浏览器F12功能键介绍(前端) |
您所在的位置:网站首页 › f12键的功能 › 浏览器F12功能键介绍(前端) |
浏览器F12功能键介绍(前端)
|
文章参考于:
本文仅介绍如下5个窗口: 1、Elements【页面元素】; 2、Console【控制台】; 3、Sources【源代码】; 4、Network【网络】; 5、Application【应用程序】;
查看网页页面的所有HTML元素以及元素和CSS的属性,也可在线修改元素的代码与属性;
当网页中的代码使用了console.log( )函数时,该函数输出的日志信息会在Console【控制台】中显示。日志信息一般情况下是开发工程师在测试调试时启用,而在正式上线后,一般会将console.log( )函数去掉; 在运行界面时,如果出现Bug问题,一般情况下会在这栏展示,查看调试日志信息或者异常错误信息,然后前端开发工程师根据具体问题来调试,进行解决问题;
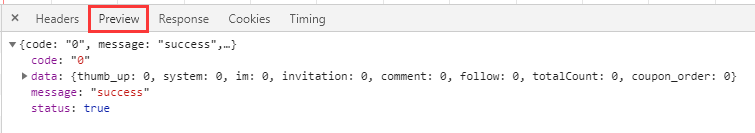
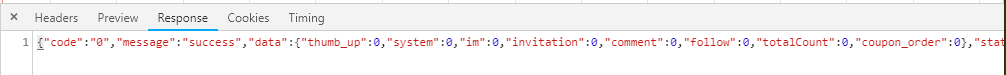
当前打开的网页界面所涉及到的所有源代码都会出现在该栏,包括:css样式、img图片、js文件等; 可以查看请求地址、URL、响应状态码(Status)、响应数据类型(Type)、响应数据大小(Size)、响应时间(Time)以及重要相关区域的请求耗时(Waterfall),也可筛选出不同类型的URL;
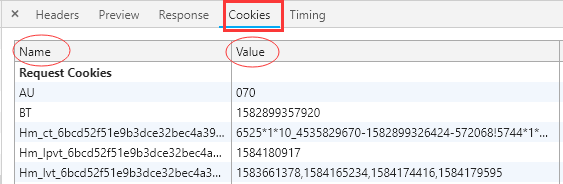
【Cookies】:客户端数据储存(非敏感数据),与存放路径有关; 存放形式:key-value;
【Timing】
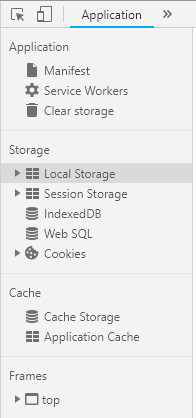
主要记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。 【Local Storage】浏览器永久存储 ,如果你在开发过程中使用了local storage来存储键值对(KVPs),那么你就可以通过Local Storage窗格来检查、新增、修改、删除这个键值对; 【Session Storage】浏览器零时存储,会话级别; 【Cache Storage】浏览器本地缓存; 【Application Cache】应用程序缓存;
|
【本文地址】





 【Preview】和【Response】是同一个内容,两者的区别:Preview:通常以json格式展示,便于理解;Response以整体的形式展示,便于使用;
【Preview】和【Response】是同一个内容,两者的区别:Preview:通常以json格式展示,便于理解;Response以整体的形式展示,便于使用;