AN动画基础 |
您所在的位置:网站首页 › flash文字遮罩动画教程 › AN动画基础 |
AN动画基础
|
【AN动画基础——遮罩动画】
什么是遮罩动画基本使用方法实战:水墨遮罩
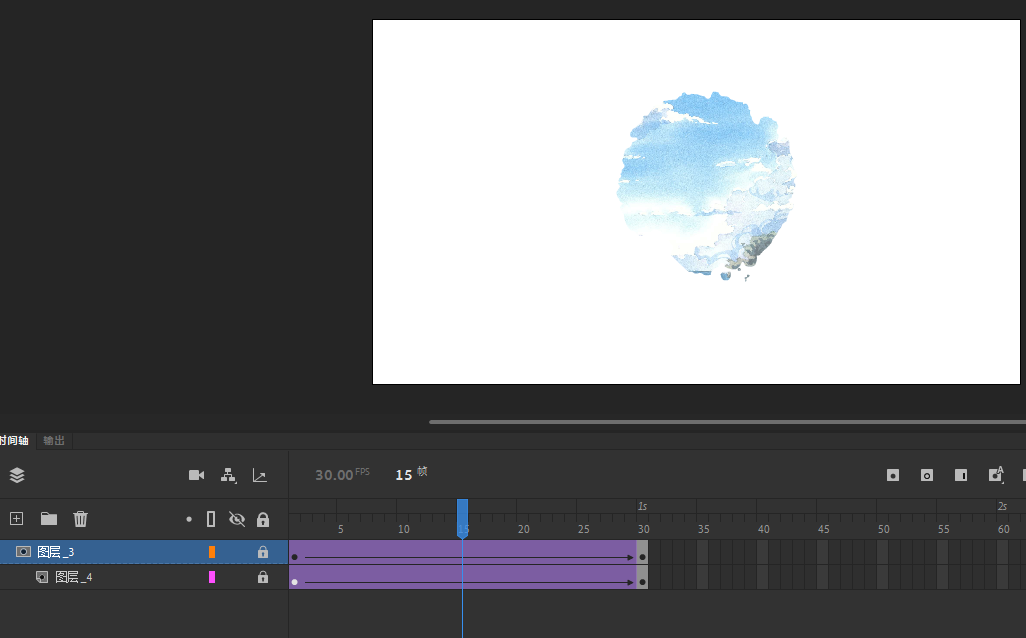
本篇内容:了解遮罩动画 重点内容:遮罩动画应用 工 具:Adobe Animate 2022 什么是遮罩动画遮罩动画是一种常见的图形效果,利用遮罩层来实现元素的显示和隐藏动画。 在遮罩动画中,通常使用一个透明的图层(即遮罩层)来覆盖目标元素,通过改变遮罩层的位置、透明度或者形状,来控制目标元素的可见性,从而达到动画效果。 遮罩动画可以实现一些特殊的效果,比如渐隐渐显、滑动出现、圆形或非规则形状的显示等。常见的遮罩动画应用场景包括图片轮播、页面切换、文本展示等。 基本使用方法绘制一个圆形使其为遮罩层,随便绘制一个形状设置为元件 效果如图(CSDN有图片大小限制,所以加快了速度。效果就是水墨遮罩,自己调时间就行。)
|
【本文地址】
今日新闻 |
推荐新闻 |
 我们要把圆当成遮罩层,需要吧图层调到上面
我们要把圆当成遮罩层,需要吧图层调到上面  五边形后面设置一个关键帧,移动位置
五边形后面设置一个关键帧,移动位置  创建补间动画如下图
创建补间动画如下图 在圆形图层上右键,【遮罩层】
在圆形图层上右键,【遮罩层】  此时只有2个图形相交的部分才会显示
此时只有2个图形相交的部分才会显示  这就是简单的遮罩动画啦。
这就是简单的遮罩动画啦。
 方法 选择一张png格式的水墨图片
方法 选择一张png格式的水墨图片 导入到AN中【修改】【位图】【转换为矢量图】。必须要转不然边为遮罩层后你就懂了。
导入到AN中【修改】【位图】【转换为矢量图】。必须要转不然边为遮罩层后你就懂了。  然后找个背景图,将透明度降低,添加少量模糊滤镜
然后找个背景图,将透明度降低,添加少量模糊滤镜  共计两个图层,上面是水墨图形的图层。
共计两个图层,上面是水墨图形的图层。