Figma 组件化设计入门!NO.03 创建组件&组件变体 |
您所在的位置:网站首页 › figma怎么解组件 › Figma 组件化设计入门!NO.03 创建组件&组件变体 |
Figma 组件化设计入门!NO.03 创建组件&组件变体
|
教程概述
评论
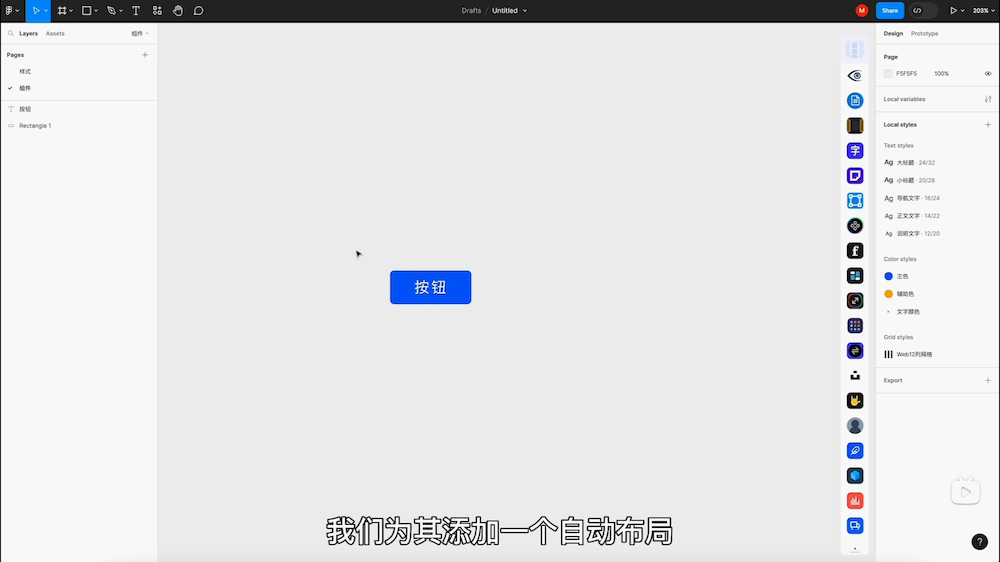
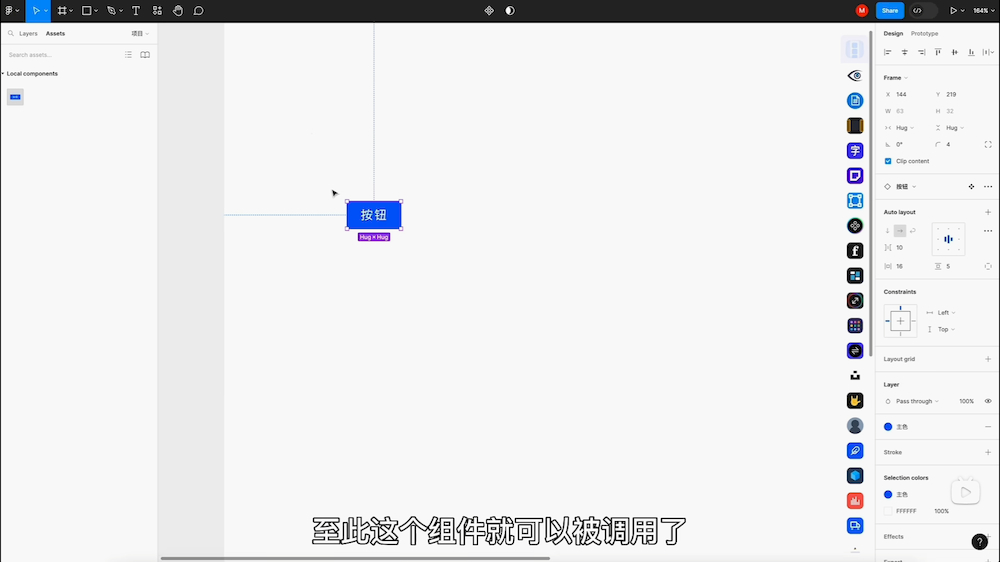
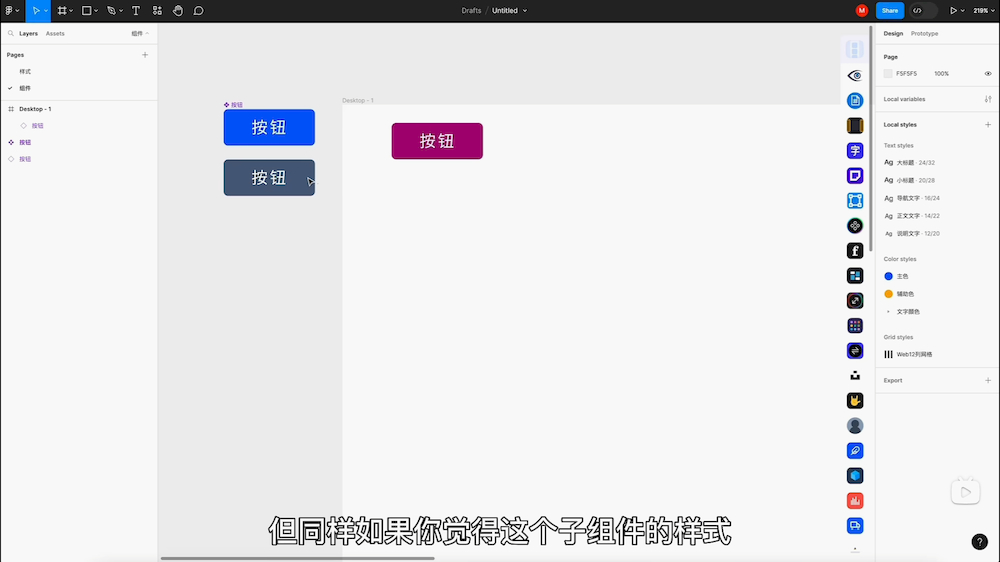
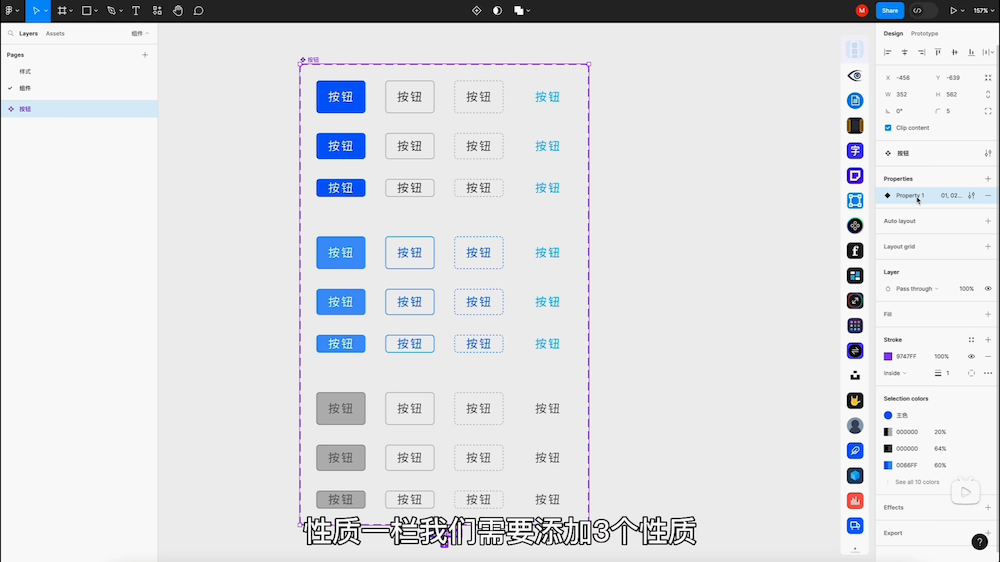
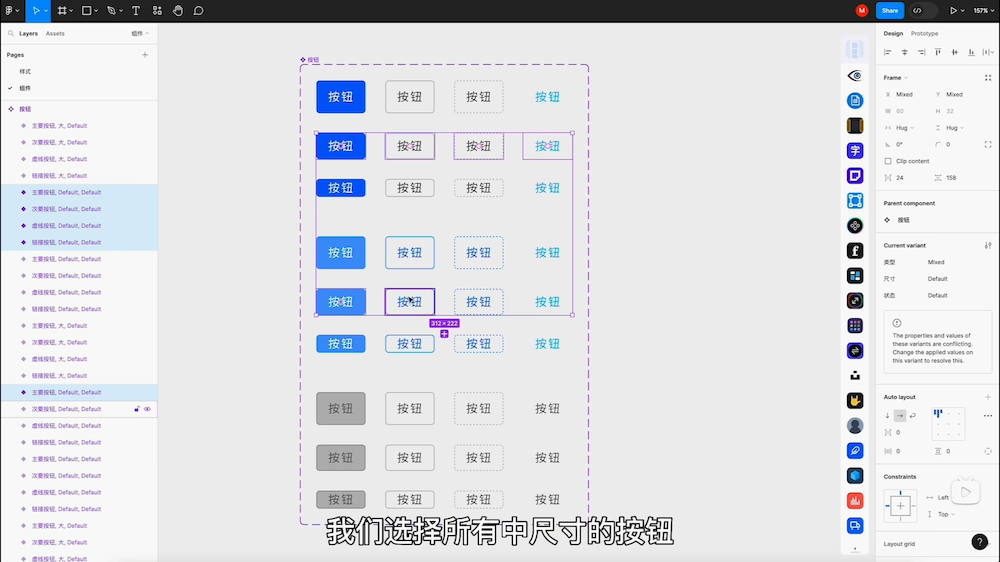
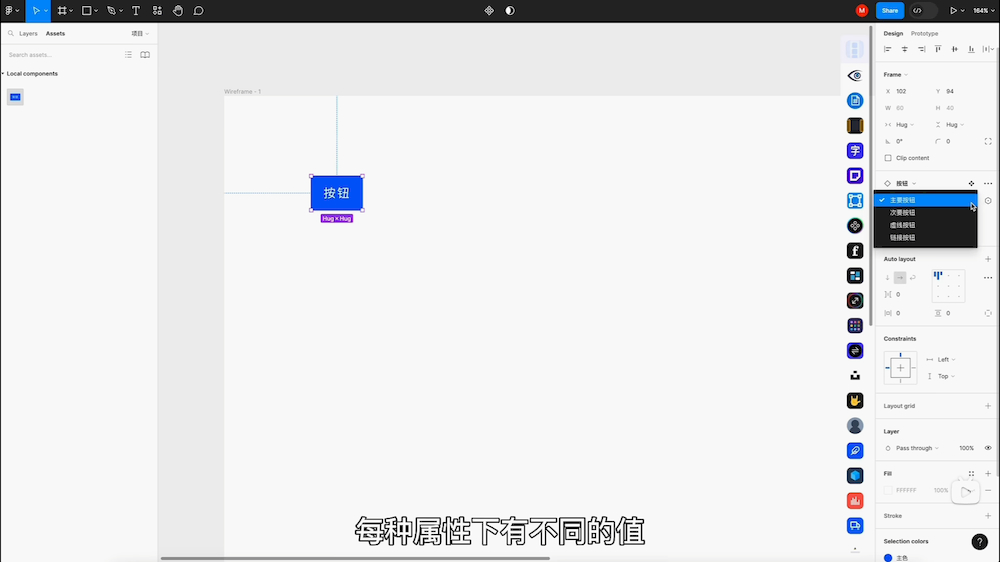
官宣!优设全新发布【AIGC领航者俱乐部】,先睹为快! 详情戳>>> 教程作者:@涛哥UI设计(授权转载) 交作业:微博搜索话题 #优设每日作业# 进入话题页即可发布作业 文章编辑:@十豆 一、关于教程欢迎来到涛哥UI设计,这个系列教程我会带着大家学习如何在 Figma 中实现组件化设计。 通过第 3 节课的学习,你将掌握组件与组件变体的创建。 二、教程简概详细操作请看文章开头的视频教程演示。 #01 创建组件 在样式页面新建组件页面,创建示例按钮组件。 右键点击元素选择“Create component”生成组件。 在项目页面使用生成的组件。
学完这篇教程的人还在学… UI设计教程!轴侧毛玻璃图标,从绘制到动效全过程详解本期视频使用 Sketch + AI + PS +AE ,为你带来从零开始制作轴侧毛玻璃图标动效的全过程详解,学会之后使用类似的思路,还可以拓展设计出不同的毛玻璃质感图标。 阅读文章 >> Figma 组件化设计入门!NO.01 课程介绍欢迎来到涛哥UI设计,在这里我会带着大家学习如何在 Figma 中实现组件化设计。 阅读文章 >> 1赞 收藏 4非特殊说明,本站 UiiiUiii.com 上的教程均由本站作者及学员原创或翻译,原作品版权归属原作者,转载请联系 @优优教程网 授权。 转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。 复制本文链接 分享: 取消 继续阅读与本文标签相同的文章: FigmaUI教程ui设计入门UI设计基础组件组件化设计
|
【本文地址】
今日新闻 |
推荐新闻 |