24帧动画走路分解图 |
您所在的位置:网站首页 › flash逐帧动画分解图 › 24帧动画走路分解图 |
24帧动画走路分解图
|
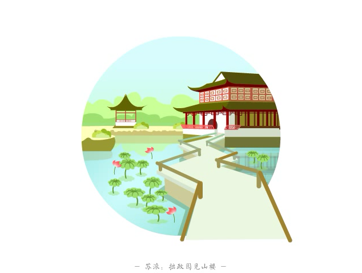
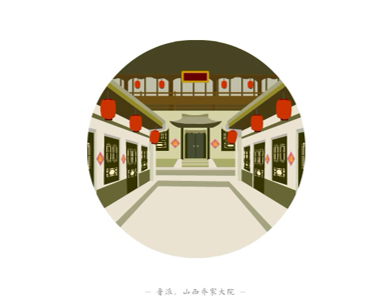
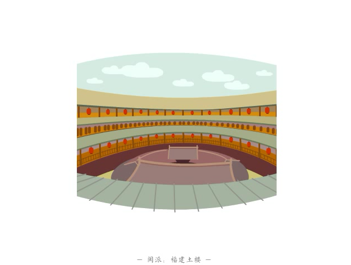
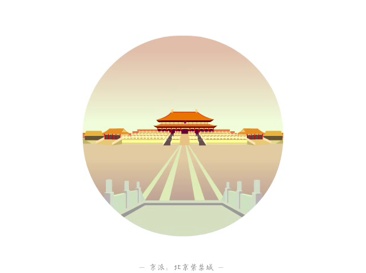
第一次用AN做动画 中国古建筑六大派 苏川晋闽皖京 各挑了一处代表 苏州拙政园见山楼 四川川西吊脚楼 山西乔家大院 福建土楼 安徽宏村 北京紫禁城 都是自己绘制的场景 最喜欢宏村和故宫那两帧了 还剩土楼没去过 好想去呀 呜呜呜 不想肝ddl了 BGM是风味人间插曲 ——《沙茶酱》 感觉是有灵魂的沙茶酱 哈哈 谁说古建不是中华一道独特的风味呢 





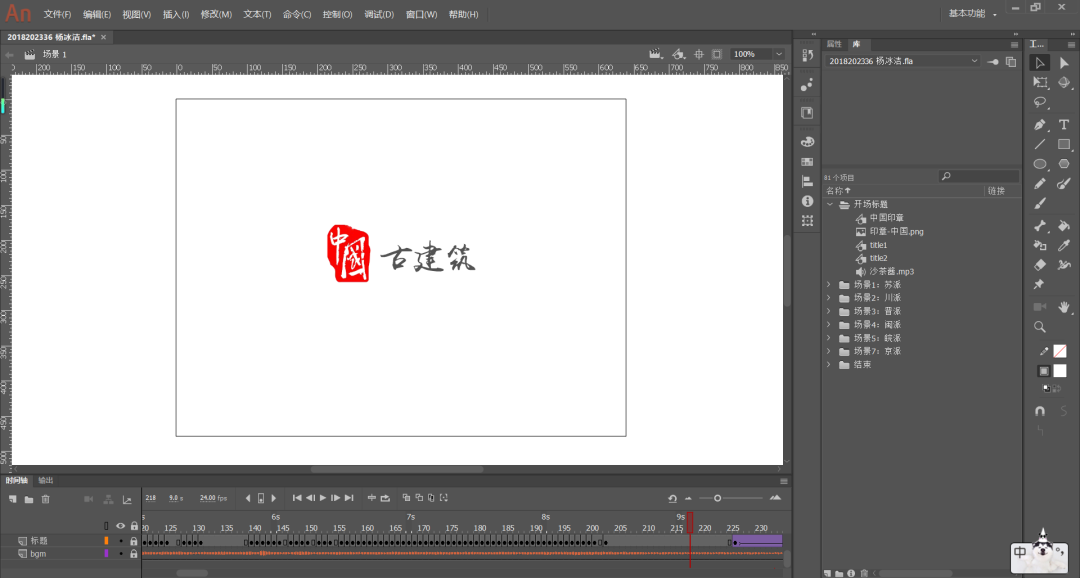
制作过程 开场标题 主要操作:印章淡入(第7步);写出“古建筑”(第8步) 具体步骤: 1) 在“觅元素”素材网站和网易云音乐上,下载相关图片和音乐素材,放置在“场景1”文件夹中 2) 新建flash(AS3.0)文档 3) 在右侧工具栏属性面板打开高级设置,取消“使用高级图层”,以保证后期AS代码正常运行 4) 将“场景1”文件夹中的素材全部拖入到库 5) 新建元件 “中国印章”,将图片素材拖入并调整位置大小 6) 新建“bgm”图层,选中第一帧,在声音面板中打开《沙茶酱》音乐素材,“同步”设定为数据流 7) 新建“标题”图层,选中第一帧,将“中国印章”元件拖入画板并调整位置状态;选中第13帧,新建关键帧;选中中间任意一帧,右键菜单“创建传统补间”;选中第一帧的“中国印章”元件,在右侧属性面板的色彩效果栏将Alpha值调整为0% 8) 在“标题”图层的第14帧新建关键帧,插入文字“古建筑”并调整位置状态;选中文字,ctrl+B分离文字;选中15帧到140帧,右键菜单“转化为关键帧”;选择橡皮工具,根据字体手写笔画、顿笔节奏以及音乐卡点一阵一阵擦除不需要的部分 
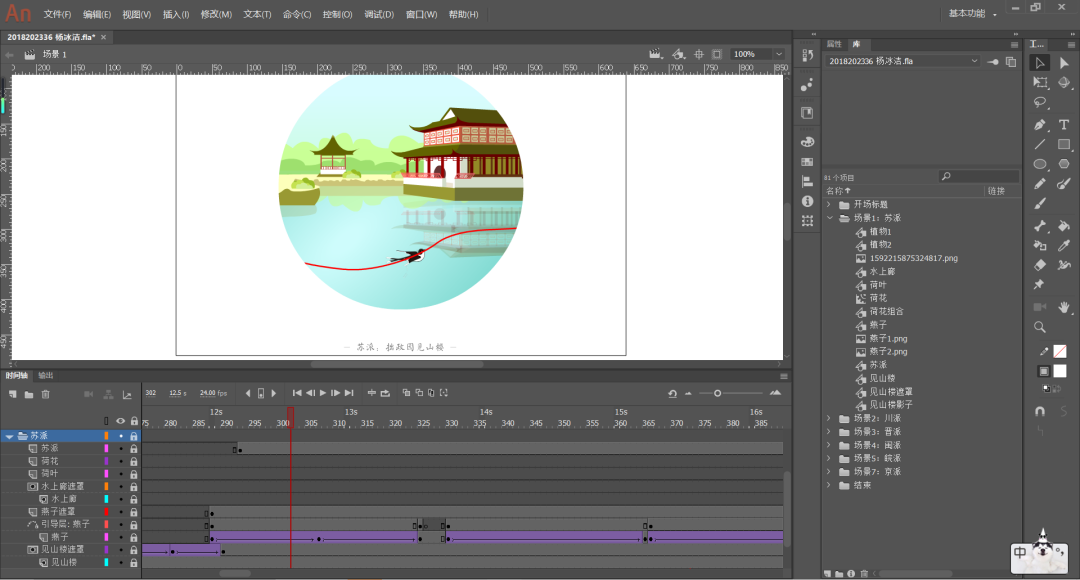
场景1:苏派 主要操作:燕子飞过(第4-6步);桥逐渐随音乐出现(第7步) 具体步骤: 1) 新建图片元件,利用图形、钢笔、调整等工具绘制见山楼整体场景 2) 新建“见山楼”图层,在第270帧插入见山楼场景元件,持续到598帧 3) 新建“见山楼遮罩”图层,绘制圆形填充数据元件,在第270帧新建关键帧并插入元件;在第290帧创建关键帧,调整遮罩位置状态,创建传统补间 4) 在“觅元素”网站上下载燕子素材,进入PS,将燕子的翅膀与身体分解,调整成两张燕子图片,一张翅膀挥到上方,一张翅膀挥到下方,导出为png格式 5) 新建“燕子”元件,导入两张在PS调整后的图片,制作逐帧动画,每五帧一张图(制作到十帧就可以了,在主时间轴上元件会自动循环播放) 6) 新建“燕子”图层,在第288帧插入关键帧,置入燕子元件;根据音乐节奏在相应结束位置插入关键帧,调整燕子状态,创建传统补间;右键“燕子”图层,创建传统引导层,绘制燕子运动路径,并勾选“调整到路径”选项 7) 新建“水上廊”图层,绘制场景;新建“水上廊遮罩”图层,绘制离散填充数据,在关键的转折点新建关键帧并调整离散图形的位置状态,创建补间形状 8) 荷花、荷叶部分均为逐帧动画,建立元件,绘制好图形,在主时间轴上的相应帧插入元件即可 
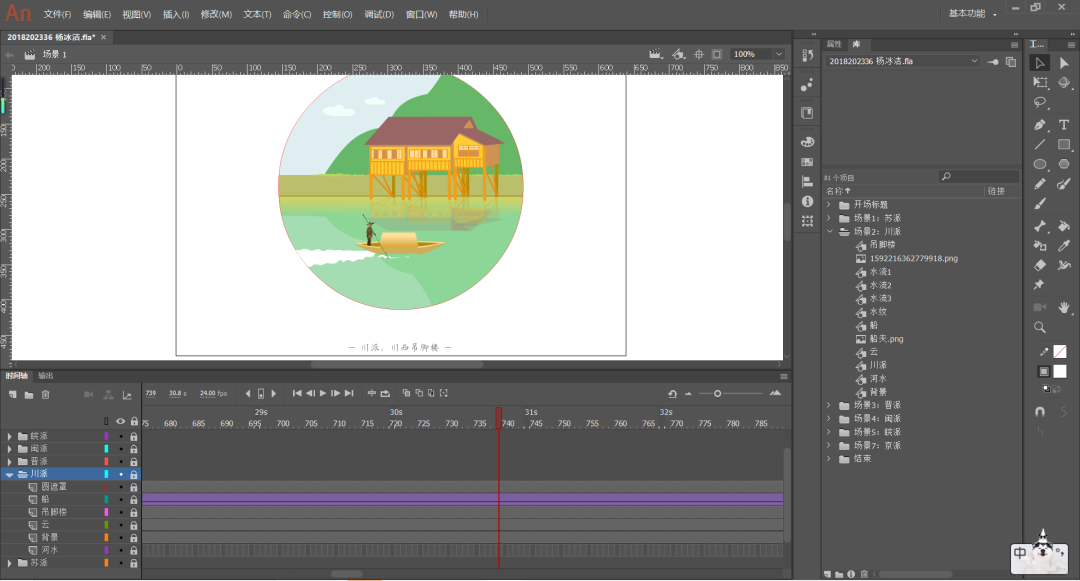
场景2:川派 主要操作:场景2-3的转场(第1-2步);渔舟(第4-7步) 具体步骤: 1) 新建“河水”元件,绘制波浪图形;新建“河水”图层,在第554帧插入关键帧, 置入元件,调整位置状态,在第579帧插入结束关键帧,调整位置状态,创建传统补间 2) 新建“背景”元件,绘制场景;新建“背景”图层,在第579帧插入关键,置入元件,调整Alpha值为0%;在第595帧插入结束关键帧,调整Alpha值为100%,创建传统补间 3) 新建“吊脚楼”元件,绘制场景,水中倒影利用绘制好的吊脚楼和背景图形,水平翻转,调整透明度即可;新建“吊脚楼“图层,在第598帧置入场景元件 4) 从“觅元素”网站上下载渔夫素材 ,进入PS进行色调和修剪调整,导出png 5) 新建“船”元件,绘制渔舟,拖入渔夫素材,结合成完整的渔船;在船底,利用逐帧动画,用椭圆工具绘制船划水的水流流动状态 6) 新建“水纹”元件,利用逐帧动画绘制船尾三角波浪的水纹状态;将“水纹”元件拖入“船”元件 7) 新建“船”图层,在第619帧插入“船”元件,在结束帧插入关键帧,调整渔船位置,创建传统补间 
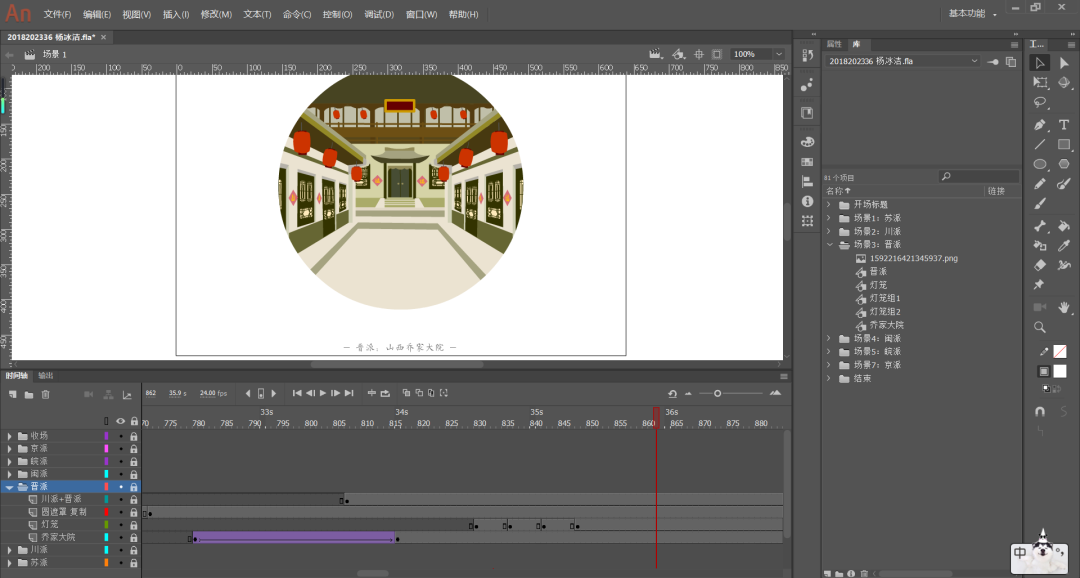
场景3:晋派 主要操作:场景绘制(第1步);灯笼点状出现并摇摆(第3-4步) 具体步骤: 1) 新建“乔家大院”元件,绘制乔家大院场景,该场景门窗较多,图形较为复制。先绘制一个正着的门窗,ctrl+G组合图形,利用任意变形工具整体调整透视;按住alt键可以移动复制图形;绘制完一半之后,水平翻转,得到另一半 2) 新建“乔家大院”图层,在780帧新建关键帧(快捷键F6),置入元件,淡入过程同上 3) 新建“灯笼”元件,绘制灯笼,利用逐帧动画制作摇摆过程 4) 新建“灯笼”图层,在第830帧插入关键帧,拖入两个灯笼元件;再在836帧插入关键帧,再拖入两个灯笼元件;依次逐步在相应帧上插入关键帧,拖入元件(注意要依次操作,插入关键帧——拖入元件——插入关键帧——拖入元件…) 
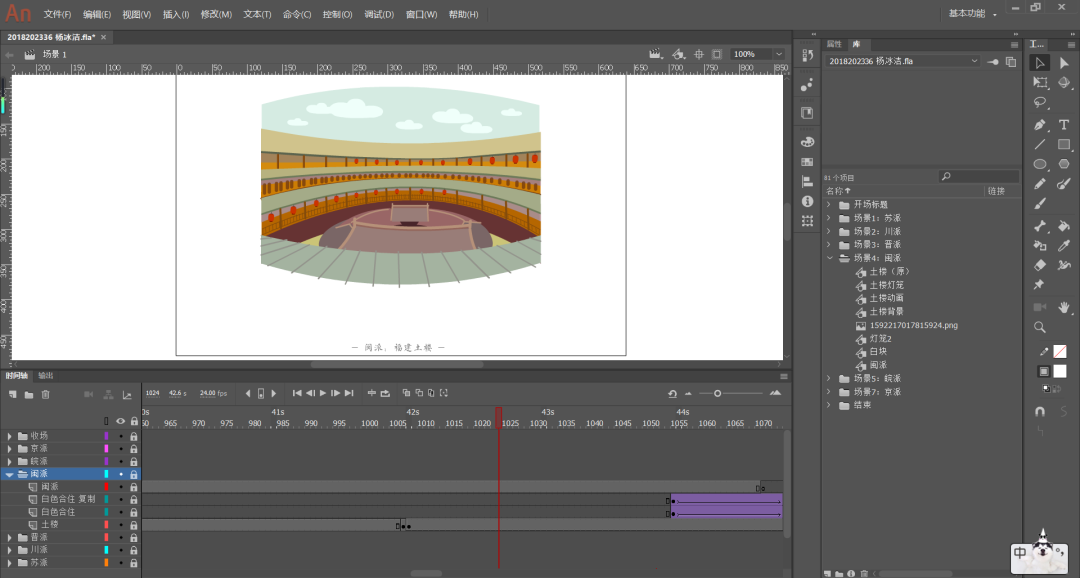
场景4:闽派 主要操作:场景随音乐逐帧出现 具体步骤: 1) 新建“土楼”元件,先完整绘制场景,图层依次为天空、一层、二层、三层、四层、前屋檐 2) 前屋檐利用逐帧动画,先将图形ctrl+B分离,然后将所有帧转化为关键帧,依次选择删除一个色块 3) 新建“土楼”图层,在第930帧拖入元件,淡入 4) 灯笼也由逐帧动画完成,同“场景3” 
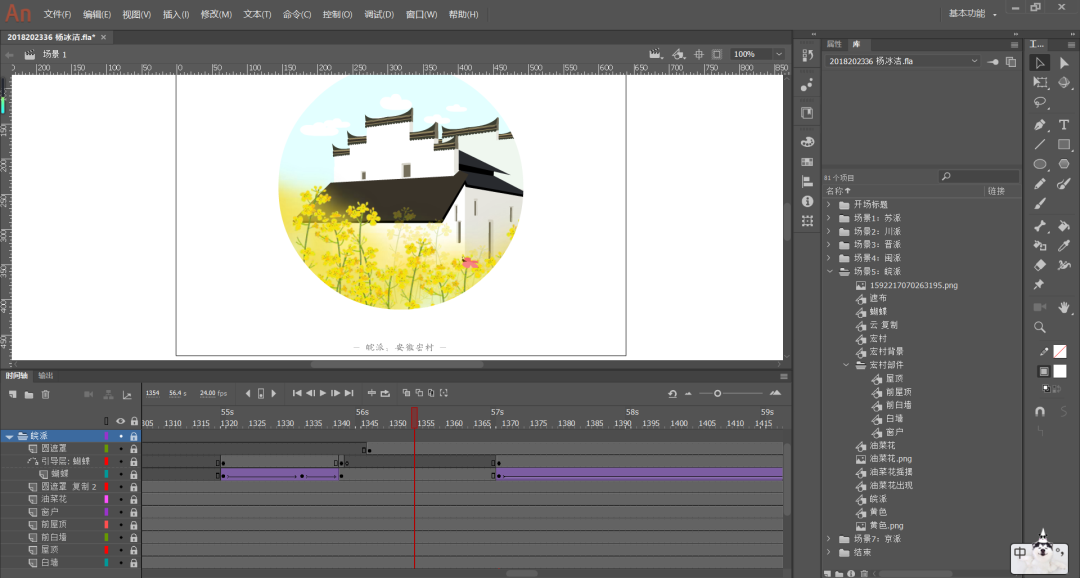
场景5:皖派 主要操作:建筑逐步显示(第1-4步) 具体步骤: 1) 新建元件,整体绘制场景;然后分别建立建筑各部分独立的元件,分为屋顶、白墙、前屋顶、前白墙四个元件,每个元件的每个图形分别建立图层 2) 新建一个填充数据的“遮布“元件 3) 在每个元件内部,每个图层新建遮罩层,依据音乐节奏算好每步需要的帧数,依次在相应位置插入关键帧,置入“遮布”元件,并调整位置状态,在结束帧插入普通帧,创建补间动画,在结束帧调整遮罩位置使遮布完全盖住图层内容 4) 在主时间轴建立各元件的图层,在第1079帧插入屋顶元件,在第1137帧插入前屋顶元件,在1024帧插入白墙和前白墙插件,在1232帧插入窗户元件淡入 5) 油菜花利用逐帧动画制作元件,同“场景3灯笼”做法 6) 蝴蝶利用逐帧动画和引导路径动画制作,同“场景1燕子”做法 
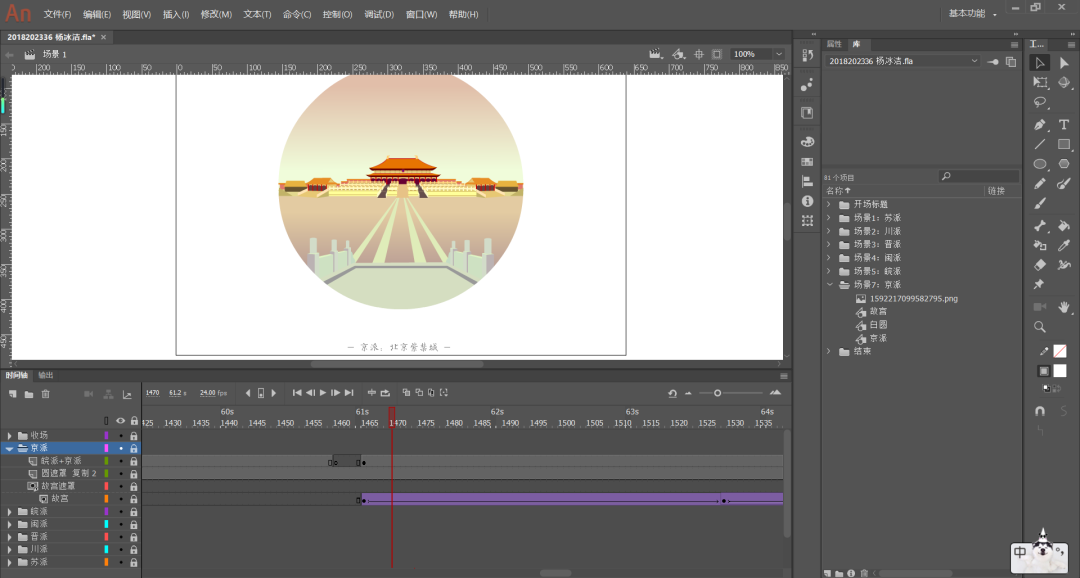
场景6:京派 主要操作:画面前移(第1步);圆形收场(第2步) 具体步骤: 1) 新建“故宫”元件,完整绘制场景;新建“故宫”图层,在第1465帧插入关键帧,置入元件;在第1610帧,插入关键帧,调整元件位置,并将其放大比例,创建传统补间 2) 建立填充数据“白圆”元件,绘制一个白色的圆形;新建“故宫遮罩”图层,在第1610帧插入关键帧,置入“白圆”,调整位置状态使其完全遮住画面;在第1635帧插入关键,将白圆锁至最小,创建补间动画 
格式 3 ( 14px, 粗体, rgb(255, 255, 255) ) 格式 3 ( 14px, 粗体, rgb(255, 255, 255) ) 
小杨新开的视频号 视频号 : YoungBingie 平时发些作品在那里 欢迎关注噢~ 
|
【本文地址】