|
说明
资料
售后
产品概述 提供Pico C语言例程 产品参数工作电压: 3.3V通信接口: SPI屏幕类型: TFT控制芯片: ST7735S分辨率: 128*128 (Pixel)显示尺寸: 25.5*26.5(mm)像素大小: 0.20(W)*0.20(H) (mm)产品尺寸: 52.00*30.00(mm)接口说明
LCD 及其控制器ST7735S是一款132*162像素的LCD控制器,而本产品为128*128像素的LCD,因此在显示上做了一些处理:水平方向从第二个像素点开始显示,这样就可以保证显示的时候LCD中RAM对应的位置与实际位置是一致的。该LCD支持12位,16位以及18位每像素的输入颜色格式,即RGB444,RGB565,RGB666三种颜色格式,本例程使用RGB565的颜色格式,这也是常用的RGB格式LCD使用四线SPI通信接口,这样可以大大的节省GPIO口,同时通信是速度也会比较快 通信协议
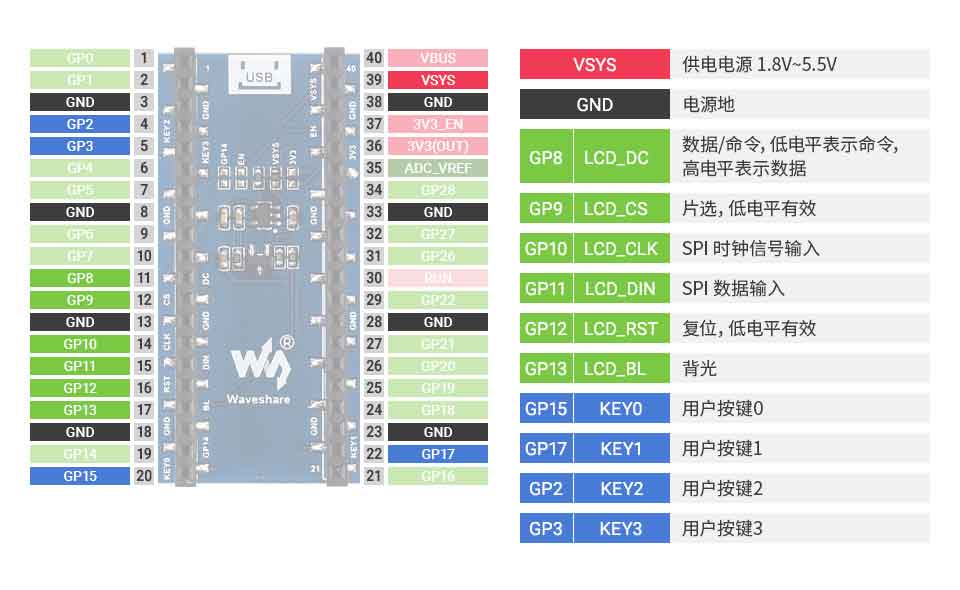
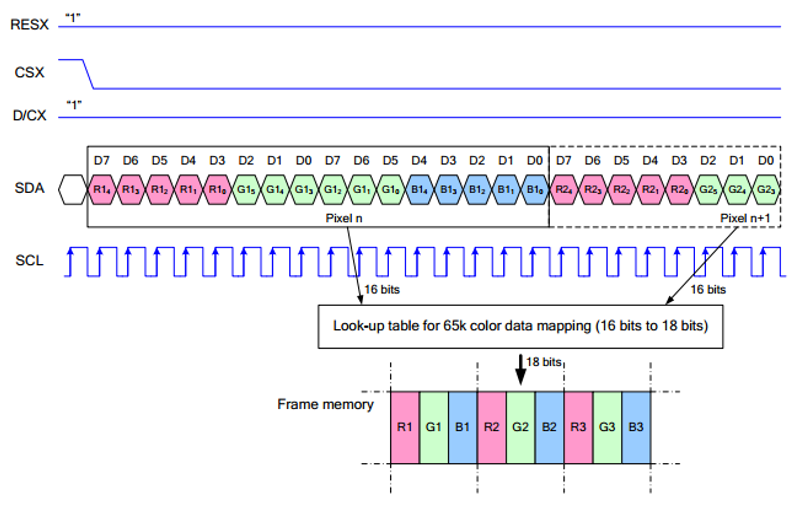
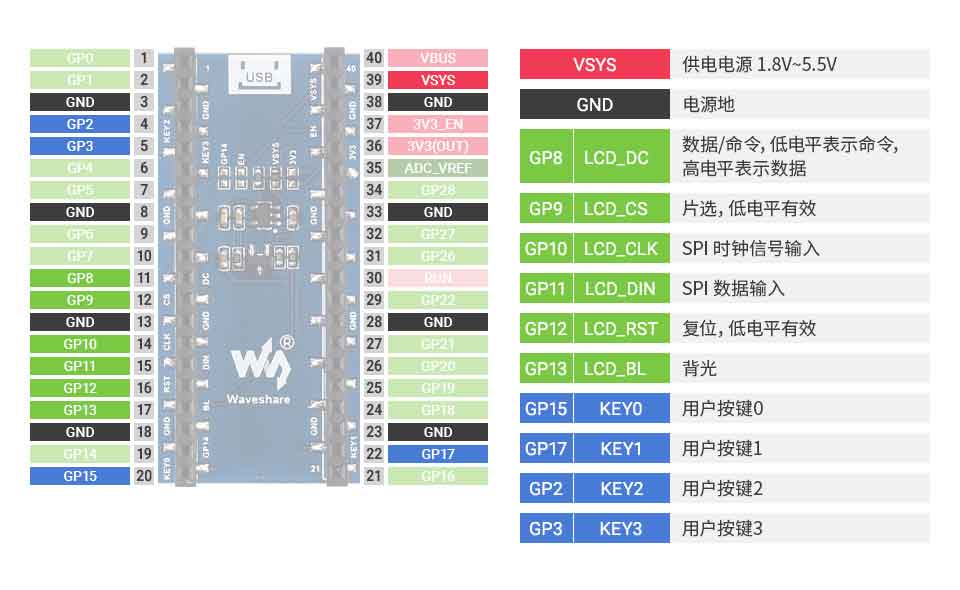
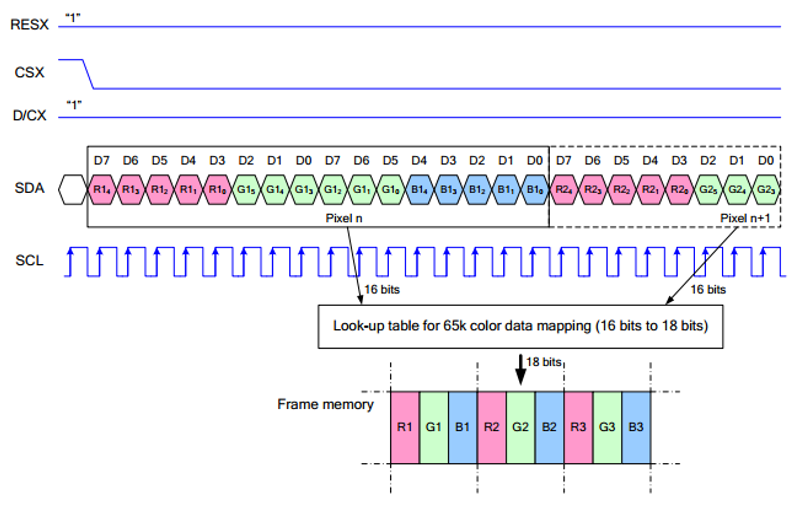
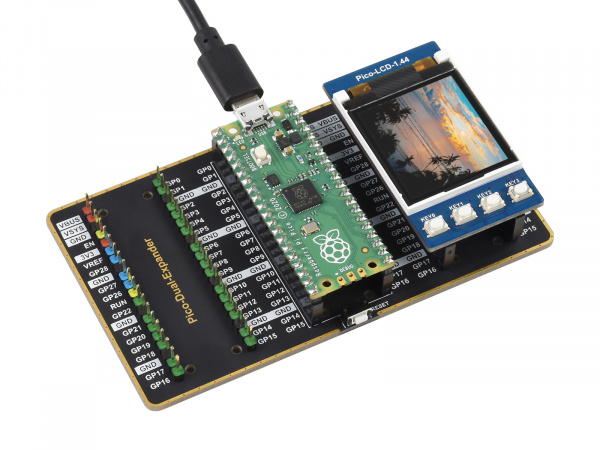
注:与传统的SPI协议不同的地方是:由于是只需要显示,故而将从机发往主机的数据线进行了隐藏,该表格详见Datasheet Page 66。RESX为复位,模块上电时拉低,通常情况下置1;CSX为从机片选, 仅当CS为低电平时,芯片才会被使能。D/CX为芯片的数据/命令控制引脚,当DC = 0时写命令,当DC = 1时写数据。SDA为传输的数据,即RGB数据。SCL为SPI通信时钟。对于SPI通信而言,数据是有传输时序的,即时钟相位(CPHA)与时钟极性(CPOL)的组合:CPHA的高低决定串行同步时钟是在第一时钟跳变沿还是第二个时钟跳变沿数据被采集,当CPHA = 0,在第一个跳变沿进行数据采集;CPOL的高低决定串行同步时钟的空闲状态电平,CPOL = 0,为低电平。从图中可以看出,当SCLK第一个下降沿时开始传输数据,一个时钟周期传输8bit数据,使用SPI0,按位传输,高位在前,低位在后。 Pico使用教程 硬件连接连接Pico的时候,请注意对应方向不要接反。可以观察模块上有USB丝印的一端与Pico的USB接口一端来判断方向(也可以根据模块上的排母的引脚标号与Pico的引脚标号判断)您可以对照以下表格连线。 Pico连接引脚对应关系LCDPico功能VCCVSYS电源输入GNDGND电源地DINGP11SPI通信MOSI引脚,从设备数据输入CLKGP10SPI通信SCK引脚,从设备时钟输入CSGP9SPI片选引脚(低电平有效)DCGP8数据/命令控制引脚(高电平数据,低电平命令)RSTGP12外部复位引脚(电平有效)BLGP13背光控制KEY0GP15用户按键KEY0KEY1GP17用户按键KEY1KEY2GP2用户按键KEY2KEY3GP3用户按键KEY3直连
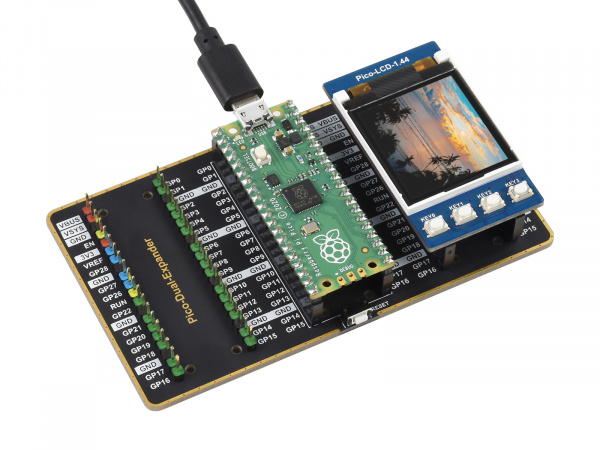
扩展板连接
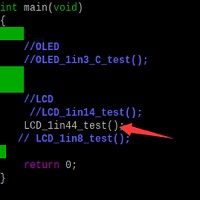
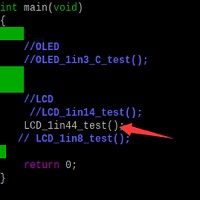
环境搭建正在整理 请参照树莓派官方网站的Pico专题:https://www.raspberrypi.org/documentation/pico/getting-started/ 程序下载打开树莓派终端,执行:方法一:从我们官网下载,推荐使用。 sudo apt-get install p7zip-fullcd ~sudo wget https://www.waveshare.net/w/upload/2/28/Pico_code.7z7z x Pico_code.7z -o./Pico_codecd ~/Pico_codecd c/build/例程使用以下教程为在树莓派上操作,但由于cmake的多平台、可移植的特点,在PC上也是能成功编译,但操作略有不同,需要您自行判断。 C部分进行编译,请确保在c目录: cd ~/Pico_code/c/打开main.c选择对应的模块 sudo nano main.c 如果你使用的是Pico-LCD-1.44,那么就去掉LCD_1in44_test()函数前面的//,然后按ctrl+c,然后按Y键并回车保存并退出,具体如下: 
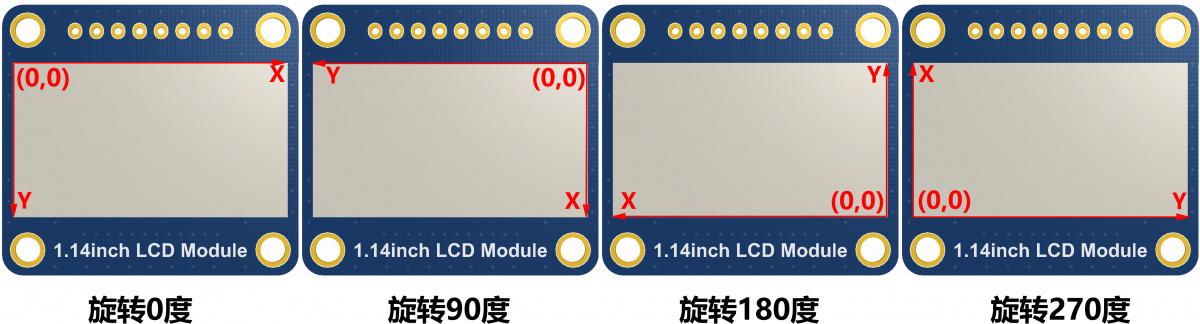
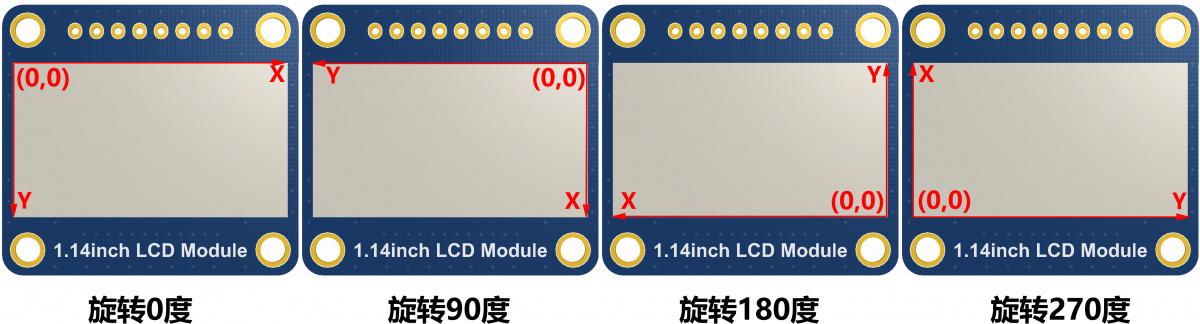
创建并进入build目录,并添加SDK: 其中 ../../pico-sdk 是你的SDK的目录。 如果存在build,则直接进入 mkdir buildcd buildexport PICO_SDK_PATH=../../pico-sdk执行cmake自动生成Makefile文件 cmake ..执行make生成可执行文件,第一次编译时间比较久 make -j编译完成,会生成uf2文件。 按住Pico板上的按键,将pico通过Micro USB线接到电脑的USB接口,然后松开按键。接入之后,电脑会自动识别到一个可移动盘(RPI-RP2),将uf2 文件复制到识别的可移动盘(RPI-RP2)中即可。 Python部分 1): 按住Pico板上的按键,将pico通过Micro USB线接到电脑的USB接口,然后松开按键。 接入之后,电脑会自动识别到一个可移动盘(RPI-RP2) 2): 将python目录中pico_micropython_20210121.uf2 文件复制到识别的可移动盘(RPI-RP2)中 3): 更新Thonny IDE sudo apt upgrade thonny 4): 打开Thonny IDE (点击树莓logo -> Programming -> Thonny Python IDE ) 选择Tools -> Options... -> Interpreter 选择MicroPython(Raspberry Pi Pico 和ttyACM0端口 5): 在Thonny IDE中打开python/Pico-LCD-1.44/Pico-LCD-1.44.py文件 然后运行当前脚本(绿色小三角)即可代码简析如果您以前使用过我们的SPI屏幕应该会对这份例程比较熟悉 C底层硬件接口我们进行了底层的封装,由于硬件平台不一样,内部的实现是不一样的,如果需要了解内部实现可以去对应的目录中查看在DEV_Config.c(.h)可以看到很多定义,在目录:...\c\lib\Config 数据类型:#define UBYTE uint8_t#define UWORD uint16_t#define UDOUBLE uint32_t模块初始化与退出的处理:void DEV_Module_Init(void);void DEV_Module_Exit(void);注意:1.这里是处理使用液晶屏前与使用完之后一些GPIO的处理。GPIO读写:void DEV_Digital_Write(UWORD Pin, UBYTE Value);UBYTE DEV_Digital_Read(UWORD Pin);SPI写数据void DEV_SPI_WriteByte(UBYTE Value);上层应用对于屏幕而言,如果需要进行画图、显示中英文字符、显示图片等怎么办,这些都是上层应用做的。这有很多小伙伴有问到一些图形的处理,我们这里提供了一些基本的功能 在如下的目录中可以找到GUI,在目录:..\c\lib\GUI\GUI_Paint.c(.h) 在如下目录下是GUI依赖的字符字体,在目录:RaspberryPi\c\lib\Fonts 在如下目录下是GUI依赖的字符字体,在目录:RaspberryPi\c\lib\Fonts 新建图像属性:新建一个图像属性,这个属性包括图像缓存的名称、宽度、高度、翻转角度、颜色void Paint_NewImage(UWORD *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)参数: image : 图像缓存的名称,实际上是一个指向图像缓存首地址的指针; Width : 图像缓存的宽度; Height: 图像缓存的高度; Rotate:图像的翻转的角度 Color :图像的初始颜色;选择图像缓存:选择图像缓存,选择的目的是你可以创建多个图像属性,图像缓存可以存在多个,你可以选择你所创建的每一张图像void Paint_SelectImage(UBYTE *image)参数: image: 图像缓存的名称,实际上是一个指向图像缓存首地址的指针;图像旋转:设置选择好的图像的旋转角度,最好使用在Paint_SelectImage()后,可以选择旋转0、90、180、270void Paint_SetRotate(UWORD Rotate)参数: Rotate: 图像选择角度,可以选择ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270分别对应0、90、180、270度【说明】不同选择角度下,坐标对应起始像素点不同,这里以1.14为例,四张图,按顺序为0°, 90°, 180°, 270°。仅做为参考
图像镜像翻转:设置选择好的图像的镜像翻转,可以选择不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像。void Paint_SetMirroring(UBYTE mirror)参数: mirror: 图像的镜像方式,可以选择MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN分别对应不镜像、关于水平镜像、关于垂直镜像、关于图像中心镜像设置点在缓存中显示位置和颜色:这里是GUI最核心的一个函数、处理点在缓存中显示位置和颜色;void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)参数: Xpoint: 点在图像缓存中X位置 Ypoint: 点在图像缓存中Y位置 Color : 点显示的颜色图像缓存填充颜色:把图像缓存填充为某颜色,一般作为屏幕刷白的作用void Paint_Clear(UWORD Color)参数: Color: 填充的颜色图像缓存部分窗口填充颜色:把图像缓存的某部分窗口填充为某颜色,一般作为窗口刷白的作用,常用于时间的显示,刷白上一秒void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)参数: Xstart: 窗口的X起点坐标 Ystart: 窗口的Y起点坐标 Xend: 窗口的X终点坐标 Yend: 窗口的Y终点坐标 Color: 填充的颜色画点:在图像缓存中,在(Xpoint, Ypoint)上画点,可以选择颜色,点的大小,点的风格void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)参数: Xpoint: 点的X坐标 Ypoint: 点的Y坐标 Color: 填充的颜色 Dot_Pixel: 点的大小,提供默认的8种大小点 typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Dot_Style: 点的风格,大小扩充方式是以点为中心扩大还是以点为左下角往右上扩大 typedef enum { DOT_FILL_AROUND = 1, DOT_FILL_RIGHTUP, } DOT_STYLE;画线:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画线,可以选择颜色,线的宽度,线的风格void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)参数: Xstart: 线的X起点坐标 Ystart: 线的Y起点坐标 Xend: 线的X终点坐标 Yend: 线的Y终点坐标 Color: 填充的颜色 Line_width: 线的宽度,提供默认的8种宽度 typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Line_Style: 线的风格,选择线是以直线连接还是以虚线的方式连接 typedef enum { LINE_STYLE_SOLID = 0, LINE_STYLE_DOTTED, } LINE_STYLE;画矩形:在图像缓存中,从 (Xstart, Ystart) 到 (Xend, Yend) 画一个矩形,可以选择颜色,线的宽度,是否填充矩形内部void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)参数: Xstart: 矩形的X起点坐标 Ystart: 矩形的Y起点坐标 Xend: 矩形的X终点坐标 Yend: 矩形的Y终点坐标 Color: 填充的颜色 Line_width: 矩形四边的宽度,提供默认的8种宽度 typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Draw_Fill: 填充,是否填充矩形的内部 typedef enum { DRAW_FILL_EMPTY = 0, DRAW_FILL_FULL, } DRAW_FILL;画圆:在图像缓存中,以 (X_Center Y_Center) 为圆心,画一个半径为Radius的圆,可以选择颜色,线的宽度,是否填充圆内部void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)参数: X_Center: 圆心的X坐标 Y_Center: 圆心的Y坐标 Radius:圆的半径 Color: 填充的颜色 Line_width: 圆弧的宽度,提供默认的8种宽度 typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Draw_Fill: 填充,是否填充圆的内部 typedef enum { DRAW_FILL_EMPTY = 0, DRAW_FILL_FULL, } DRAW_FILL;写Ascii字符:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一个Ascii字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Ascii_Char:Ascii字符 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色写英文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串英文字符,可以选择Ascii码可视字符字库、字体前景色、字体背景色void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色写中文字符串:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串中文字符,可以选择GB2312编码字符字库、字体前景色、字体背景色;void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pString:字符串,字符串是一个指针 Font: GB2312编码字符字库,在Fonts文件夹中提供了以下字体: font12CN:ascii字符字体11*21,中文字体16*21 font24CN:ascii字符字体24*41,中文字体32*41 Color_Foreground: 字体颜色 Color_Background: 背景颜色写数字:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Nummber:显示的数字,这里使用的是32位长的int型保存,可以最大显示到2147483647 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色写带小数的数字:在图像缓存中,在 (Xstart Ystart) 为左顶点,写一串数字可以带小数的数字,可以选择Ascii码可视字符字库、字体前景色、字体背景色void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 Nummber:显示的数字,这里使用的是double型保存,足够普通需求 Decimal_Point:显示小数点后几位数字 Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色显示时间:在图像缓存中,在 (Xstart Ystart) 为左顶点,显示一段时间,可以选择Ascii码可视字符字库、字体前景色、字体背景色;void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)参数: Xstart: 字符的左顶点X坐标 Ystart: 字体的左顶点Y坐标 pTime:显示的时间,这里定义好了一个时间的结构体,只要把时分秒各位数传给参数; Font: Ascii码可视字符字库,在Fonts文件夹中提供了以下字体: font8:5*8的字体 font12:7*12的字体 font16:11*16的字体 font20:14*20的字体 font24:17*24的字体 Color_Foreground: 字体颜色 Color_Background: 背景颜色
文档原理图程序示例程序软件lcd汉字取模软件Image2Lcd 图片取模软件数据手册ST7735S 手册pico快速上手
QQ : 202004841
|





 在如下目录下是GUI依赖的字符字体,在目录:RaspberryPi\c\lib\Fonts
在如下目录下是GUI依赖的字符字体,在目录:RaspberryPi\c\lib\Fonts