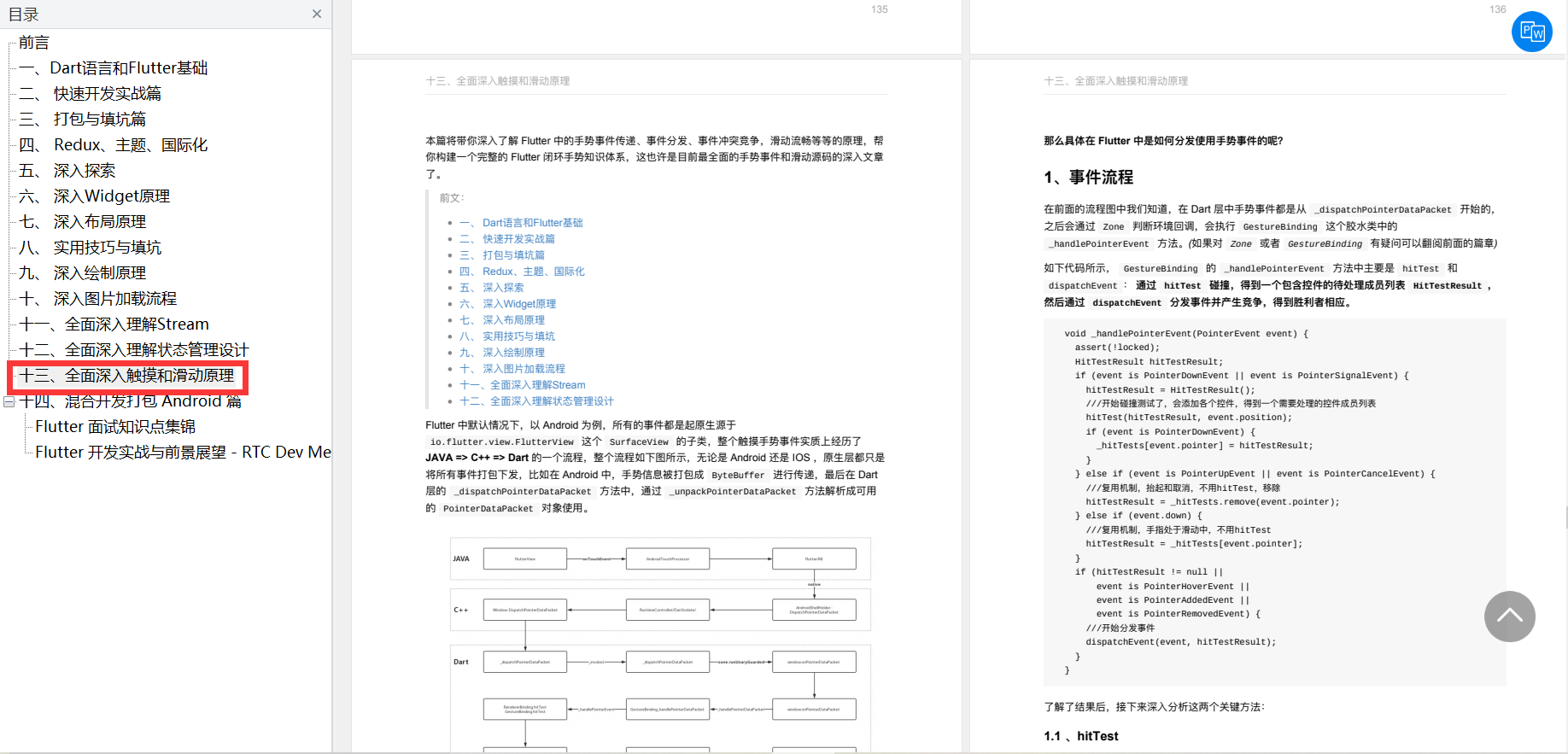
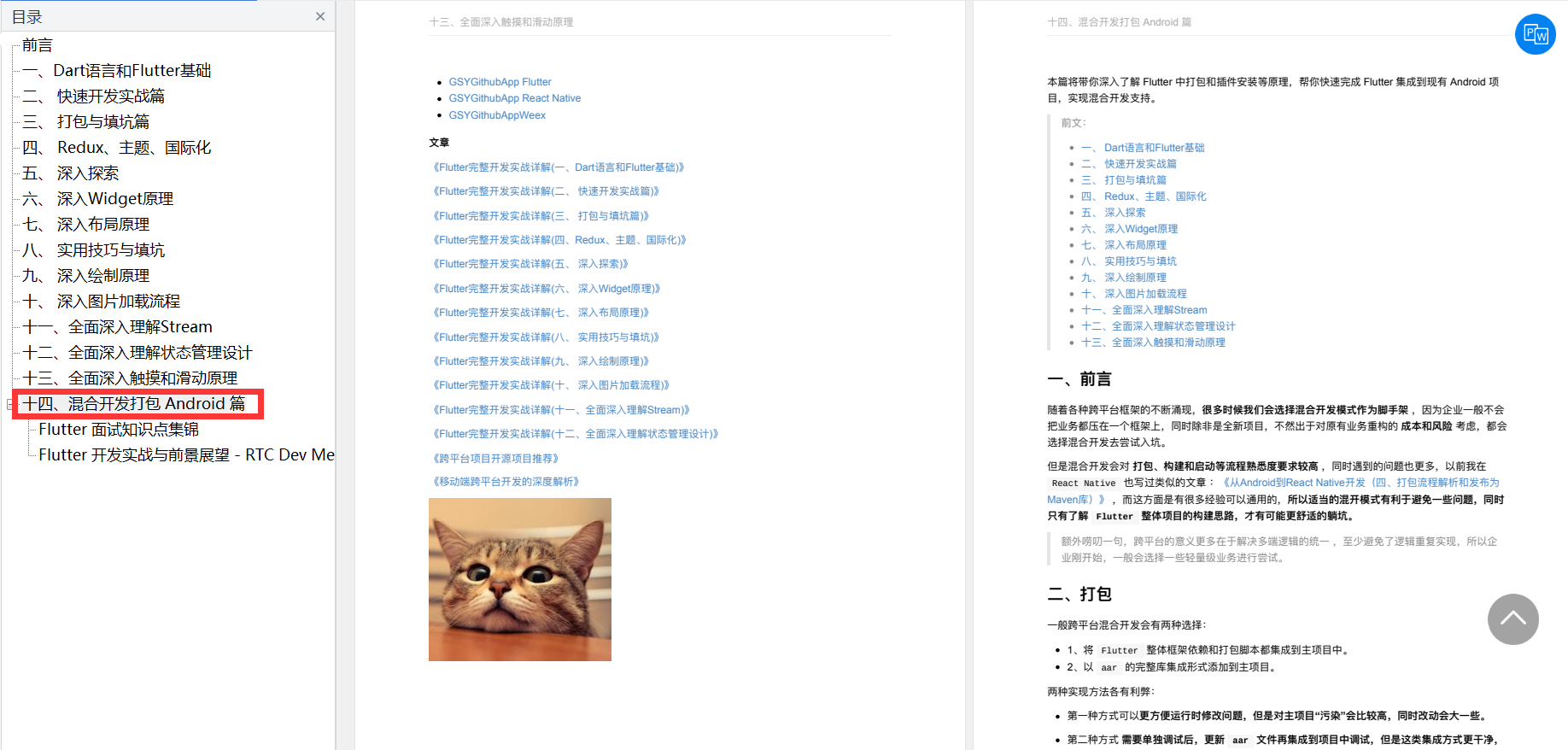
1、前⾔ 2、打包 3、插件 4、堆栈 Dart 部分 Flutter 部分 1、移动开发的现状 2、Flutter 实战 3、混合开发 4、PlatformView 由于篇幅有限,资料内容过多,只展示目录和部分截图,需要完整版《Flutter完整开发实战详解》请扫下方csdn官方二维码备注暗号“2”免费领取! |
【本文地址】
今日新闻 |
推荐新闻 |