小程序跳转H5页面,修复线上环境无法打开问题 |
您所在的位置:网站首页 › fluent无法打开h5 › 小程序跳转H5页面,修复线上环境无法打开问题 |
小程序跳转H5页面,修复线上环境无法打开问题
|
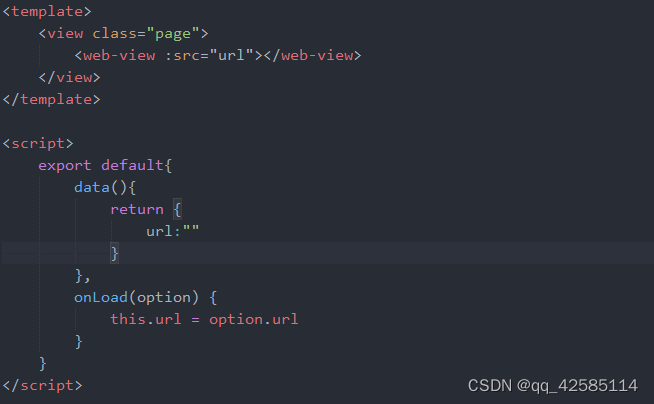
有时候会遇到小程序跳转到H5页面的需求,下面是利用web-view实现简单的小程序跳转到H5页面 首先需要单独创建一个文件来使用web-view组件,组件具体使用方法见官方文档web-view | 微信开放文档 主要配置src属性,其他看自己需求 1.web-view文件(显示H5页面的文件)
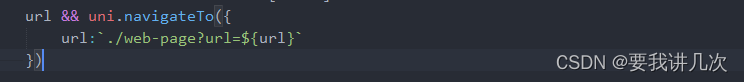
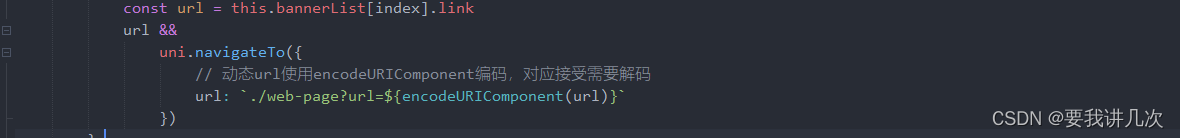
2.文件创建好之后我们需要从另外的页面跳转过来或者给定一个固定的src
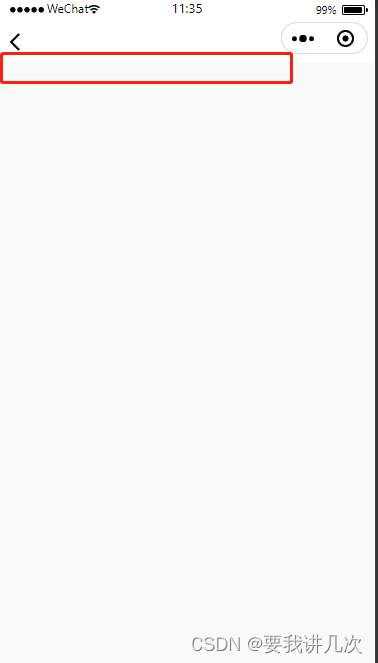
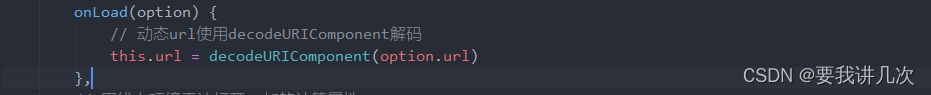
这里我使用的navigateTo跳转并携带需要显示的H5页面地址, 显示页面在onLoad获取 3.需要在微信小程序开发管理-开发设置-业务域名,配置之后才能在小程序中正常开,配置之后子域名也可以正常打开 --------------------------------------------------------------------------------------------------------------------------------- 4.在线上环境出问题了........ 线上环境H5页面无法展示,出现白屏的情况,(原本bug红框位置会有一个文件路径,这里无法复现)
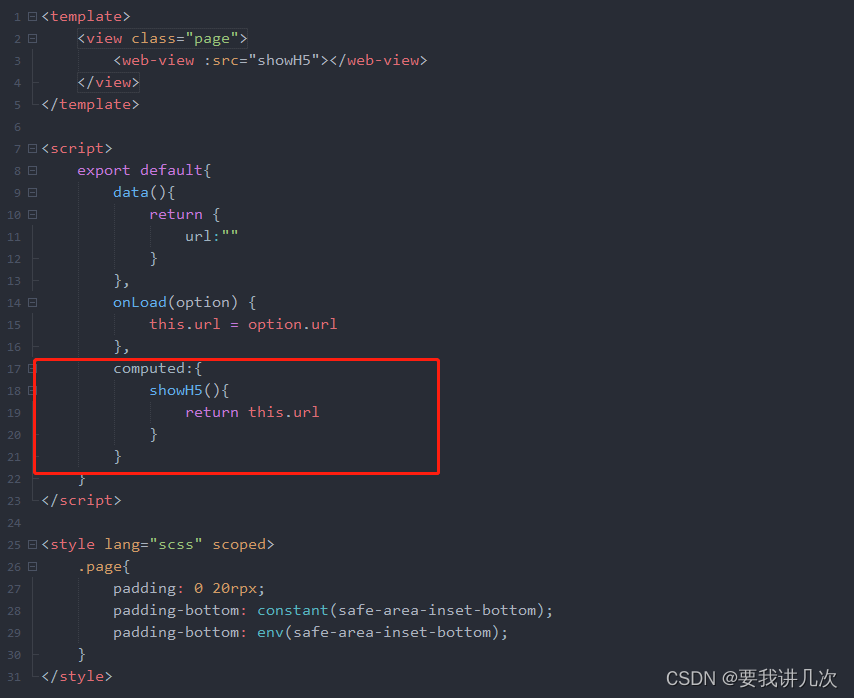
经过排查只有真机上的线上环境会出现这个问题、开发工具能正常打开(src属性固定为H5链接也不会出现问题),其他环境真机和开发工具都是正常打开,因为我的src是在onload里面拿到H5链接的,所以先假设web-view在这个阶段并没有成功加载导致链接没有成功打开 先尝试了使用computed计算属性对src重新赋值
结果竟然成功了,真机线上环境能正常打开了 这只是目前能尽快想到的解决办法了 5.因为我是动态传的url所以需要使用encodeURIComponent编码,既然编码了那么就需要在获取到的时候进行解码decodeURIComponent,
|
【本文地址】
今日新闻 |
推荐新闻 |