|
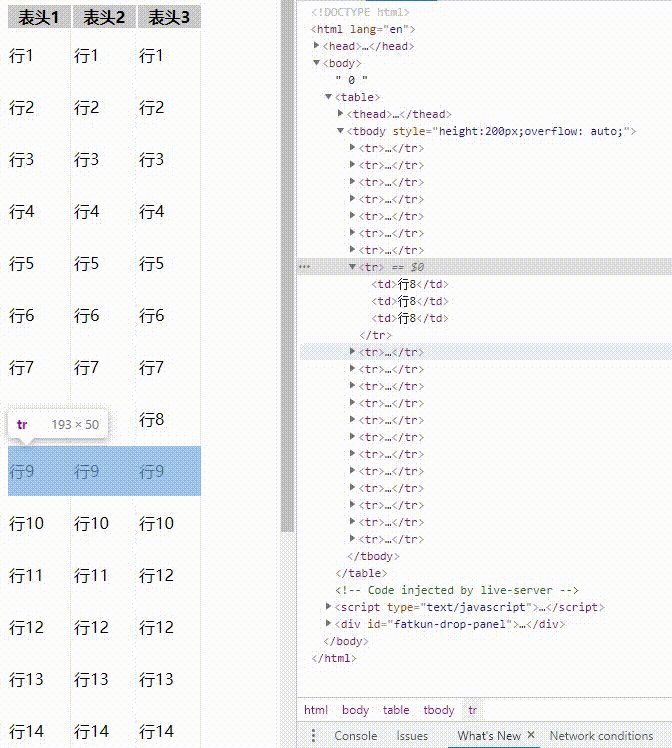
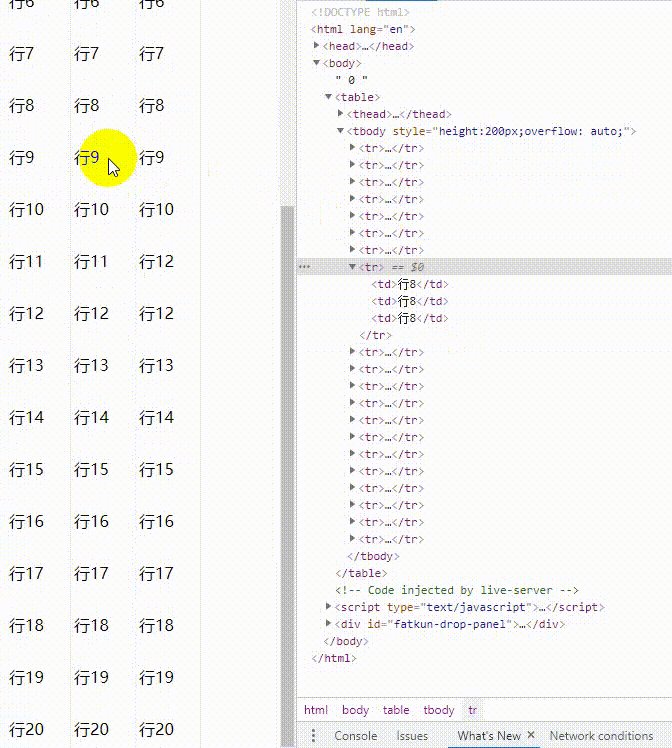
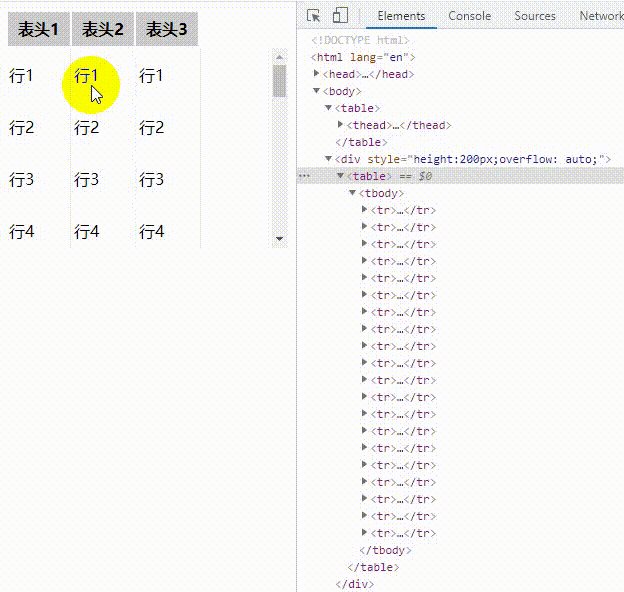
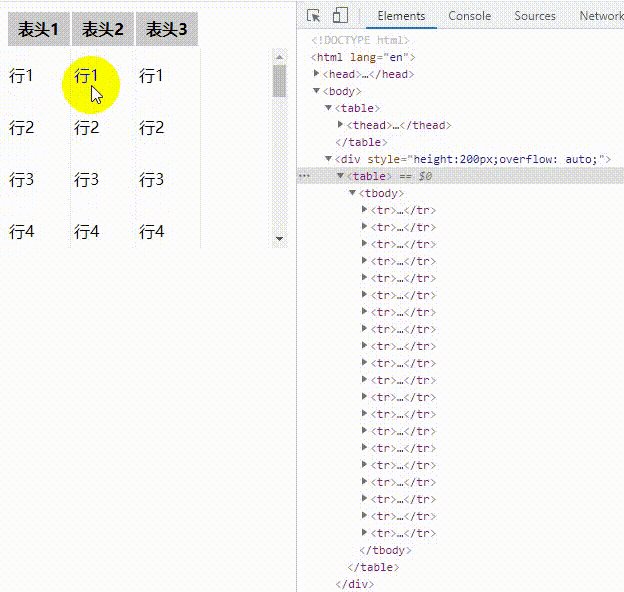
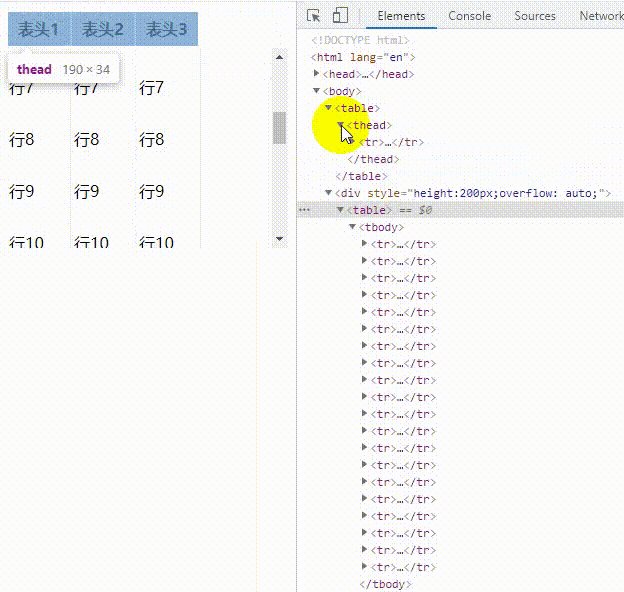
最近接到一个需求,要thead表头固定,tbody内容实现滚动。 简单,给tbody加高度就行了。 简单,给tbody加高度就行了。  什么?!竟然不行失败了!! 既然无法限制tbody本身的高度,那就给它套一个div,限制div的高度,让tbody在div里面滚就好了。 但是!!table里面,不能在tbody外面套div!浏览器无法解析!会变成这样: 什么?!竟然不行失败了!! 既然无法限制tbody本身的高度,那就给它套一个div,限制div的高度,让tbody在div里面滚就好了。 但是!!table里面,不能在tbody外面套div!浏览器无法解析!会变成这样:  哎呀,这也不行那也不行,到底要怎么搞? 找了别人的代码,好家伙!可以用两个table来实现这个功能。 第一个table管理thead,第二个table管理tbody,再用div去包裹第二个table,限制div的高度就行了! 哎呀,这也不行那也不行,到底要怎么搞? 找了别人的代码,好家伙!可以用两个table来实现这个功能。 第一个table管理thead,第二个table管理tbody,再用div去包裹第二个table,限制div的高度就行了!
th {
background-color: rgba(0, 0, 0, .2);
height: 32px;
line-height: 32px;
width: 60px;
}
td {
border-right: 1px solid #eee;
height: 48px;
line-height: 48px;
width: 60px;
}
表头1
表头2
表头3
行1
行1
行1
行2
行2
行2
行3
行3
行3
行4
行4
行4
行5
行5
行5
行6
行6
行6
行7
行7
行7
行8
行8
行8
行9
行9
行9
行10
行10
行10
行11
行11
行12
行12
行12
行12
行13
行13
行13
行14
行14
行14
行15
行15
行15
行16
行16
行16
行17
行17
行17
行18
行18
行18
行19
行19
行19
行20
行20
行20
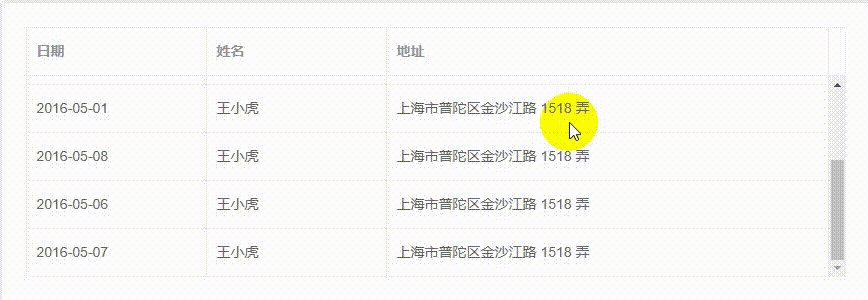
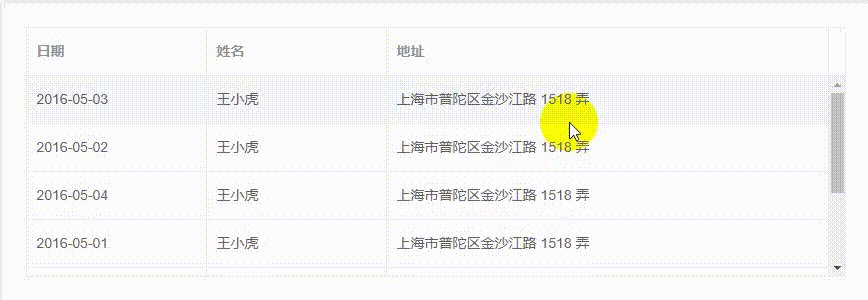
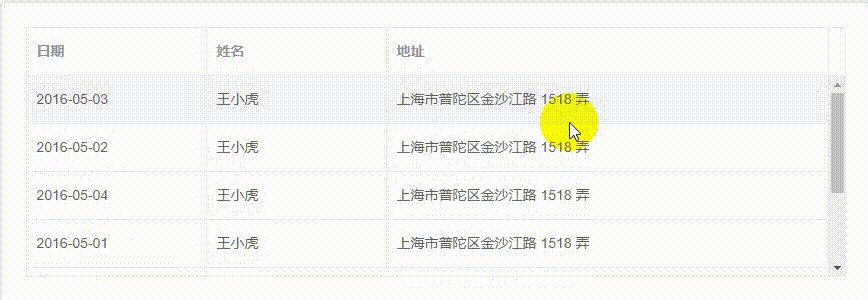
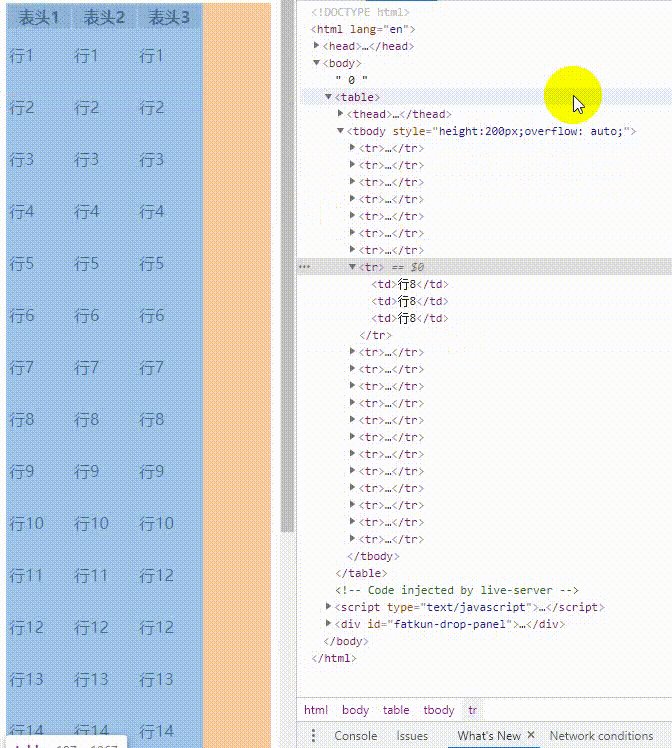
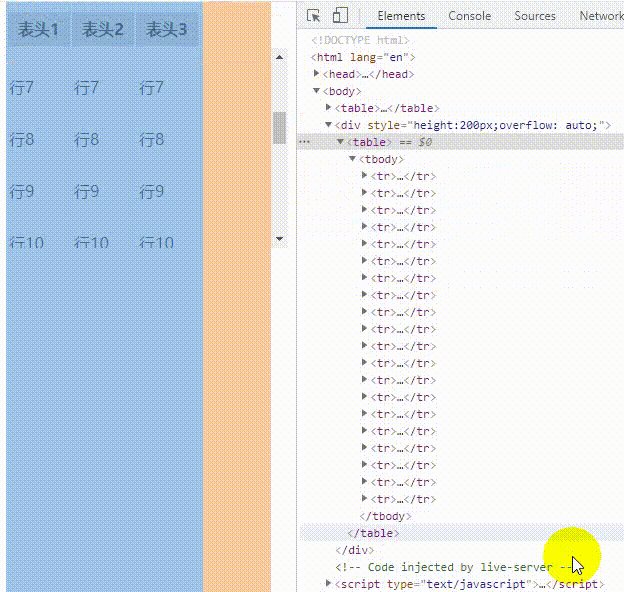
来看看效果:  成功啦! 但是这滚动条也太丑了吧! div没有设置宽度,默认铺满,给div限制宽度,滚动条就不会离表格这么远了。 再使用colgroup来布局。这样就不需要单独设置td的宽度了。 成功啦! 但是这滚动条也太丑了吧! div没有设置宽度,默认铺满,给div限制宽度,滚动条就不会离表格这么远了。 再使用colgroup来布局。这样就不需要单独设置td的宽度了。  再调整一下滚动条的样式,美化一下 再调整一下滚动条的样式,美化一下
::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: transparent;
border-radius: 3px;
}
div {
width: 100%;
}
table {
width: 100%;
}
th {
background-color: rgba(0, 0, 0, .2);
height: 32px;
line-height: 32px;
border-right: 1px solid #eee;
}
td {
border-right: 1px solid #eee;
height: 48px;
line-height: 48px;
}
::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.2);
border-radius: 4px;
}
::-webkit-scrollbar {
width: 6px;
height: 6px;
background-color: transparent;
border-radius: 3px;
}
表头1
表头2
表头3
行1
行1
行1
行2
行2
行2
行3
行3
行3
行4
行4
行4
行5
行5
行5
行6
行6
行6
行7
行7
行7
行8
行8
行8
行9
行9
行9
行10
行10
行10
行11
行11
行12
行12
行12
行12
行13
行13
行13
行14
行14
行14
行15
行15
行15
行16
行16
行16
行17
行17
行17
行18
行18
行18
行19
行19
行19
行20
行20
行20
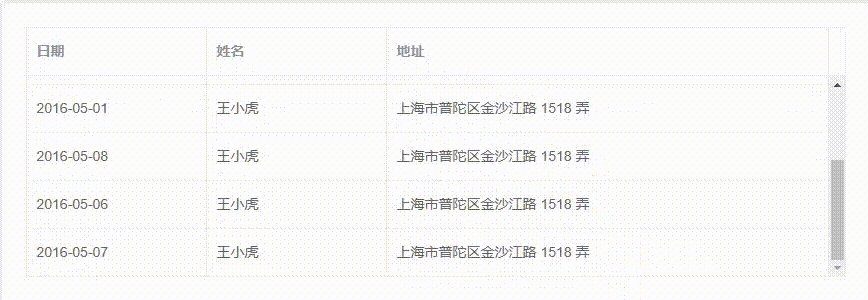
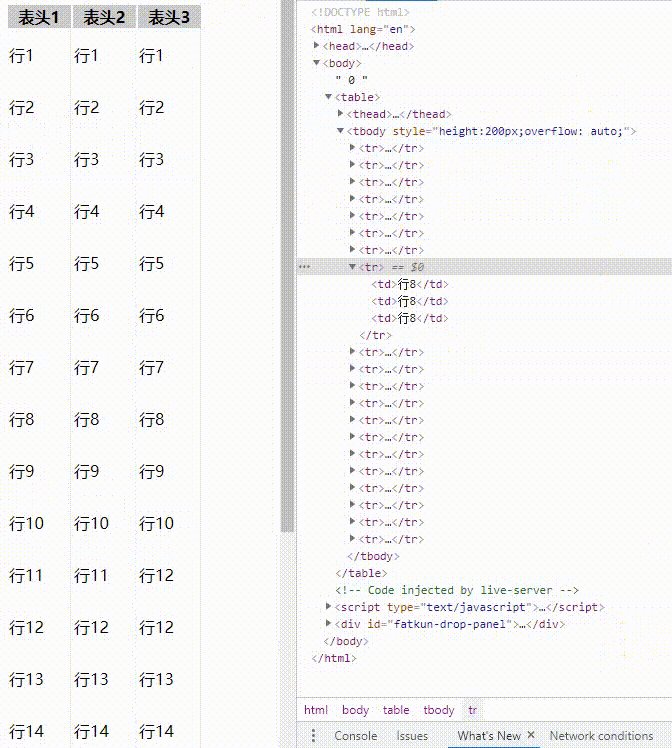
效果  如果还有样式不太合适,就自己调一下吧。 如果还有样式不太合适,就自己调一下吧。
|